- 11 Dec 2024
- 2 Minutes to read
- Print
- DarkLight
Mapping Form Data Inputs and Outputs
- Updated on 11 Dec 2024
- 2 Minutes to read
- Print
- DarkLight
Overview
Regardless of complexity or purpose, Forms are designed to gather, send, and receive data from the end user and/or other Flow steps other steps within the Flow that operate on the back-end. Form data can be used to define mappings on other Form fields, properties of a data structure, inputs of Flow steps, and more. Understanding how Form data moves throughout the back-end Flow will help with using extended Form capabilities such as Active Form Flows, Data Flows, or customized validations.
Example
The following example demonstrates how to map initial values to a Form and update these values through an Active Form Flow. Below is a copy of the project used by this example, which can be imported and used as a reference.
- Create a new Flow. In the Flow Designer,
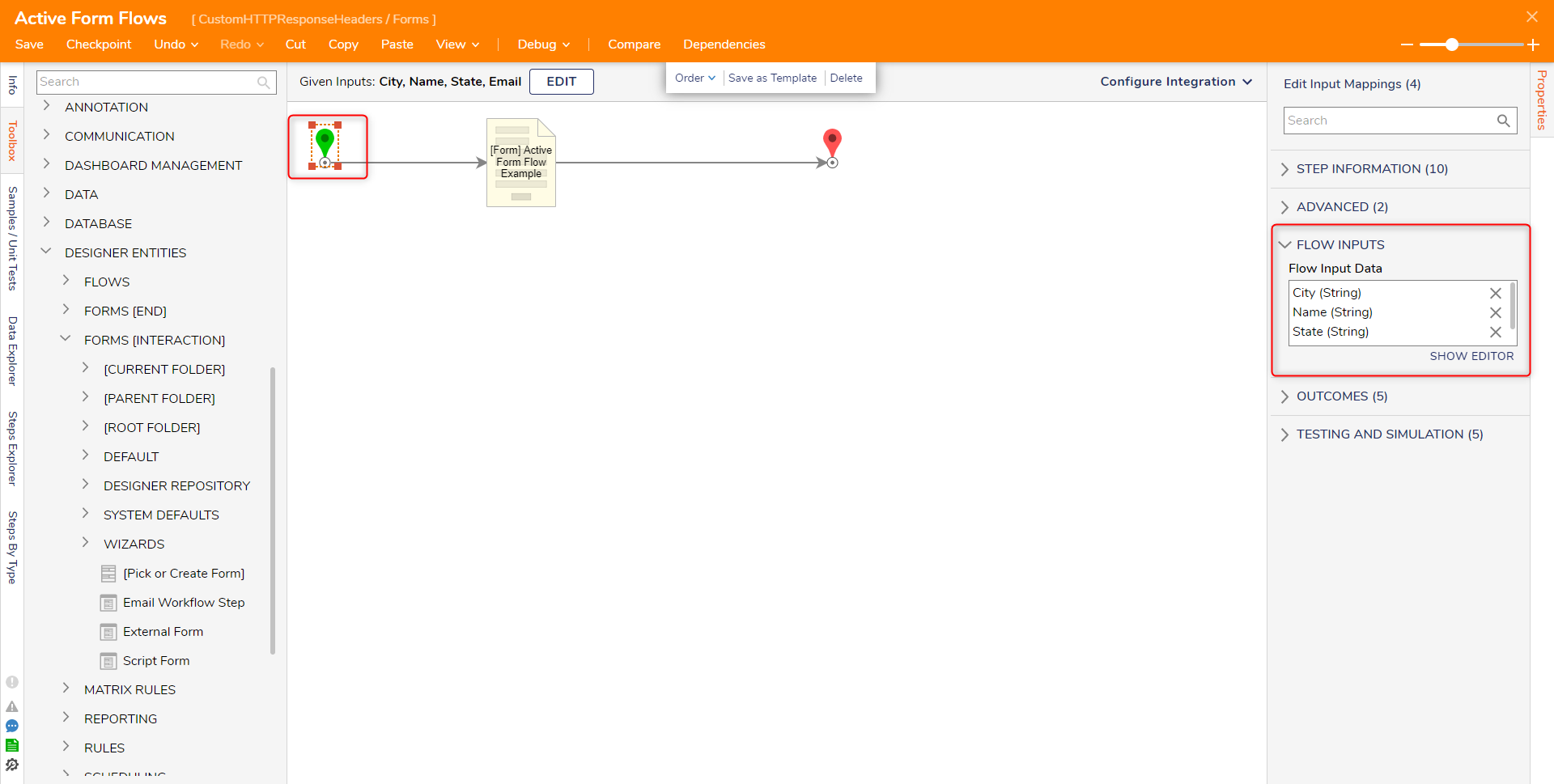
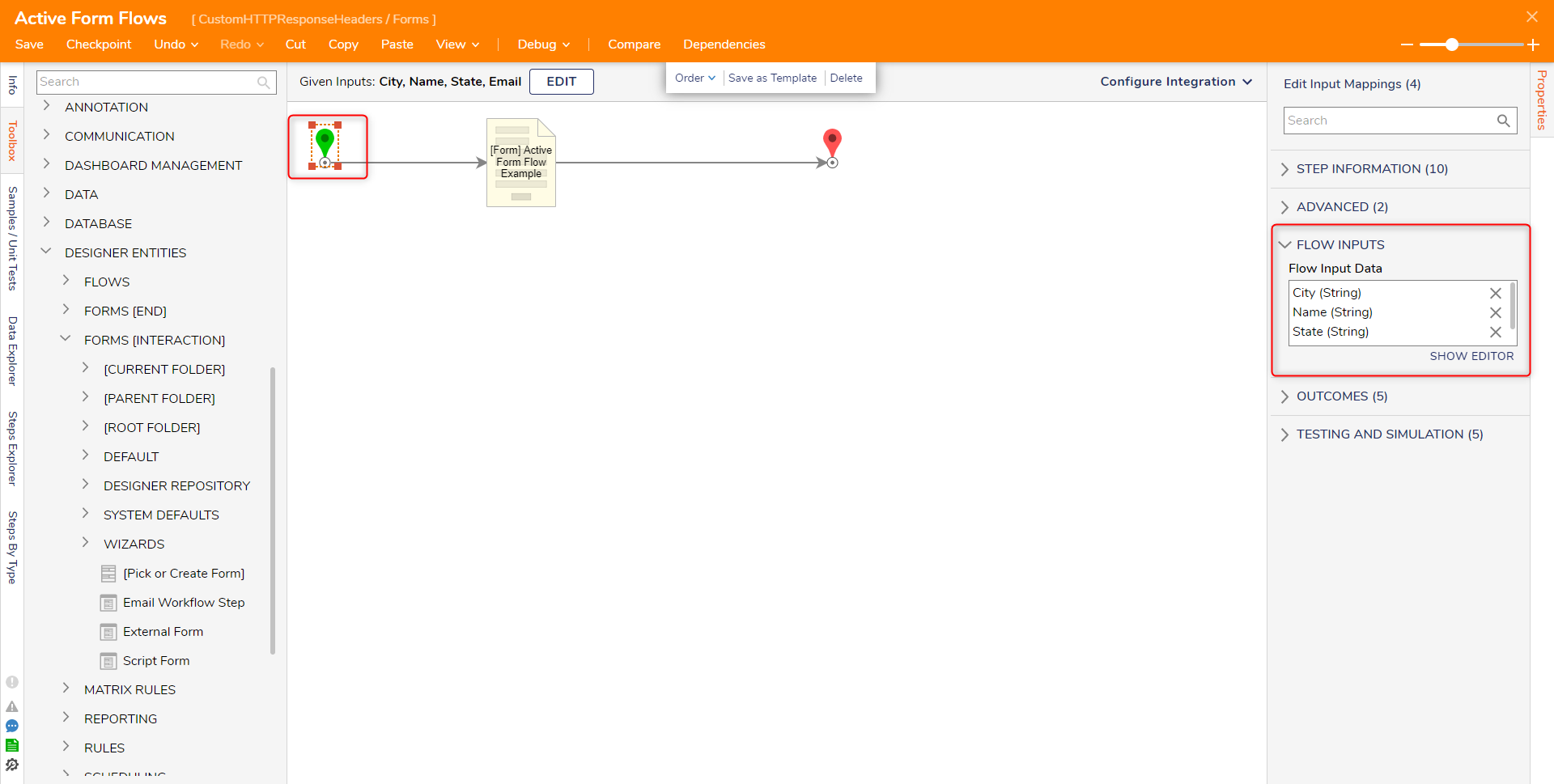
- On the Start step, define input data to be used for the Form.

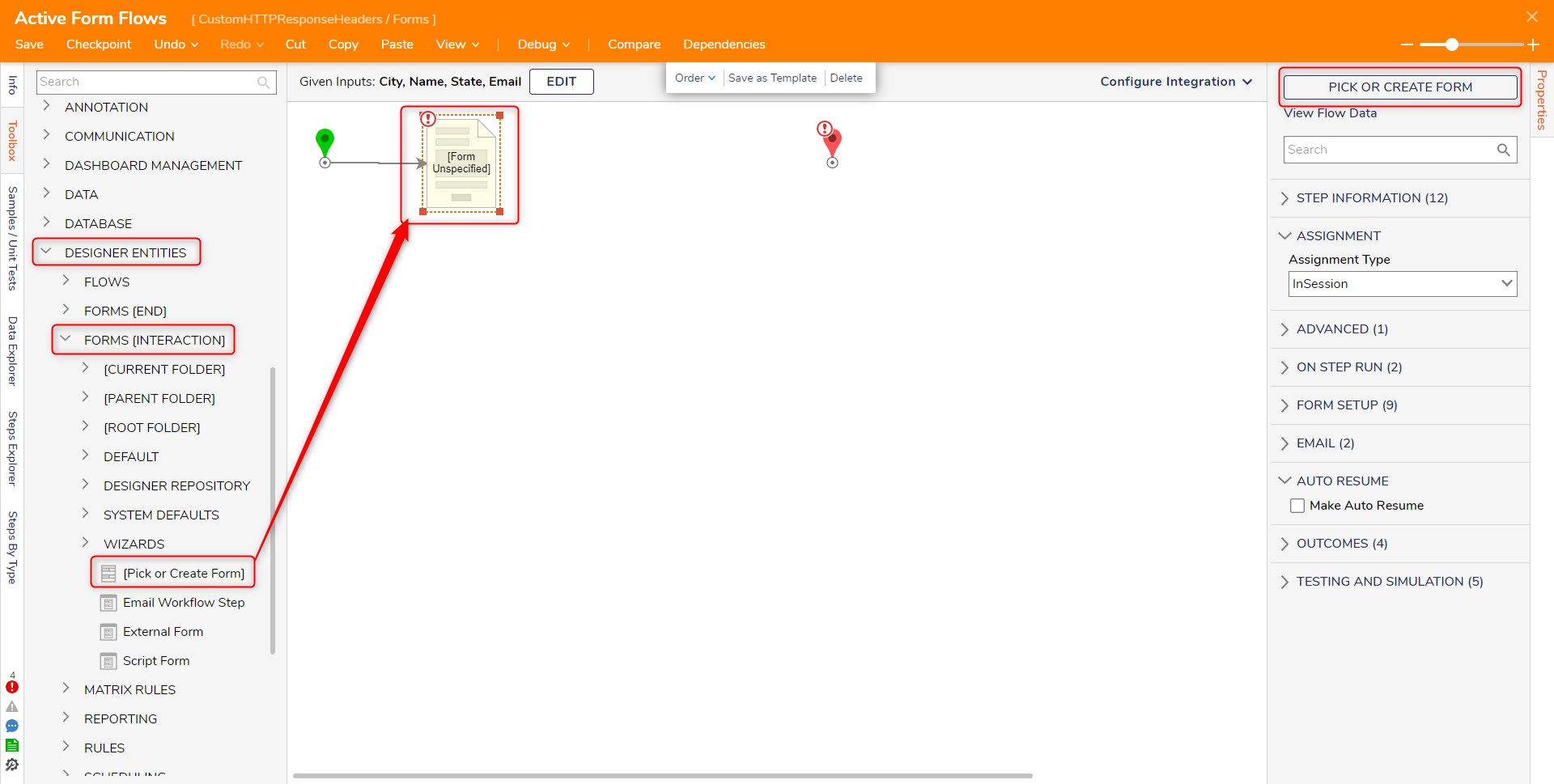
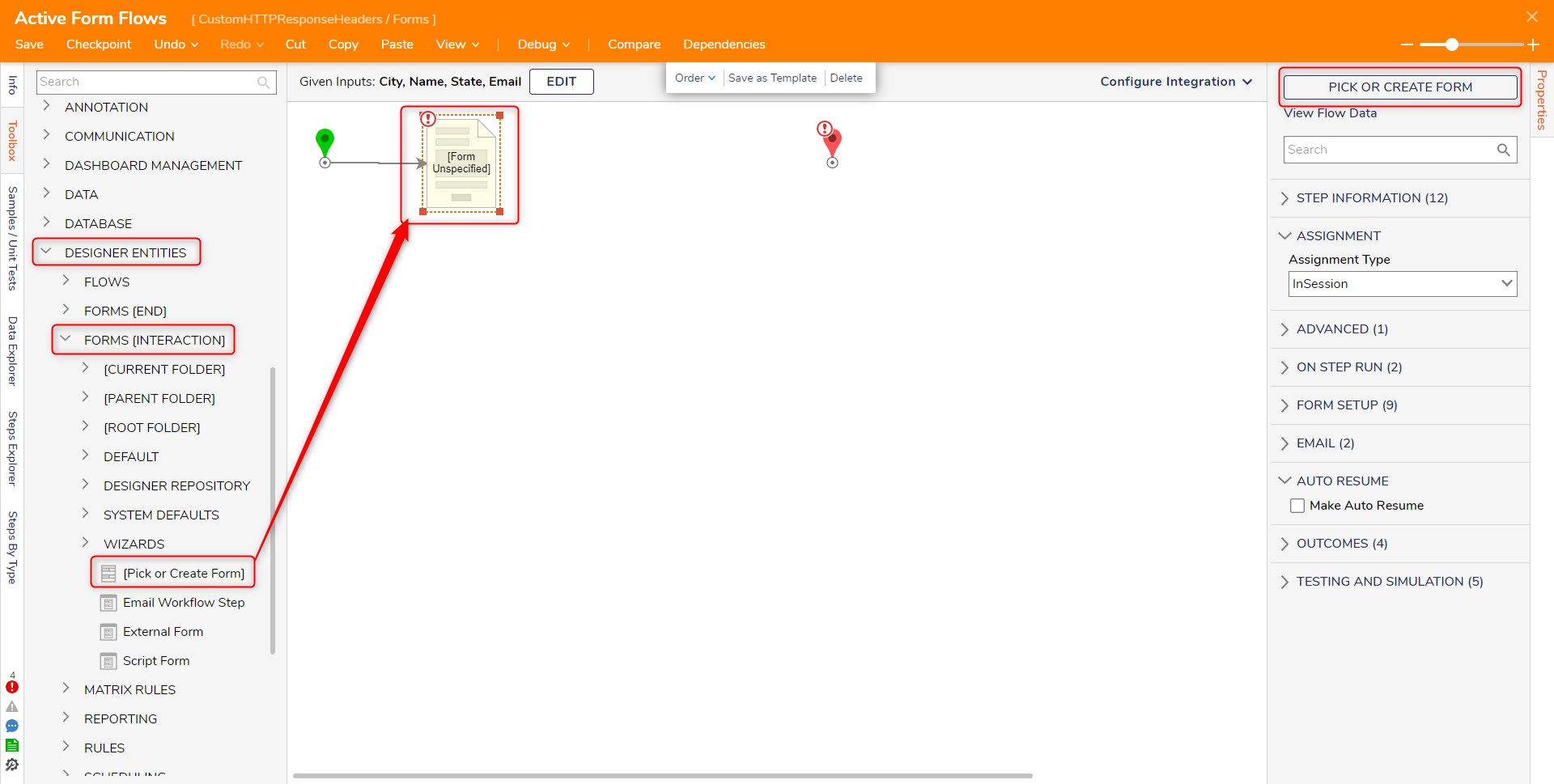
- In the Toolbox, expand Designer Entities > Forms [Interaction] and select a Pick or Create Form step to the workspace.
- On the step, select an existing Form, or Create a new Form.

- This example contains a Form consisting of Textbox and checkbox controls. The checkbox control is used to trigger the Active Form Flow.
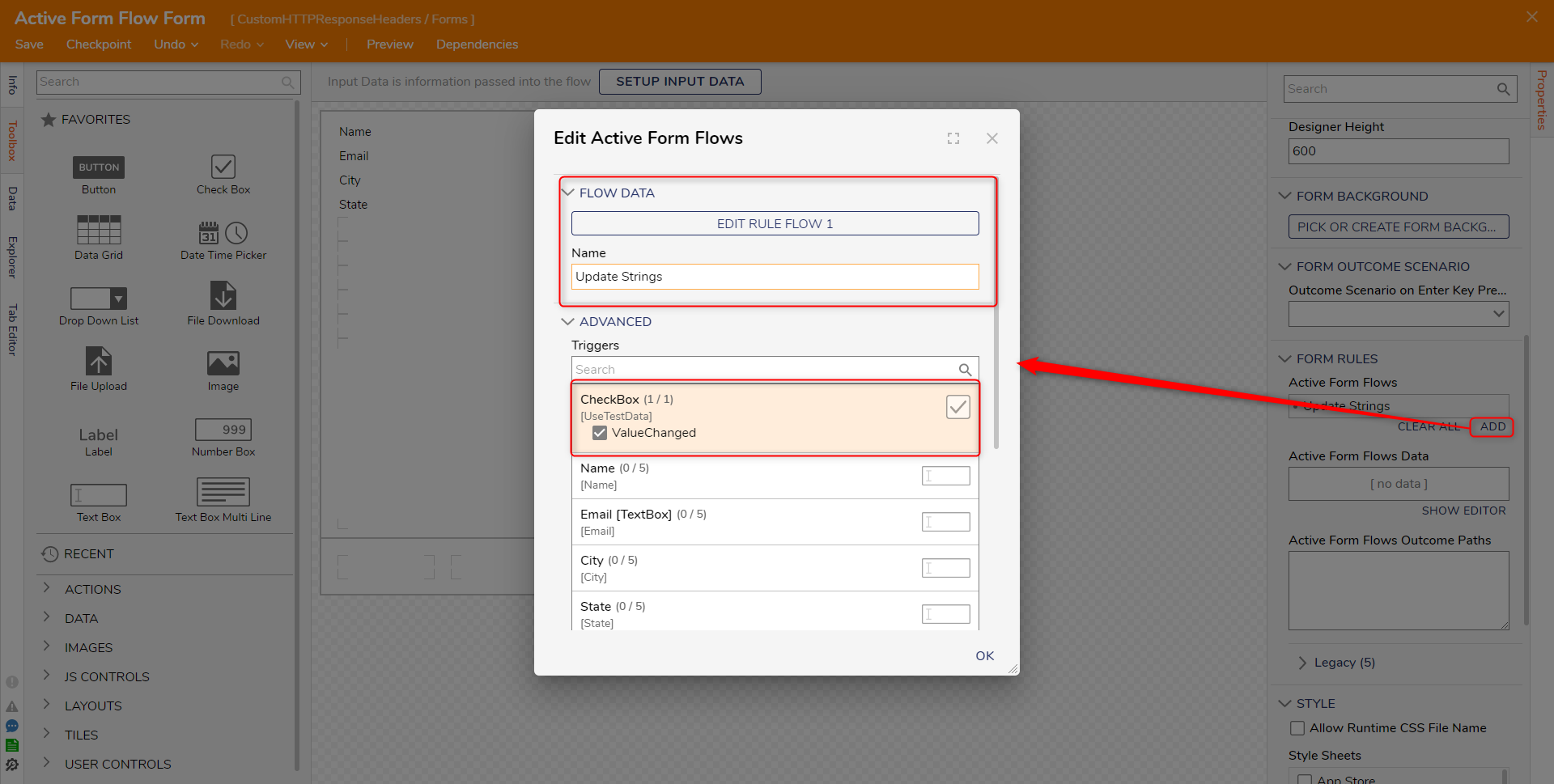
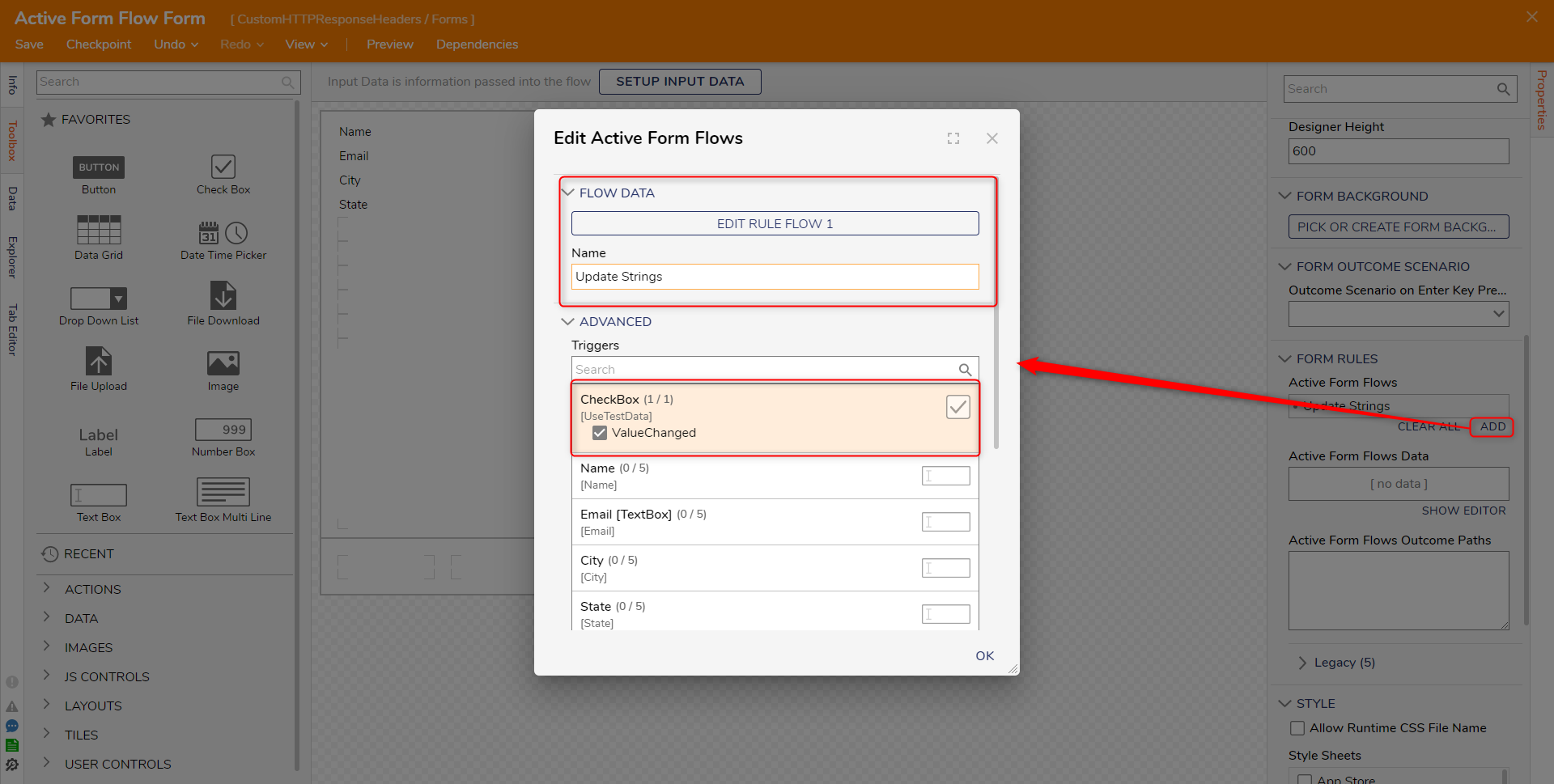
- In the Properties panel of the Form, under Form Rules > Active Form Flows, select ADD.
- A Dialog box will open. Define a Name and set a Trigger for the Active Form Flow. Once these values are defined, select Edit Rule Flow

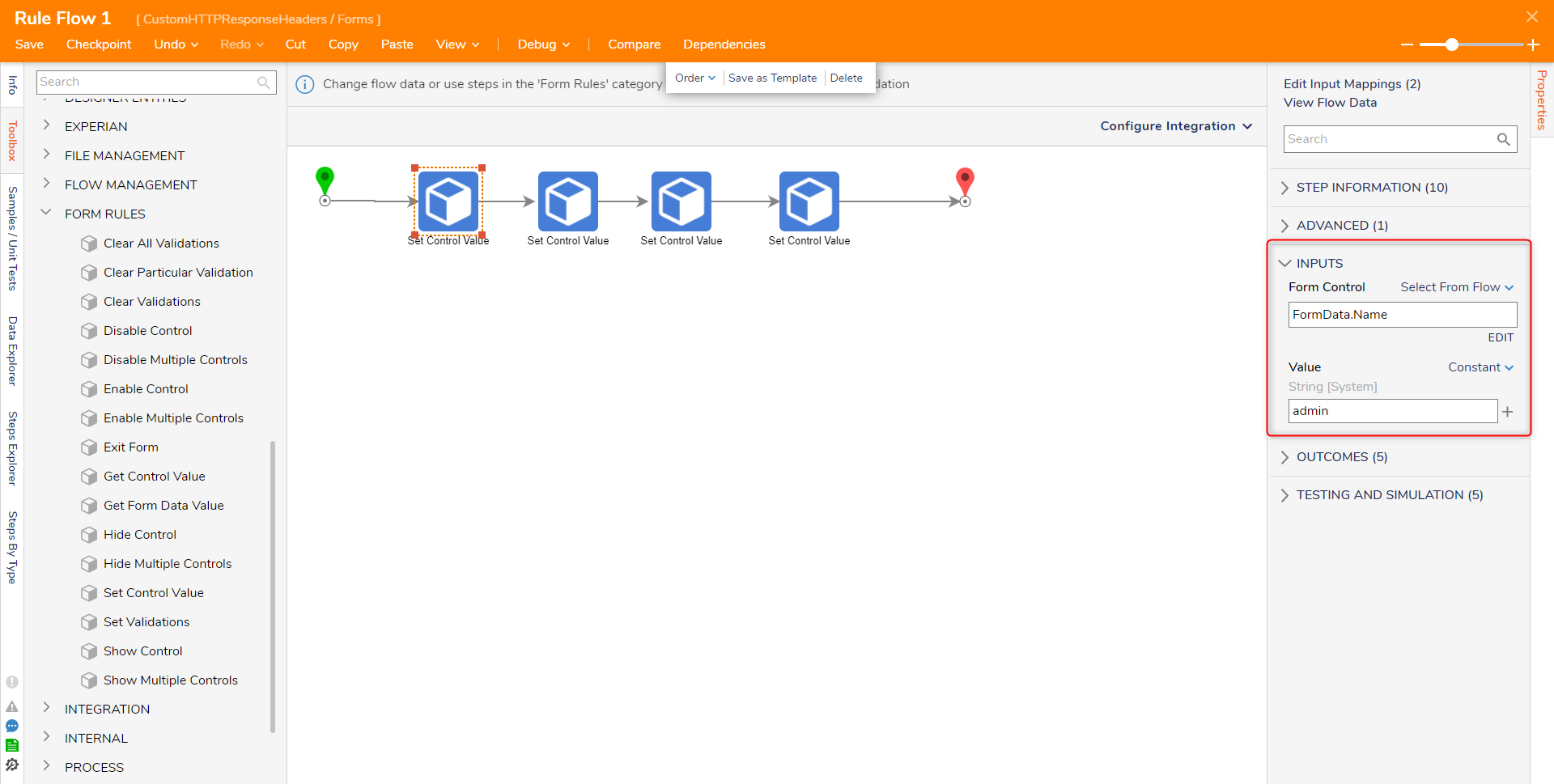
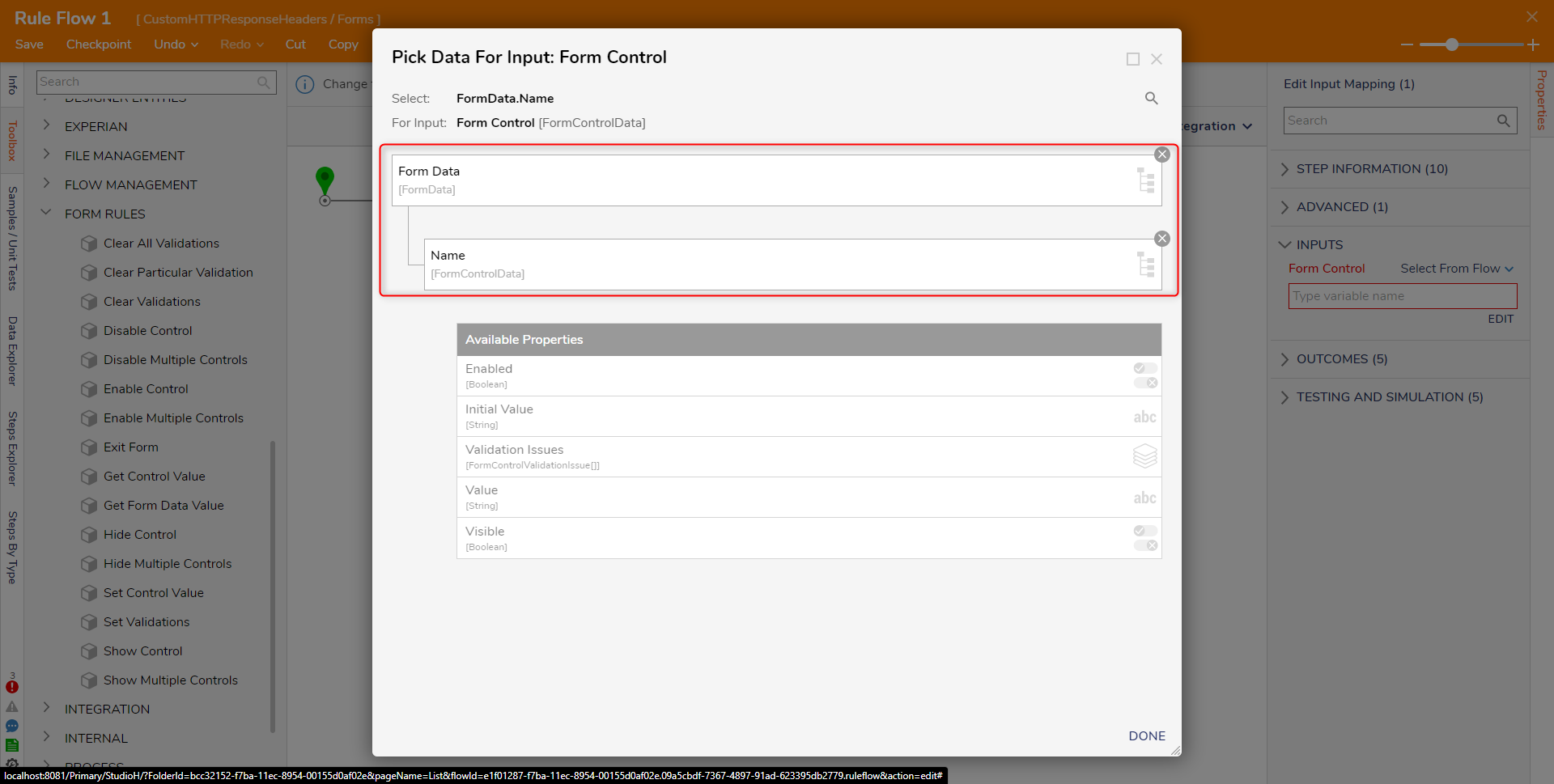
- The Flow Designer will open. In the Toolbox, expand Form Rule and add a Set Control Value step to the workspace.
- By default, the Form Control Input for the step defaults to Select From Flow and requires a FormControlData as an input. The FormControlData represents a control on the Form.
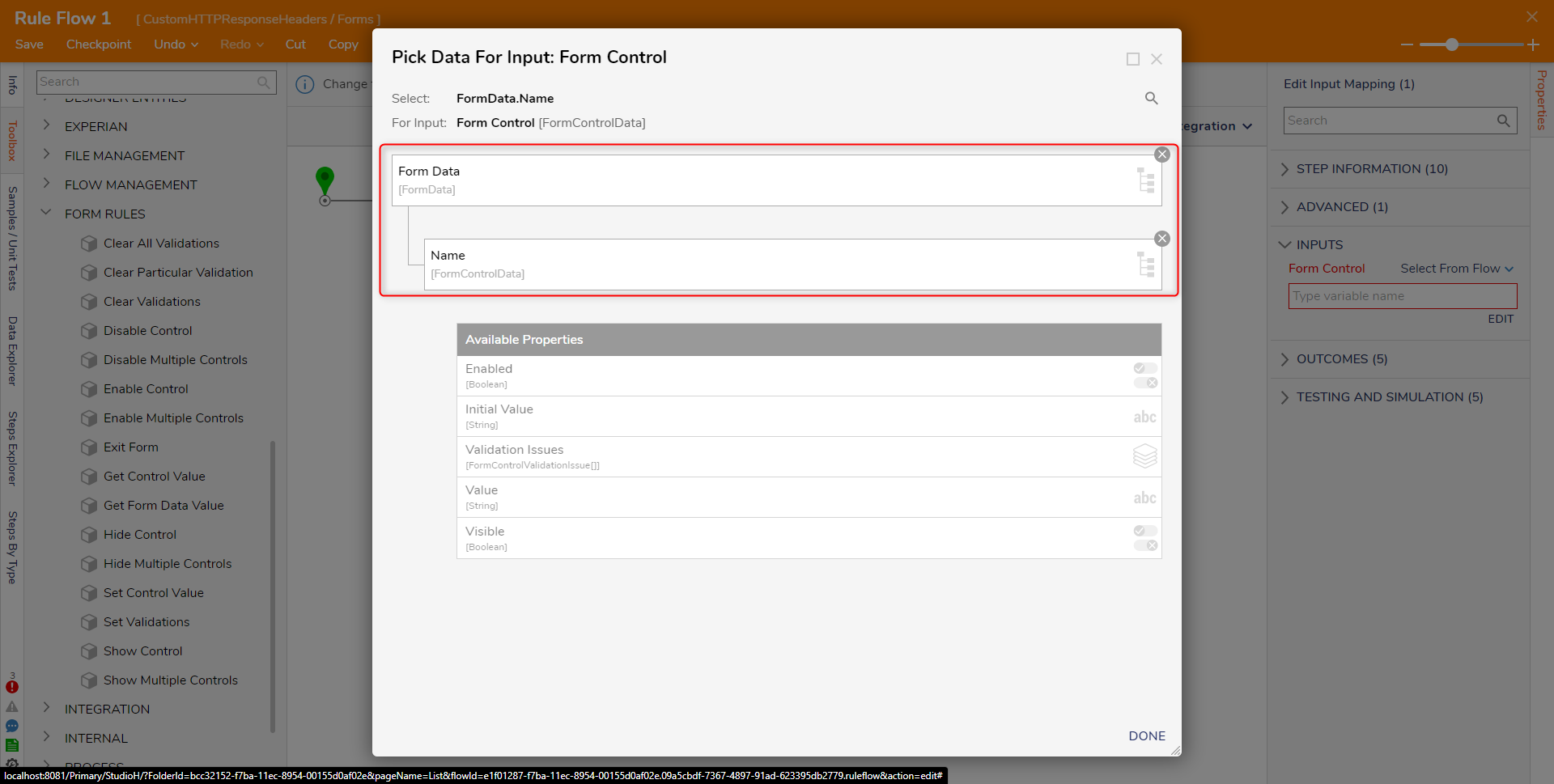
- Click Edit, select Form Data and select the control that needs to be updated.

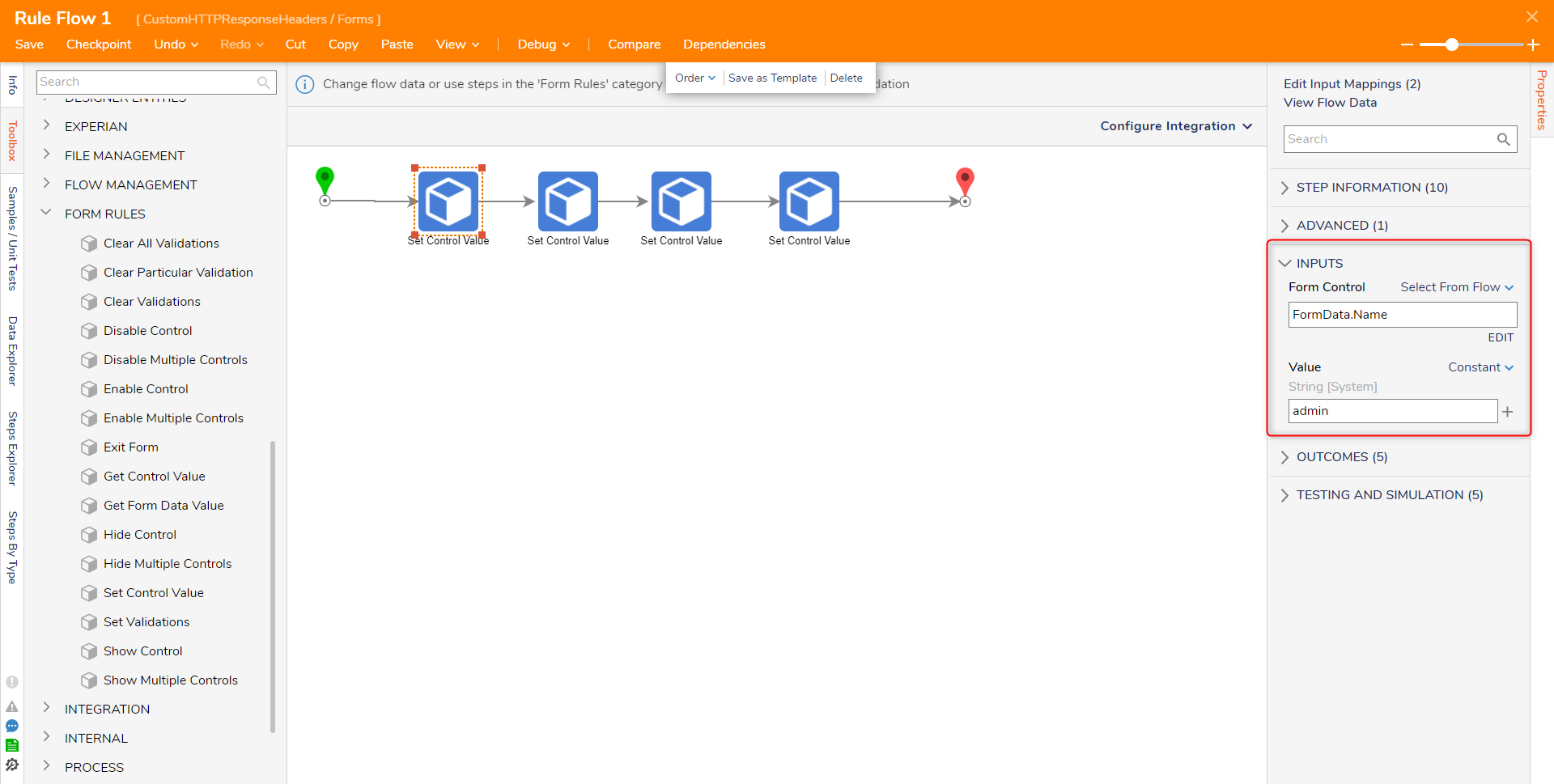
- Once selected, a new input will be available. This input will be the new value used for the control. Repeat steps 7 - 9 for any additional control that needs to be updated.

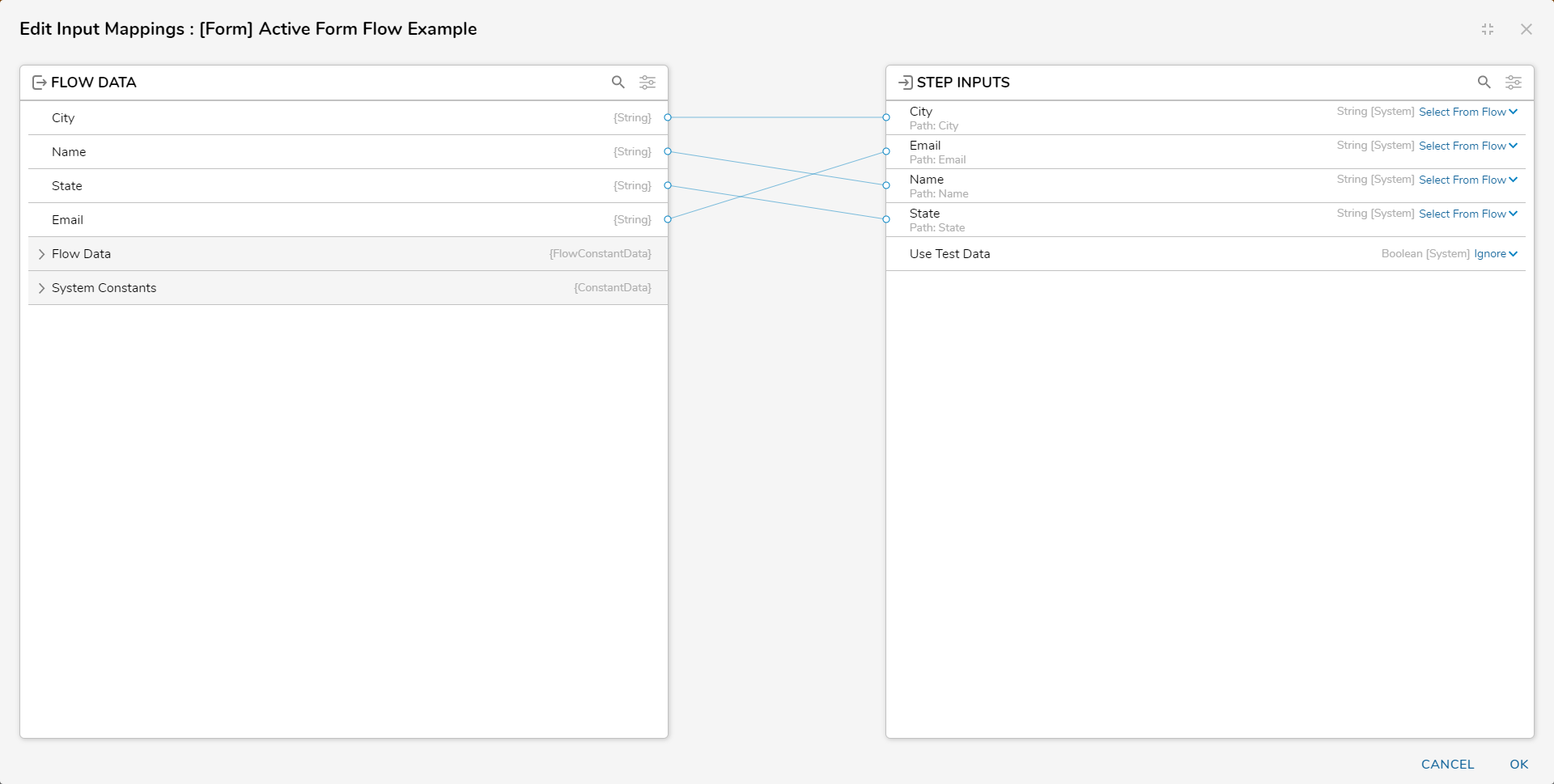
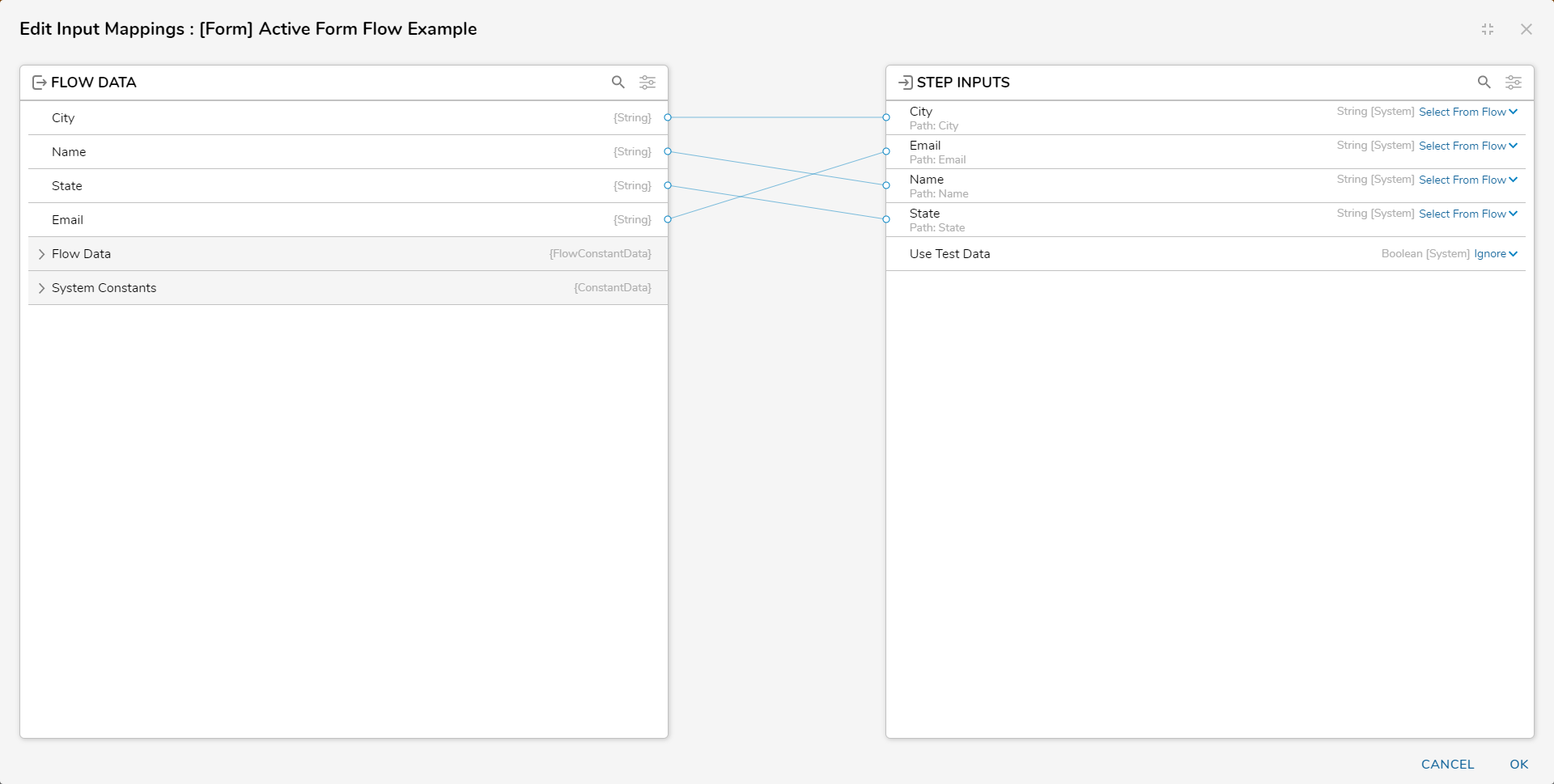
- Once finished, Save and close the Flow and Form. In the main Flow, select the Form step, and click on Edit Input Mappings. Map the inputs to each control of the Form.

Debug
- In the Flow, select Debug from the action bar
- Input example data, this data will appear on the Form.
- Trigger the Active Form Flow, the controls will be updated.
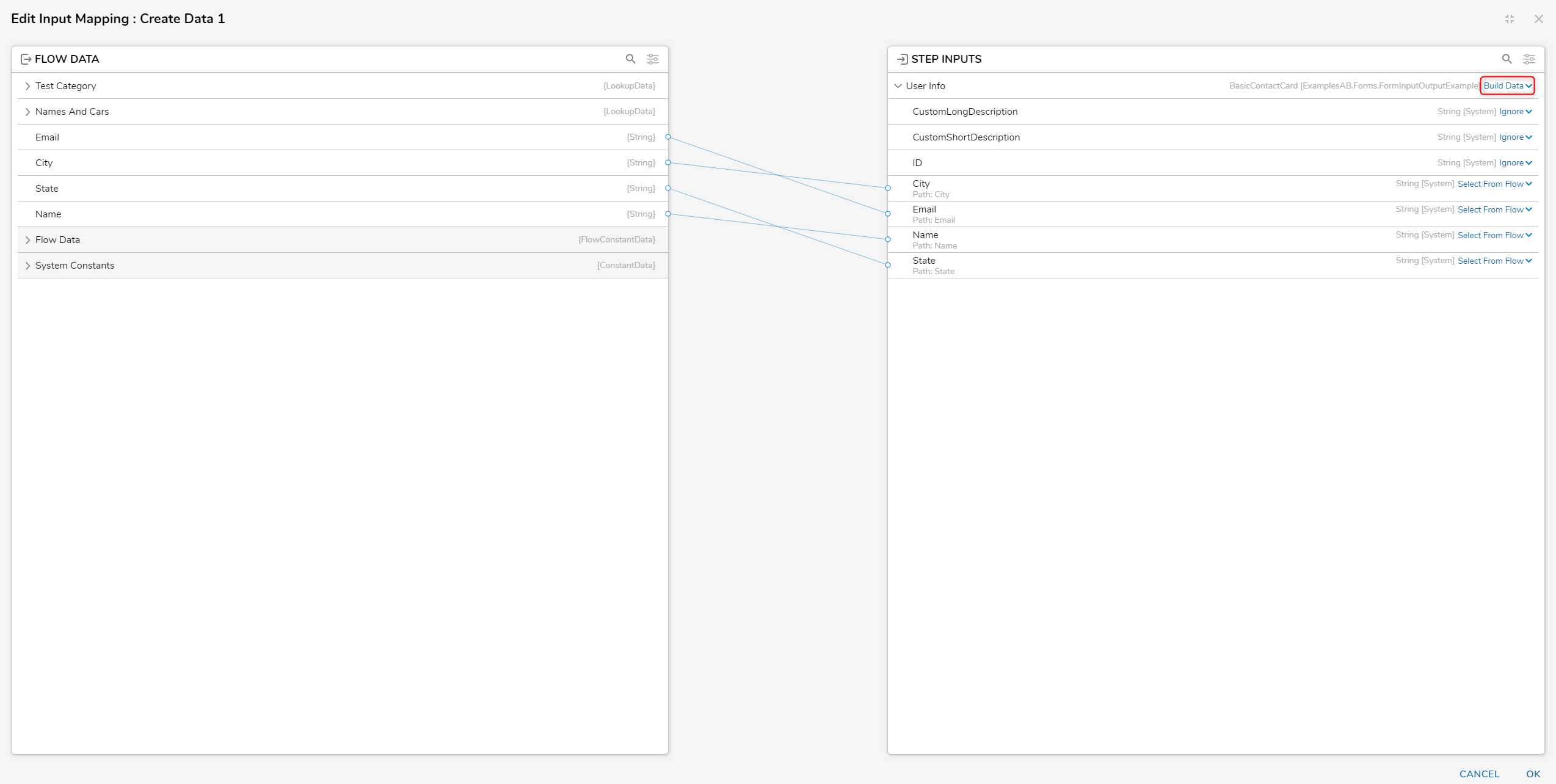
Mapping to Properties of an Object
This example uses a pre-built data structure called 'BasicContactCard' with string properties that match the prior example: name, email, city, and state. The Create Data step creates an object of the 'BasicContactCard' type named "User Info".
An object comprises of properties with basic data types (String, Int32, Decimal, etc.) for that object. In the Input Mapping window for the Create Data step, the Build Data mapping type is used on User Info to expose the properties of the expected data type.