Overview
Since Decisions is a web-based application, URL path systems were designed in the product to provide users with powerful navigation control in the environment between every Designer element (this includes Designer Projects, Flows, Forms, Rules, etc.). URL paths typically include an object ID that can be obtained from the Action Menu of any Designer element in Decisions by navigating to Manage > Get [Object] ID.
Folder Navigation
All URL paths are used to navigate between folders based on the specified ID. The FolderId must be referenced in the URL path before anything else can be accessed within. This example references the FolderId parameter, which can be obtained from the Action Menu of any folder. The instance type must be specified after the base URL, this will be Primary in most cases.
There are two navigational options based on the URL, one for the Portal and the other for the Studio, as shown below. Only non-Designer folders can be accessed in the Portal, even with the FolderID reference. If the Portal navigation path is used but the FolderID is not accessible, it will default to the My Documents folder.
| Portal URL Path | Studio URL Path |
|---|---|
| http://localhost/Primary/H/?FolderId= | http://localhost/Primary/StudioH/?FolderId= |
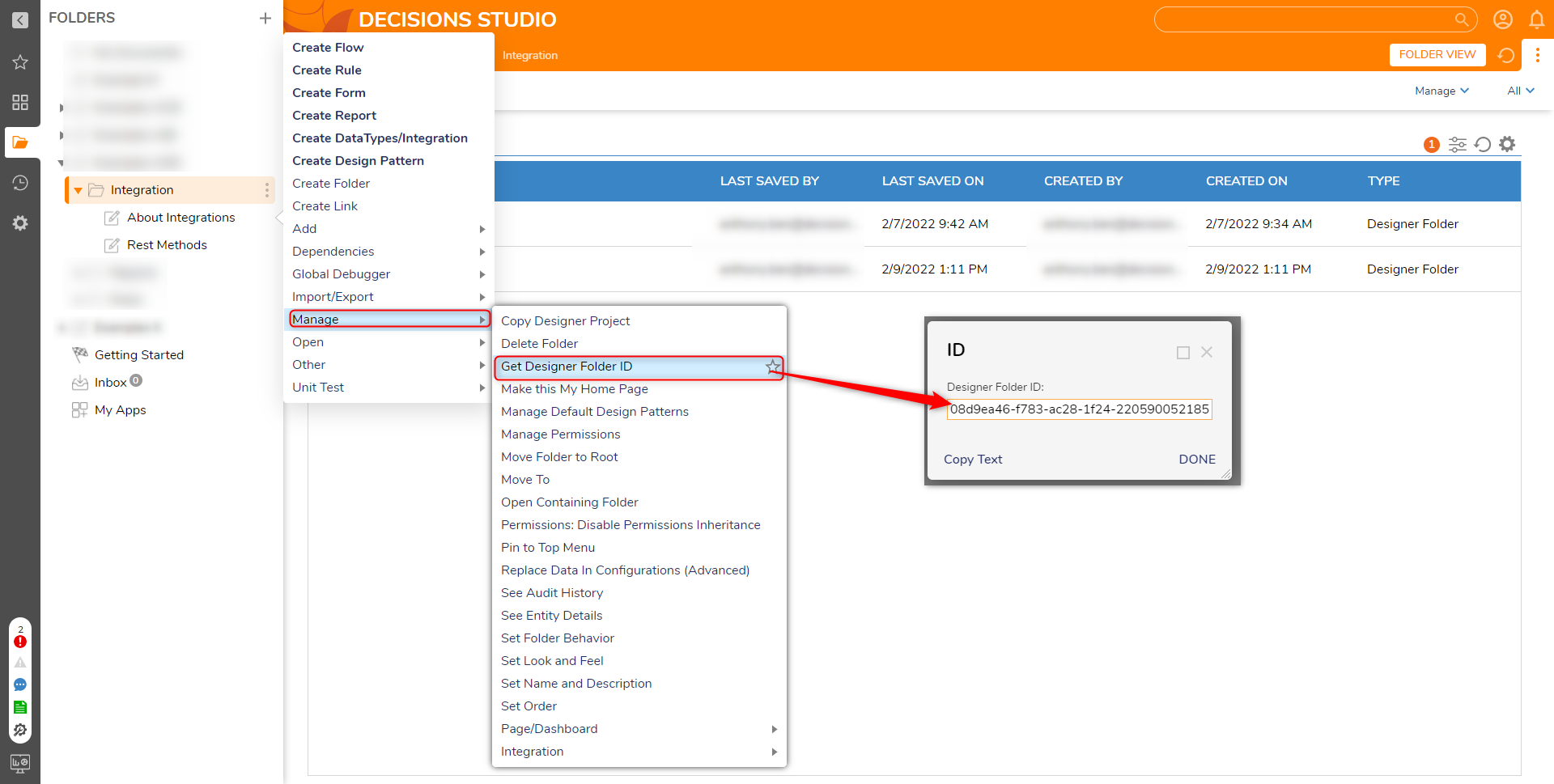
Right-click the name of a folder and navigate to Manage > Get Designer Folder ID and use the Copy Text button before closing the window. This is the folder ID that would be added to the URL for direct folder navigation after ?FolderId=.

Common URL Parameters
The sections below are used to explain some common parameters that can be seen from an entire URL path all the way to a Designer element in the specified folder.
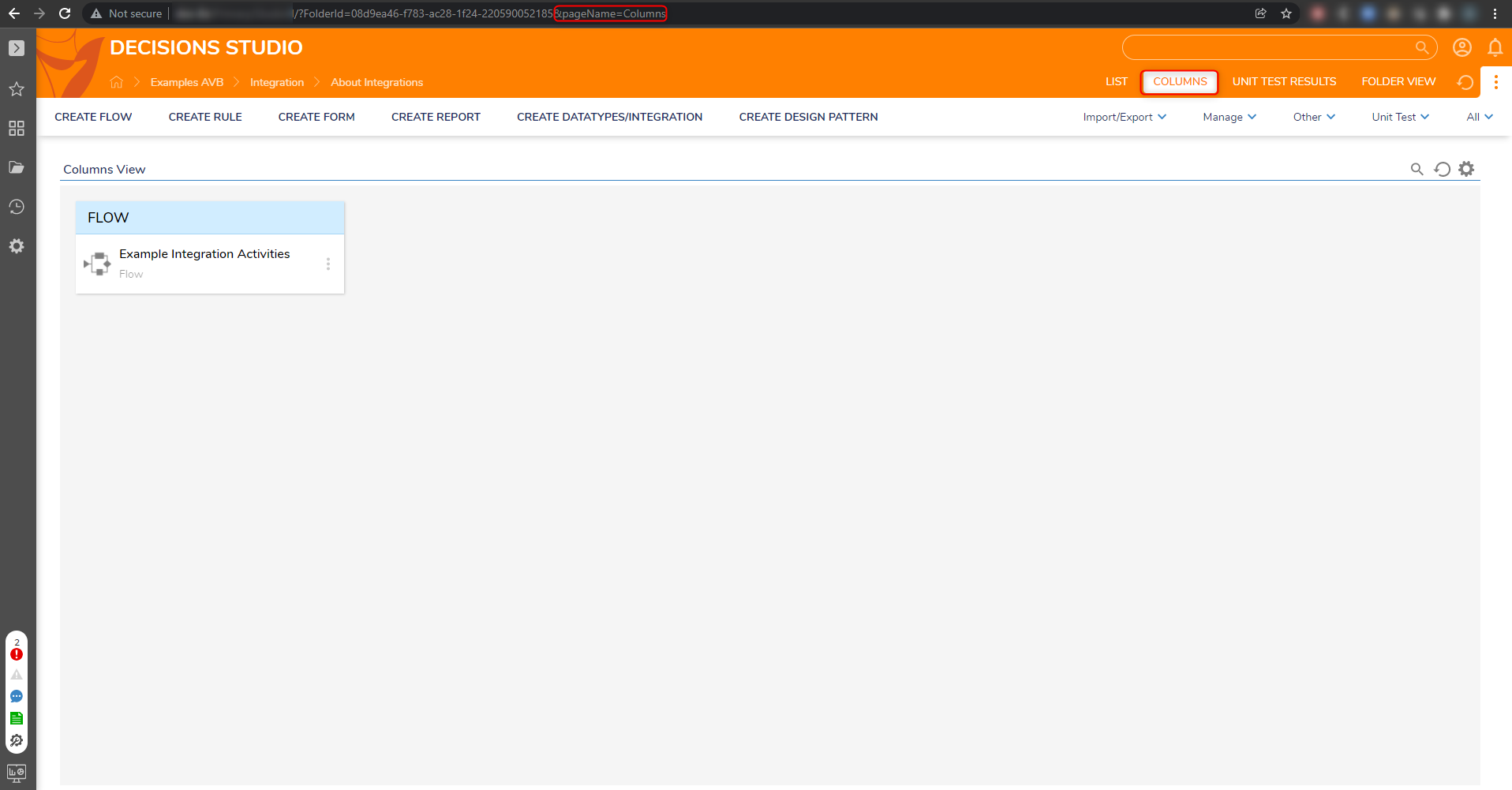
&pageName=
This determines which Page view in the folder is being accessed, the Columns view is used in the example URL. If a Page Name has spaces in it, like UNIT TEST RESULTS, it would be represented as &pageName=Unit%20Test%20Results.

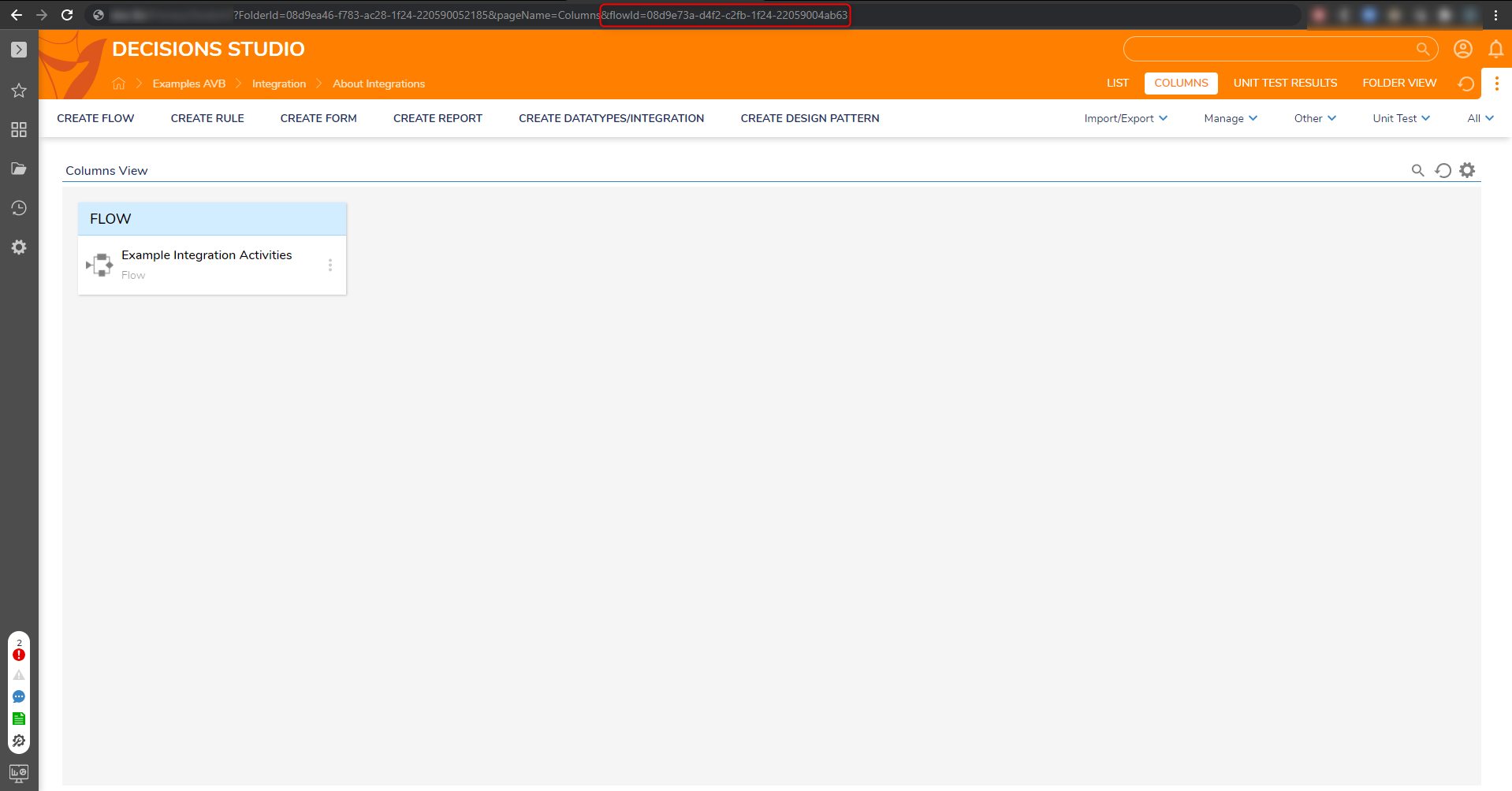
&objectId=
This could be any object ID of a Designer element in the environment. This will tell the URL to open the element based on the ID. Typically this parameter should follow with an action, but if it does not and only contains the object ID, the URL path will tell Decisions to run the specified object.

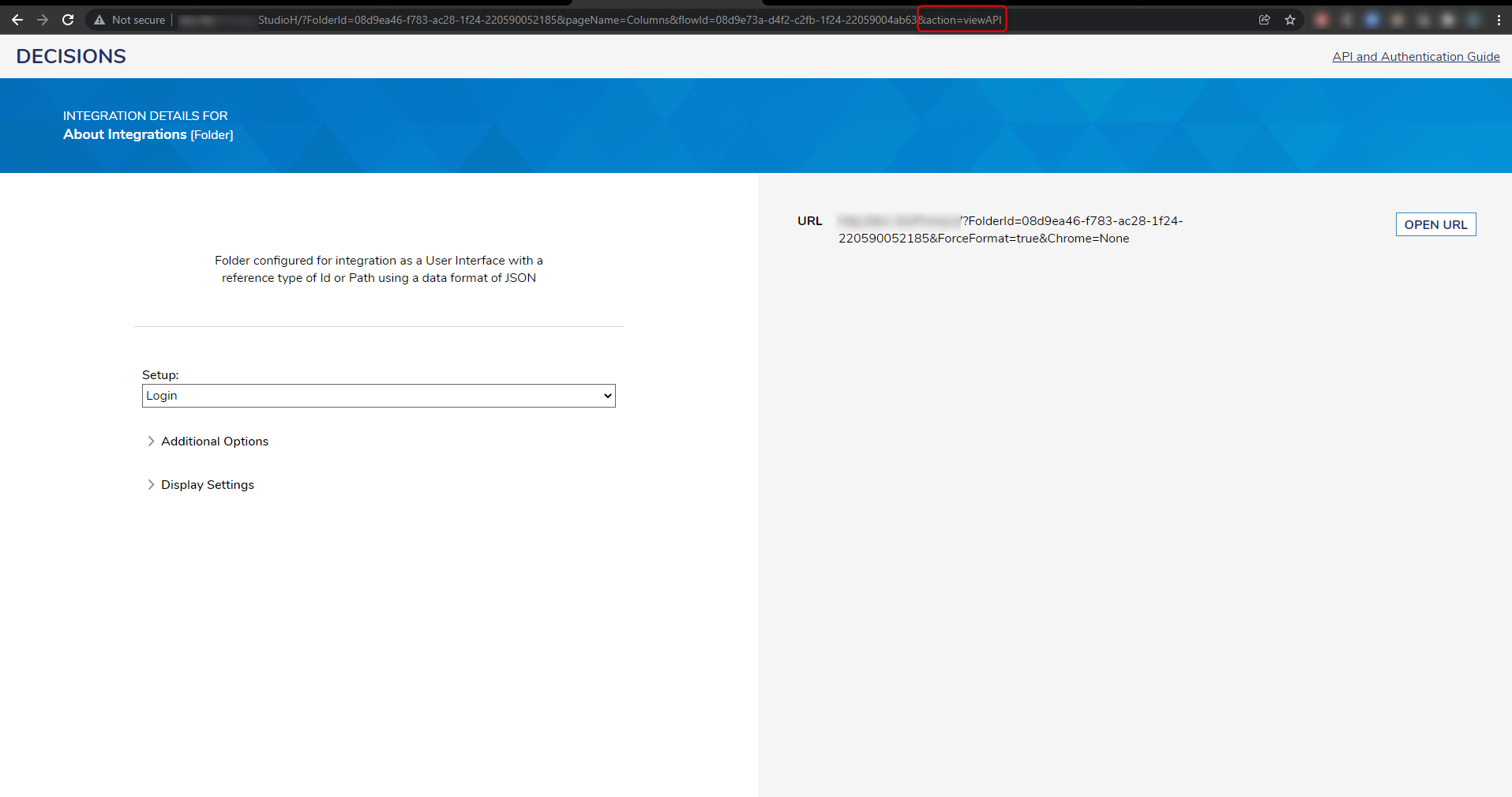
&action=
This determines which action is being performed on the specified element, this will most commonly appear as "edit" if the user is in the Designer of the element. The other action available is &Action=ViewApi, which navigates the user to the Integration Details Page of the element if configured as a web service. For more information, please visit the View Integration Details article.

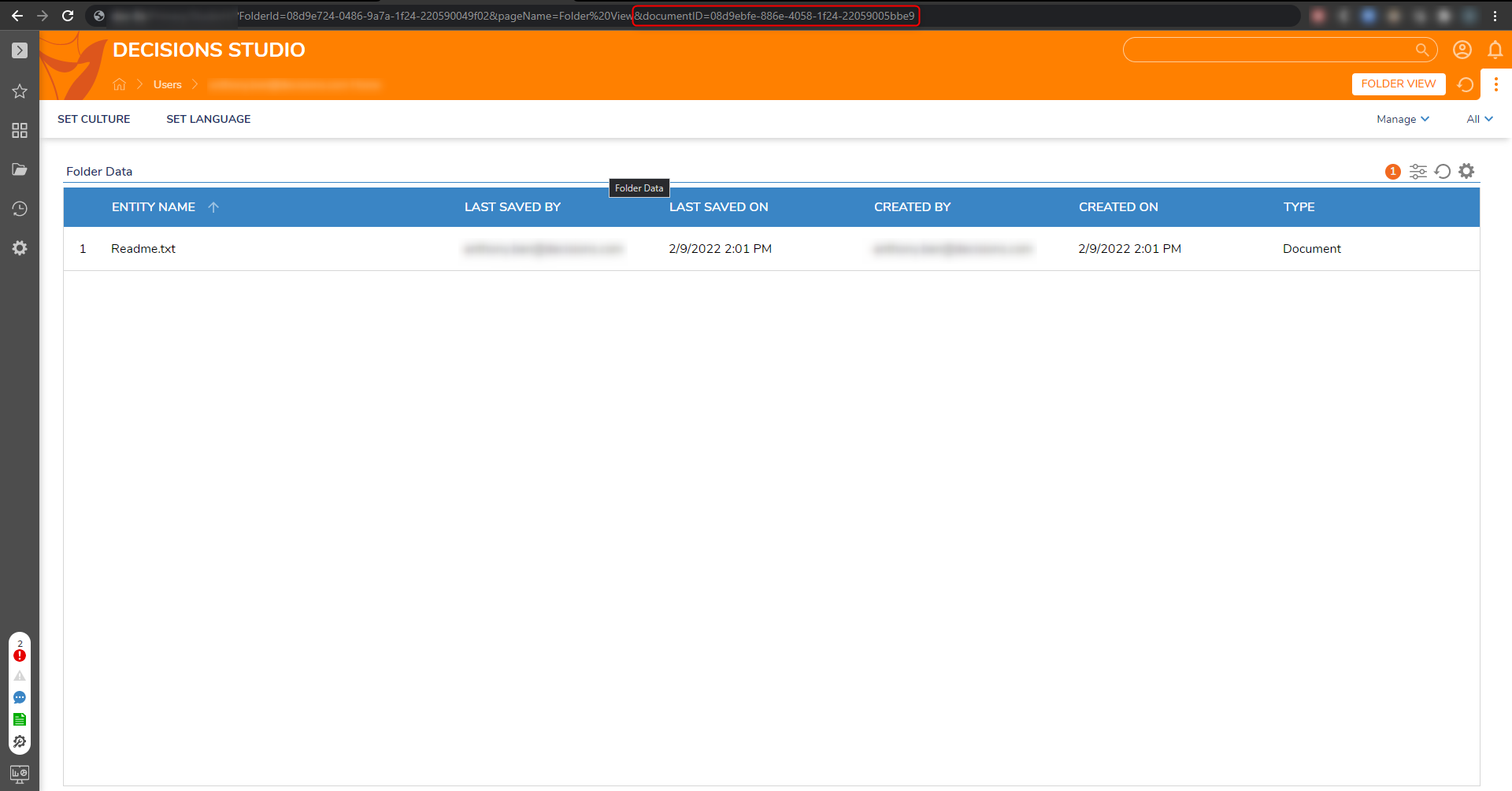
&documentId=
This is used to navigate the user to a direct document download based on the document ID that is entered. The document ID can be found on any document added to the environment in the same way as any other object in Decisions, via Manage > Get [Object] ID. When this URL path is used, the document will automatically begin to download in the browser.

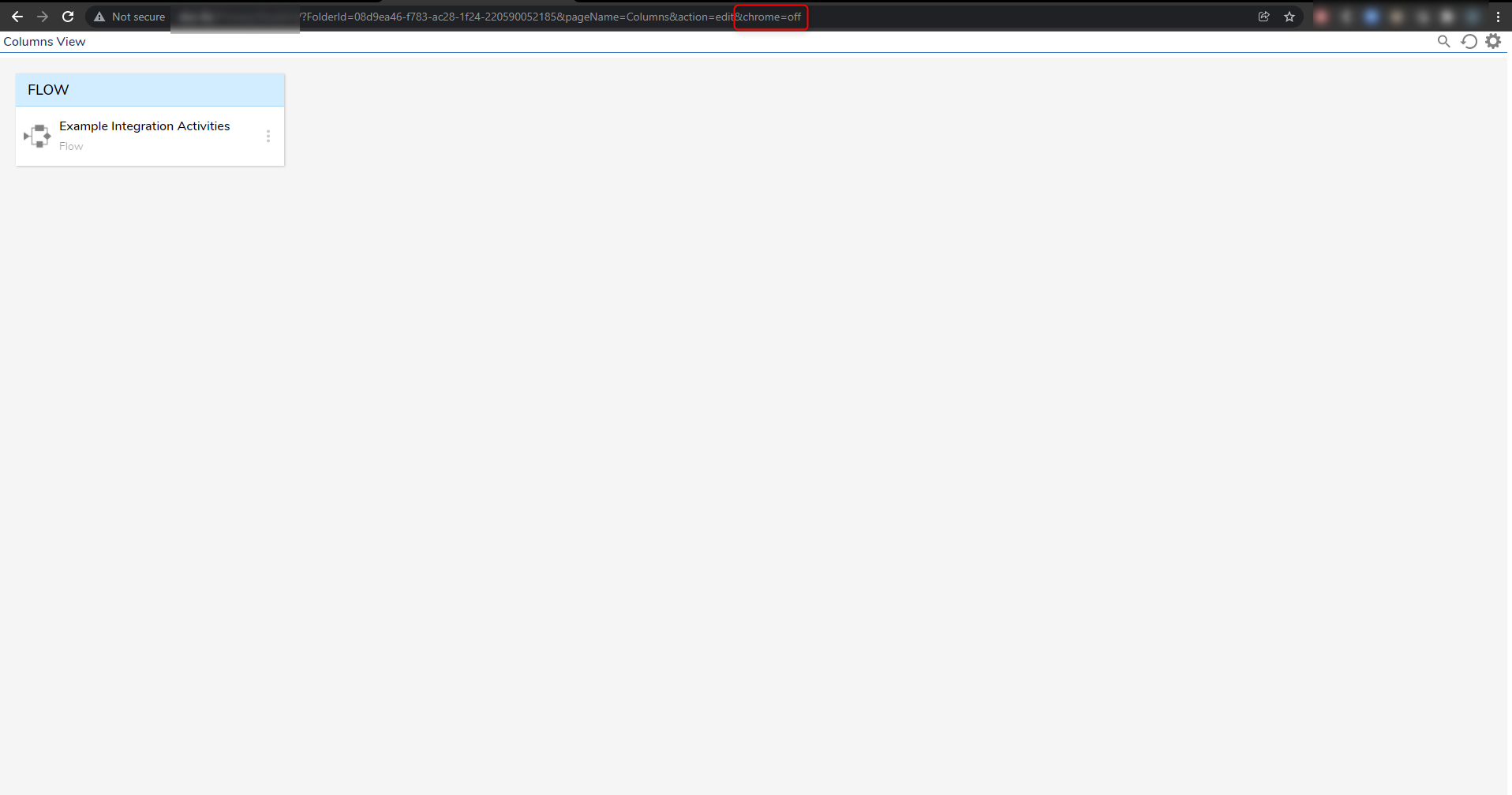
&chrome=
This is used to customize how the outer portion of the Decisions Studio appears, which would include everything except the actual Page View of the folder in the URL. This parameter does not take effect when navigating to edit an element. The available options are: Off, Small, TopBarOnly, TopBarFolderTreeCollapsed, NoTopBarHasFolderTree, NoTopBarFolderTreeCollapsed. These can be added after &pageName=PAGEID&chrome= to test their effect.