Overview
Accessibility refers to the design and development of software that can be used by individuals with disabilities, such as visual, auditory, motor, or cognitive impairments. This includes features and functionalities that allow users with disabilities or temporary impairments to access and interact with digital content. Accessibility is a legal requirement in many countries, meaning software must comply with accessibility guidelines and standards.
Accessibility Guidelines
Section 508 mandates that all federal agencies in the United States make their electronic and IT systems accessible to everyone. Section 508 outlines technical requirements for software, hardware, and electronic content, including websites, documents, and multimedia, to ensure that they are accessible to people with disabilities.
Web Content Accessibility Guidelines (WCAG) are international guidelines developed by the W3C that provide recommendations for making web content more accessible to people with disabilities. WCAG includes three levels of accessibility standards, each with different requirements: Level A, Level AA, and Level AAA.
While 508 compliance and WCAG have similar goals, 508 compliance is focused on federal agencies in the United States, whereas WCAG is a global standard. However, complying with WCAG guidelines is one way to ensure that software is 508 compliant, as the Section 508 standards reference the WCAG guidelines.
Design Time Settings
Certain settings may require attention while configuring UI elements such as Forms, Pages, and Reports. Common issues that may arise are listed below, with solutions for resolving them during development. If additional issues are encountered while striving to comply with accessibility guidelines, please email support@decisions.com to address the problem.
Level A
| Error | Description | Solution | Screenshot |
|---|---|---|---|
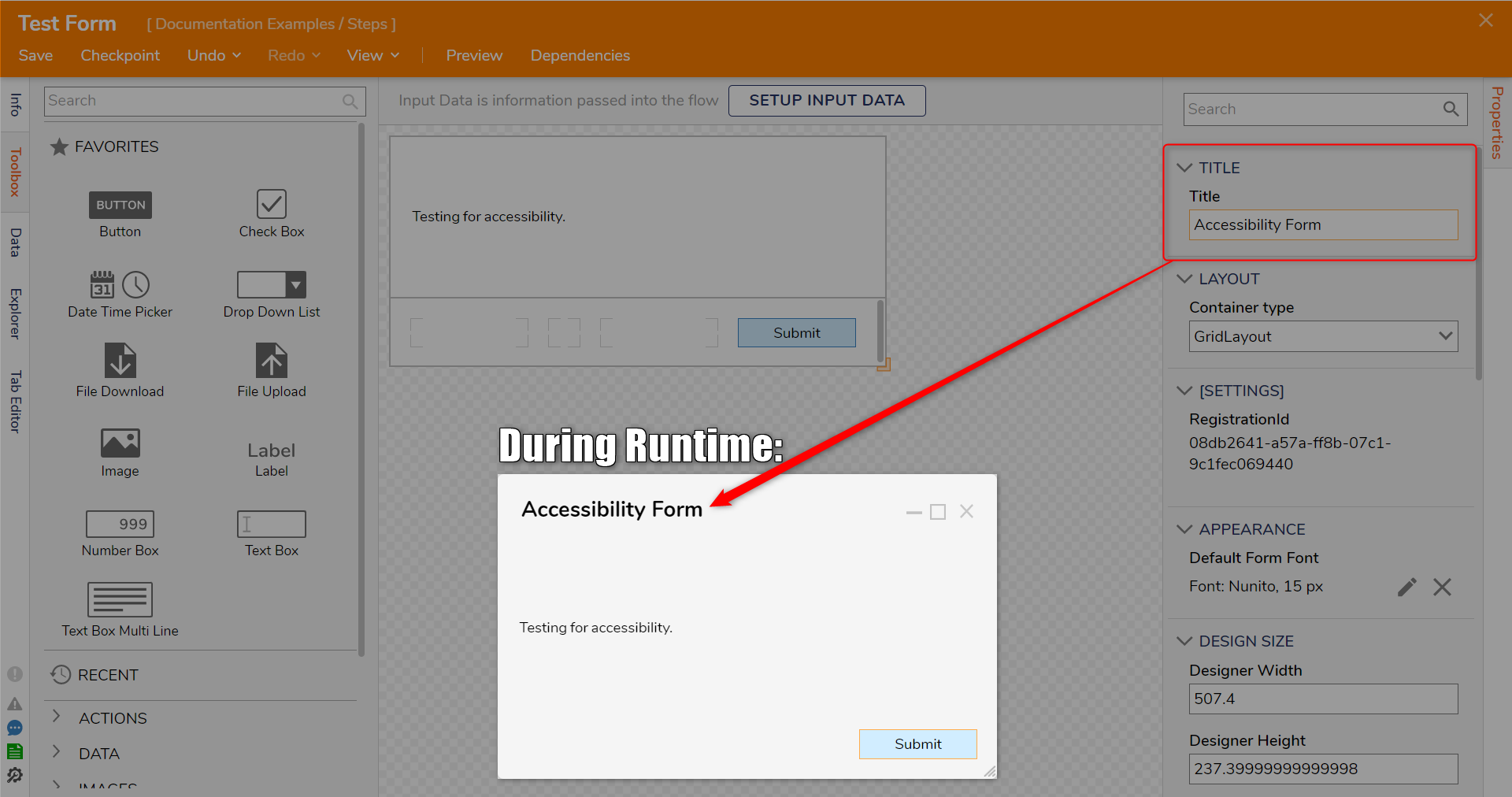
| Modal has no accessible name | The modal dialog does not have an accessible name. | The Form needs to have a Title provided. Add a value for the Title property under Form Properties > Title in the Form Designer. This title will be displayed on the Form itself when it opens. |  |
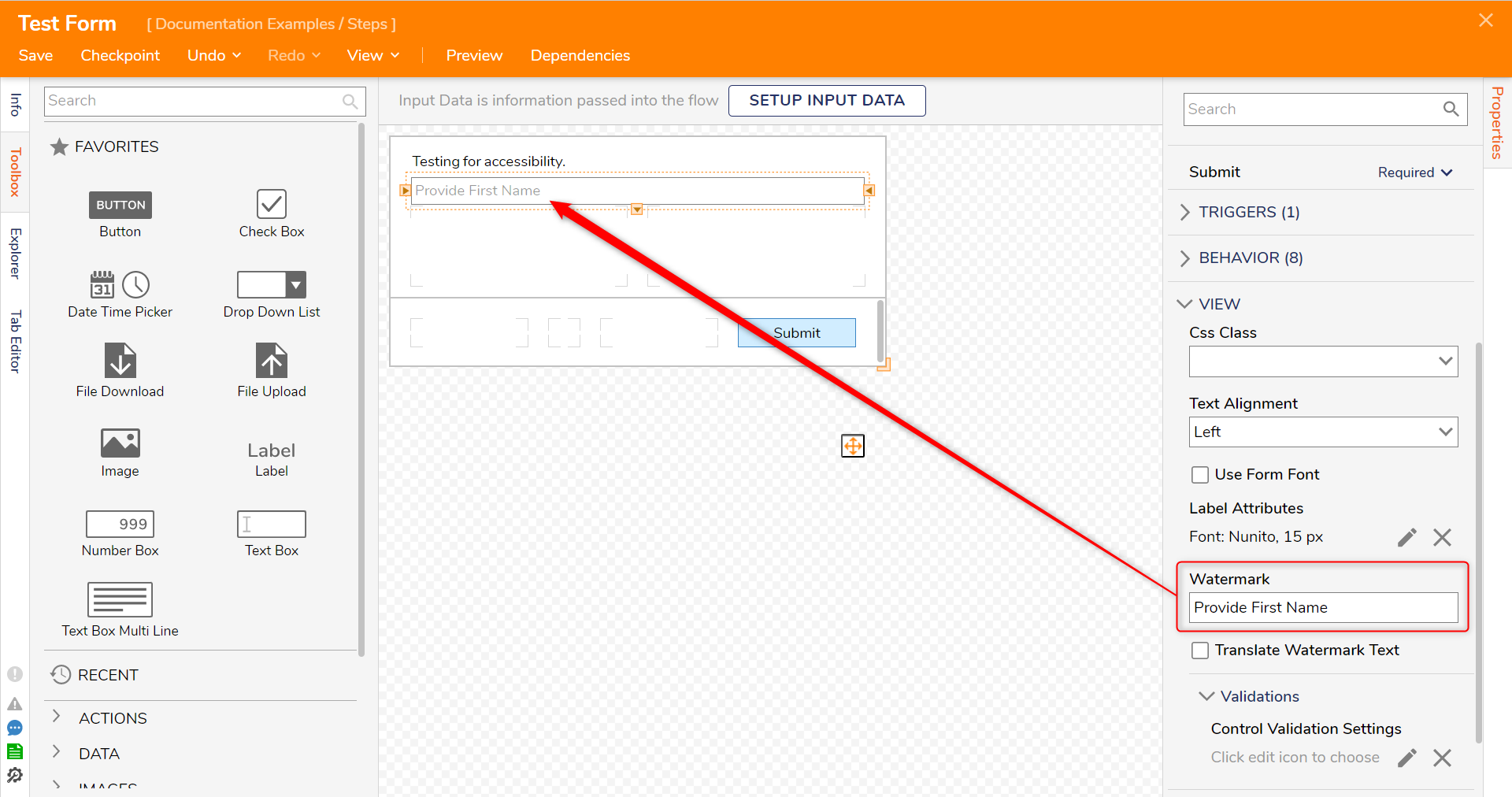
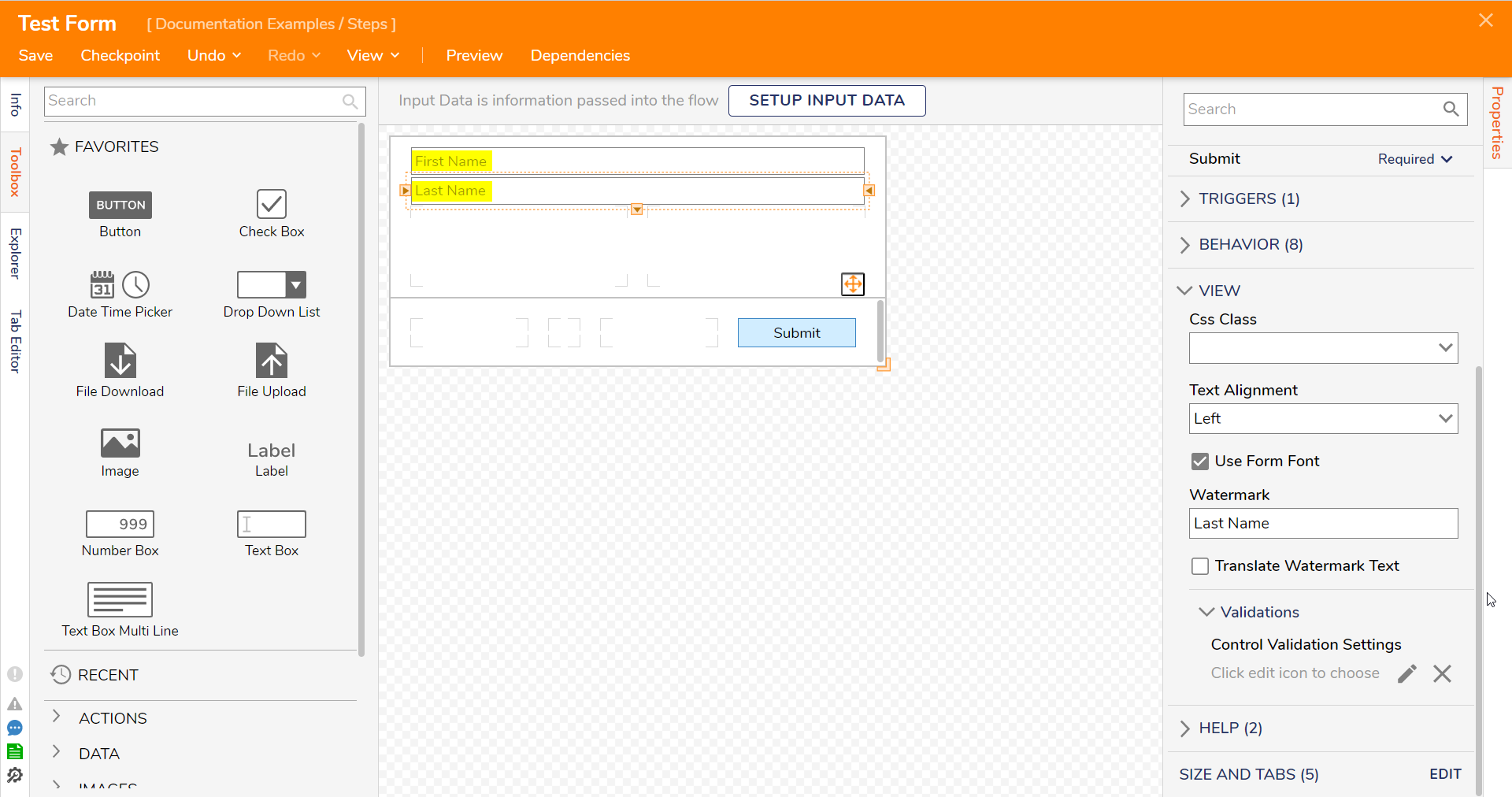
| Input has No Accessible Name | Form Control lacks an accessible name. | Add Watermarks to Controls. Add a value for the Watermark property under Form Properties > View in the Form Designer. The Watermark will be displayed within the Form Control. |  |
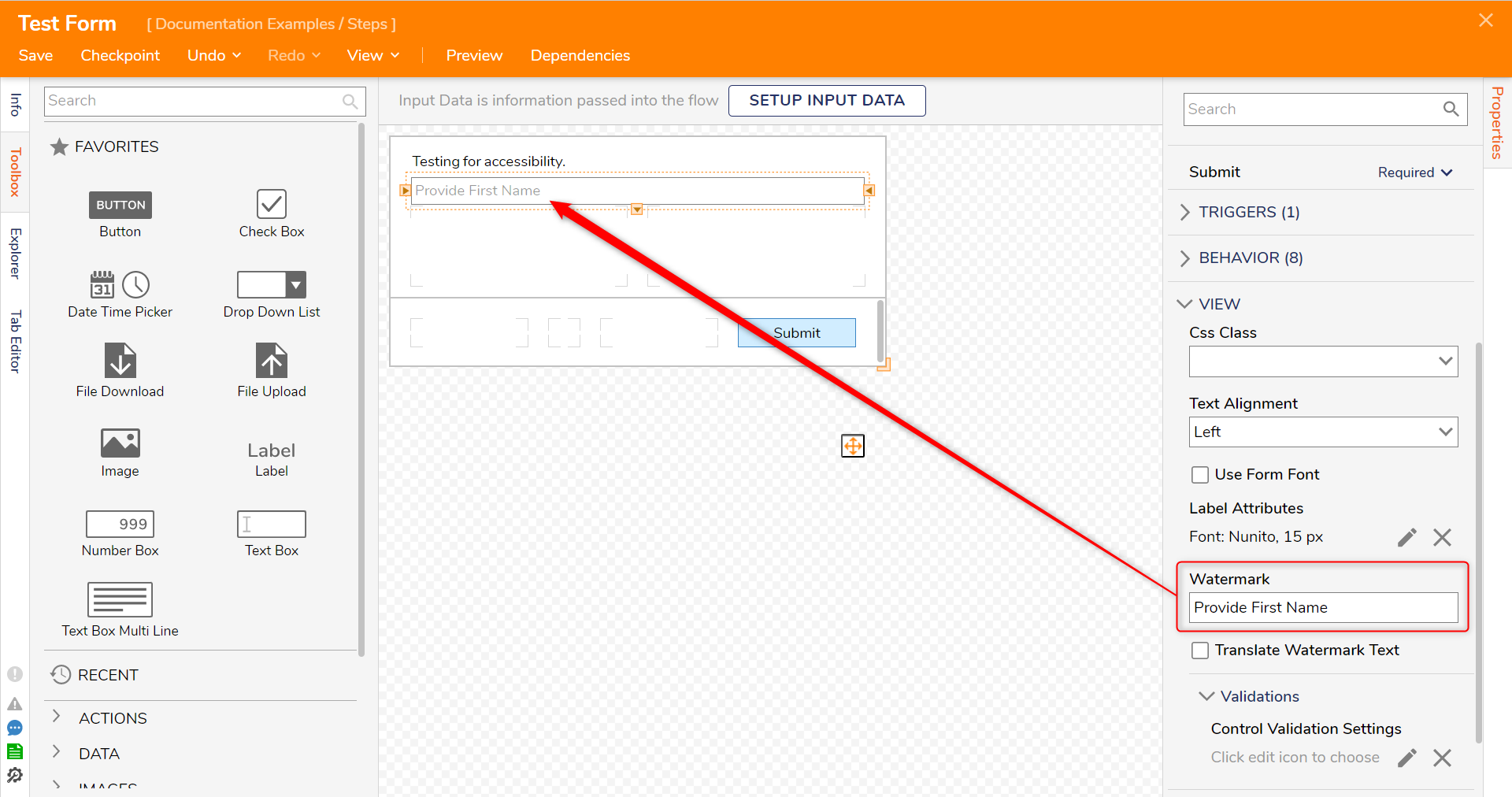
| Placeholder used for label | The Form Control only uses placeholder="..." to provide a visible label. | Watermarks are causing this error; this conflicts with the Input has No Accessible Name error. ** The Development Team is currently looking into the conflicting errors. |  |
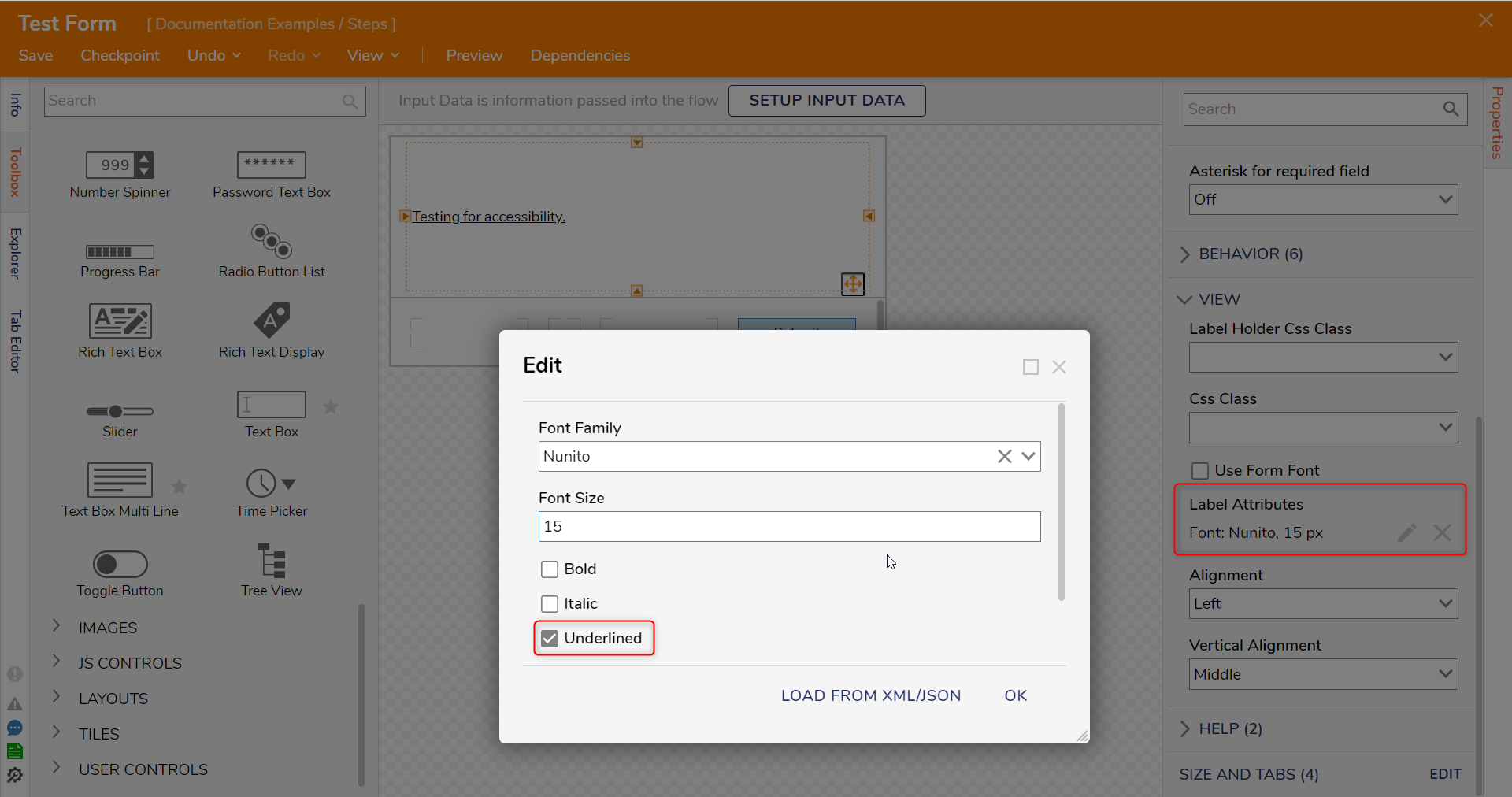
| Underline Used | Text is formatted using the <u> element. | Remove any underlined text. If there is any CSS on the UI elements, it may need to be adjusted. |  |
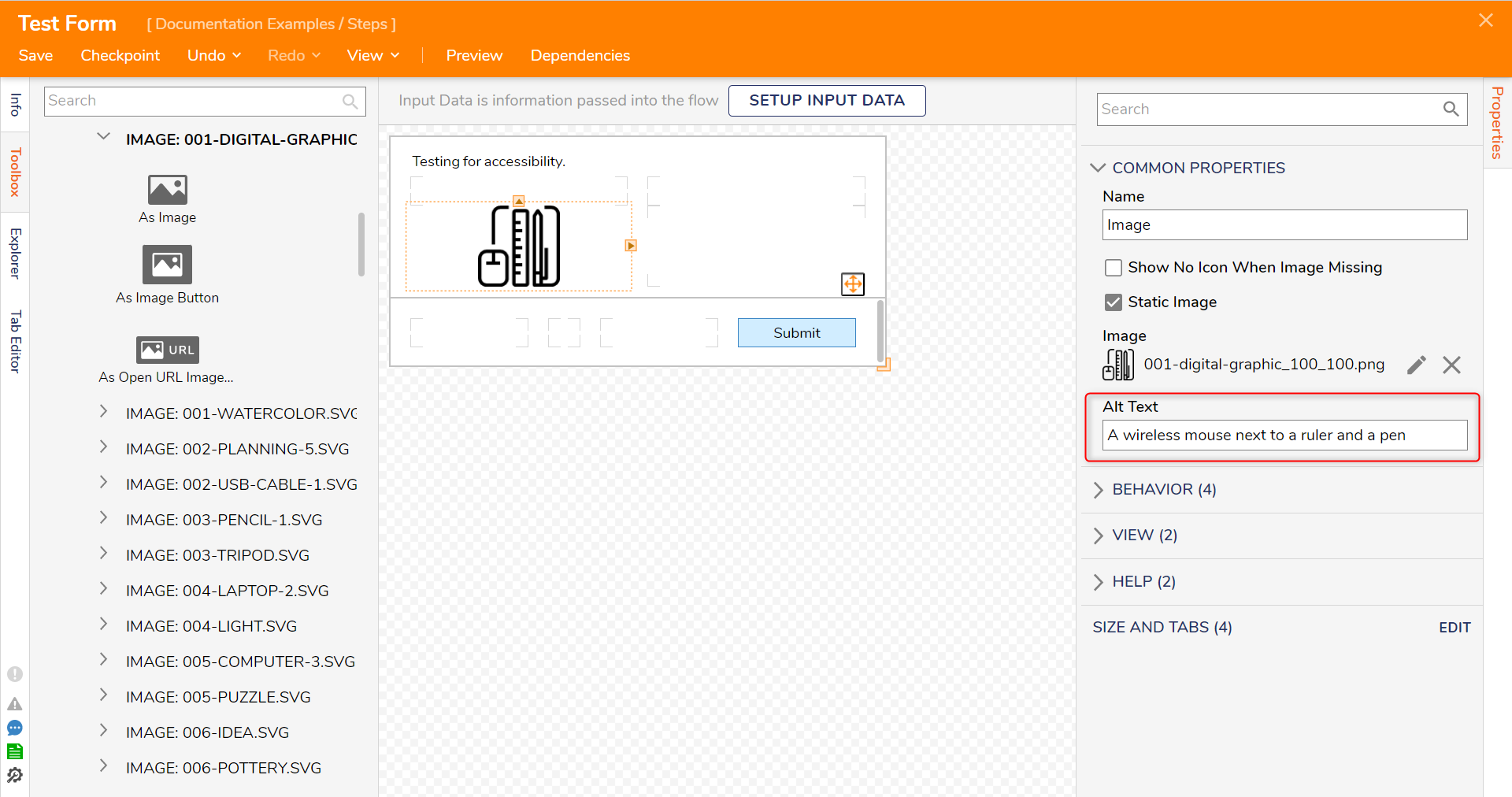
| Problematic alt Text | The <img> has an alt="..." attribute that contains the image type or identifies the image as a graphic element (words such as "icon", "jpeg", "thumbnail", or similar). | Change the alt text on images or icons to not use words like "icon", "image", "jpeg", or similar. |  |
Level AA
| Error | Description | Solution | Screenshot |
|---|---|---|---|
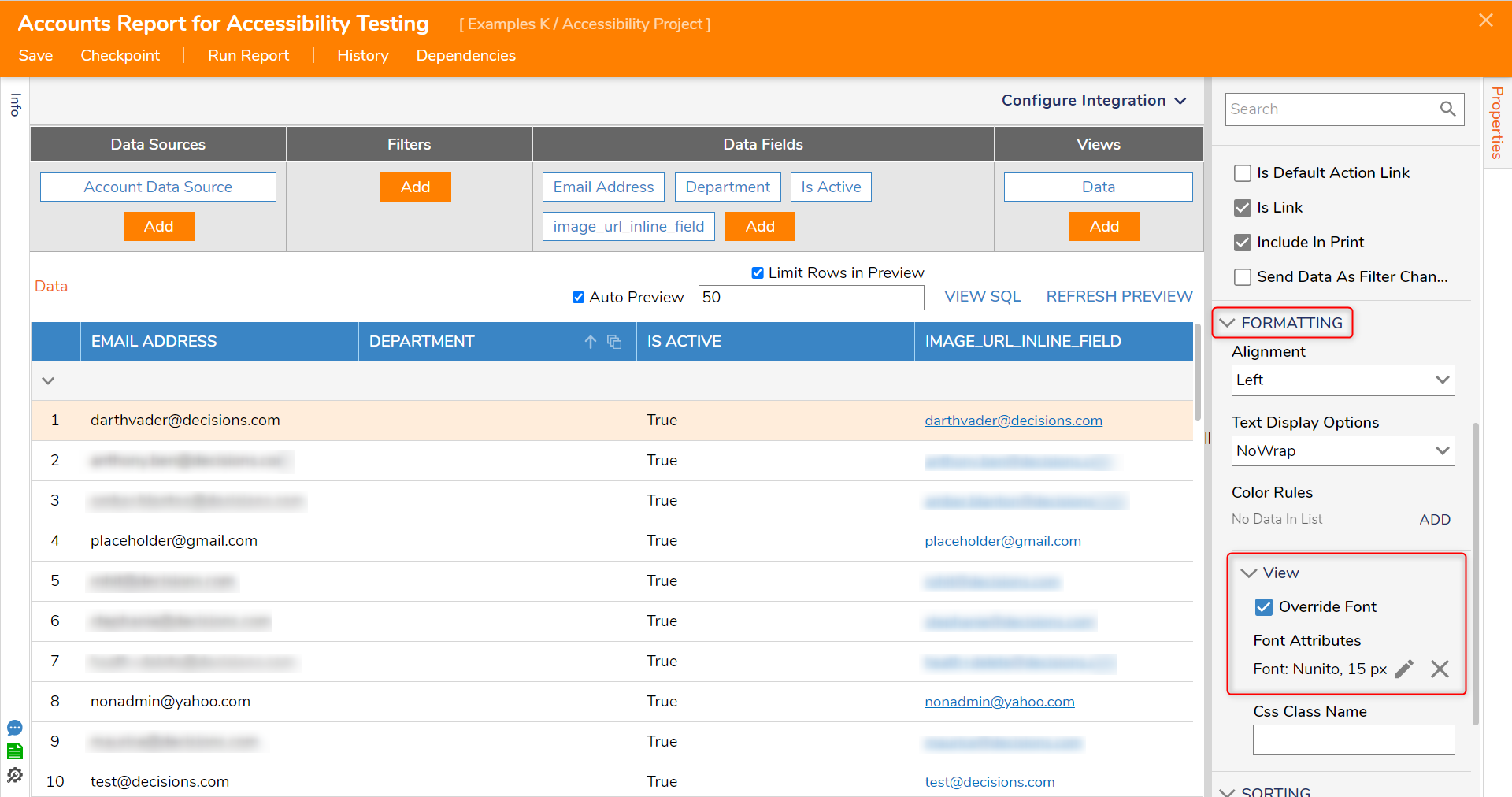
| Insufficient Normal Text Contrast | There is insufficient color contrast between the foreground and background of normal text content. | In Forms: Change the Font color of the controls by selecting the control and navigating to View > Use Form Font. In Reports: Change the font color of the data within the columns by navigating to Formatting > View > Override Font. If there is any CSS on the UI elements, it may need to be changed. |  |
| Duplicate Labels Used | The Form contains multiple <label> elements with the same text content. | This is caused by Watermarks on different controls having the same value. Every watermark should be unique. |  |