Overview
Objects within a Data Grid can be edited either with a Property Grid or inline.
Example
In this example, a Form pulls a list of accounts from the Decisions Portal and displays them within a Data Grid. The user will be able to edit the selected item's data and add/remove data items.
- In the Designer Project, create a new Flow. It will automatically open in the Flow Designer.
- After the start step, navigate to Toolbox > Integration > Internal Services > AccountService and add the GetAll step. Connect the start step to it.
- After the GetAll step, add a Show Form step in the Toolbox's favorites. Connect the GetAll step to it.
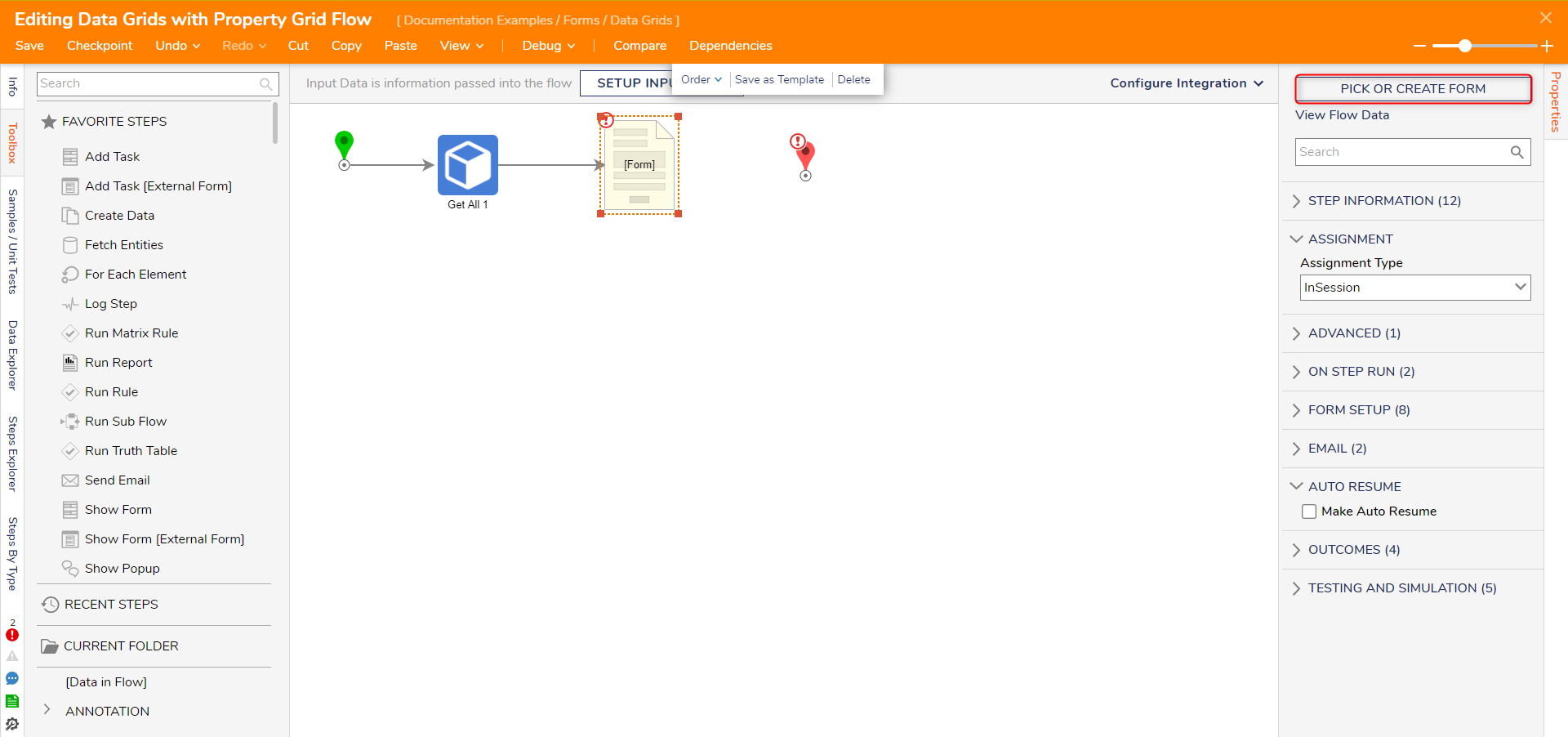
- With the Show Form step selected, click PICK OR CREATE FORM to create a new Form. It will automatically open in the Form Designer.

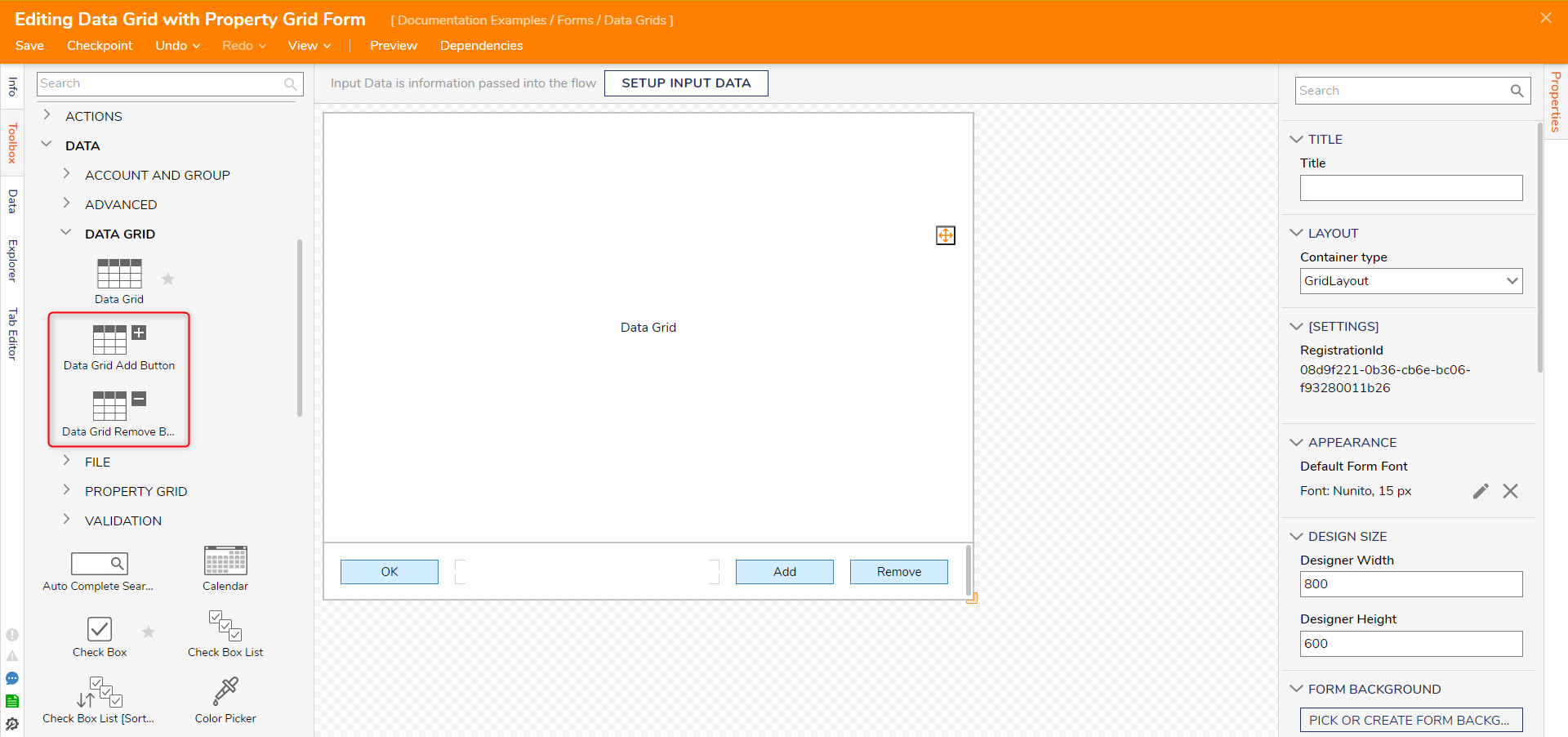
- Add a Data Grid control with the Data Name 'DisplayProducts' and a Button named 'OK'. Then, add a Data Grid Add Button and a Data Grid Remove Button from DATA > DATA GRID in the Toolbox panel.

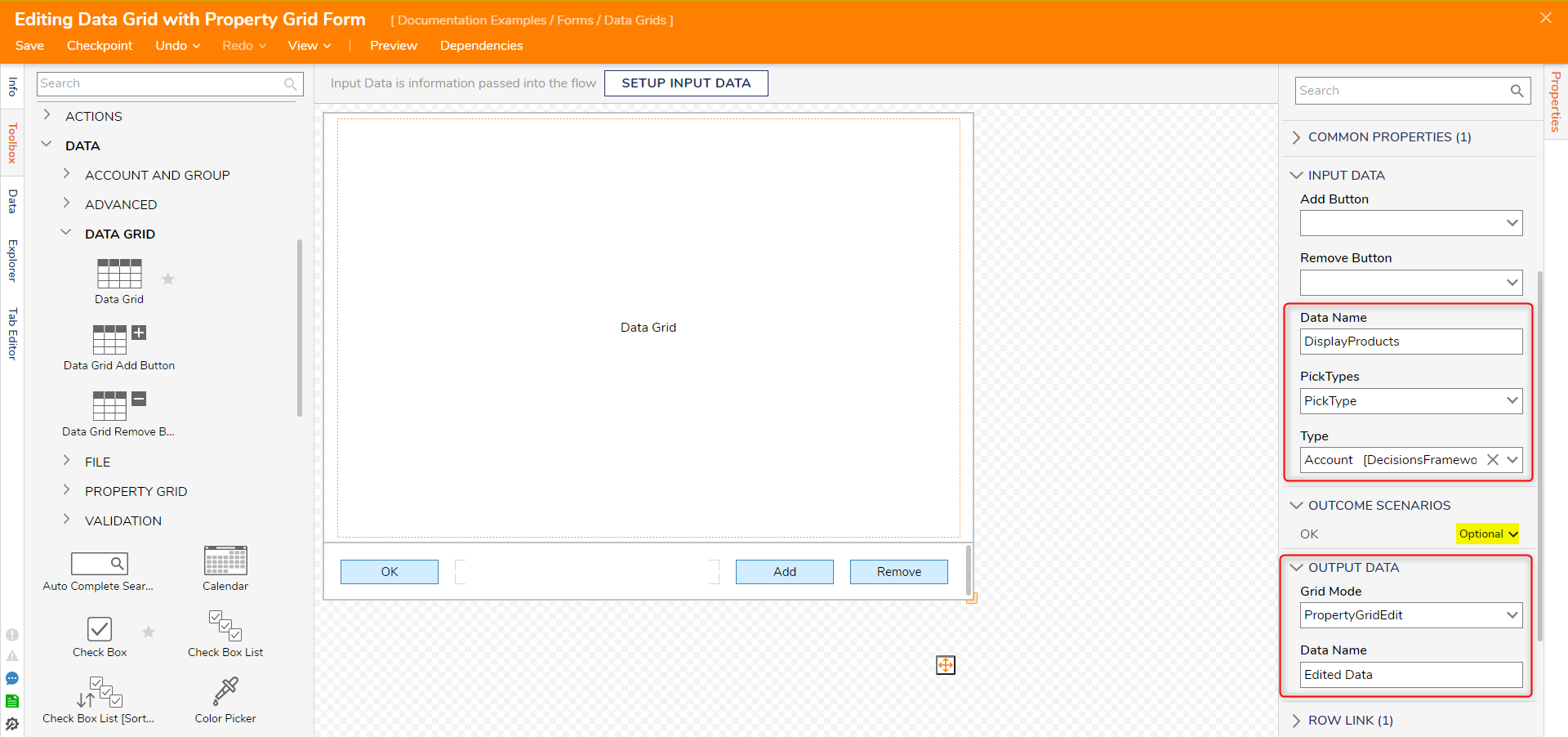
- Select the Data Grid. In the Properties panel, click the Type drop-down list under INPUT DATA. Enter "account" in the text box and select Account [DecisionsFramework.].
- Under the OUTPUT DATA category, select the Grid Mode drop-down box. Choose PropertyGridEdit and enter "Edited Data" in the Data Name field. Uncheck the OK checkbox under OUTCOME SCENARIOS, and set OK to Optional.

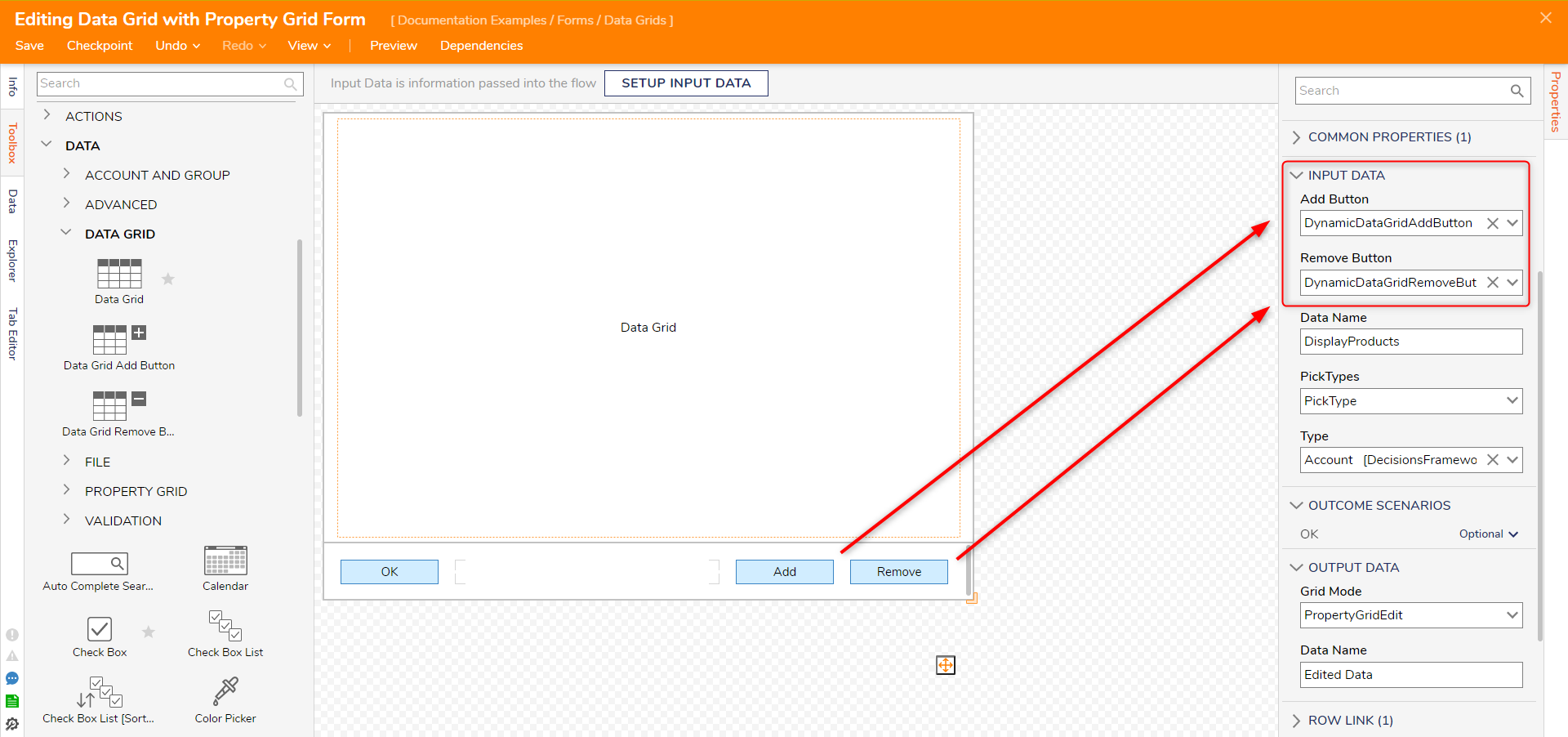
- Under the INPUT DATA category, select the drop-down list under Add Button and select DynamicDataGridAddButton. Then, select the Remove Button drop-down list under Remove Button and select DynamicDataGridRemoveButton.

- Click Save and close the Form Designer.
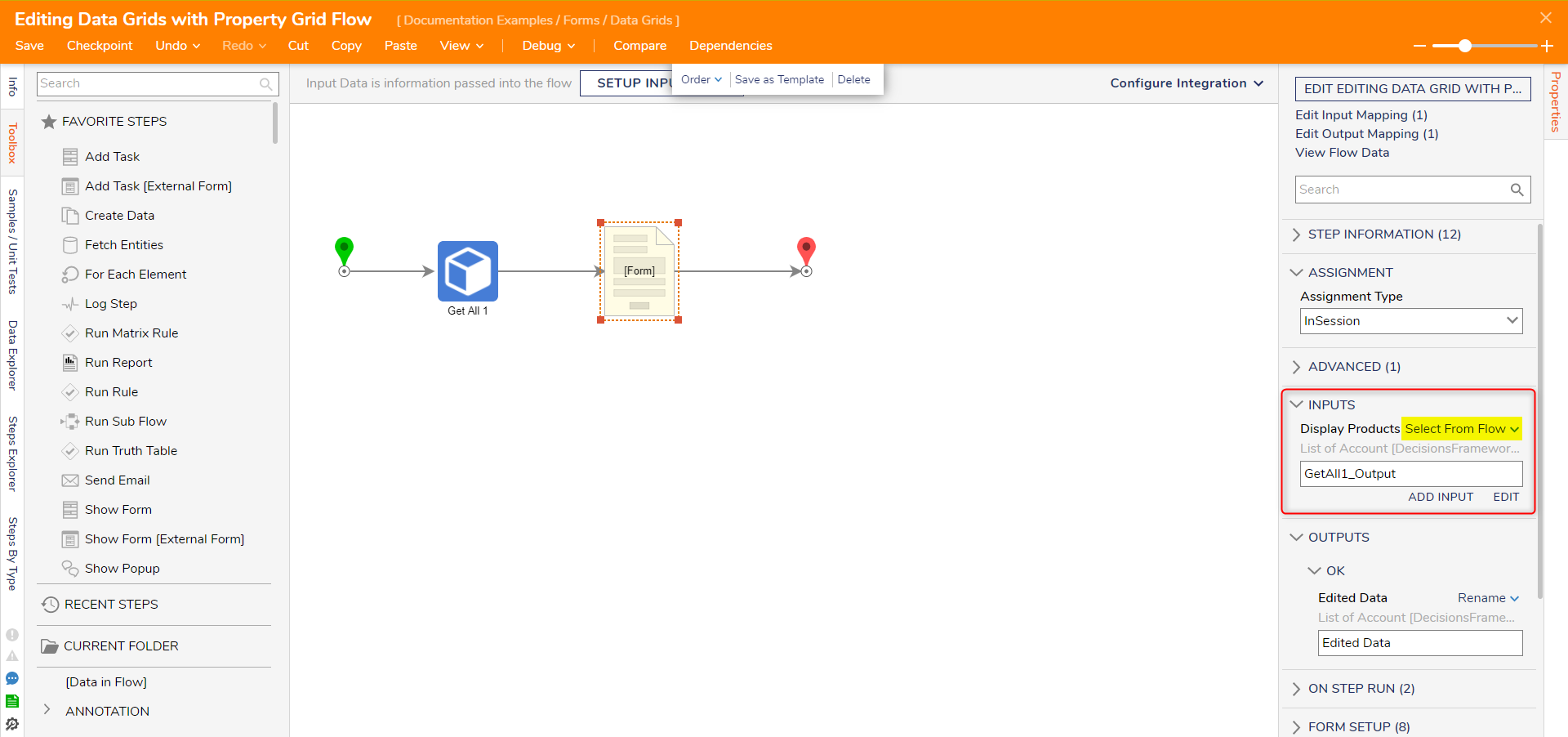
- With the Form selected, navigate to the Display Products Input, change its input mapping to Select From Flow, and select the Get All_ Output so the Data Grid will display the all the accounts the GetAll step gathers.

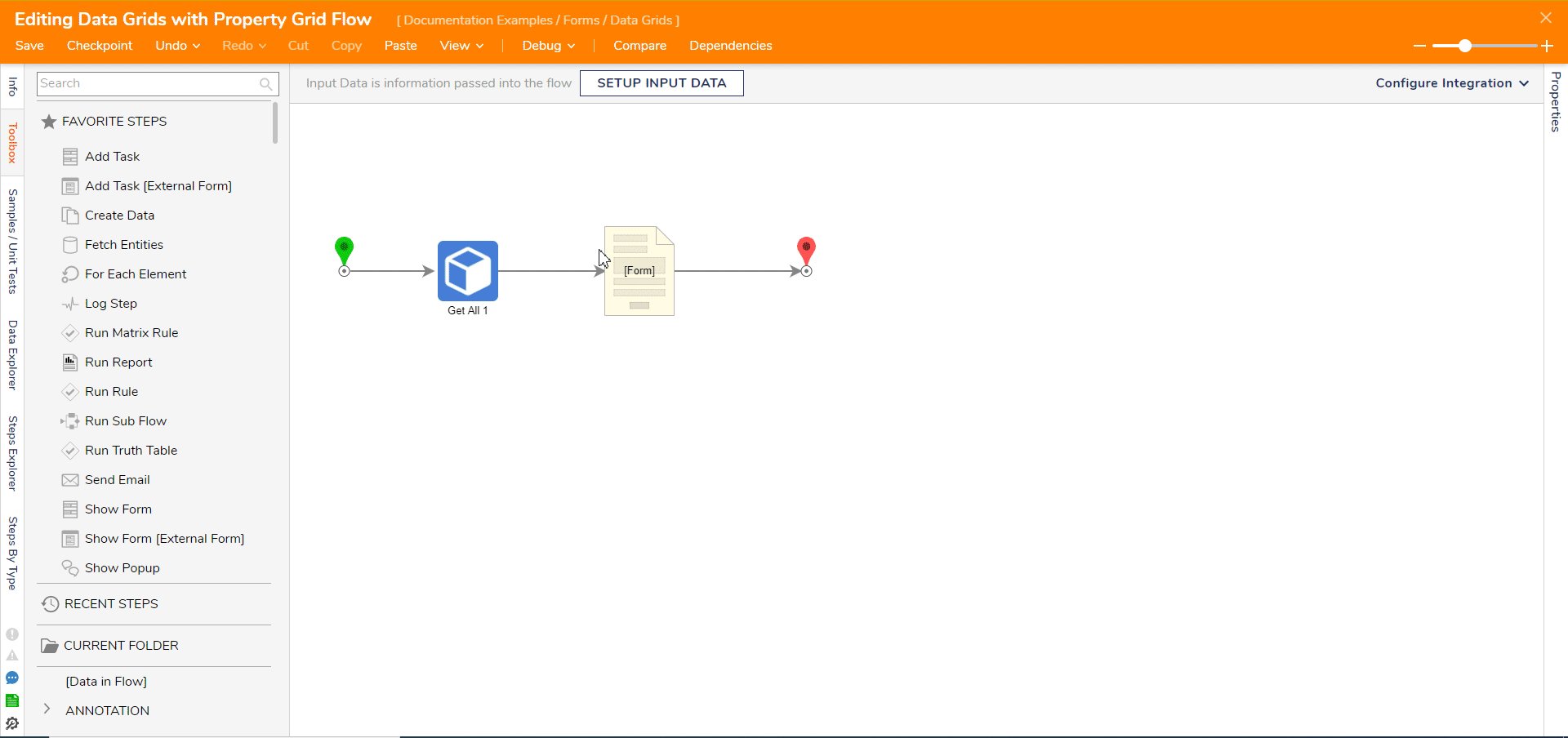
- Connect the OK path to the End step.
Debug
- Click Debug on the top action panel. Then, click START DEBUGGING.
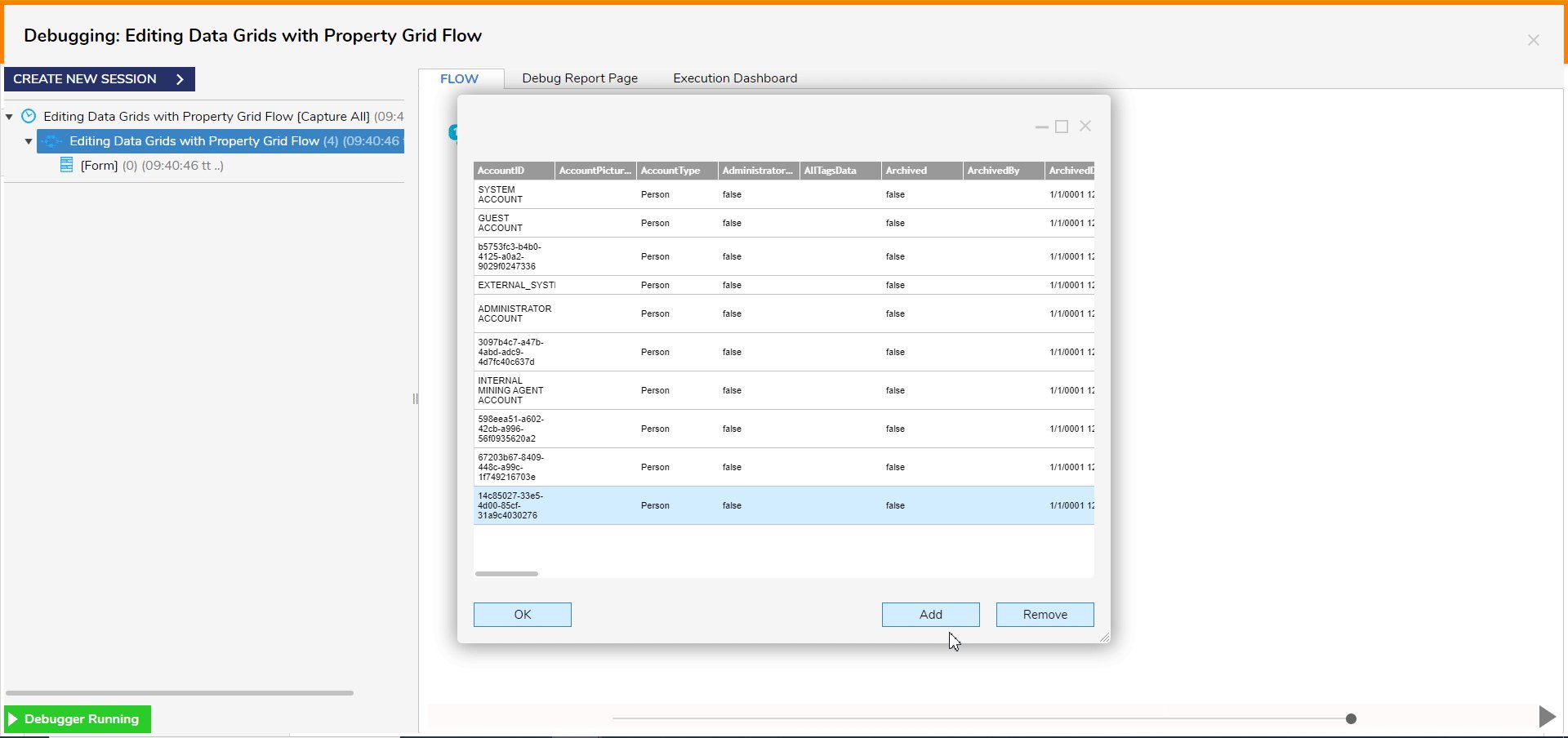
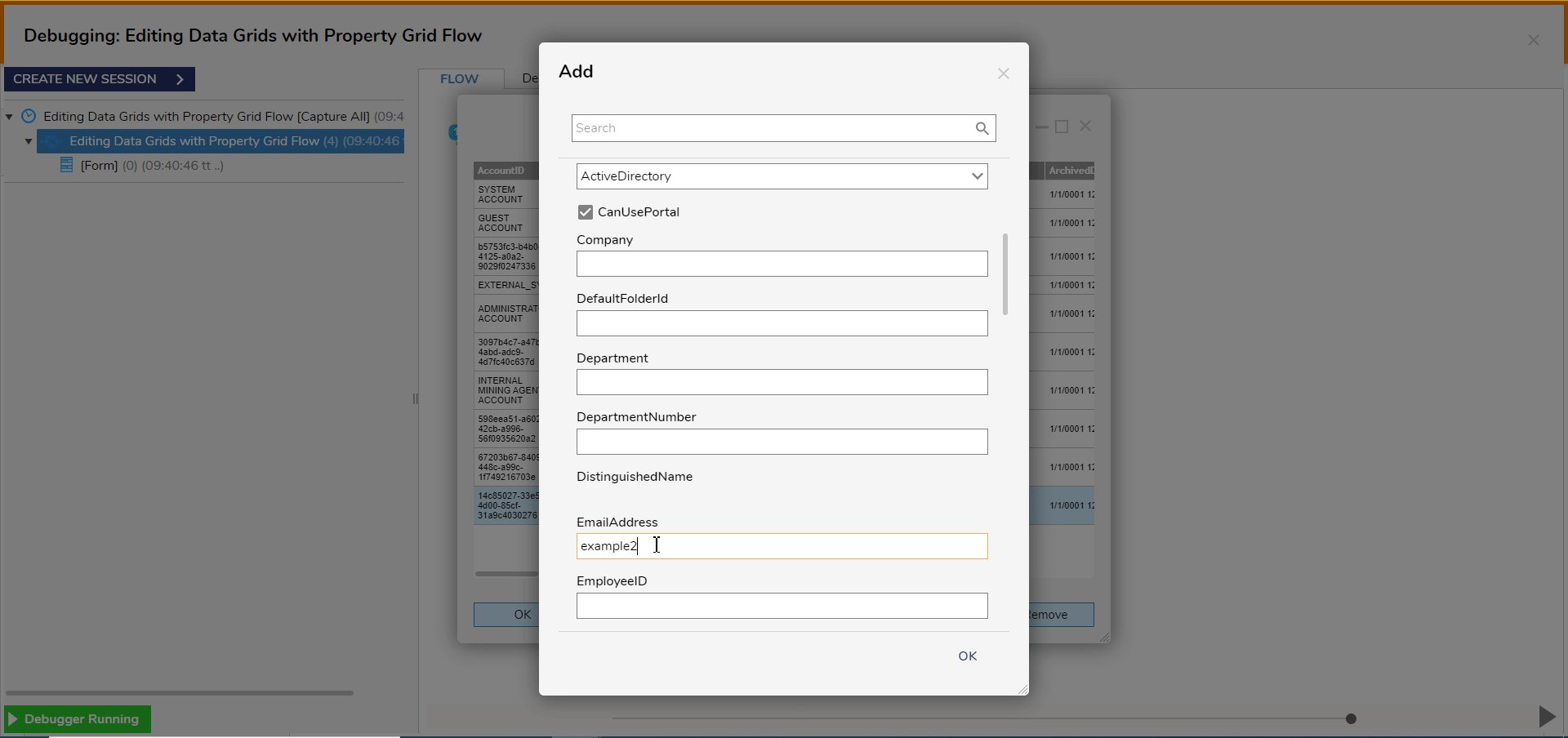
- Click on a desired Data Grid item and click Edit from the action menu to edit it. The user may also add/remove an item with its respective button.

For further information on Forms, visit the Decisions Forum.