Overview
Simple Forms are a type of Form for quickly constructing basic functions with a sleek, modern design. The Simple Form Designer contains the most commonly used Form components. Users must consider if a Simple Form supports the correct component to either collect their desired data type(s) let alone perform the desired functions with or upon them.
Creating a Simple Form
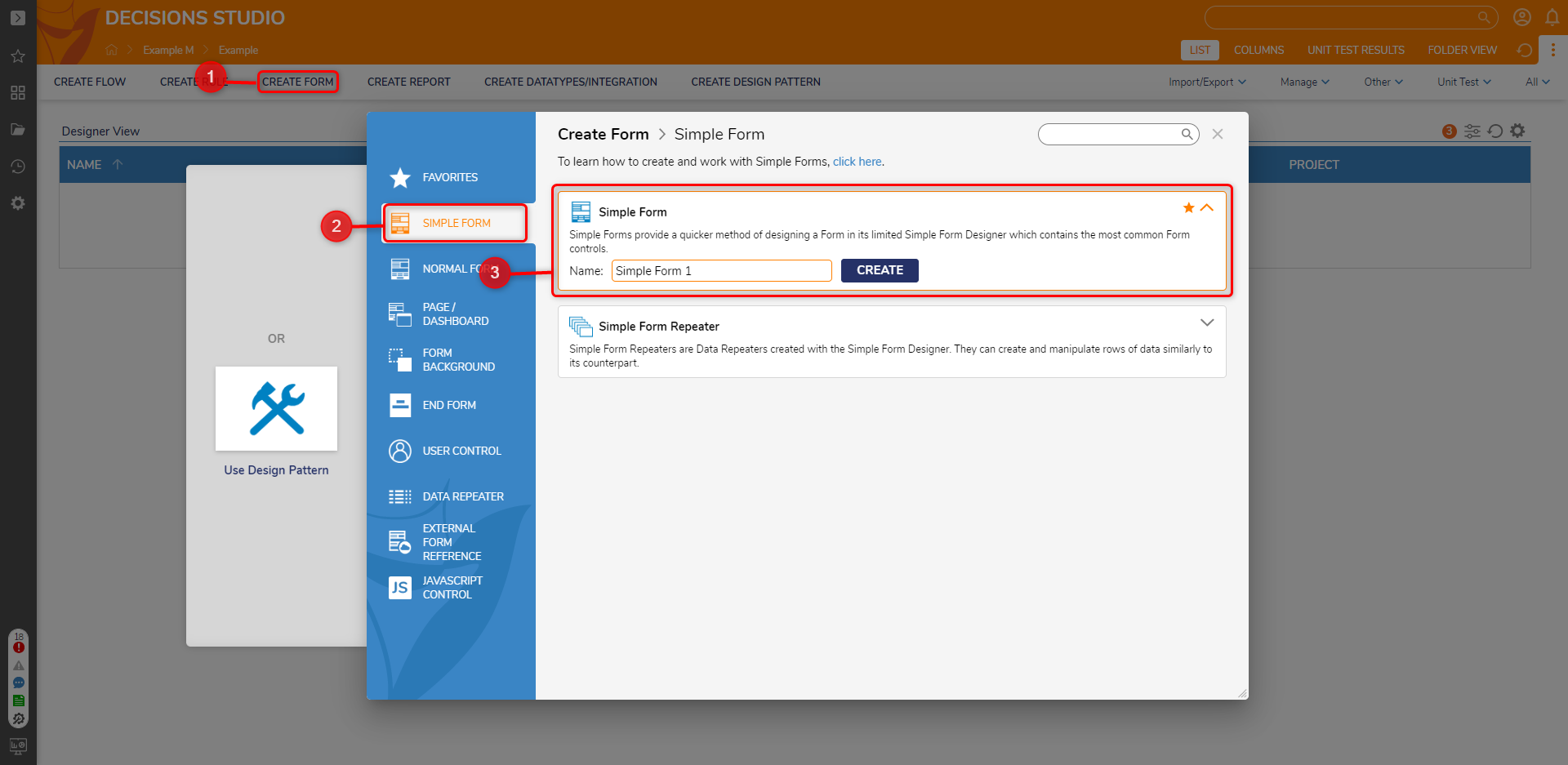
- In a Designer Folder, select CREATE FORM.
- Navigate to and select Simple Form, name the Form. Select CREATE.

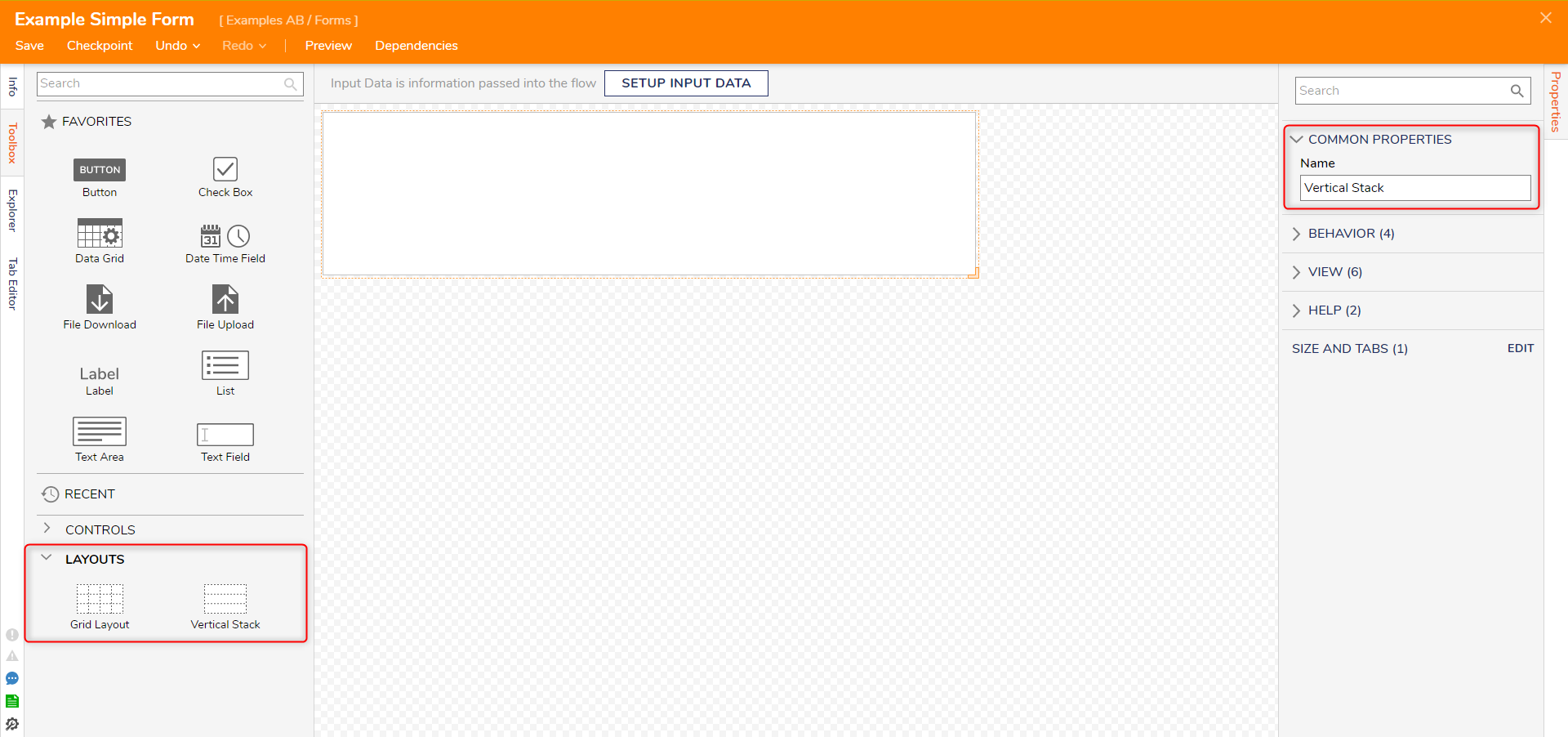
- In the Simple Form Designer, notice there are two options for the Layout, Grid Layout and Vertical Stack. Leave the Layout as Vertical Stack for this example.

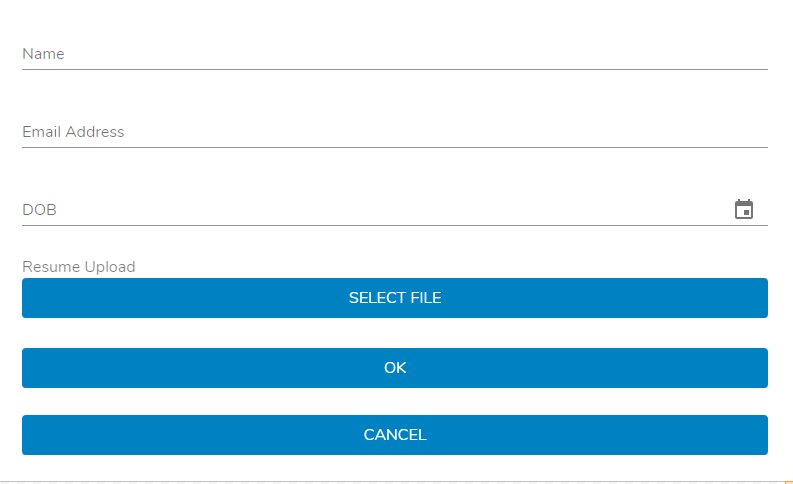
- Drag and drop different controls onto the Form. The Form in this example has two TextBoxes (Name and Email Address), a Date Time Field (DOB), a File Upload (Resume Upload) control and two Button control with one labeled OK and the other labeled CANCEL.
As controls enter the Simple Form, a dialog appears to give the control a Data Name and Label. Once the control is named, a Label automatically appears above the control.

- Save and Close the Form.
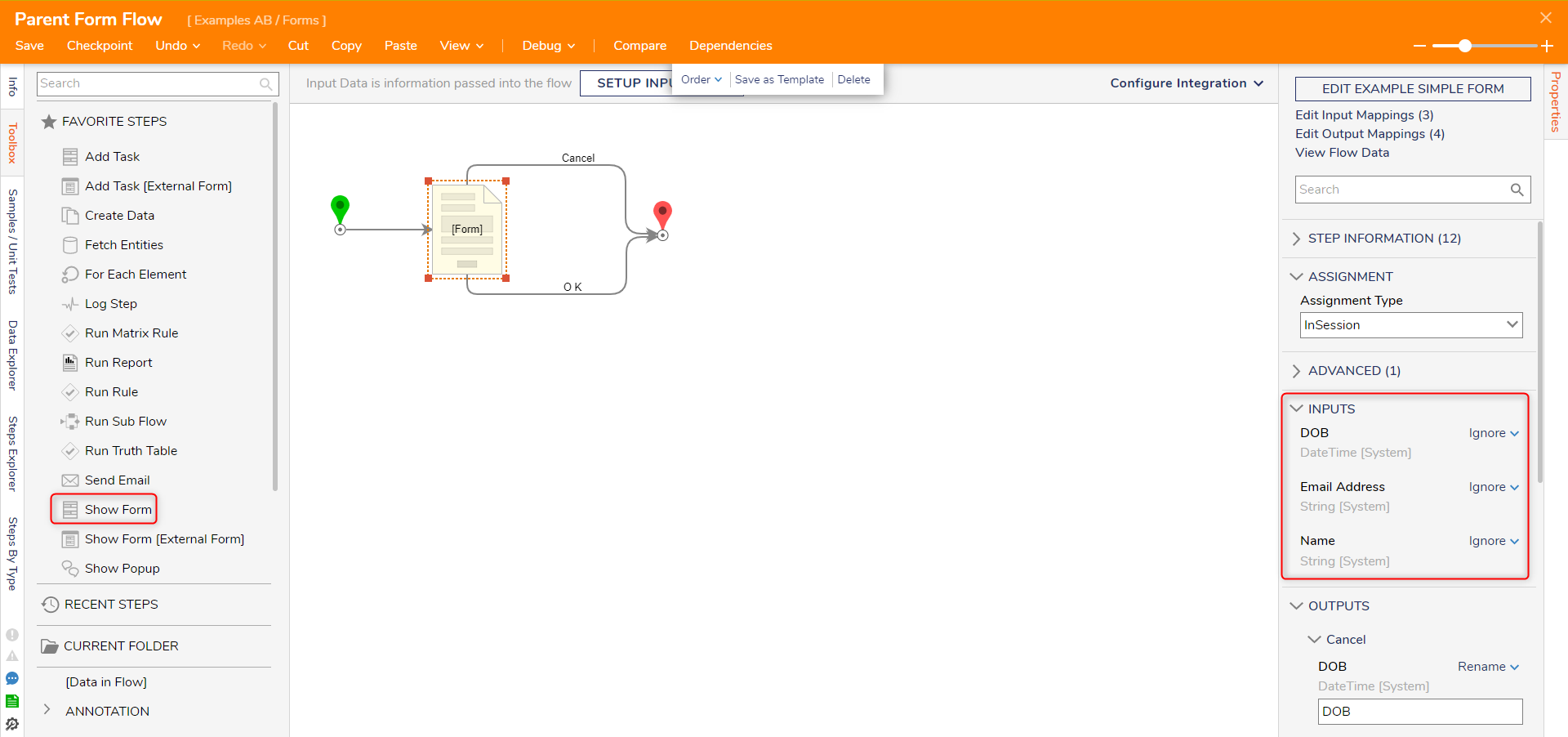
- Add the Form in a Flow via a Show Form step. Connect it to the Start and End steps.
- Select the Form and navigate to Properties panel > INPUTS. Change all inputs's mapping type to Ignore to allow user submitted data.

Debug
- Select Debug from the top action panel; this will automatically save the Flow.
- As the Debugger runs, notice the Label change. The Flow is successful.
For further information on Forms, visit the Decisions Forum.