Overview
A Dropdown List control displays a created dropdown list upon clicking its dropdown arrow.
Configuration
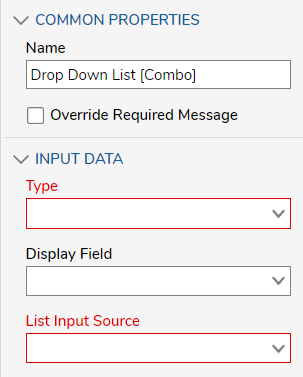
To configure a Drop-down List, navigate to Properties > Input Data to view its settings.

| Setting | Function | |
|---|---|---|
| Type | Selects data type of the dropdown list | |
| Display Field | Appears if an Entity data type is chosen for the Type (ex: FileData, Accounts, Documents, etc). Selects which variable within the Entity data type to represent item(s) within the dropdown list. For example, a FileData dropdown may display each item in the list by its FileName. | |
| List Input Source | Defines origin of list items. | |
| DataName | Gathers list items via DataName allowing for dynamic population | |
| Flow | Gathers list items by grabbing outputs from a Flow ran inside the Form | |
| Static | Gathers list items by entering user-specified data Furthermore, the Static Default Item(s) setting enables if or if there is not a default chosen item in the list. | |
Creating a Static Dropdown List
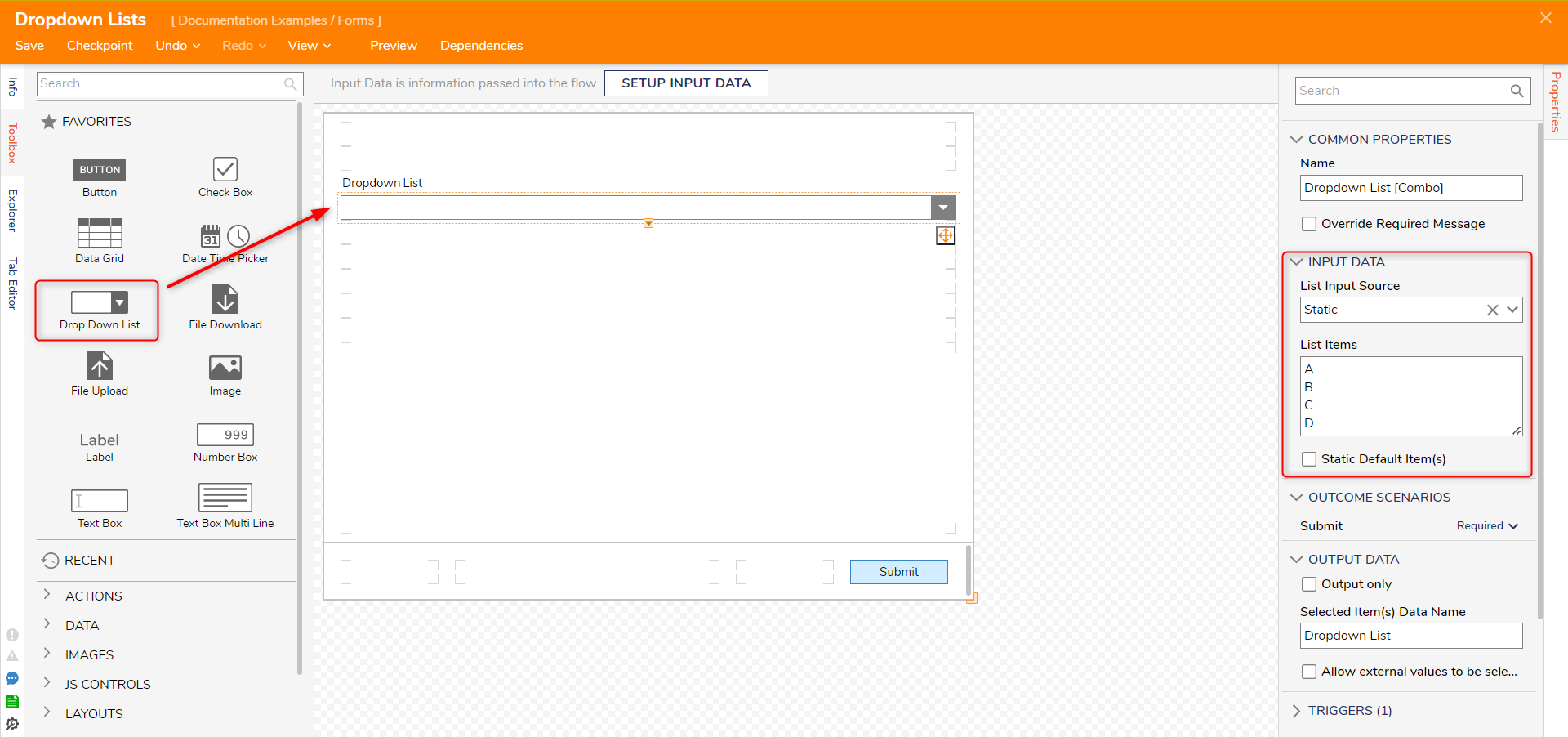
- Open a Form in the Form Designer. Drag and drop the Drop Down List into the Form.
- In the Input Data section under the List Input Source select the desired source.
- Choose Static and add List Items: A, B, C, and D.

- Select Preview in the top action bar to view the List.
.gif)