- 10 May 2023
- 1 Minute to read
- Print
- DarkLight
Setting Custom Chart Colors in the Page Designer
- Updated on 10 May 2023
- 1 Minute to read
- Print
- DarkLight
Overview
After adding a chart to a portal Page, the user can customize the colors for each column on the chart.
Example
The purpose of this example is to add a chart to a Page and to set its custom chart colors.
When customizing chart colors, select the chart in the Page Designer workspace. In the Properties panel, click the Use Custom Color checkbox, then define the colors using the Pick Color dialog. Some chart types will not allow separate custom colors.
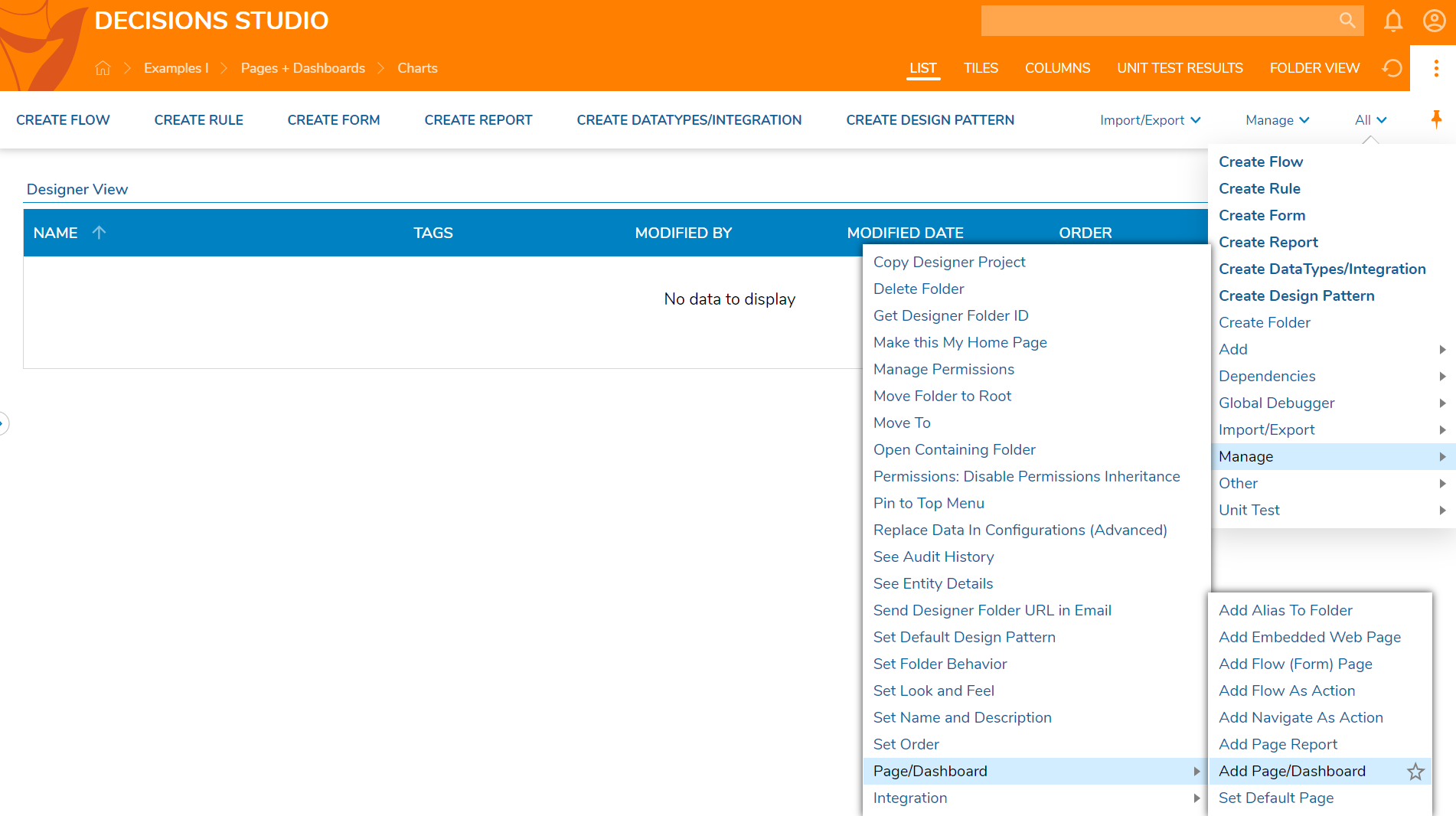
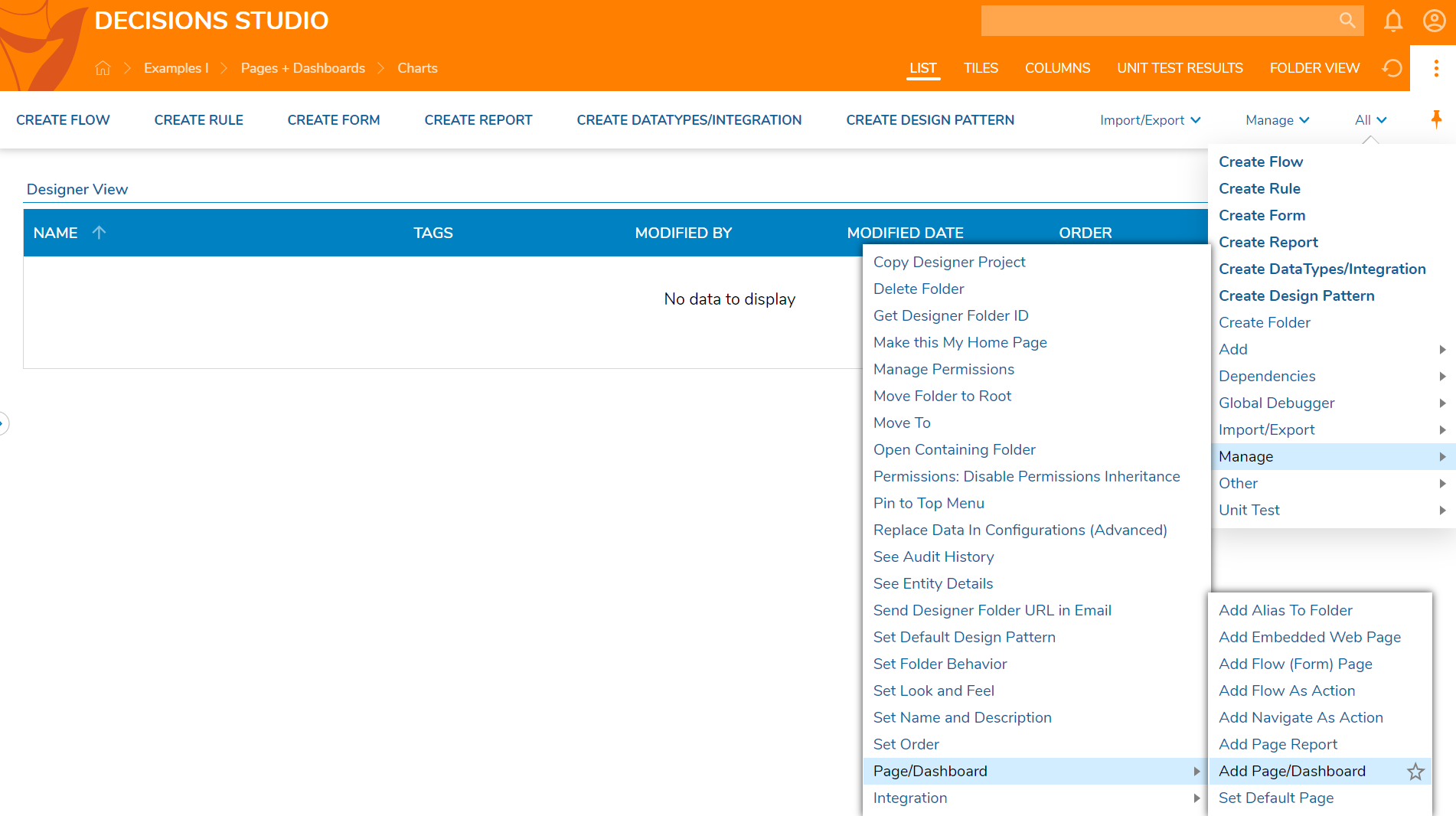
- To begin, navigate to a Designer Folder, and in the Global Action Bar, navigate to All > Manage > Page > Add Page button.

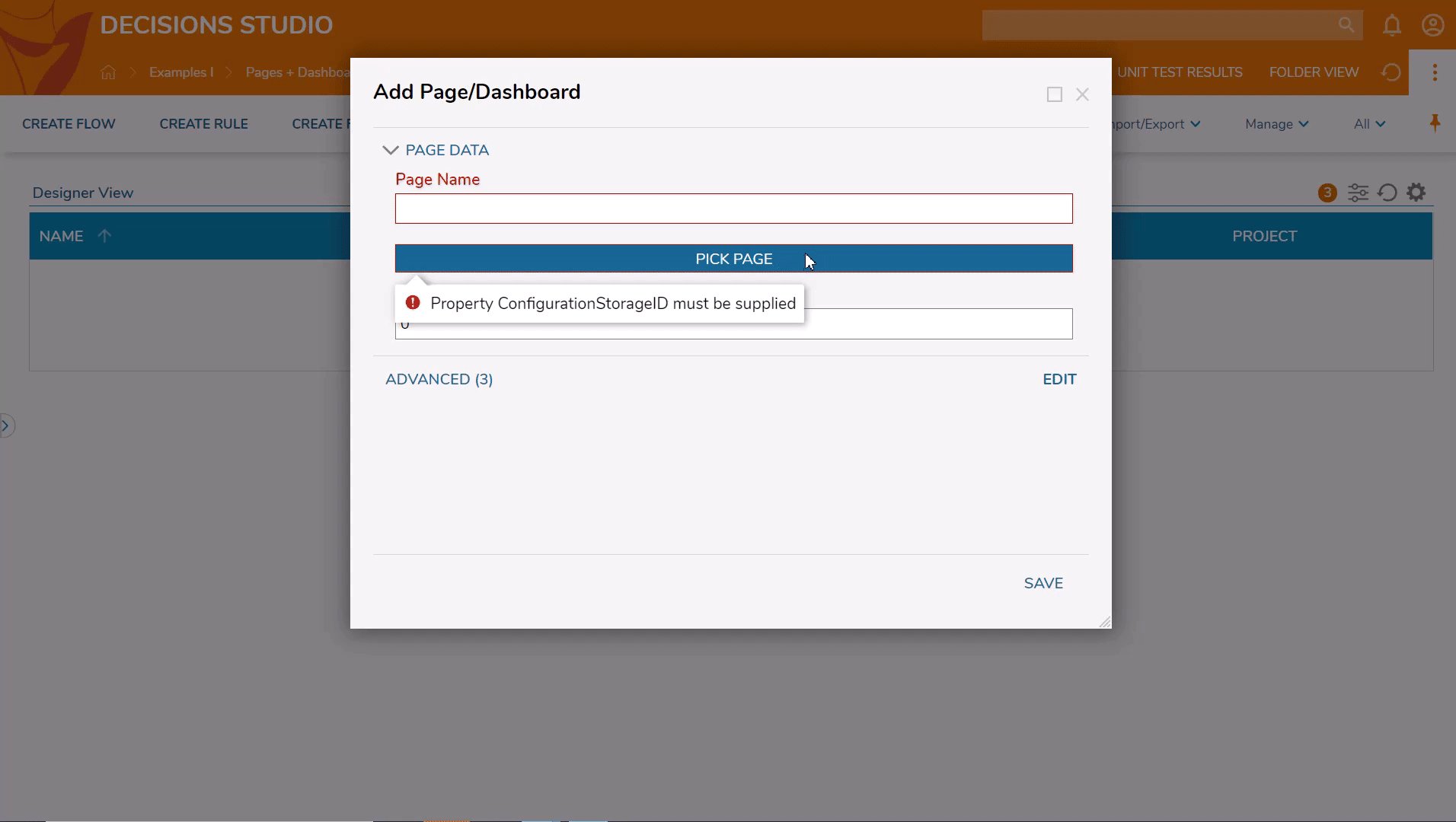
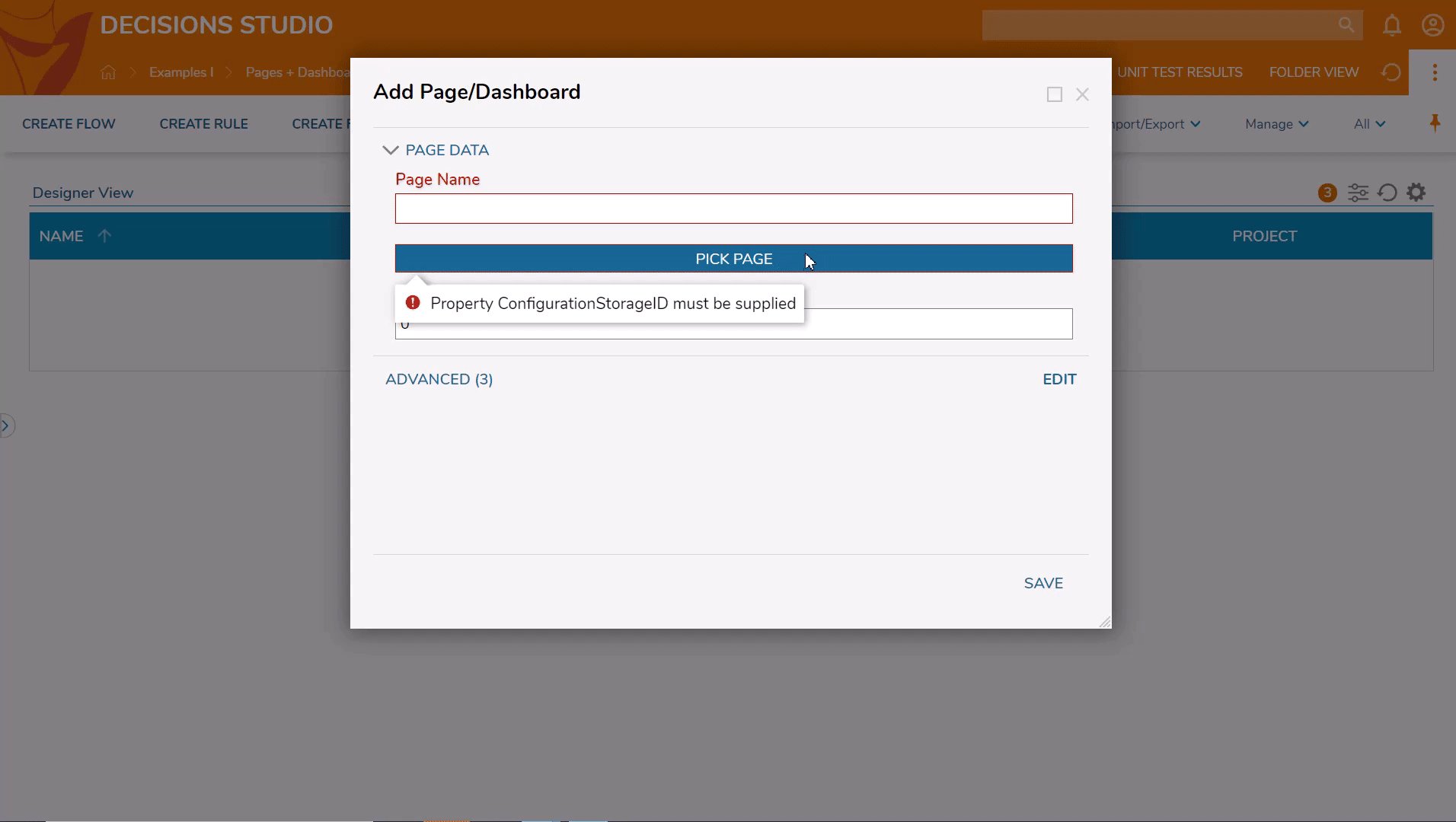
In the resulting Add Page/Dashboard dialog, select PICK PAGE.
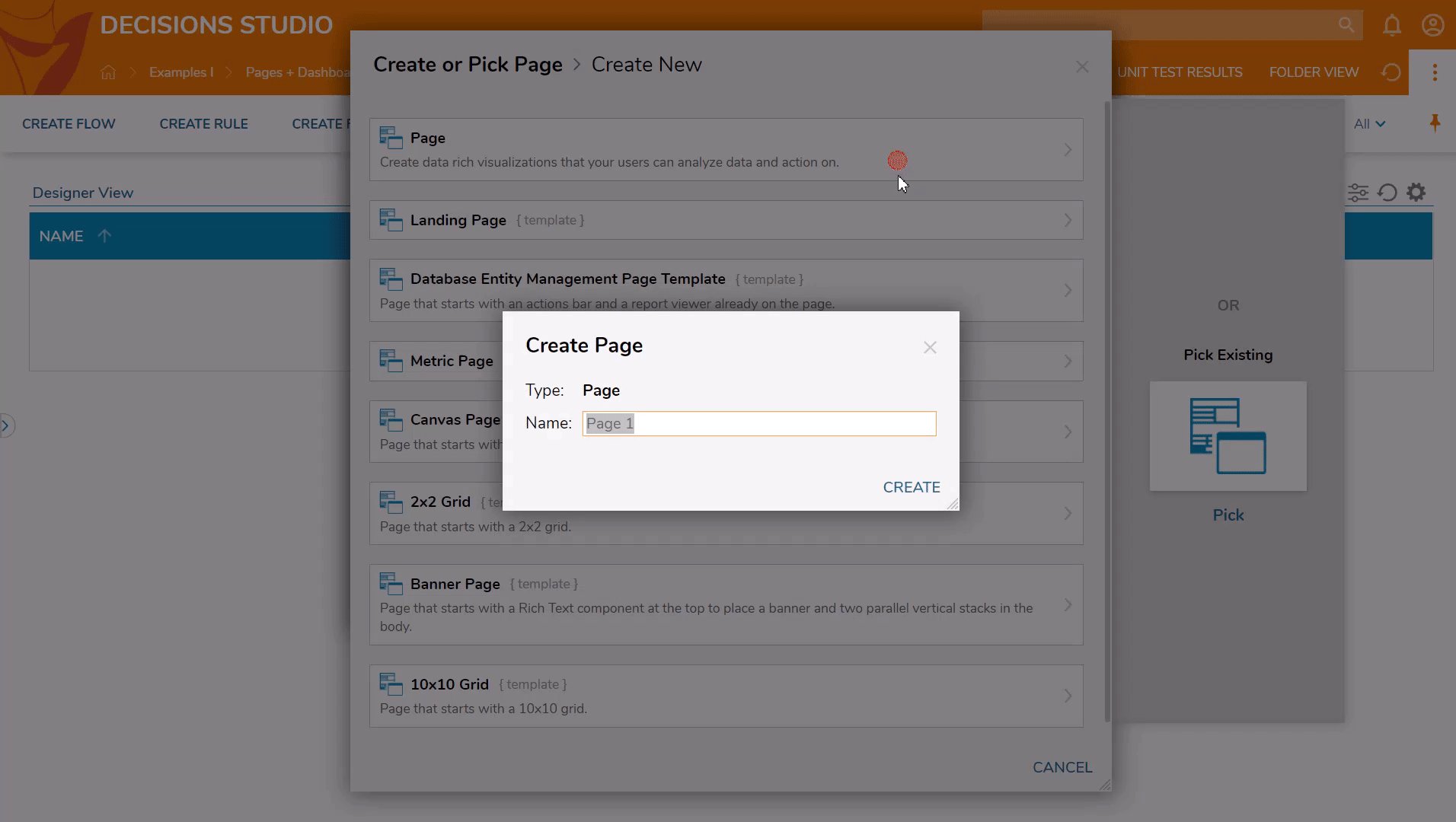
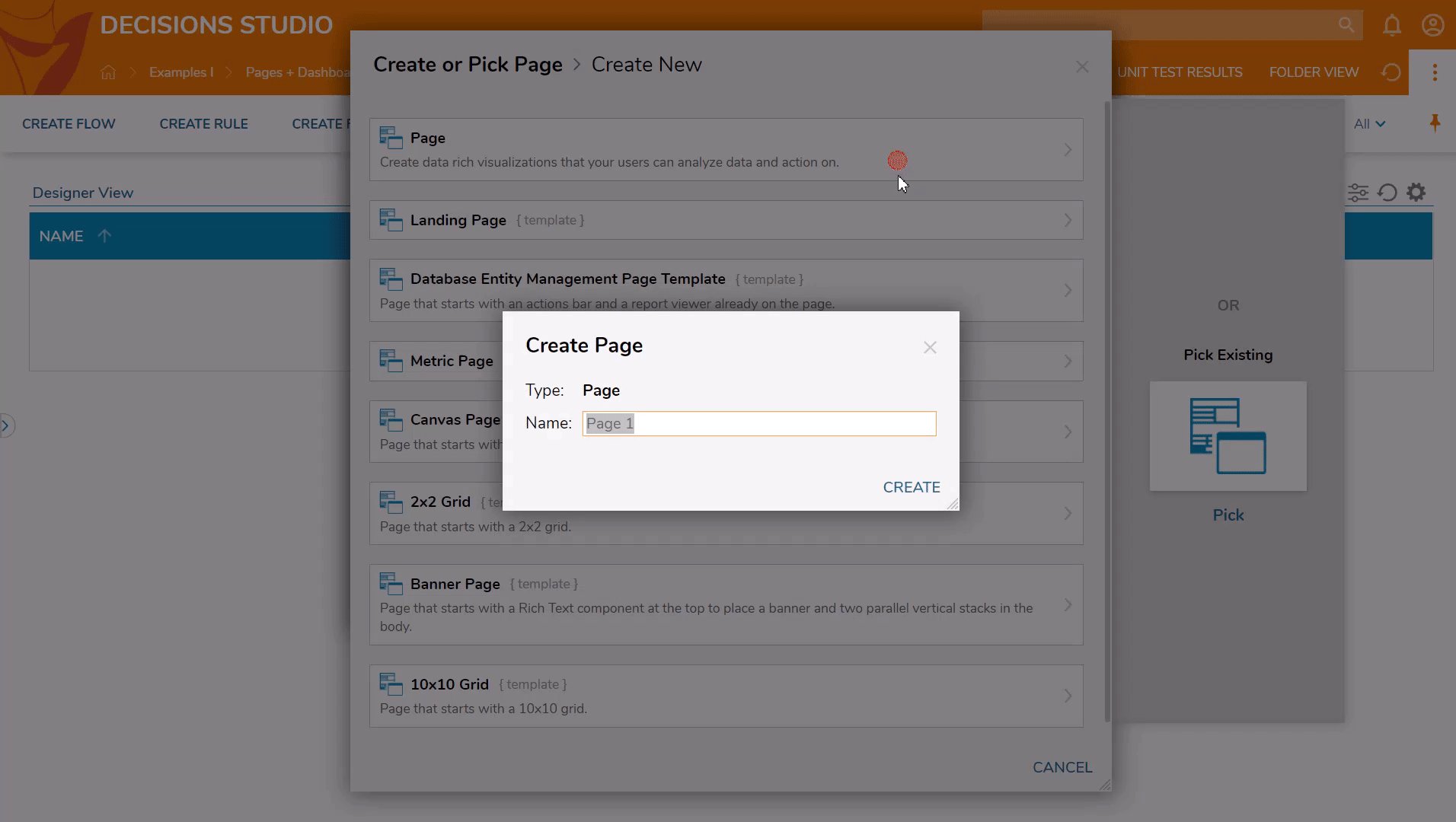
Next, in the Create or Pick Page dialog, click CREATE. Choose the default Page, name it, and select CREATE to open the Page Designer. In this example, the Page will be named Custom Chart Colors.

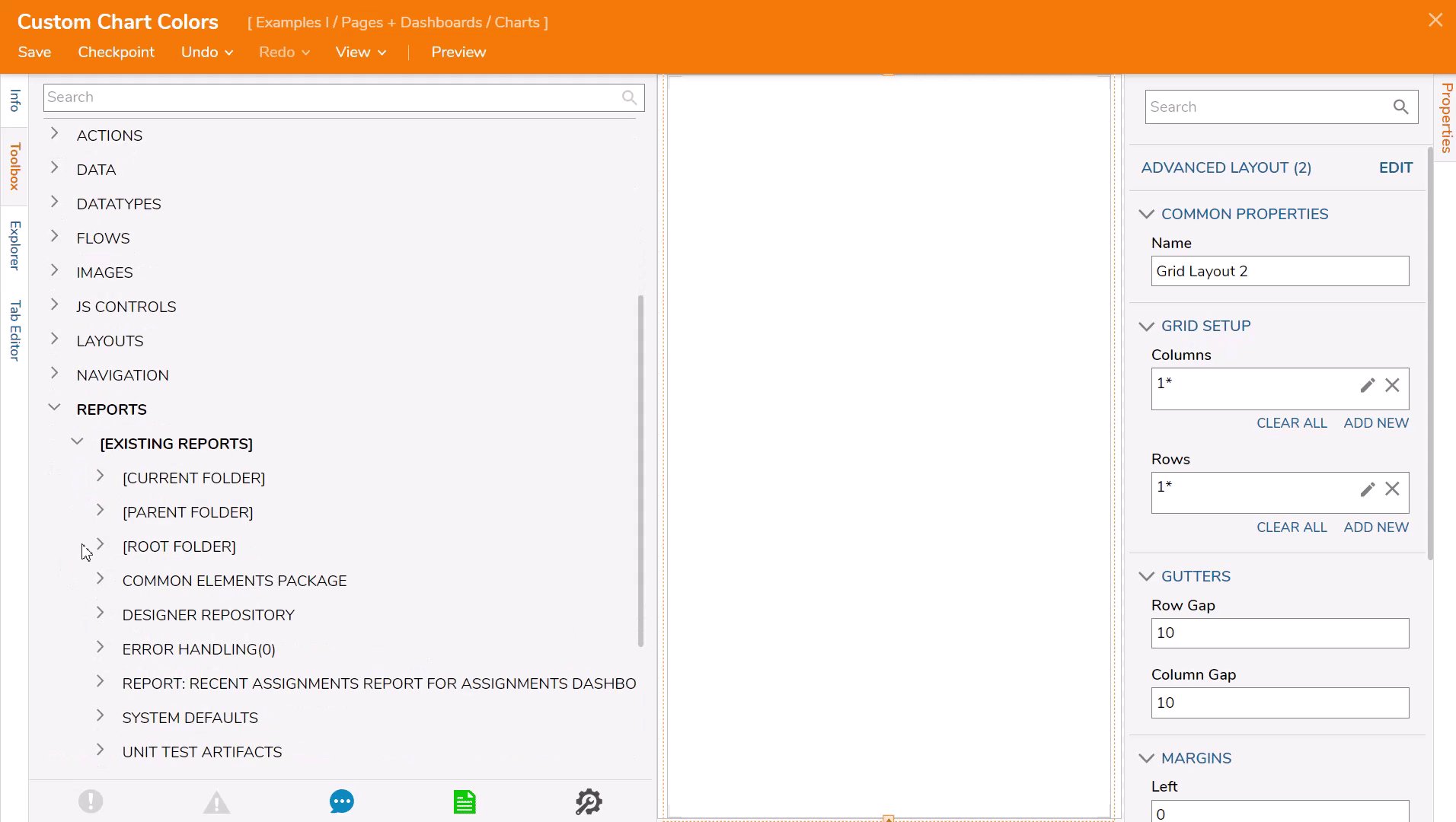
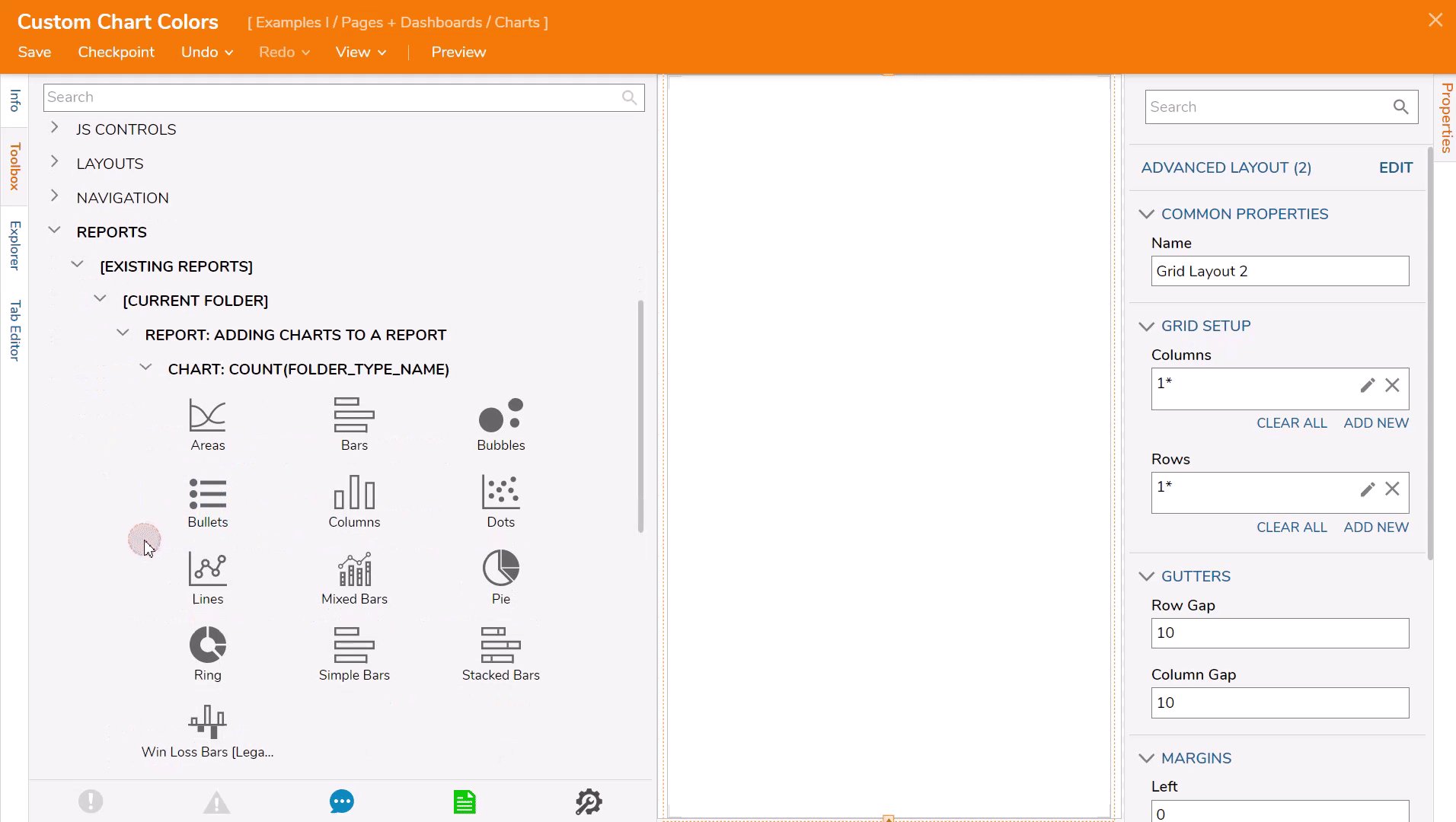
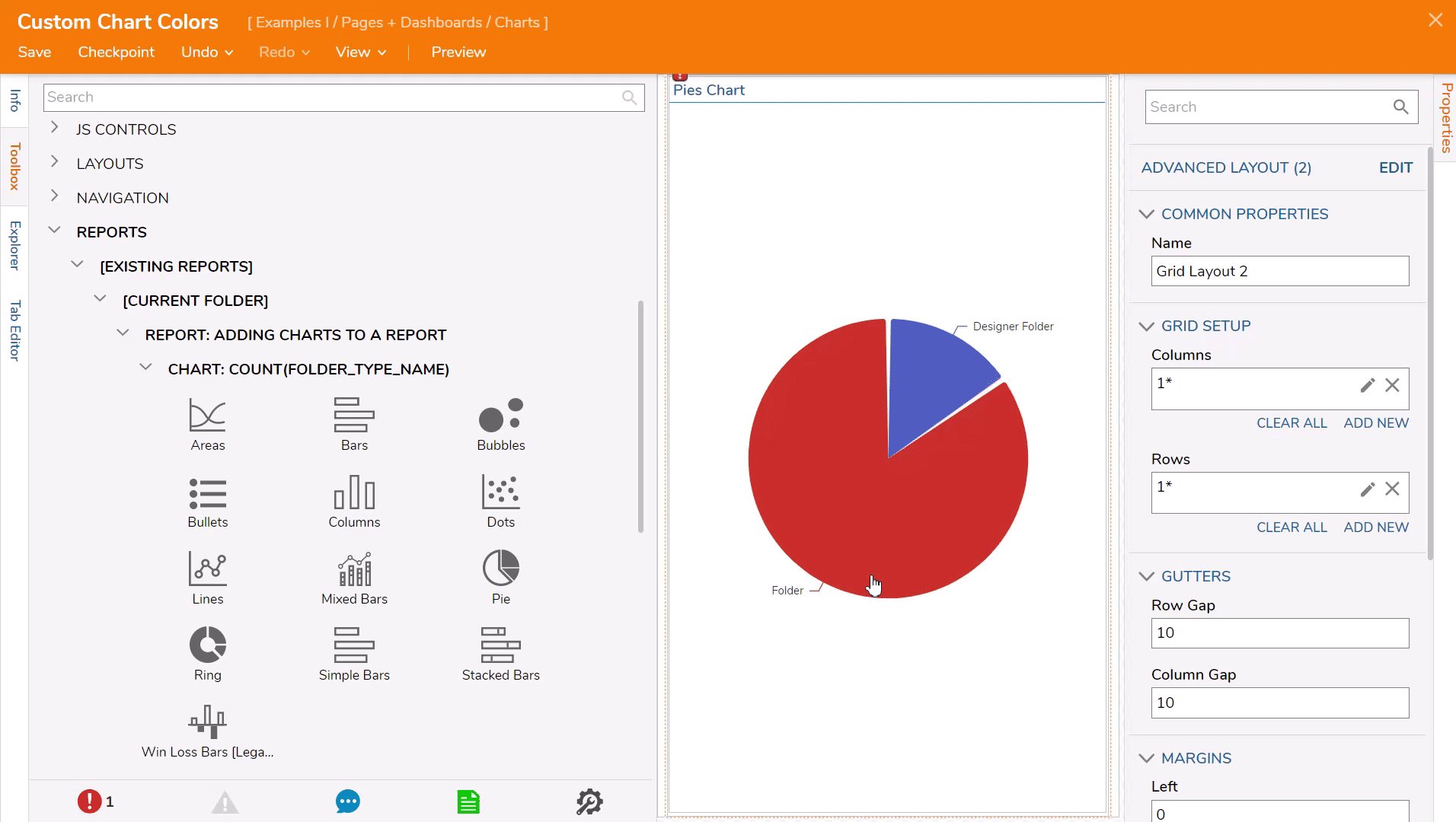
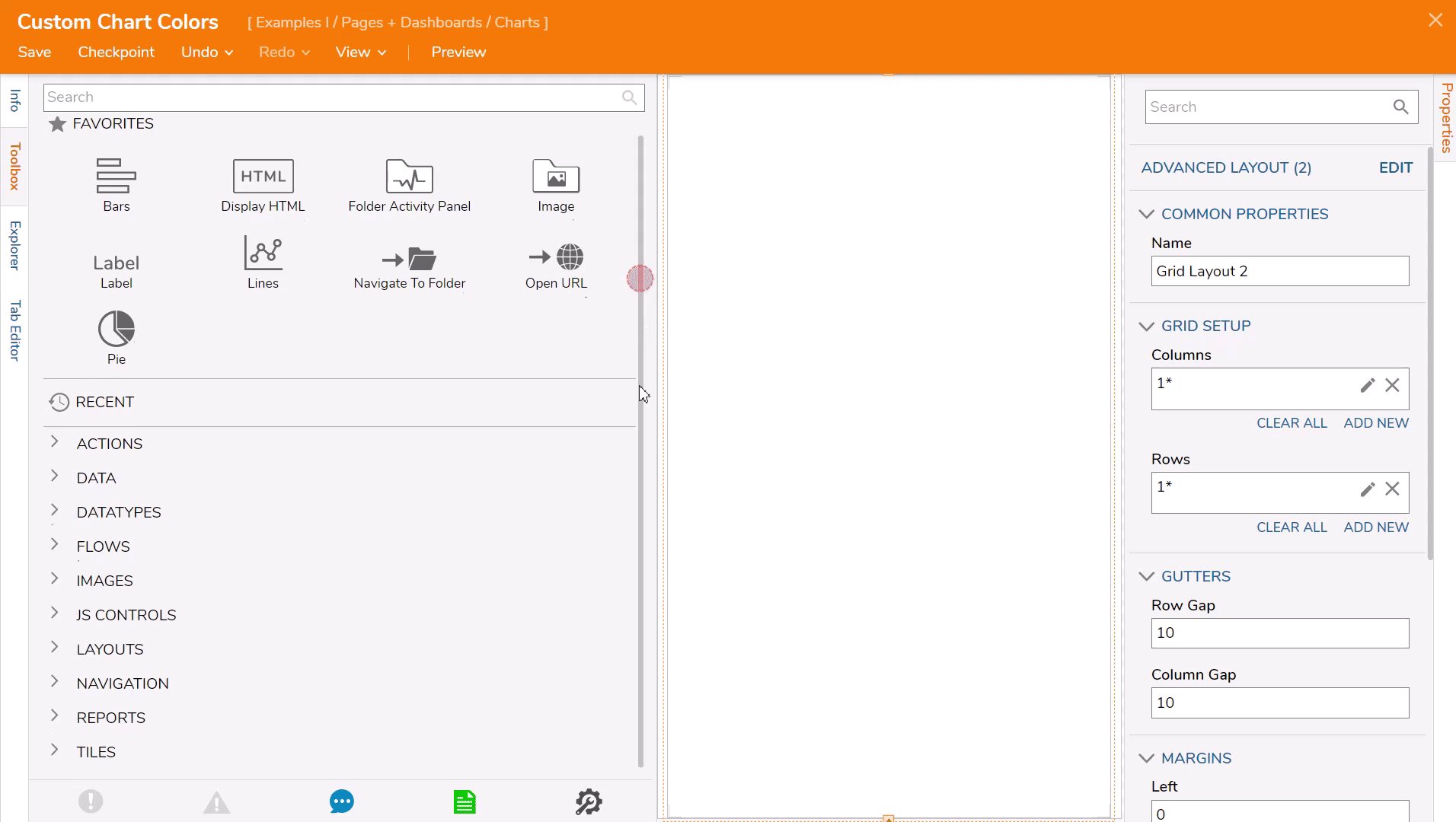
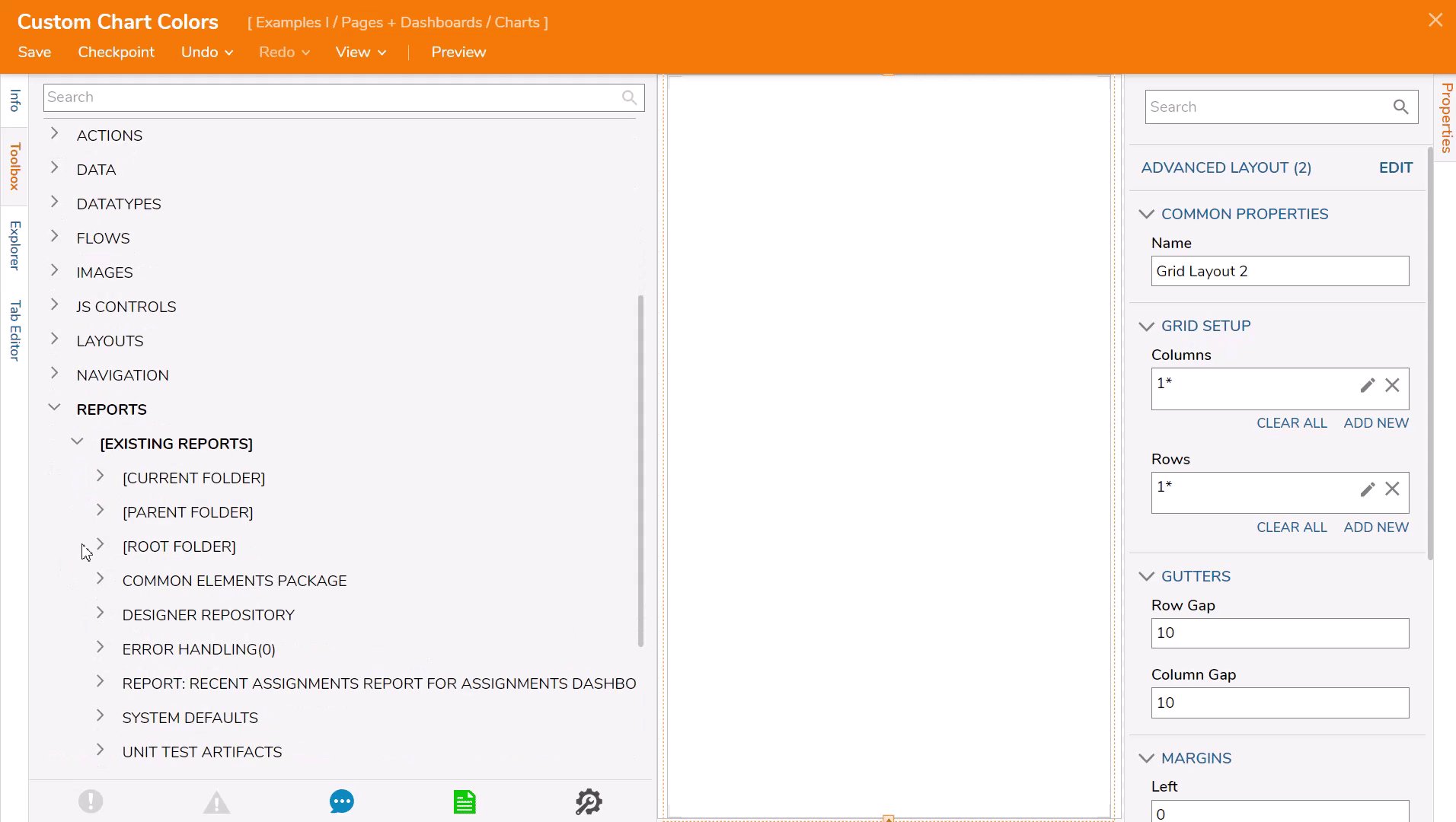
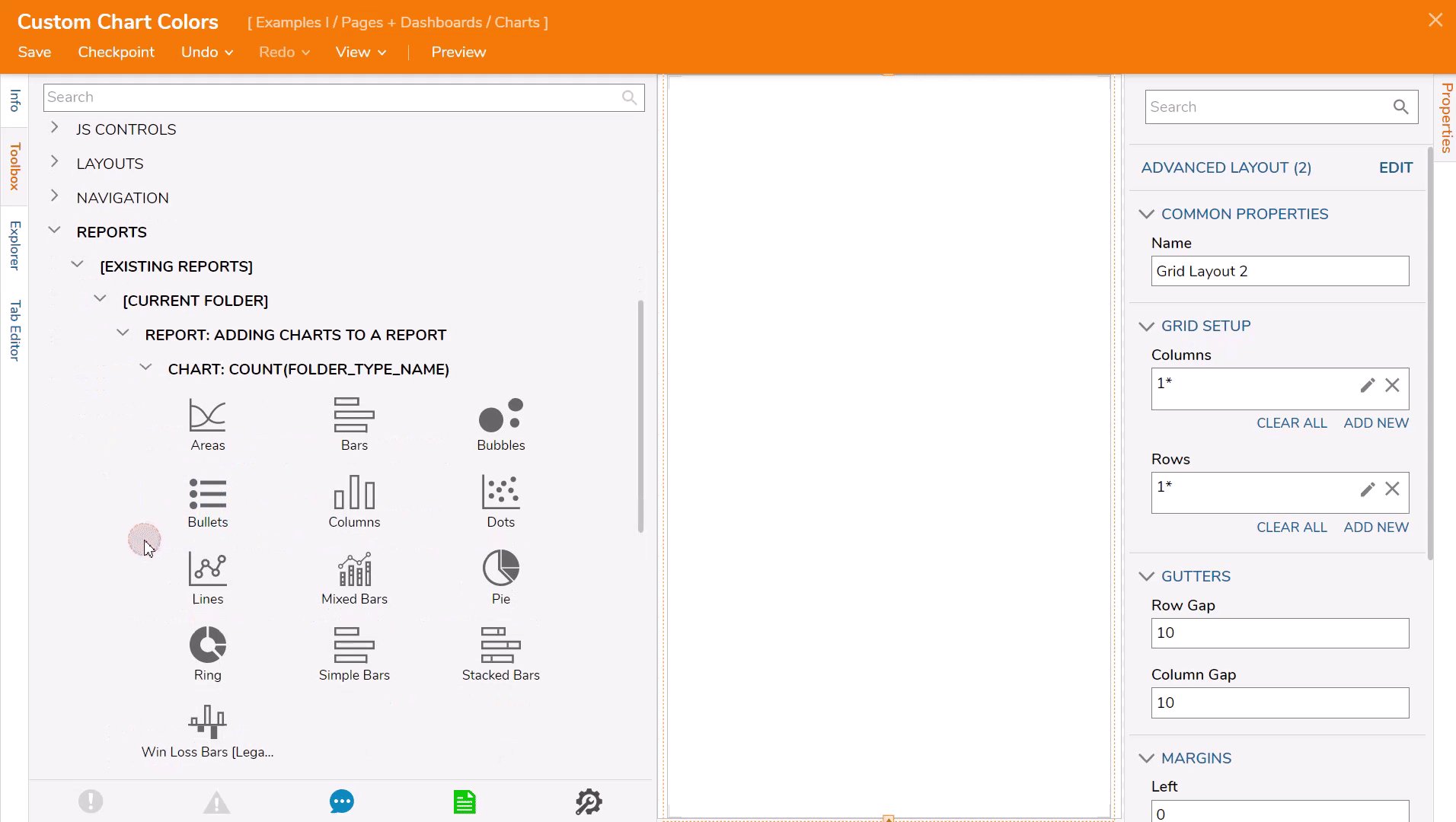
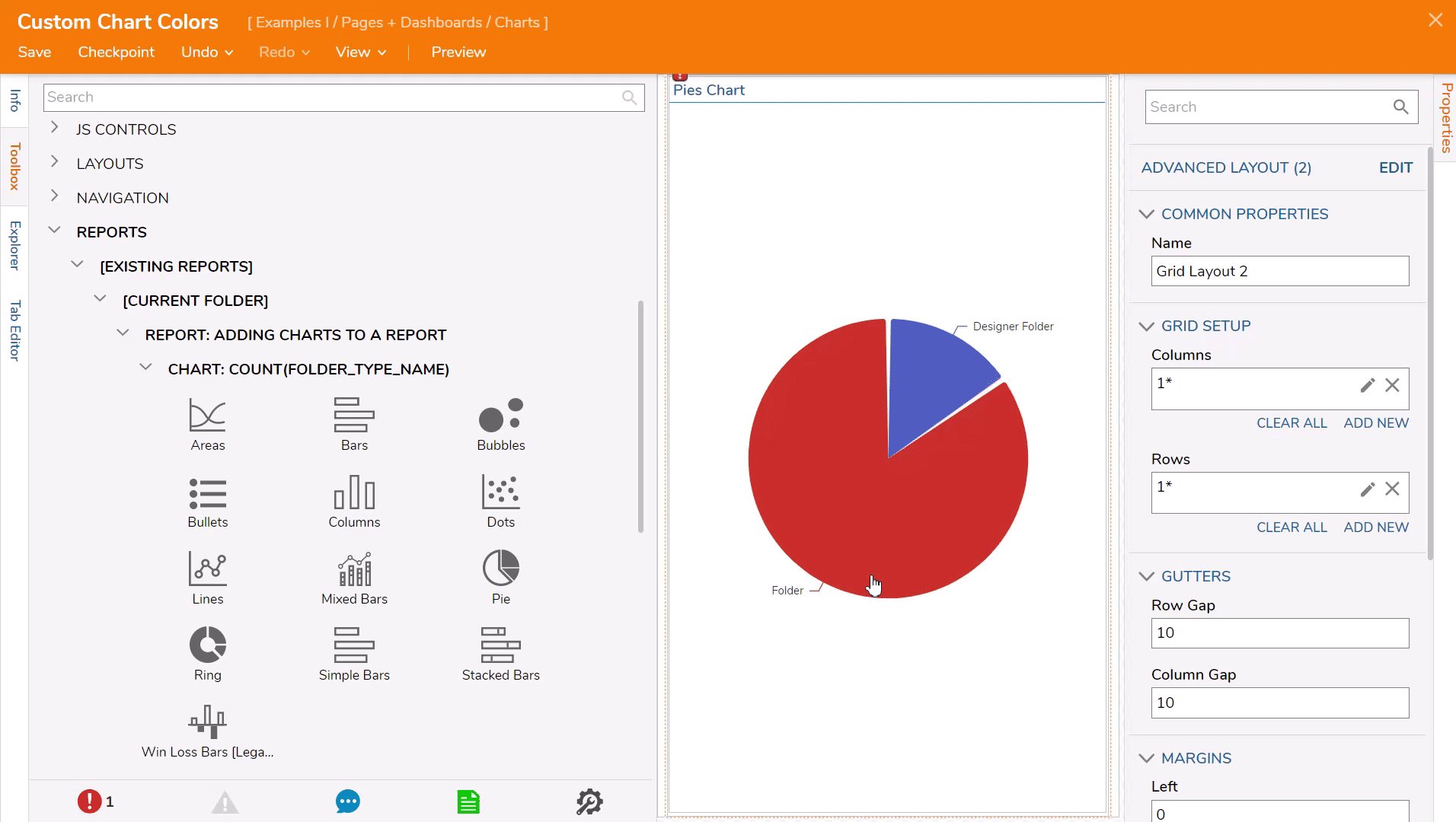
In the Toolbox, begin by dragging a Pie chart component to the workspace from the category REPORTS > [EXISTING REPORTS] > [CURRENT FOLDER] > REPORT: ADDING CHARTS TO A REPORT > CHART: COUNT (FOLDER_TYPE_NAME).

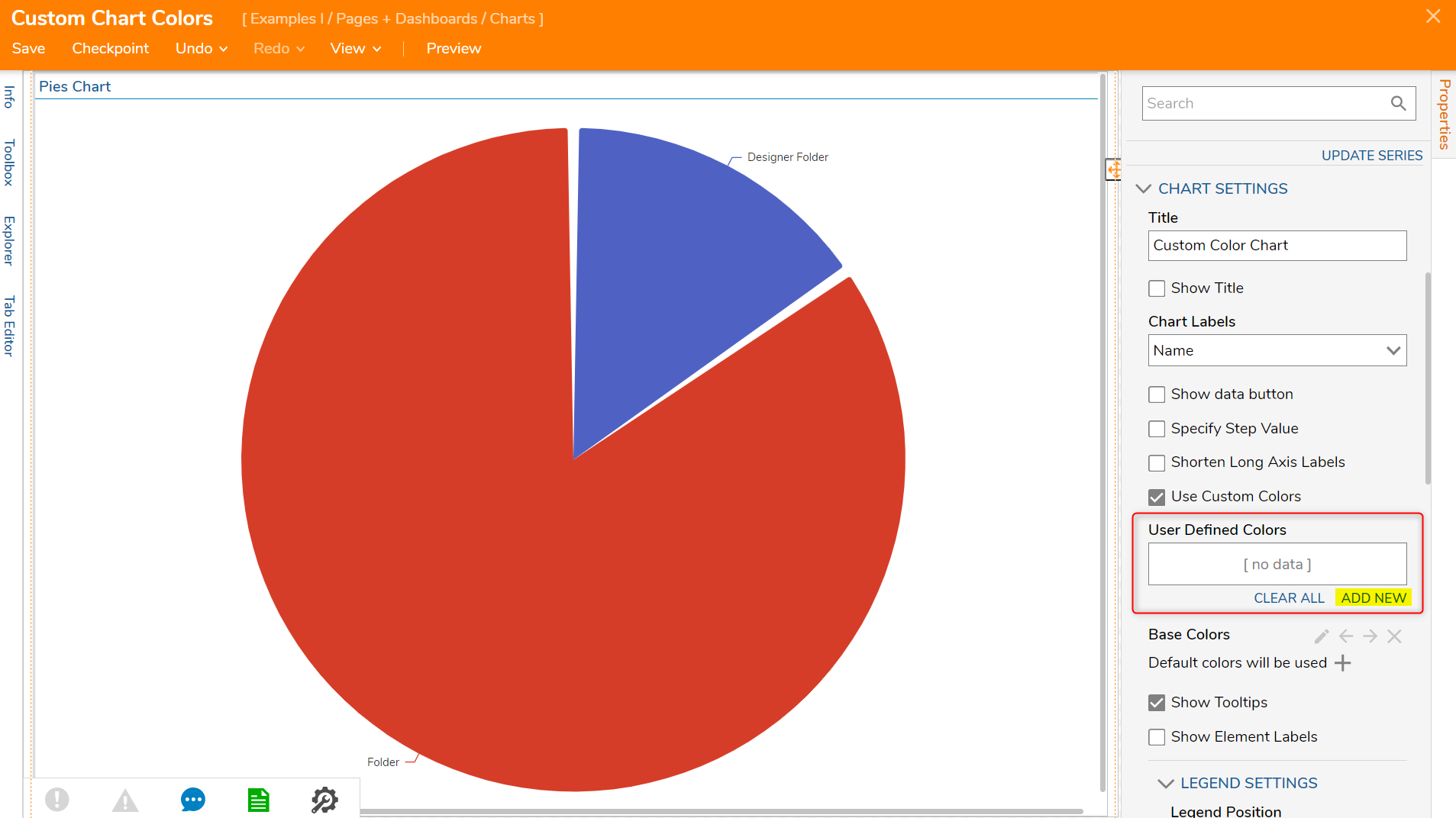
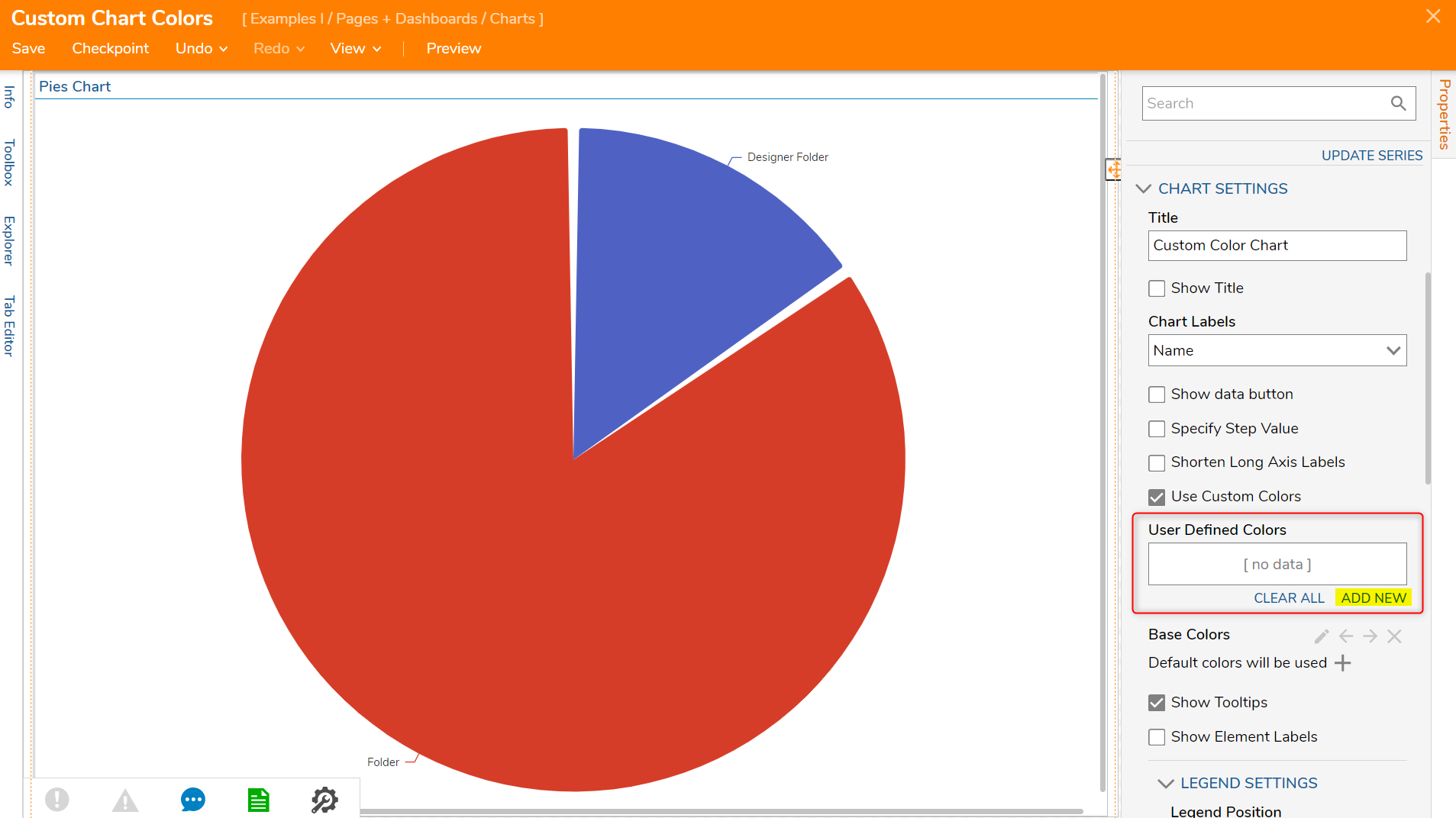
In the Properties panel, in the CHART SETTINGS section, check the Use Custom Colors boolean.
Notice that User Defined Colors appears, underneath it click ADD NEW.

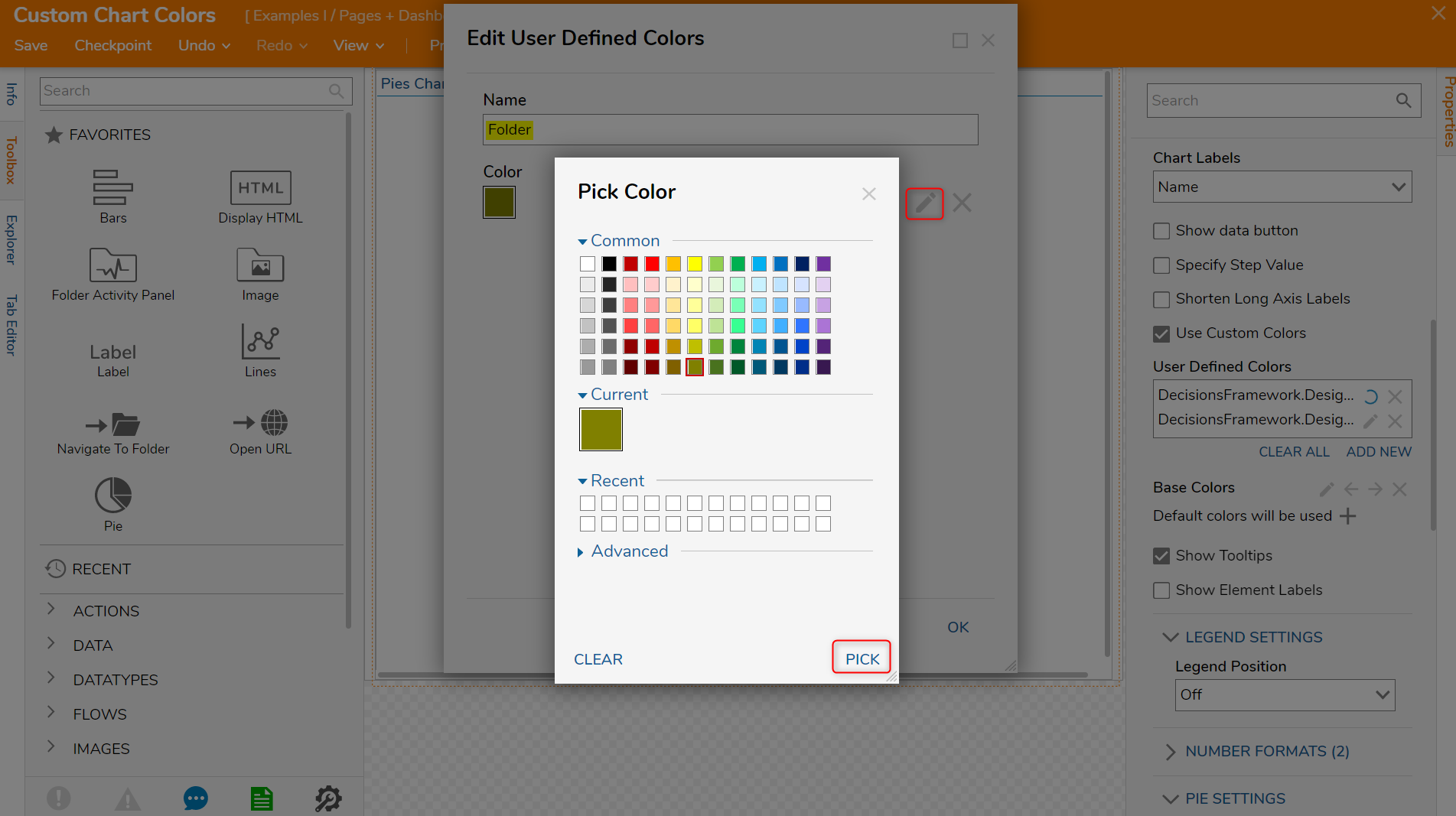
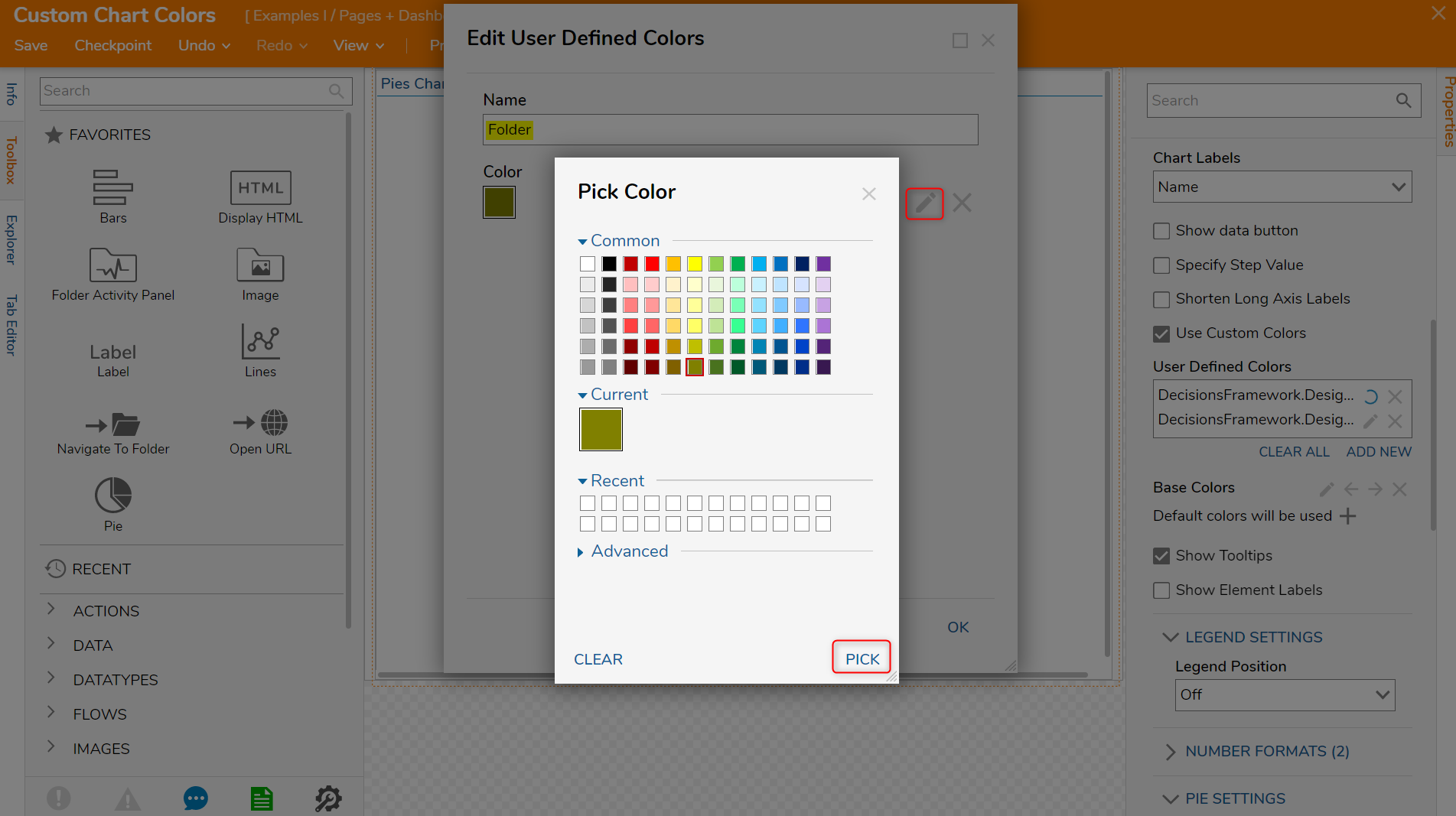
- In the Add User Defined Colors dialog, near Color and click the pencil icon. This will result in the Pick Color dialog.
- In the Pick Color dialog, select a color and click PICK. The user can also define a custom color by selecting Advanced. Name the color and select OK to finish assigning this value a color.The name of the custom color and the label from the Report should correspond or the custom color will not be displayed. It is also case-sensitive.
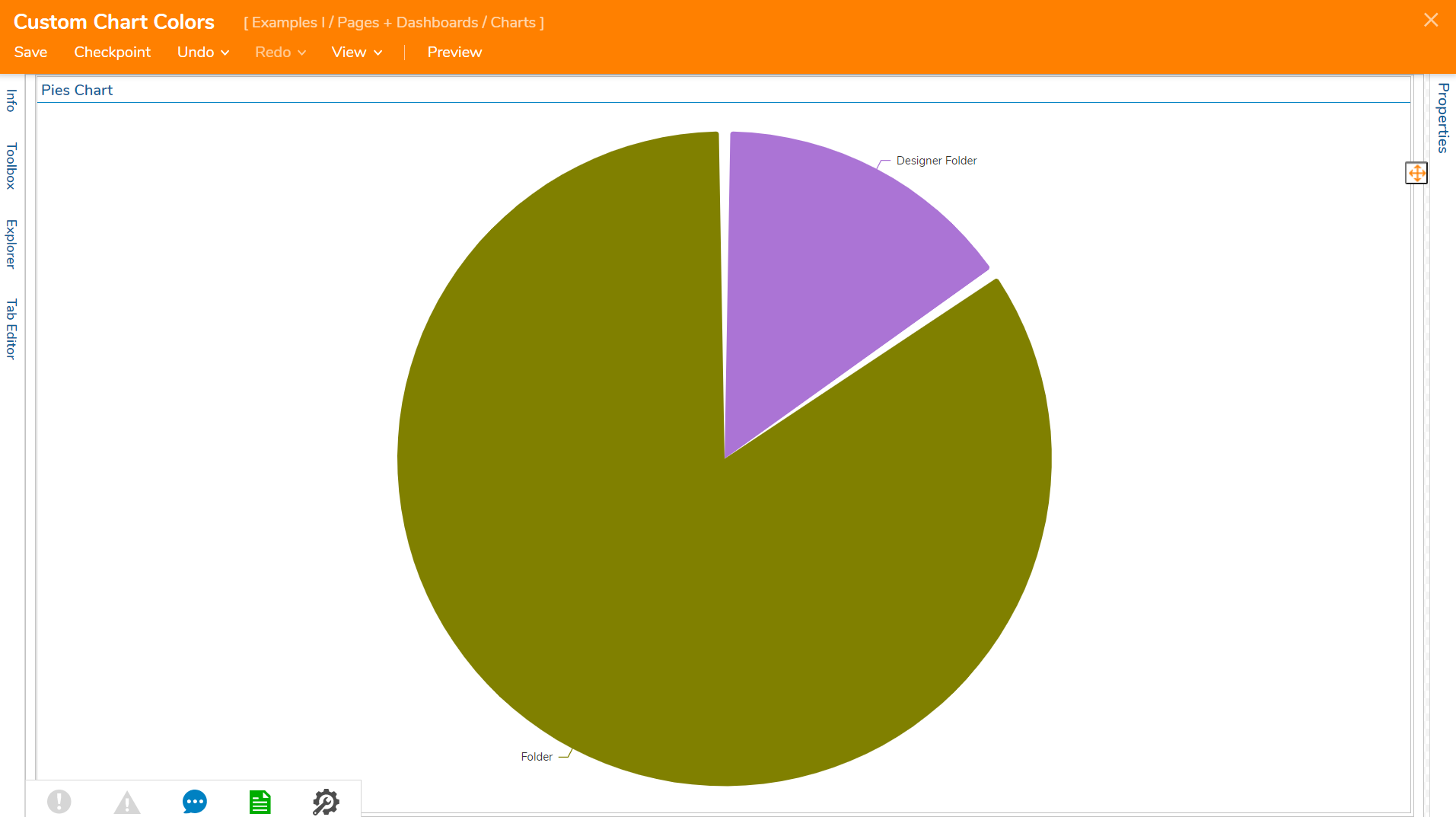
- In the Properties panel under User Defined Colors assign more colors to specific values.

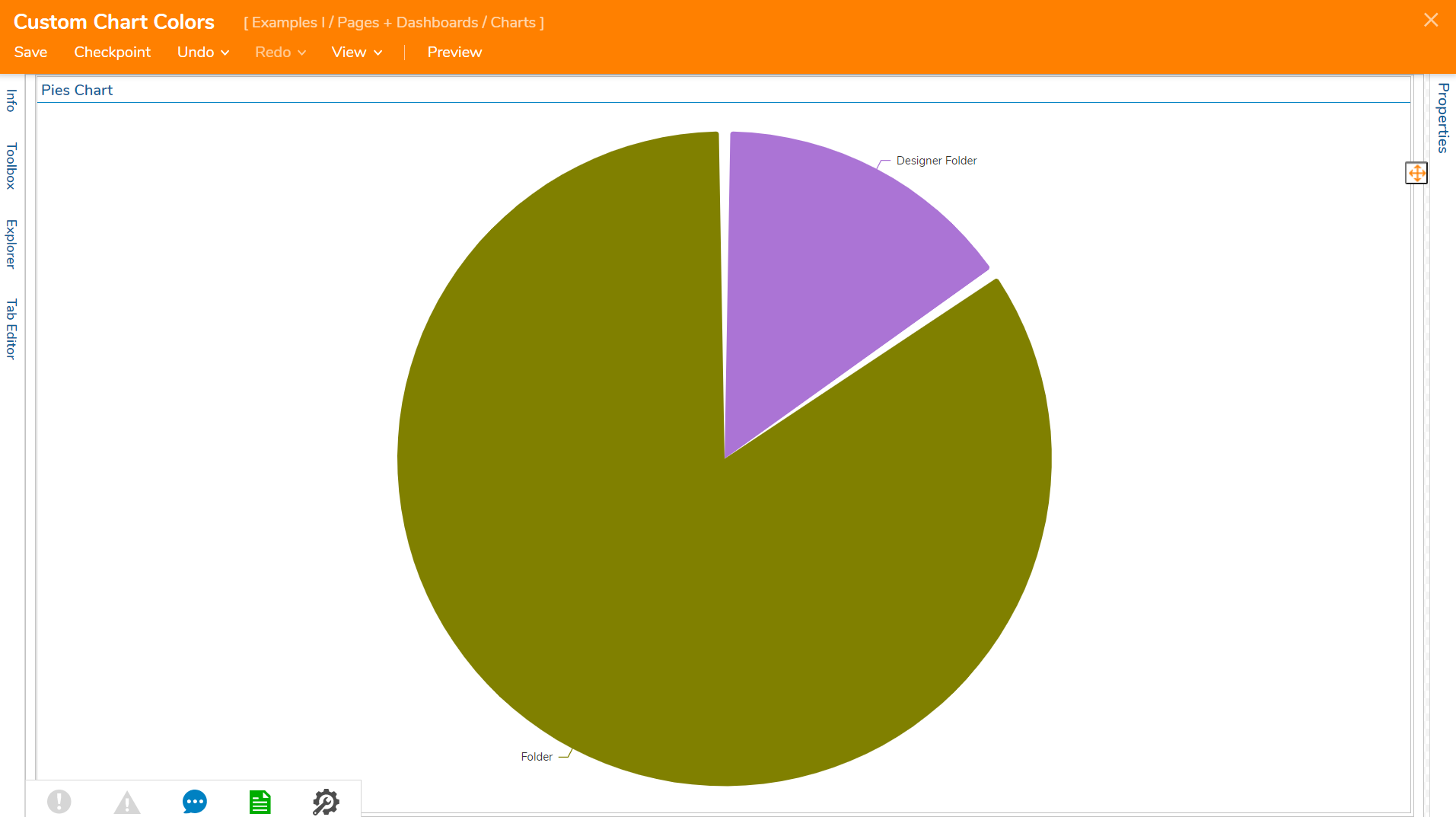
- The custom color chart is complete and able to be seen from the Page Designer.
- Save and Close the Page Designer.