Overview
Validation Rules evaluate a value within a Form control and return a “True” or “False” outcome, depending on whether the Form value satisfies the Rule’s condition(s). If a Validation Rule returns “False”, the validation breaks, and a custom message is displayed on the Form control.
There are several Form Validation Rules included with the platform that can be found under System > Designers > Catalog > System Defaults > Default Form Validation Rules. Users can also create their own Validation Rules in Designer Folders.
To learn more about Validating Form Data with a Flow, please navigate to the Validating Form Data with a Flow article.
Example
This example will illustrate how an Employee Leave Request Form can be validated according to default Rules. The Validation Rule will set the Email Address field of the Form component to only accept valid email addresses. Start Date will only accept today's date or a date in the future. End Date will only accept dates occurring after today.
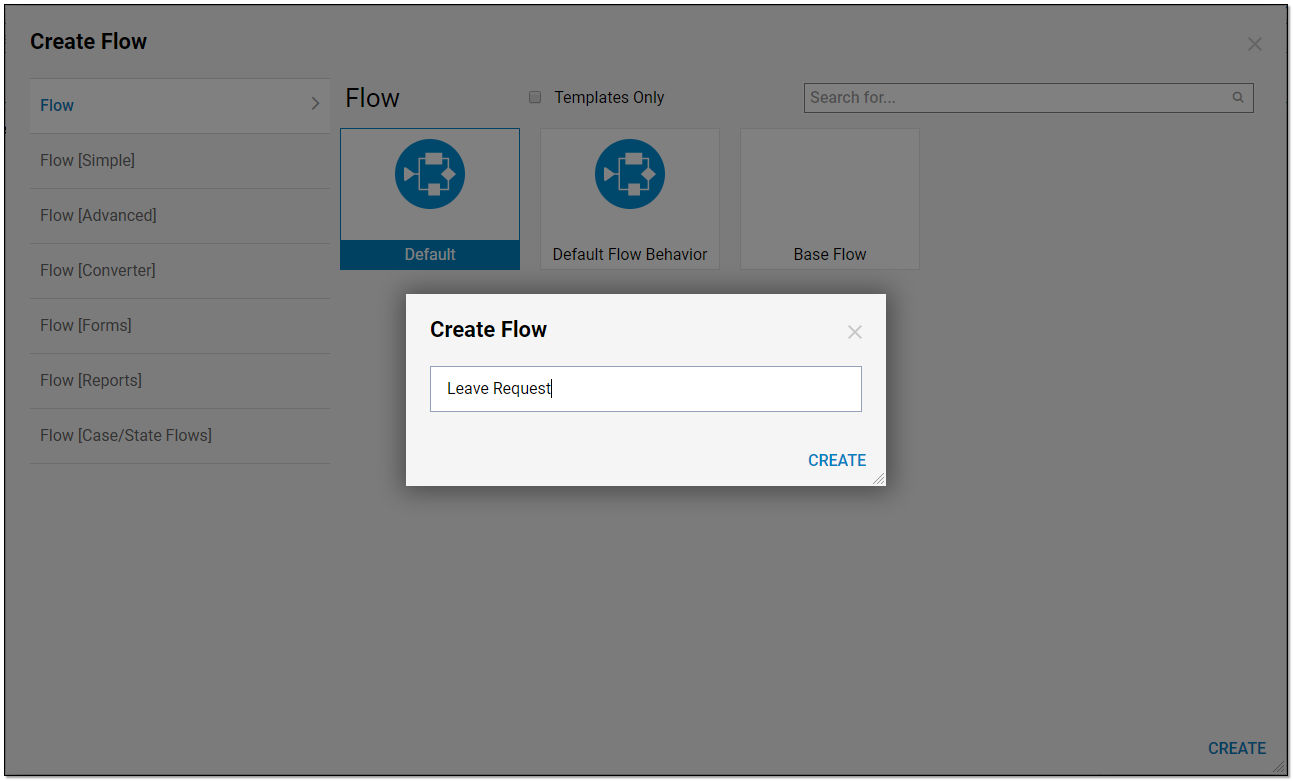
- To begin, navigate to a Designer Folder and select CREATE FLOW from the bottom action panel.
- In the resulting Create Flow window, select and name the Default Flow [Leave Request] and select CREATE.

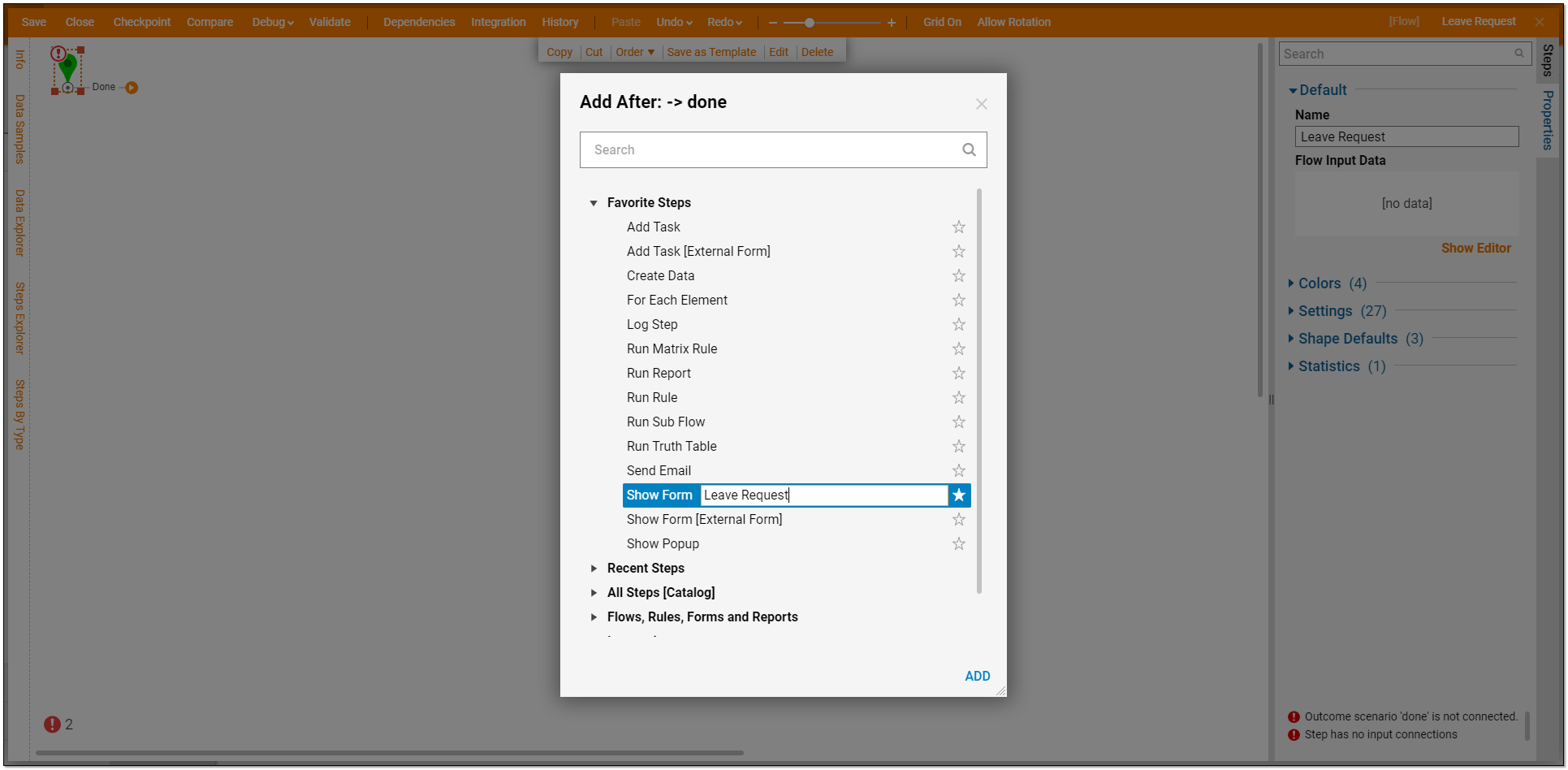
- In the Flow Designer, add a Show Form step from the Favorite Steps category.

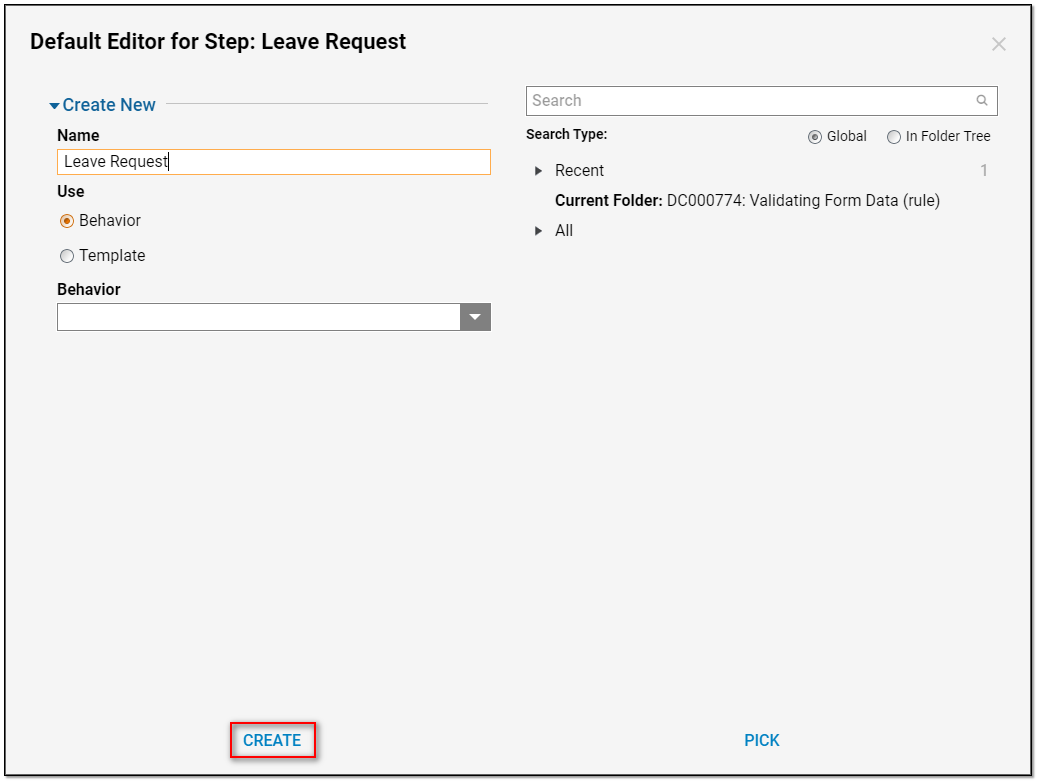
- Name the Form "Leave Request" then select CREATE.

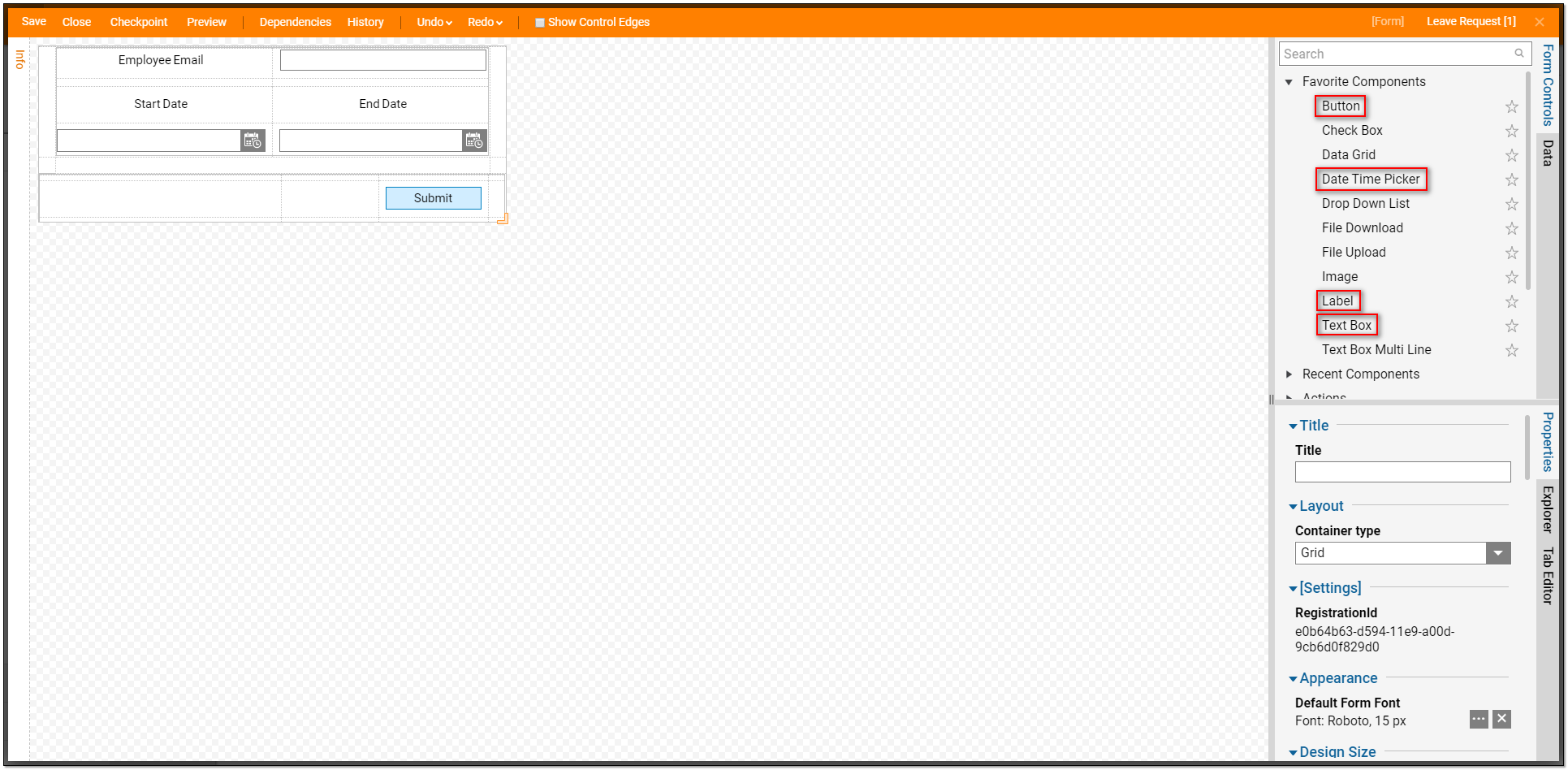
- Configure the Form with one Button (Submit), three Labels (Email Address, Start Date, End Date), one Text Box (Email Address Text Box), and finally two Date Time Pickers (Start Date Picker, End Date Picker).

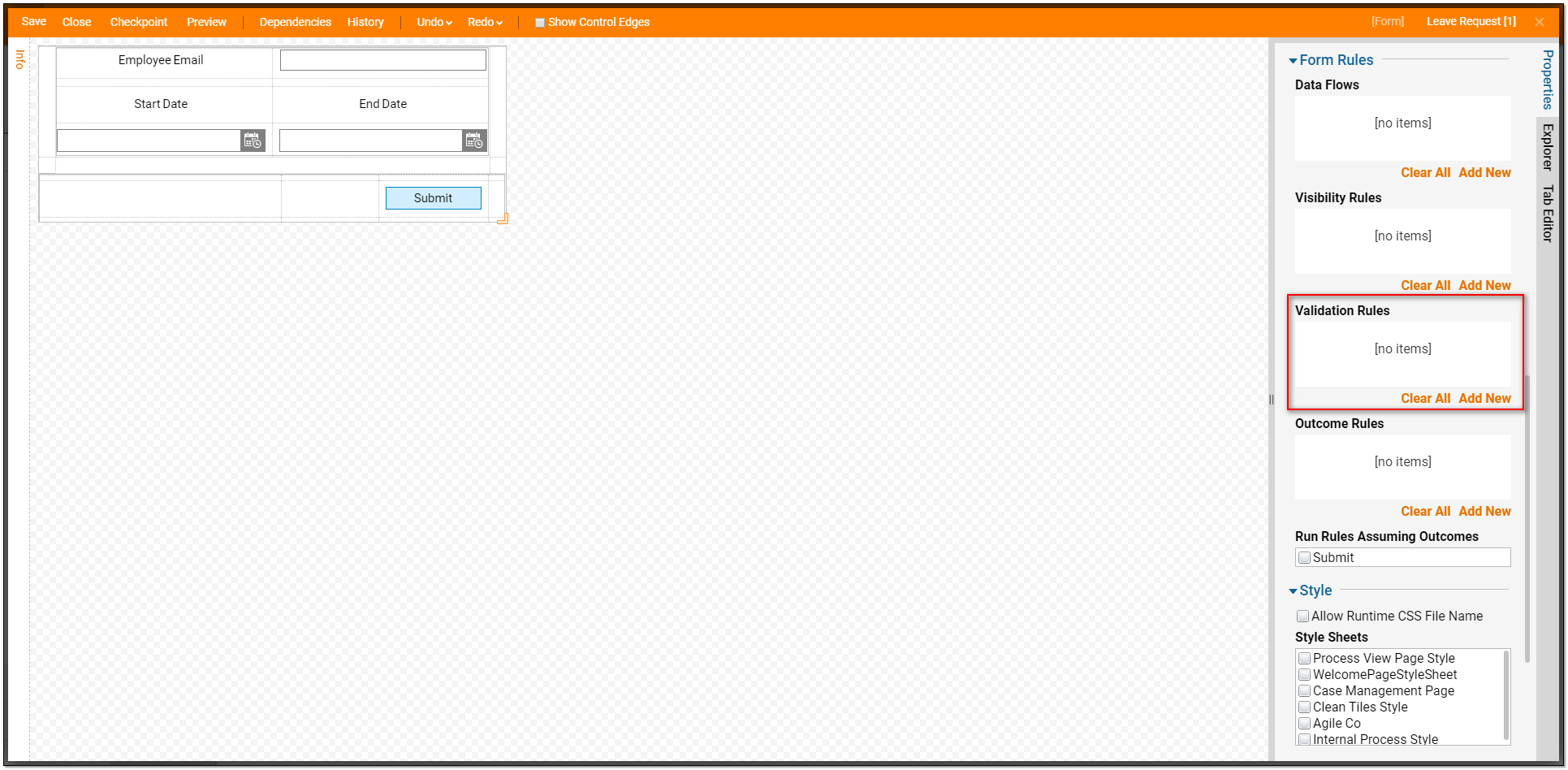
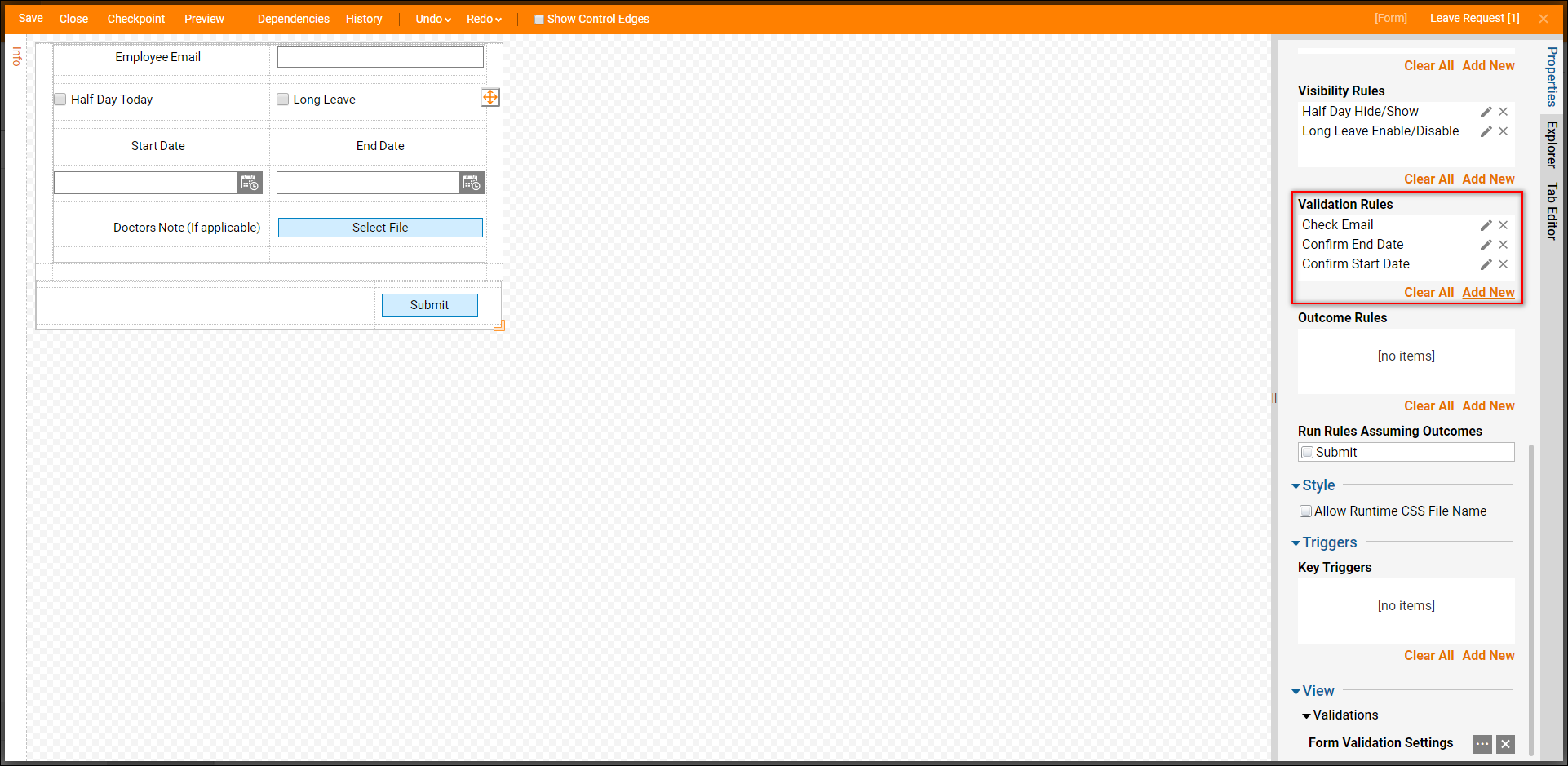
- To assign Validation Rules to the Form, select the workspace and navigate to the Properties panel > Form Rules > Validation Rules selector and click Add New.

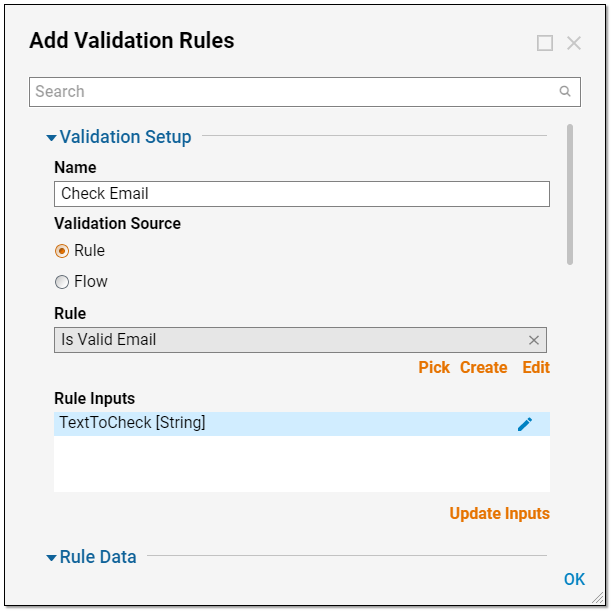
- Name the Rule "Check Email".
- Leave the Validation Source as Rule.
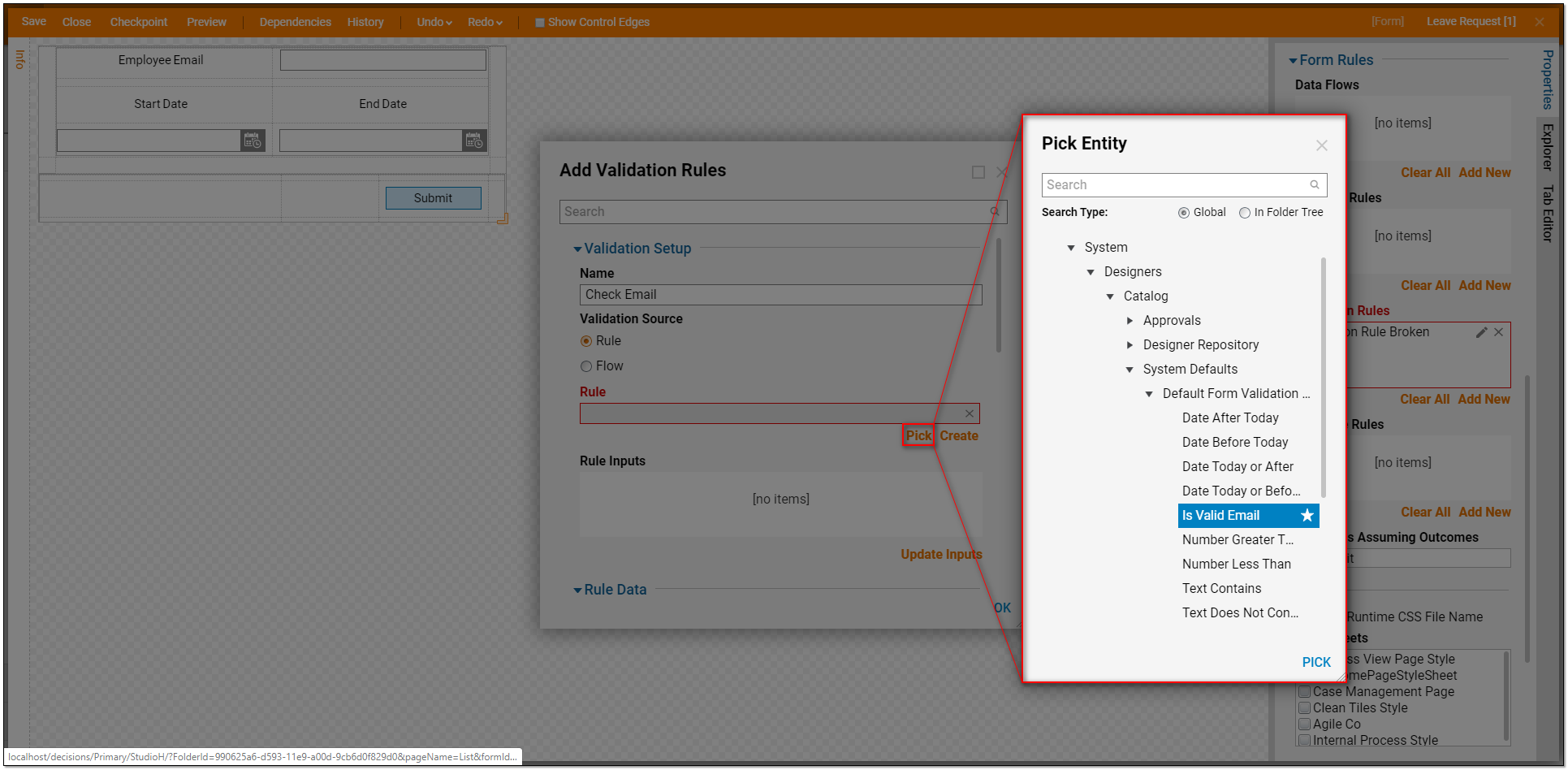
- Under the Rule text box select Pick.
- Navigate to System > Designers > Catalog > System Defaults > Default Form Validation Rules and choose Is Valid Email.

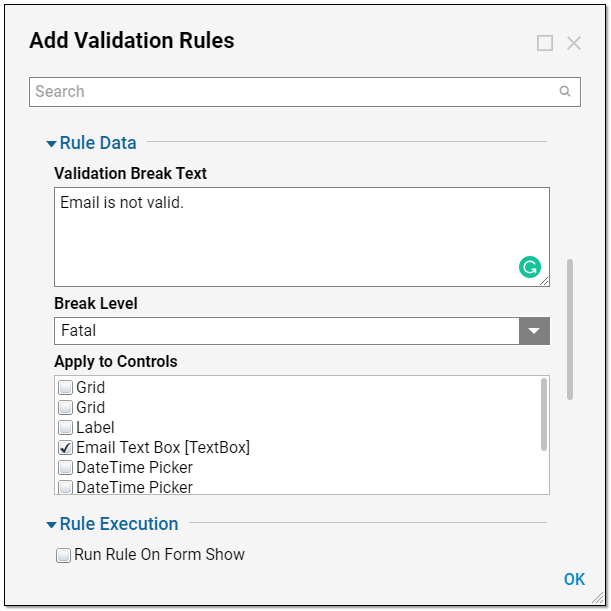
- In the Add Validation Rules dialog, under Rule Inputs select Update Inputs.
- Within the Rule Inputs box, choose the input and select Edit [pencil shaped icon].

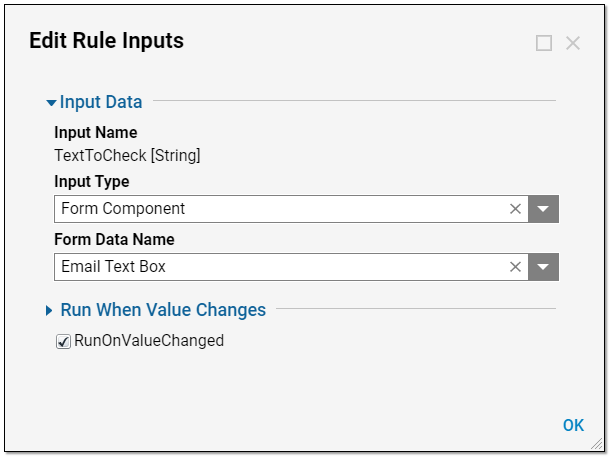
- In the Edit Rule Inputs dialog, specify that the input will come from a Form, from the Input Type drop down list select Form Component.
- To indicate which field on the Form that the Validation Rule will check, select it from the Form Data Name drop down list, choose "Email Text Box". Click OK.

- In the Add Validation Rules dialog, under Rule Data > Validation Break Text Box, enter the message that will be displayed if the Rule is broken.
- In the Apply To Controls list, select the boolean next to the Form Control that the Rule will be applied to, "Email Text Box". Click OK.

- In the Properties panel, under Form Rules > Validation Rules select Add New.
- Repeat the previous steps to add two more Validation Rules.

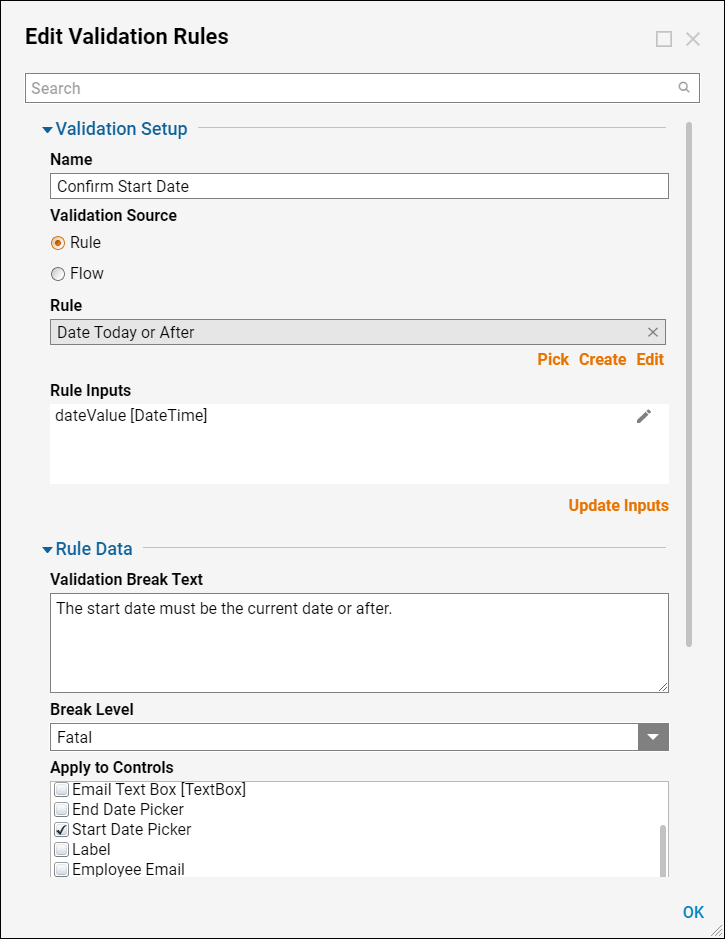
- Add a Validation Rule to check that the Start Date is the current date or a date in the future.
- Configure like the previous Validation Rule but instead choose Date After Today as the Rule.
- Update the Inputs and configure to the correct Form Component, "Start Date Picker".
- Give the Validation a break text and choose which control to apply the Rule to.

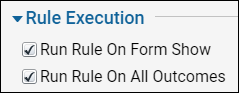
- To have this Validation Rule run at start-up in the Edit Validation Rules dialog navigate to Rule Execution, select the checkbox next to Run Rule On Form Show. Click OK.

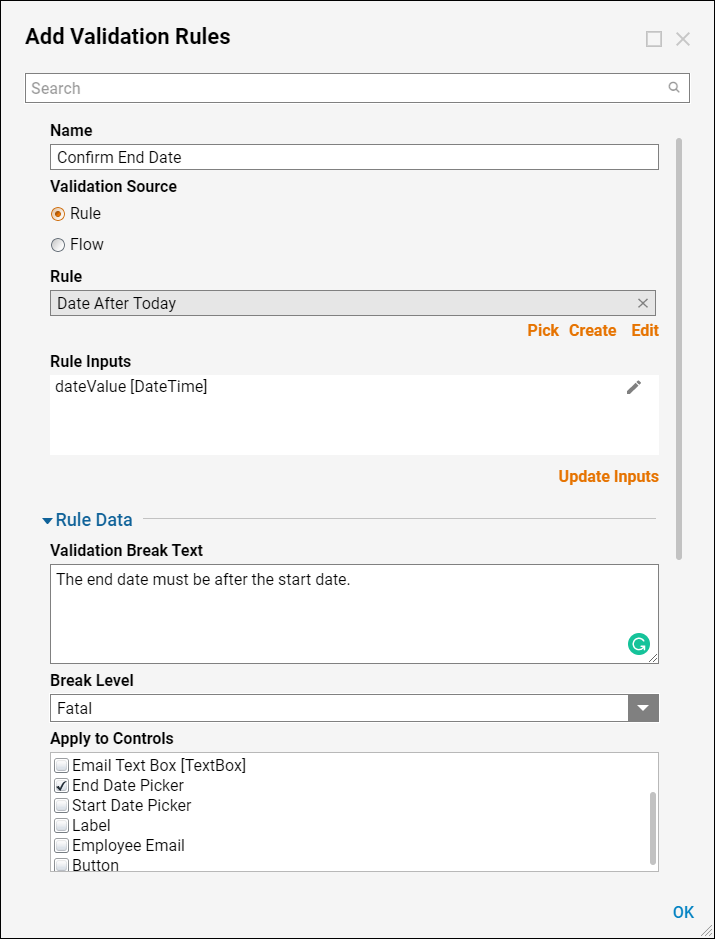
- Finally, add a Validation Rule to check that the End Date follows the Start Date.
- In the Properties panel, under Form Rules > Validation Rules select Add New.

- Configure like the previous Validation Rule, choose Date After Today as the Rule.
- Update the Inputs and configure to the correct Form Component, "End Date Picker".
- Give the Validation a break text and choose which control to apply the Rule to.

- To have this Rule run at start-up also, navigate to Rule Execution, select the checkbox next to Run Rule On Form Show. Click OK.

- Save and close the Form Designer.
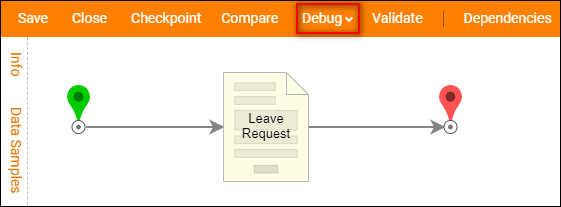
- Connect the Form outcome to the End step in the Flow Designer.
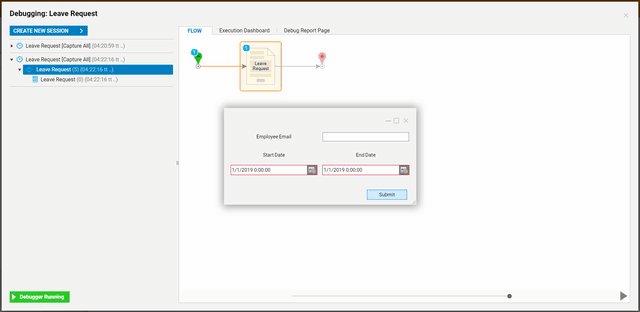
- Select Debug from the top action panel.

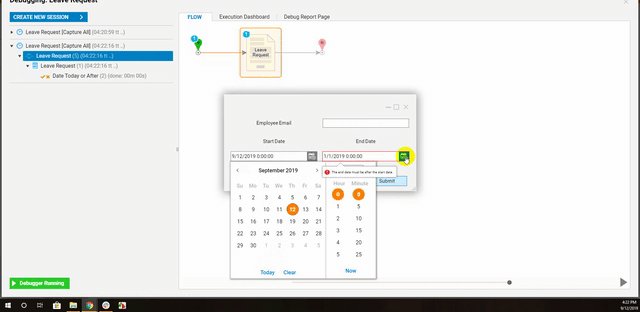
- When the Form displays the Start Date Picker and End Date Picker will automatically show the Validation error.
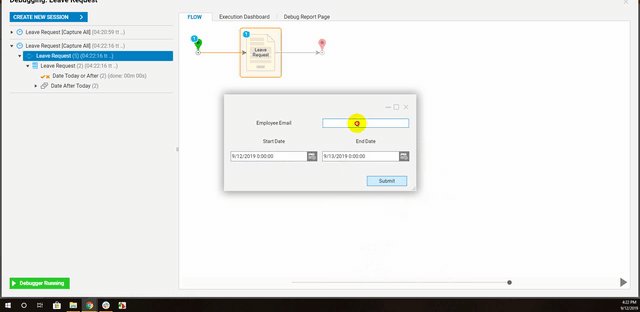
- Enter an email address in an invalid format to test the Rule. When valid information is entered the Rules return true and users are able to select Submit.

Validation Rule on a File Upload Control
- To apply a Validation Rule to a File Upload component add a "Doctors Note (If Applicable)" label and a File Upload component to the Form.
- In the Form's Properties panel > Validation Rules, select Add New.
- Name the Rule "Check File Type".
- Leave the Validation Source as Rule.
- Under the Rule text box select CREATE. Name the Rule and select CREATE.

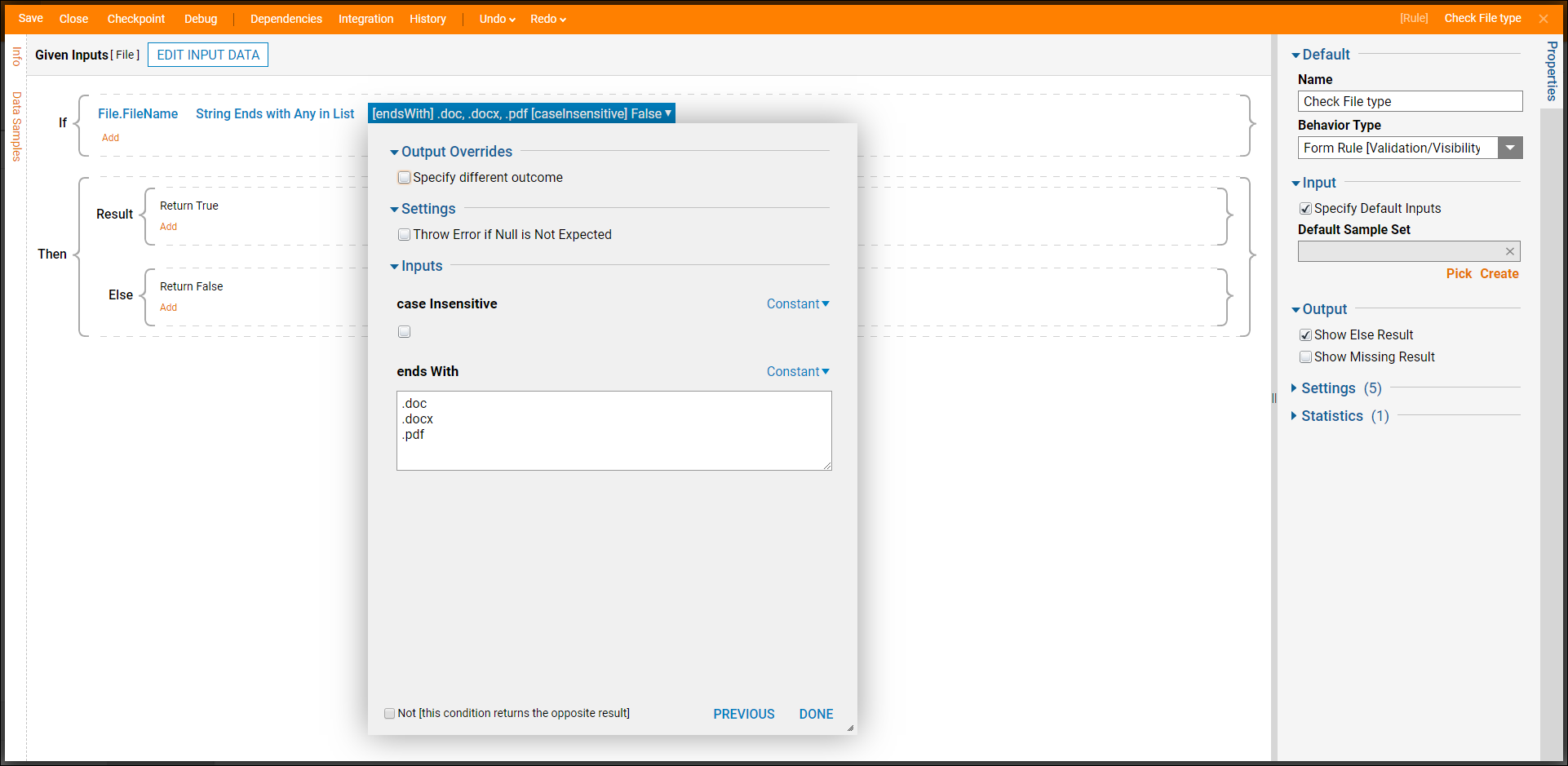
- Add FileData as the Input Data to the Rule.
- The Validation Rule will read: If File.FileName String Ends with Any in List [endsWith] .doc, .docx, .pdf [caseInsensitive] False.
- Save and close the Rule Designer.

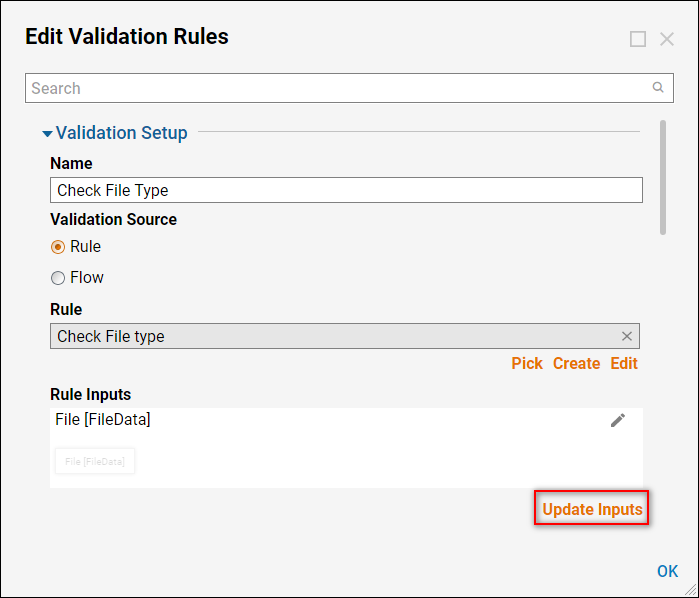
- Back in the Edit Validation Rules dialog, under Rule Inputs select Update Inputs.
- Within the Rule Inputs box, choose the input and select Edit [pencil shaped icon].

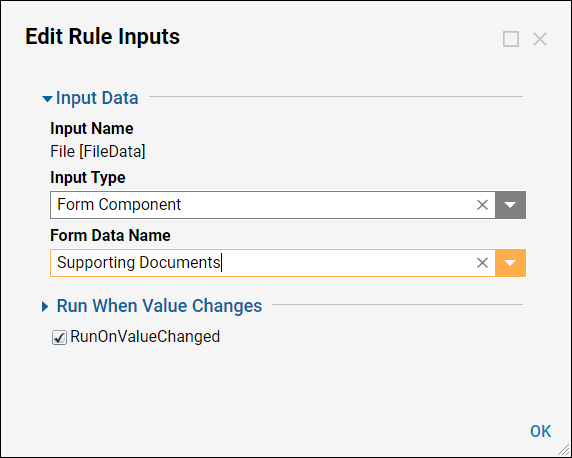
- In the Edit Rule Inputs dialog, specify that the input will come from a Form, from the Input Type drop down list select Form Component.
- To indicate which field on the Form that the Validation Rule will check, select it from the Form Data Name drop-down list, choose "Supporting Documents". Click OK.

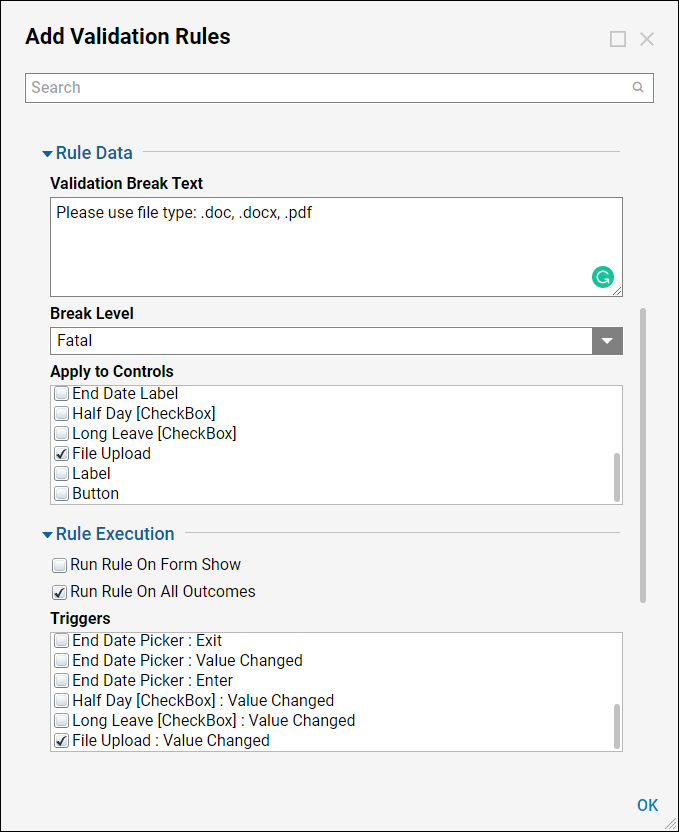
- In the Add Validation Rules dialog, under Rule Data > Validation Break Text, enter the message that will be displayed if the Rule is broken.
- In the Apply To Controls list, select the boolean next to the Form Control that the Rule will be applied to, "File Upload". Click OK.

- Save and close the Form Designer.
Debug
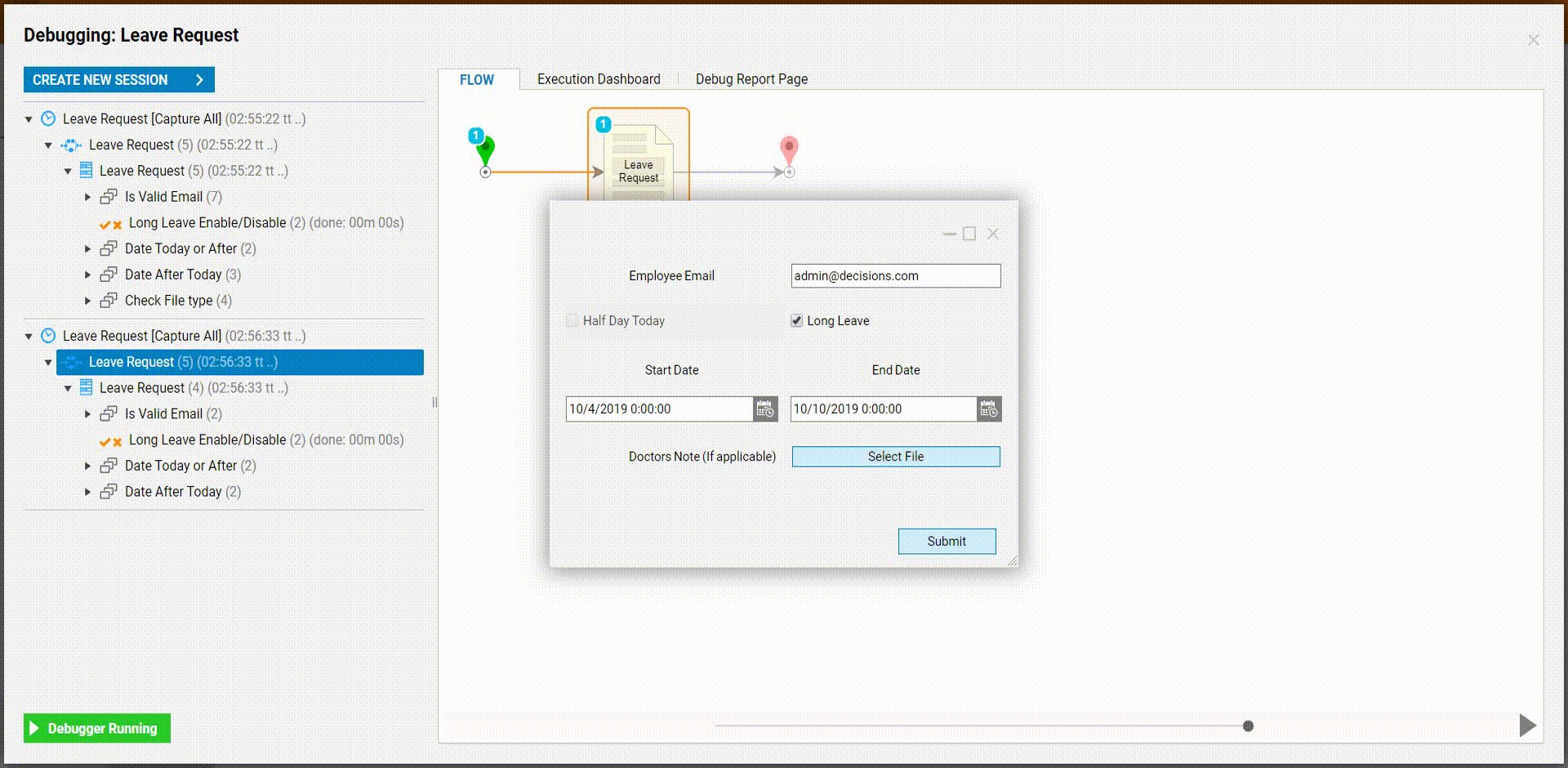
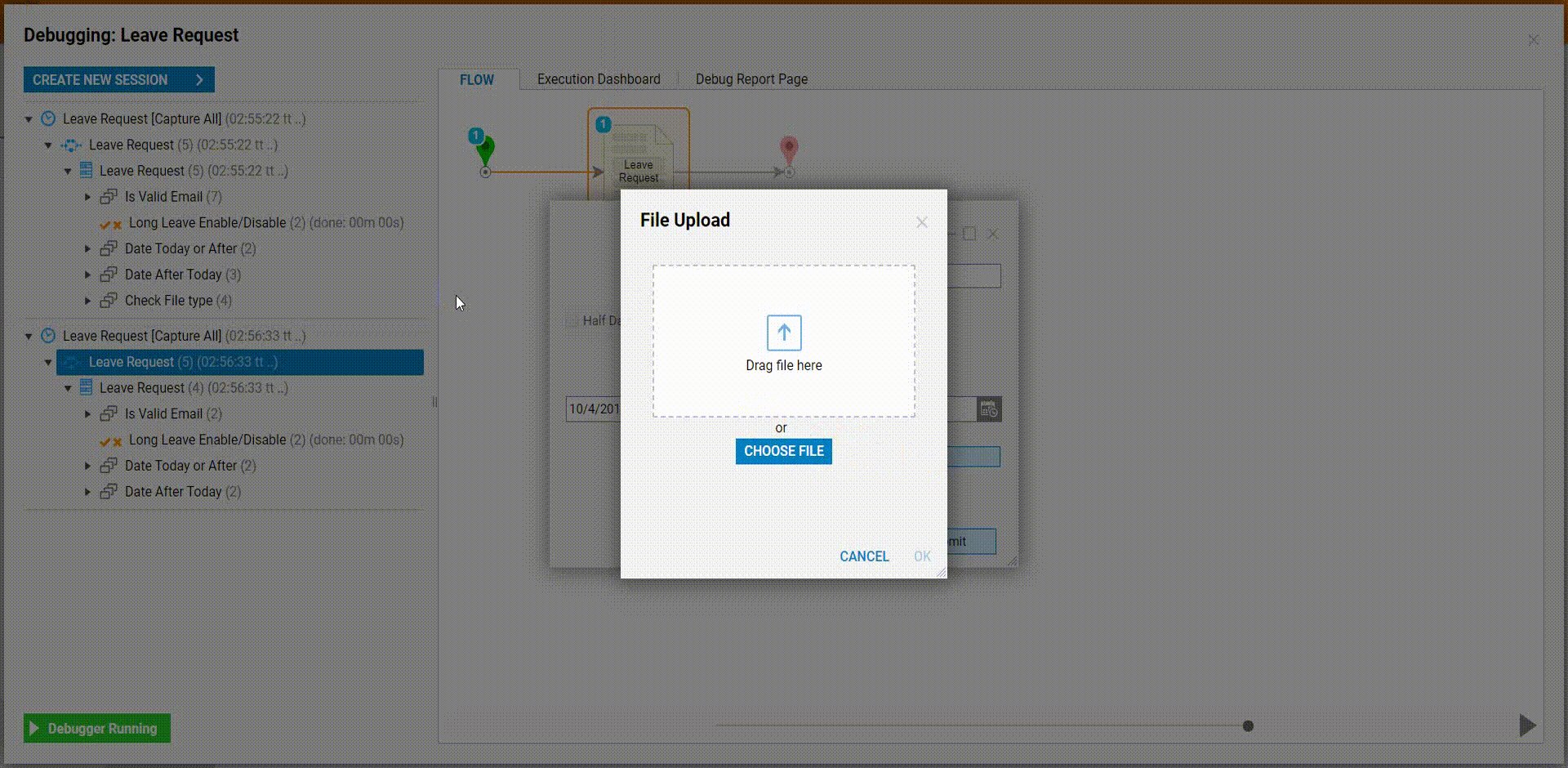
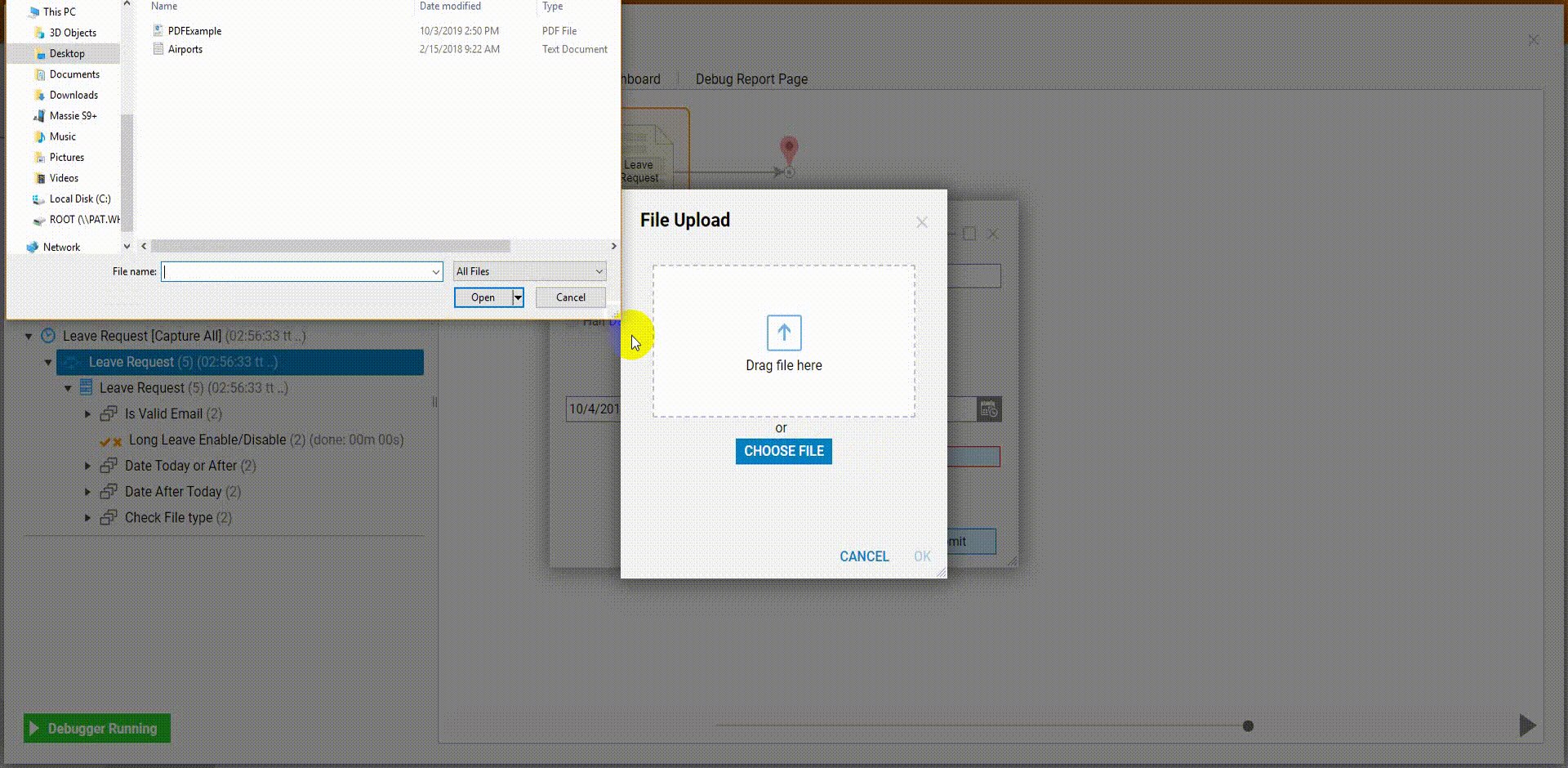
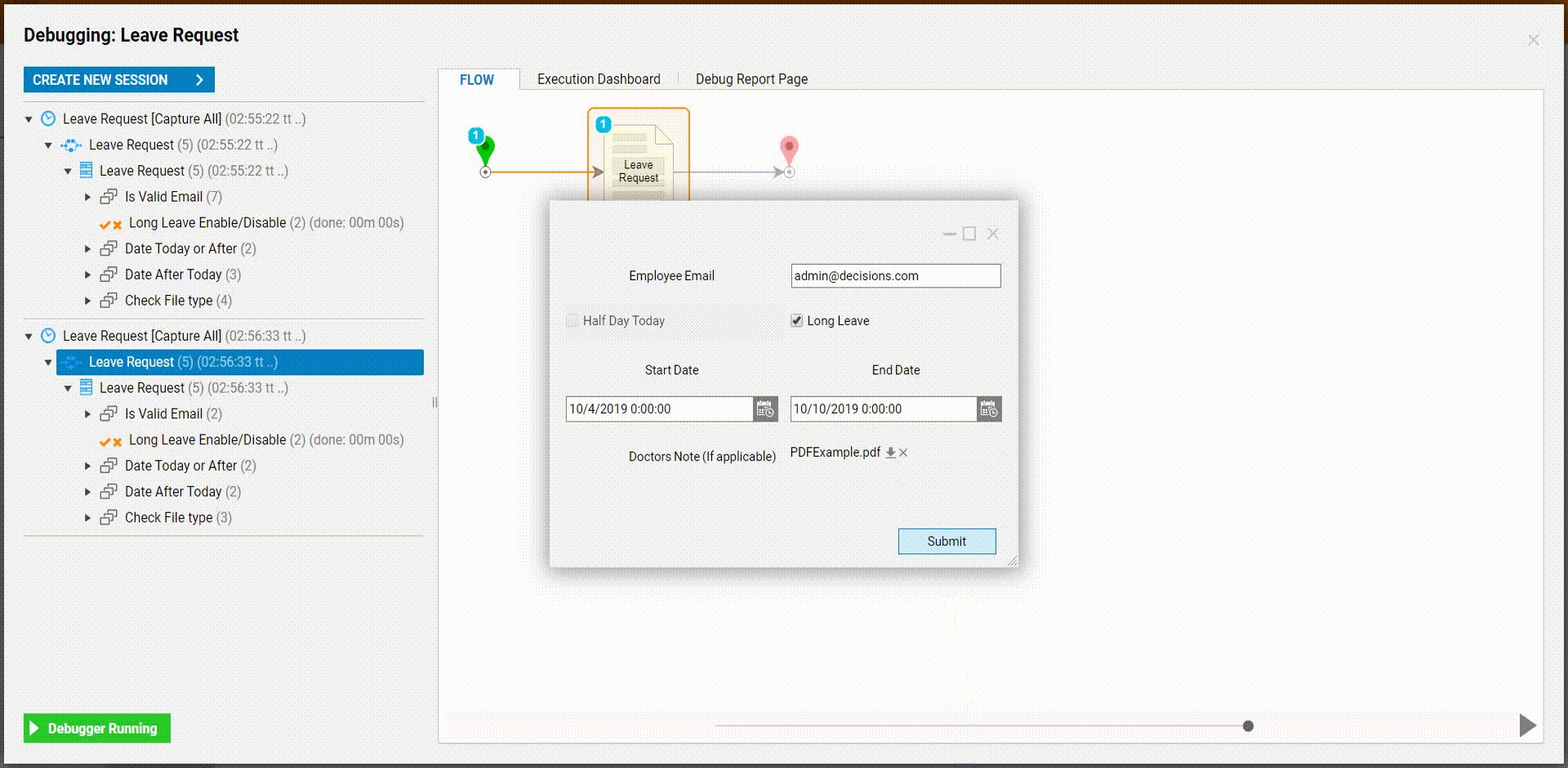
- Select Debug from the top action panel.
- Test the File Upload component to see if the Validation Rule is working properly.