Overview
The create Types form JSON Schema defines the data type for the properties.
When data is received from a JSON object the JSON Schema will explicitly define that Type for data that should be received from a JSON object. JSON Schema defines the media type application/schema+json, a JSON based format for defining the structure of JSON data.
JSON Schema provides a contract for what JSON data is required for a given application and how to interact with it. JSON Schema is intended to define validation, documentation, hyperlink navigation, and interaction control of JSON data.
Create a Type
In this example, create a Type from JSON Schema and use this schema to deserialize an array of JSON objects.
- Begin in a Designer Folder. At the bottom action panel, select CREATE DATATYPES/INTEGRATION located in the blue action panel at the bottom of the Studio.
.png)
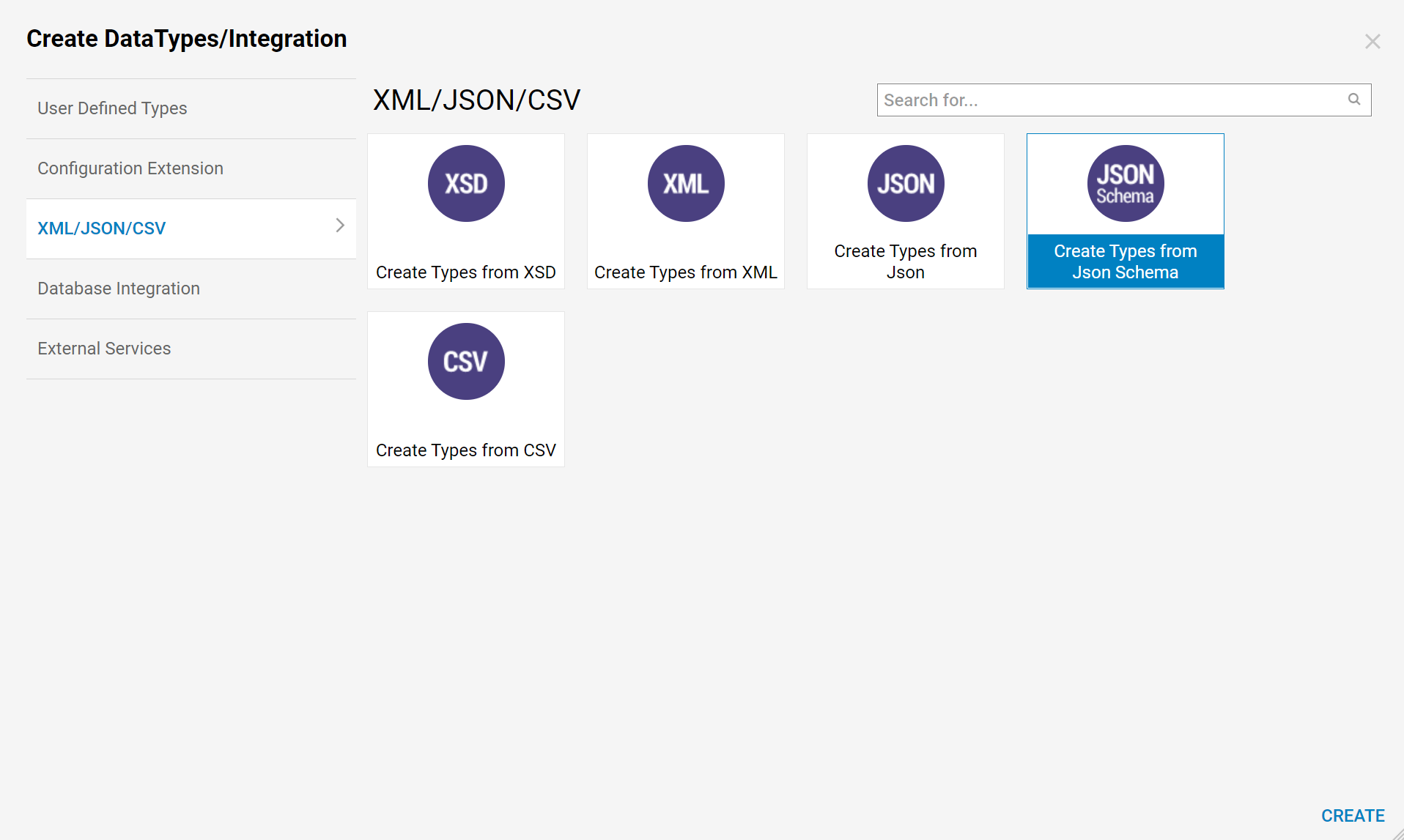
- Next, Select XML/JSON > Create Types from JSON Schema.

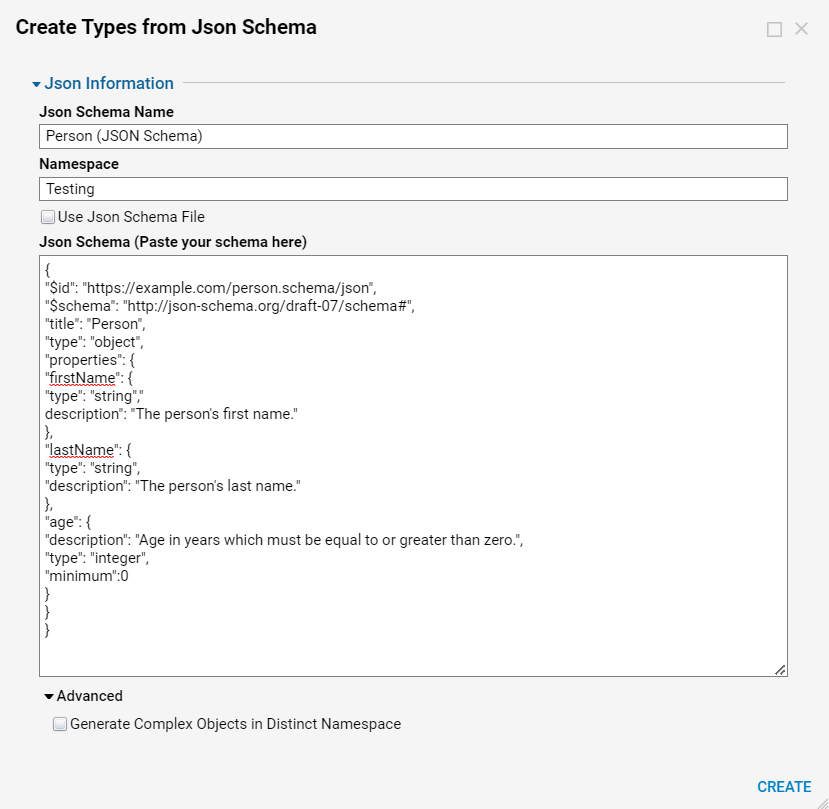
- Now, create a JSON Schema Name and have the option to either use an existing JSON Schema File or to paste schema code in the text box under JSON Schema (Paste your schema here).
- In this example, paste JSON code and then select CREATE.
 Advanced JSON Schema Configuration - v6.20+The Generate Complex Objects in Distinct Namespace generates Objects with the same name in different namespaces i.e. the text appearing in brackets in the Data Structure's Folder View when set to True. Enabling this assists with organizing child Objects of a main parent Object.
Advanced JSON Schema Configuration - v6.20+The Generate Complex Objects in Distinct Namespace generates Objects with the same name in different namespaces i.e. the text appearing in brackets in the Data Structure's Folder View when set to True. Enabling this assists with organizing child Objects of a main parent Object. - The platform generates the JSON Schema Data Structure.
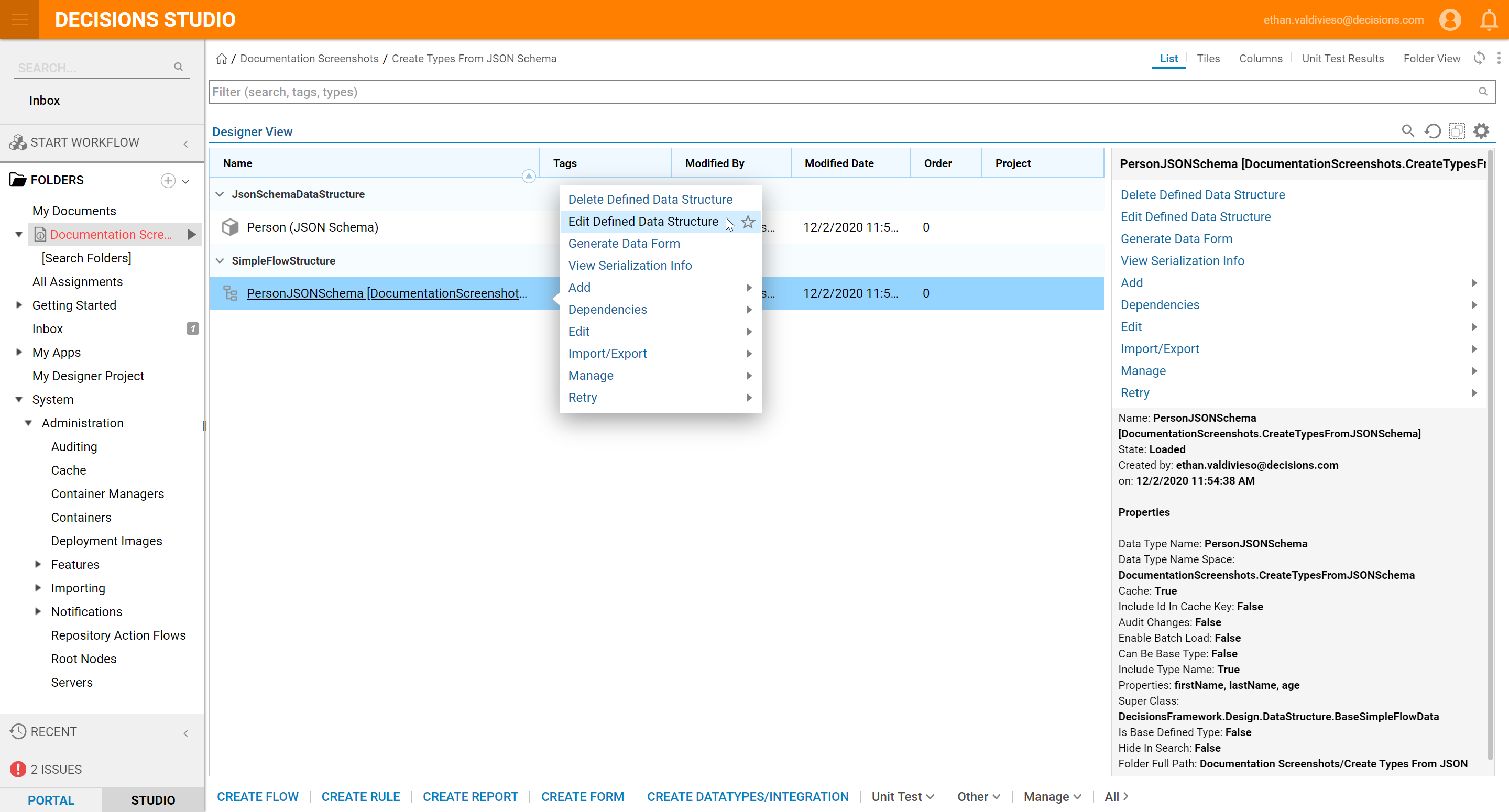
- The Designer View now displays a JSON Schema Data Structure along with a Simple Flow Structure based on the JSON schema.
- Locate the Simple Flow Structure and right click on the Simple Flow Structure.
- Select Edit Defined Data Structure.

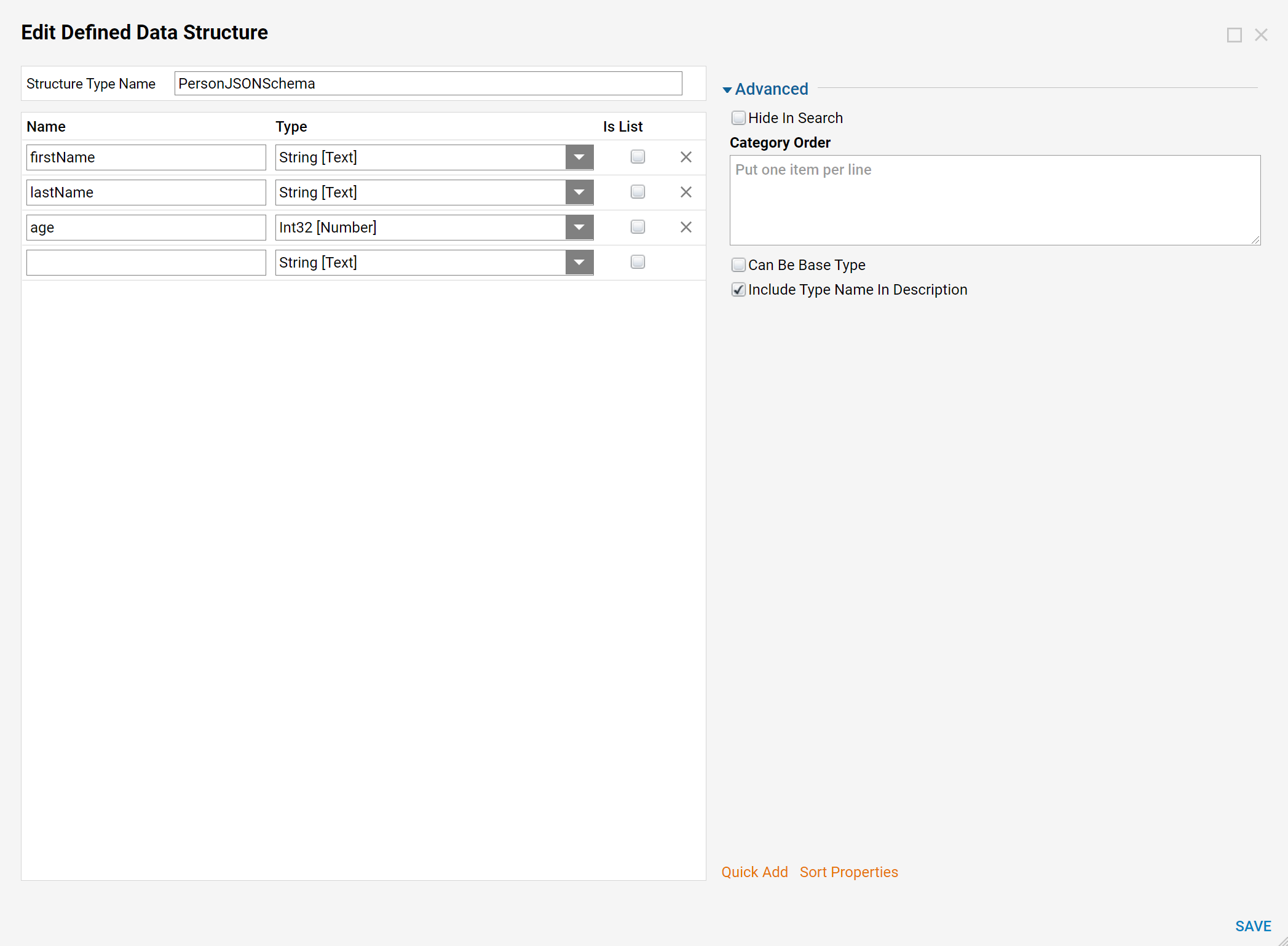
- View the Defined Data Structure to verify the JSON Schema.
- In this Defined Data Structure called Person, there are three data Names: firstName, lastName, and age that were generated from the JSON schema code.
Example
Now that a JSON Schema has been created, use a JSON Deserialize step to deserialize the object and view the data in the input/outputs in the Flow Debugger.
Steps
- Select a JSON Deserialize step under Data > JSON > JSON Deserialize.
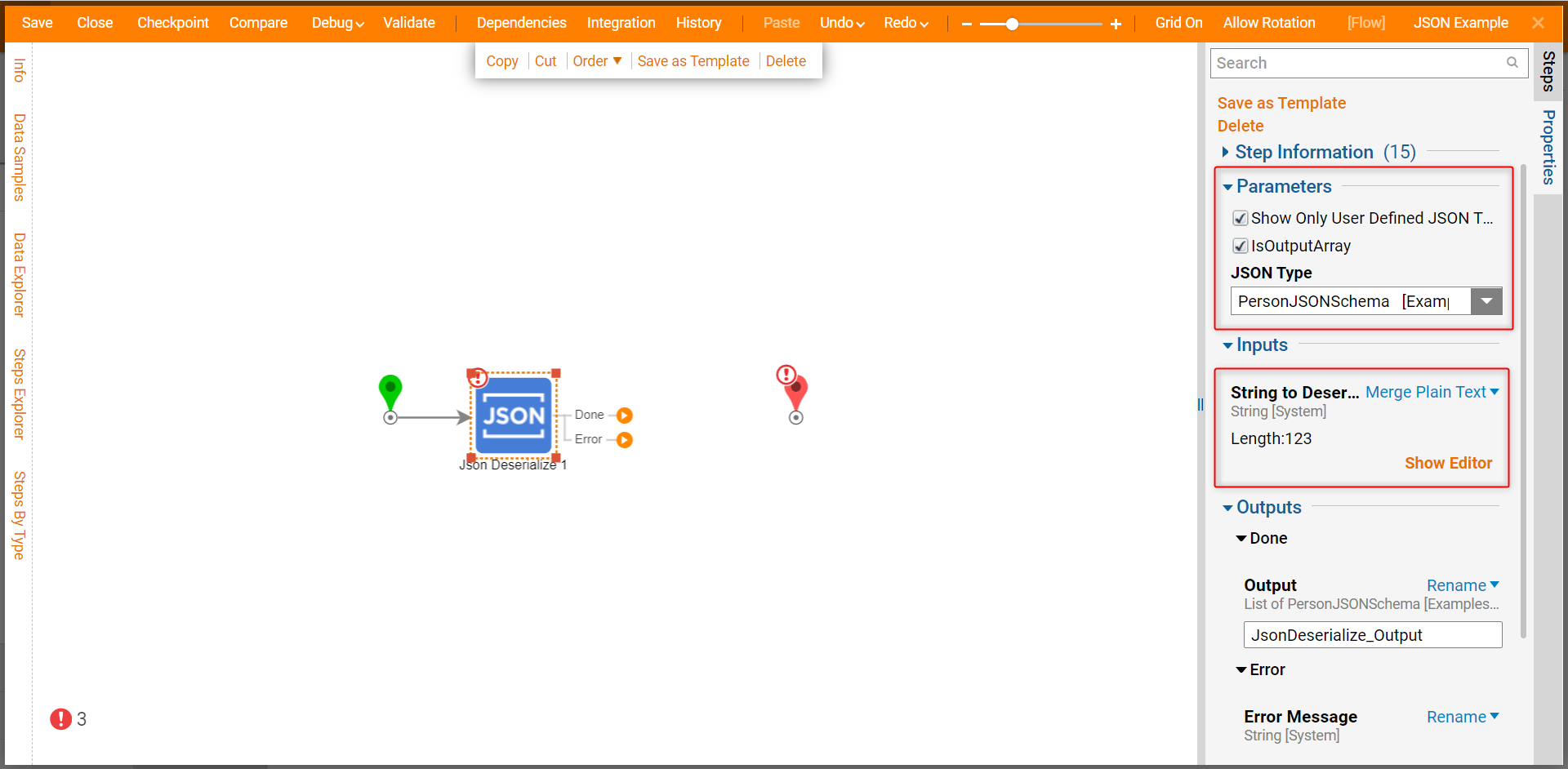
- Set the properties on the JSON Deserialize step. For this example use an array of JSON objects.
- In the Properties tab on the right, in the Parameters section, check the box next to IsOutputArray.
- In the Inputs section, set the String to Deserialize to Merge Plain Text or constant.

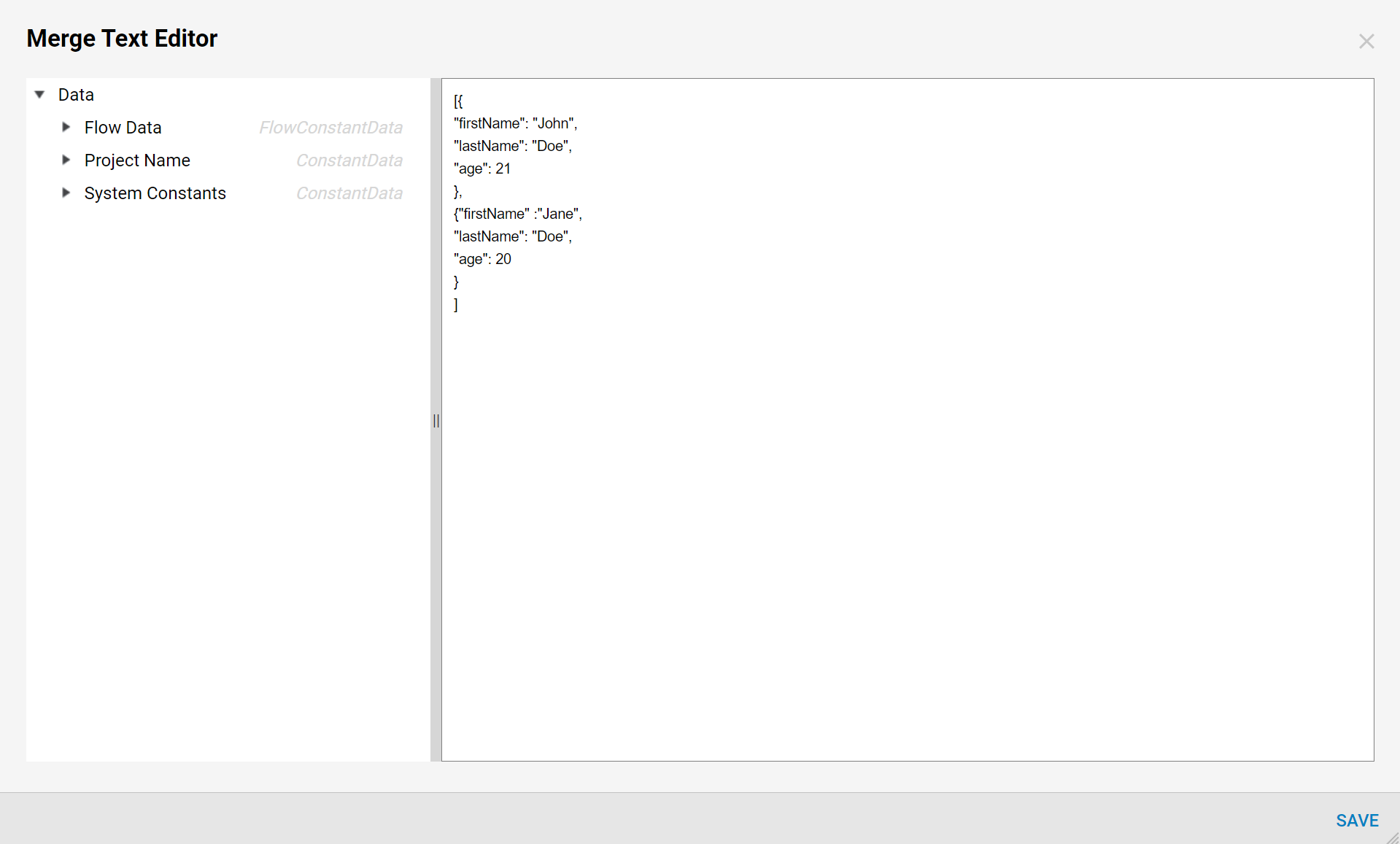
- Paste the string that represents an array of JSON objects into the Text Editor to view the property easily.
- These JSON objects fit in the description defined in the JSON Schema Type (the input for this step may be a result of an earlier Webservice call).
- Set the Output Mapping Type to Rename and create a name for the output data.
- Select Show Editor to view the JSON string.

Debug the Flow
- After the properties are set on the step, connect the pathways and Debug the Flow.
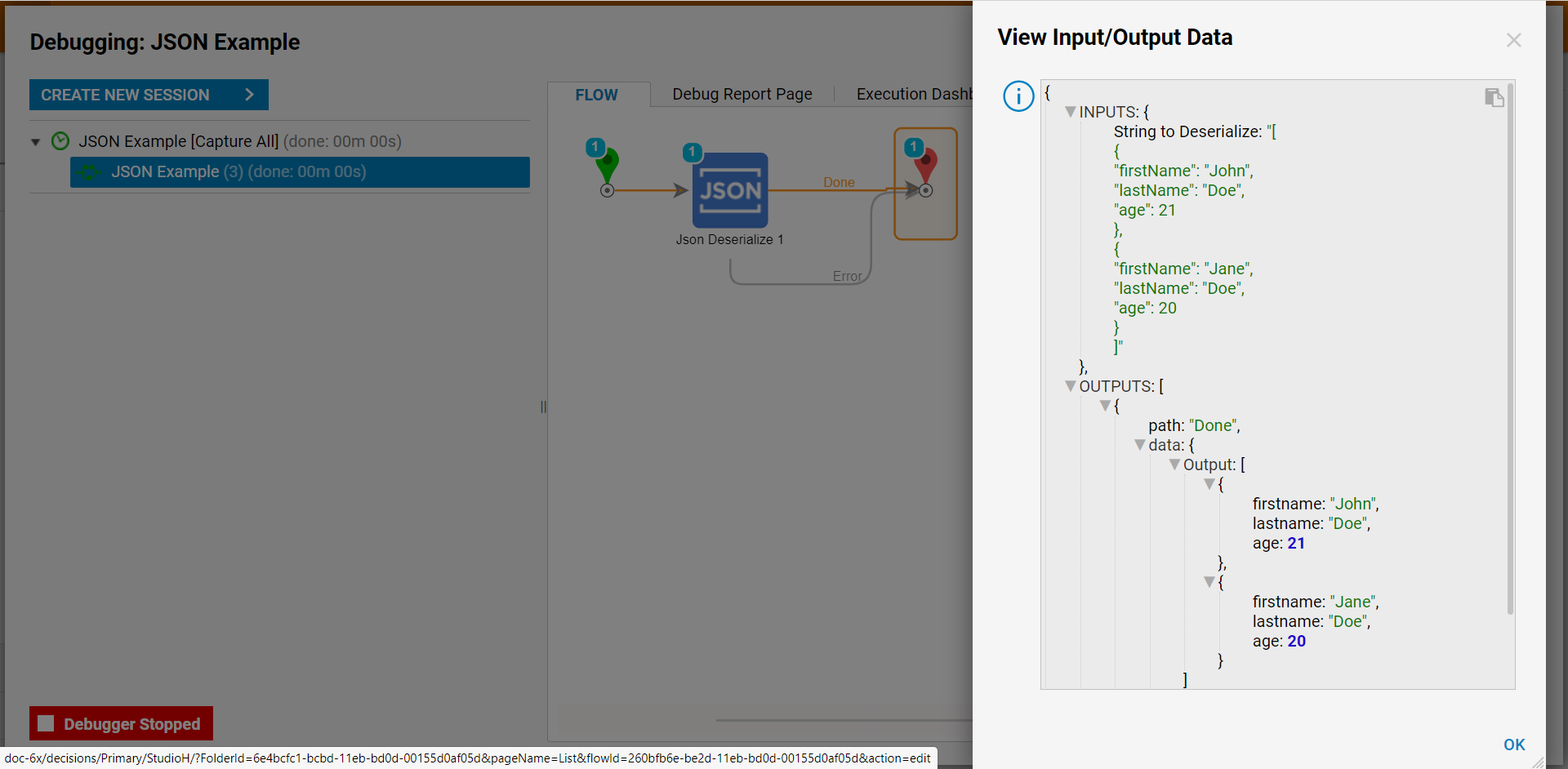
- In the Flow Debugger, view the input and output data to see that the JSON Schema was deserialized.