Overview
Example Lab Details | |
| Version | 6.4.0 |
| Root Folder | Example Lab - External Forms |
| Modules | None |
| Dependencies | None |
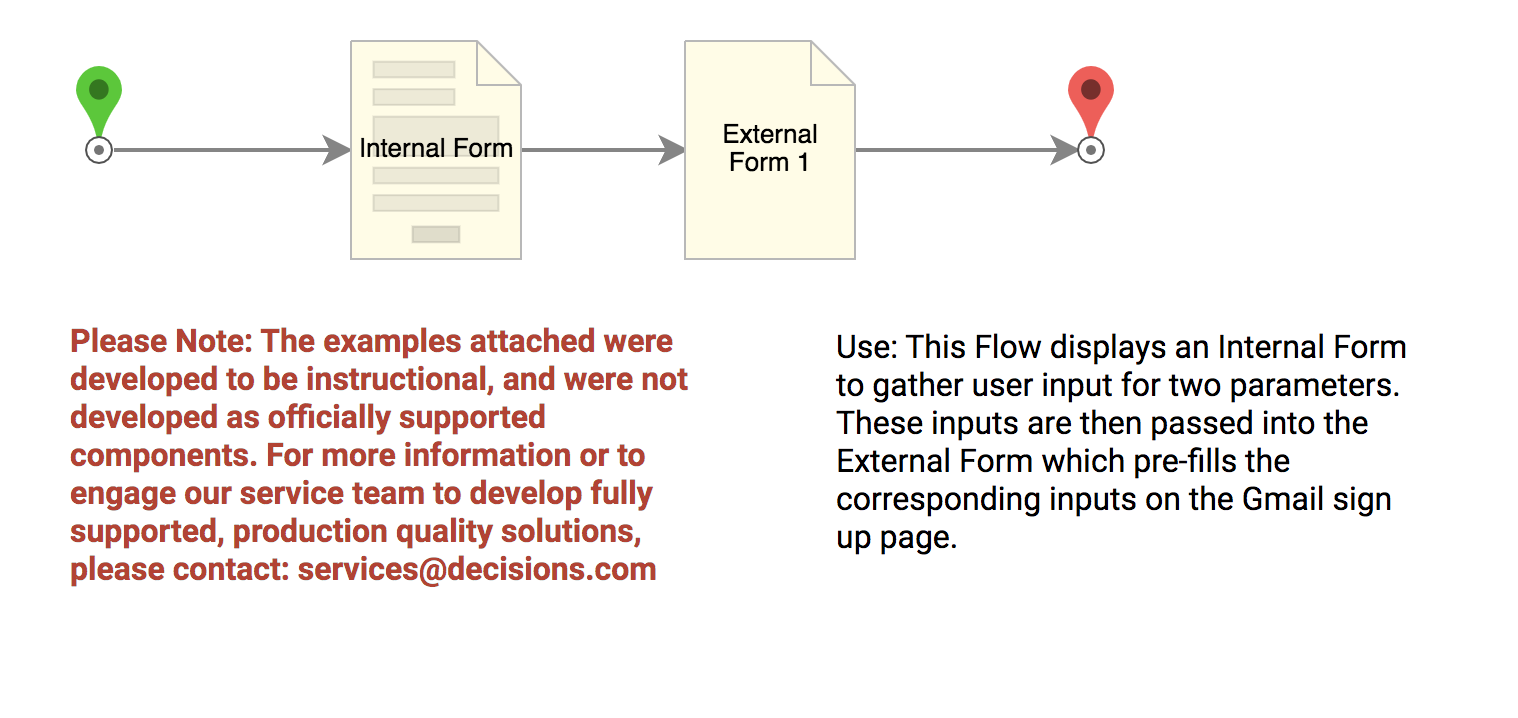
This Example Lab project demonstrates how to use an External Form to export data from Decisions to an external source.
Explanation
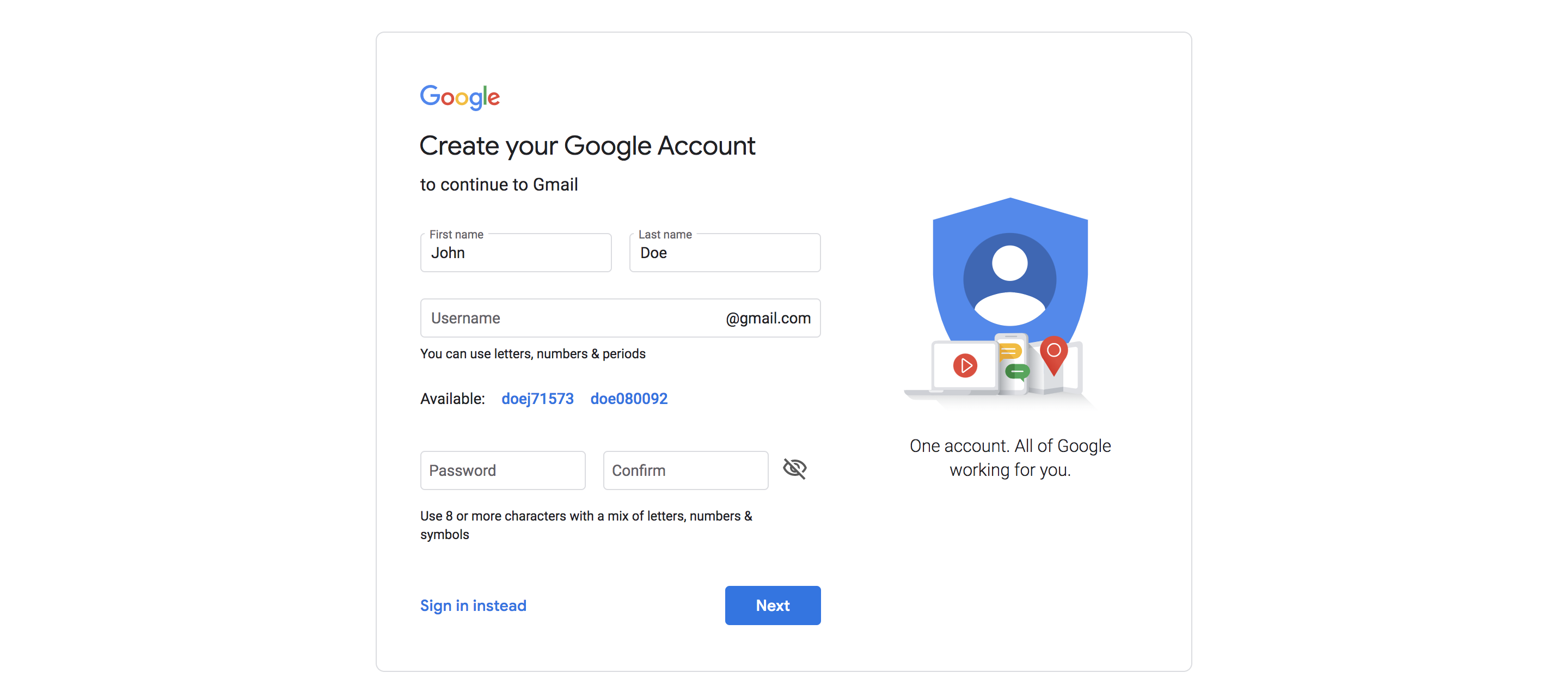
In this example, an internal Form is shown first when running the flow titled "External Forms That Need Data" to gather input from the Decisions user. This Form will request that the user enter their first and last name. Once the Form is submitted this data is passed into the External Form where it is used to create and launch a customized URL for the Gmail signup page. For example, If the user inputs their first and last name as John Doe the end of the Gmail signup page URL would be customized in this fashion "ReturnFromCustomForm&FirstName=John&LastName=Doe&ExtraDataAvailableInService=False". Navigating to this website using this customized URL allows the page to have the desired components pre-filled by the user input that was entered in the Decisions Form.