Overview
Example Lab Details | |
| Version | 6.17.0 |
| Root Folder | Example Lab - Resizing Grid Elements with Stacks and Split Panels |
| Modules | None |
| Dependencies | None |
This Example Lab demonstrates how to use Vertical Stacks and Split Panels in a Form/Page to allow the end user to resize grid elements.
Explanation
This example project demonstrates how to resize a column within a Page through use of a Vertical Stack and a Split Panel. If a user wishes to resize rows instead, a similar configuration with Horizontal Stacks and Horizontal Split Panels can be constructed with this example project as reference.
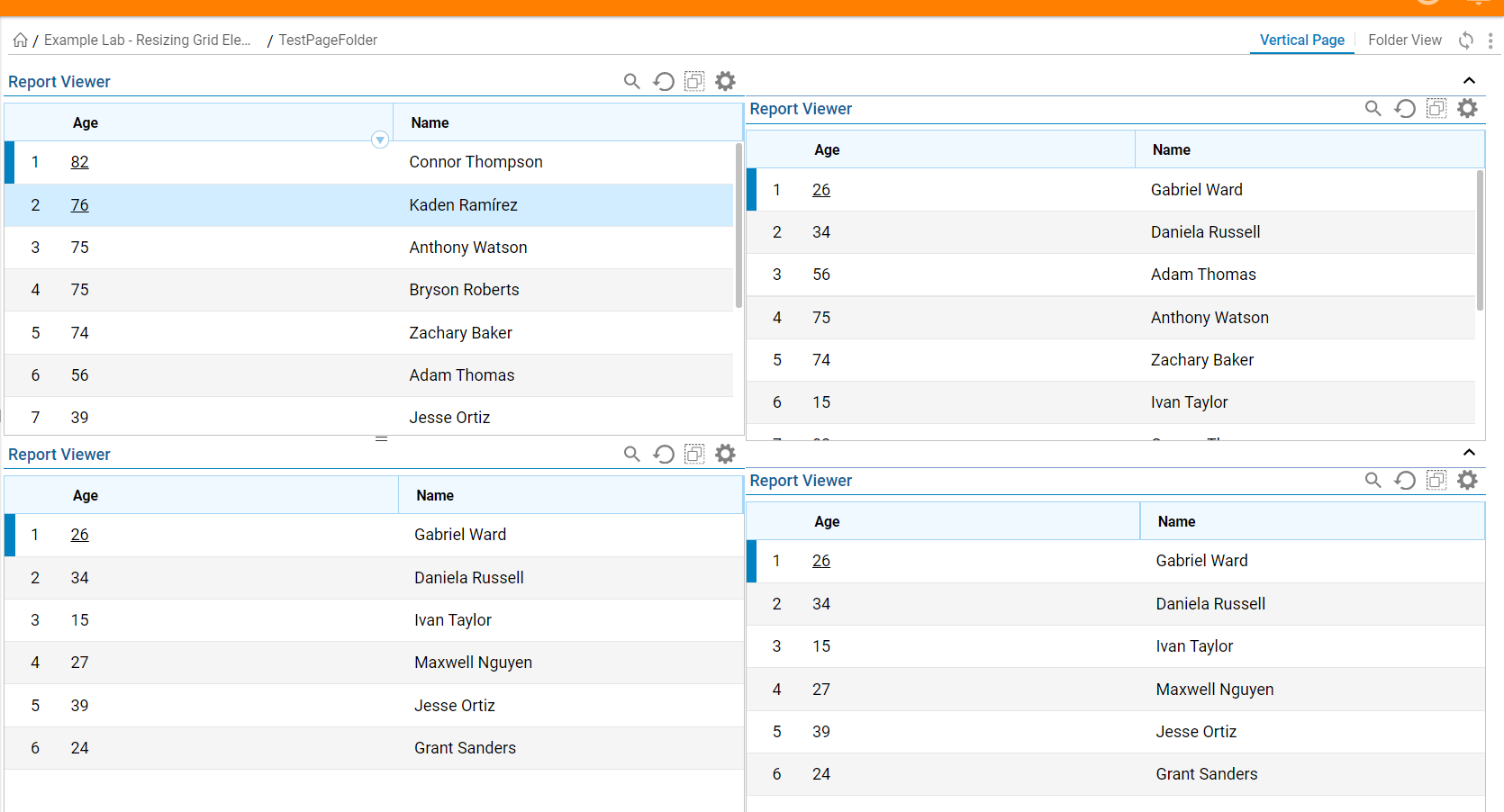
The Page within this example displays two columns each with two Reports. The left column demonstrates how to resize with a Split Panel. To replicate this, place the elements in need of resizing, in this case two Report Viewers, inside the Split Panel. In the Properties of the Split Panel, the Percent of First Panel setting will configure the default size of the top panel. End users may resize the panels by clicking and dragging the two grey bars between the panels. The right column demonstrates how to resize with a Vertical Stack. Within the Vertical Stack, two Header containers are placed. Each Header container contains a Report Viewer. End users may resize panels by clicking the Headers to open and close it's respective Report Viewer. The elements will automatically resize according to the size of the parent Vertical Stack.