Overview
Example Lab Details | |
| Version | 7.6.0 |
| Root Folder | Example Lab - Nesting a Data Grid in a Data Repeater |
| Modules | None |
| Dependencies | None |
This Example Lab demonstrates how to nest a data grid in a data repeater for eliciting hierarchical data from the end user.
Explanation
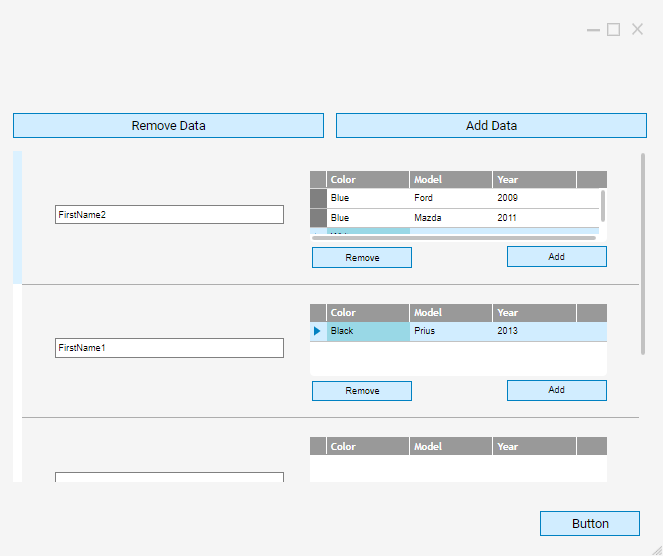
In this example, the Form demonstrates how to nest a data grid in a data repeater to gather layered data.
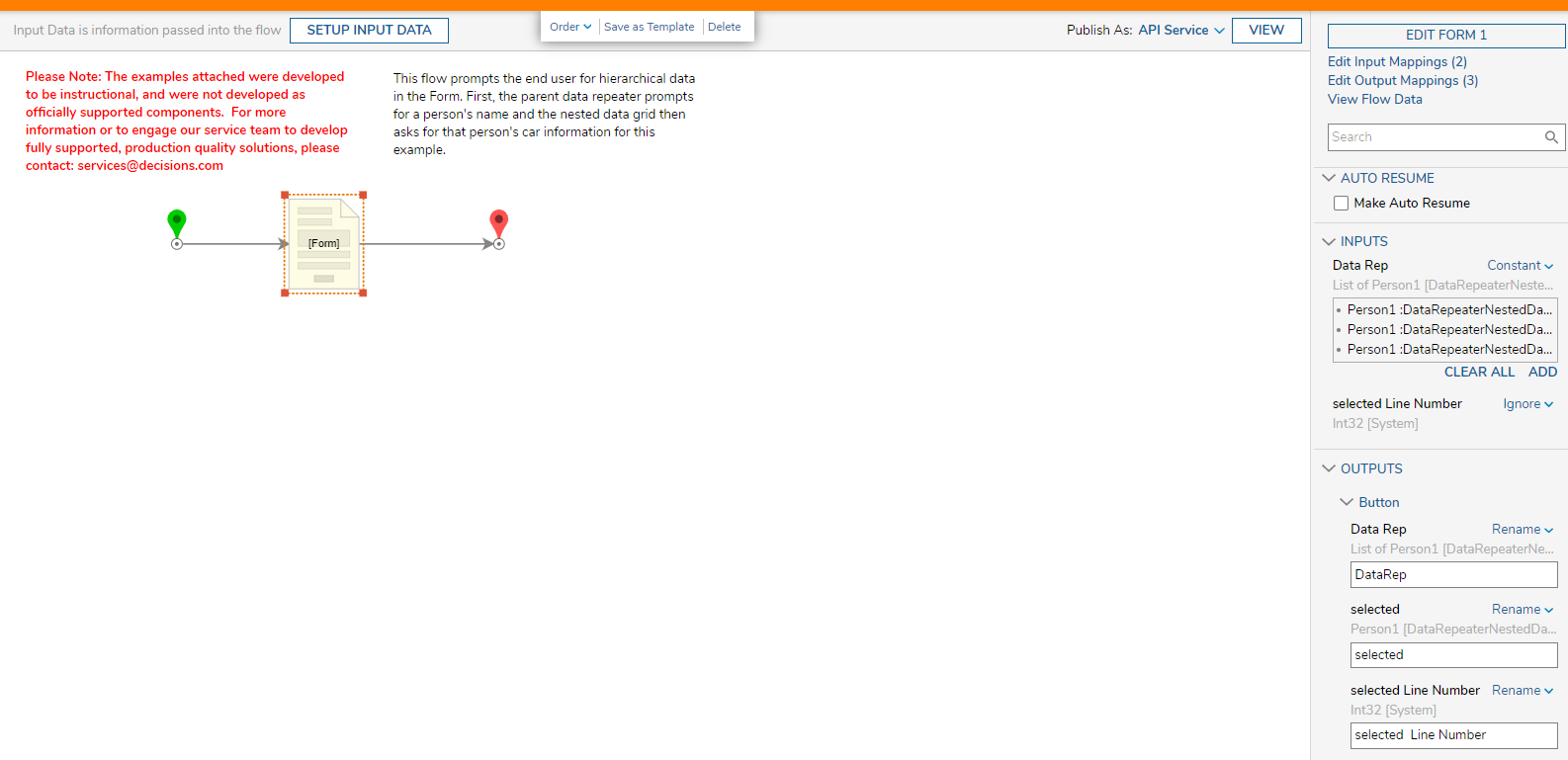
Open the Flow in the project file below and click on the Form. Under "DataRep" in Inputs, the person Defined Data Structure pairs with the car Defined Data Structure to populate this project with sample data upon running the Flow. If wishing to add more, clicking the Add button provides prompts for data prompts for both Defined Data Structures.
Click on the Edit Source button at the top of the Properties menu to open the data repeater editor. Click on the data grid to view its configuration. The Column Information populates the data grid with the provided column names: color, model, and year in this example. Under Input Data, the Data Name selected the car Defined Data Structured found within the Form hence name "Form.Car" in this example. PickTypes chooses "PickType" then for Type, the car Defined Data Structure is also selected.
To allow the end user to edit items within the lines, the "InlineEdit" Grid Mode is selected under Output Data. The Data Name under Output Data matches the Input Data Data Name: "Form.Car" so the data entered by the end user may travel in the Flow after the end user submits the Form.