Overview
The HTML Starter Pack Accelerator offers a responsive platform for Users to build tables in HTML for a variety of use cases, such as websites, emails, or anywhere else that displays HTML.
This Accelerator contains a fully configured Subflow that must be added to another Flow. Users will then set what data appears on the table and what format the table will have. The number of rows and columns, background, and font colors can be customized. Once inputs are set, the HTML table can appear in anything that displays Rich Text within Decisions.
The HTML Starter Pack Accelerator is commonly used for emailed Reports, but it can also satisfy use cases in Form Controls as well.
Glossary Terms
| Term | Definition |
|---|---|
| Property to Column Mapper | These are properties from a JSON object that will be used in the table. |
| Table Headers | These are the table header names for JSON object properties that are being used. |
| Table Style Text | This is the styling used for the HTML table. |
| Nth Row Style Text | This setting controls the styling for rows in a table. |
| JSON Objects | A list of serialized string objects is supplied to the Subflow that will then be converted into an HTML table. |
Considerations
- Users should have the Error Handling Accelerator installed before utilizing this Accelerator.
- HTML/CSS code knowledge
- Users must know HTML/CSS code as specific fields (nth Row Style Text, table Style text) require CSS code to work properly.
- Project Dependencies
- v8 Users can declare a manual dependency on individual entities within the Portal. In v9, Users cannot declare a dependency on individual entities, and instead, must declare the entire Project as dependent on other Projects.
- Users can add the HTML Starter Pack Table Builder Subflow directly from the Toolbox, instead of using the Run Subflow Step by:
- Navigate to the desired Project.
- Navigate to Dependencies > Manage, and select Projects.HTML Starter Pack
.png)
- Once the Project Dependency has been created, navigate to the Flow where the Subflow will be imported.
- Search for HTML Starter Pack Table Builder in the Toolbox.
- Drag the Subflow onto the workspace and connect it to the appropriate Step.
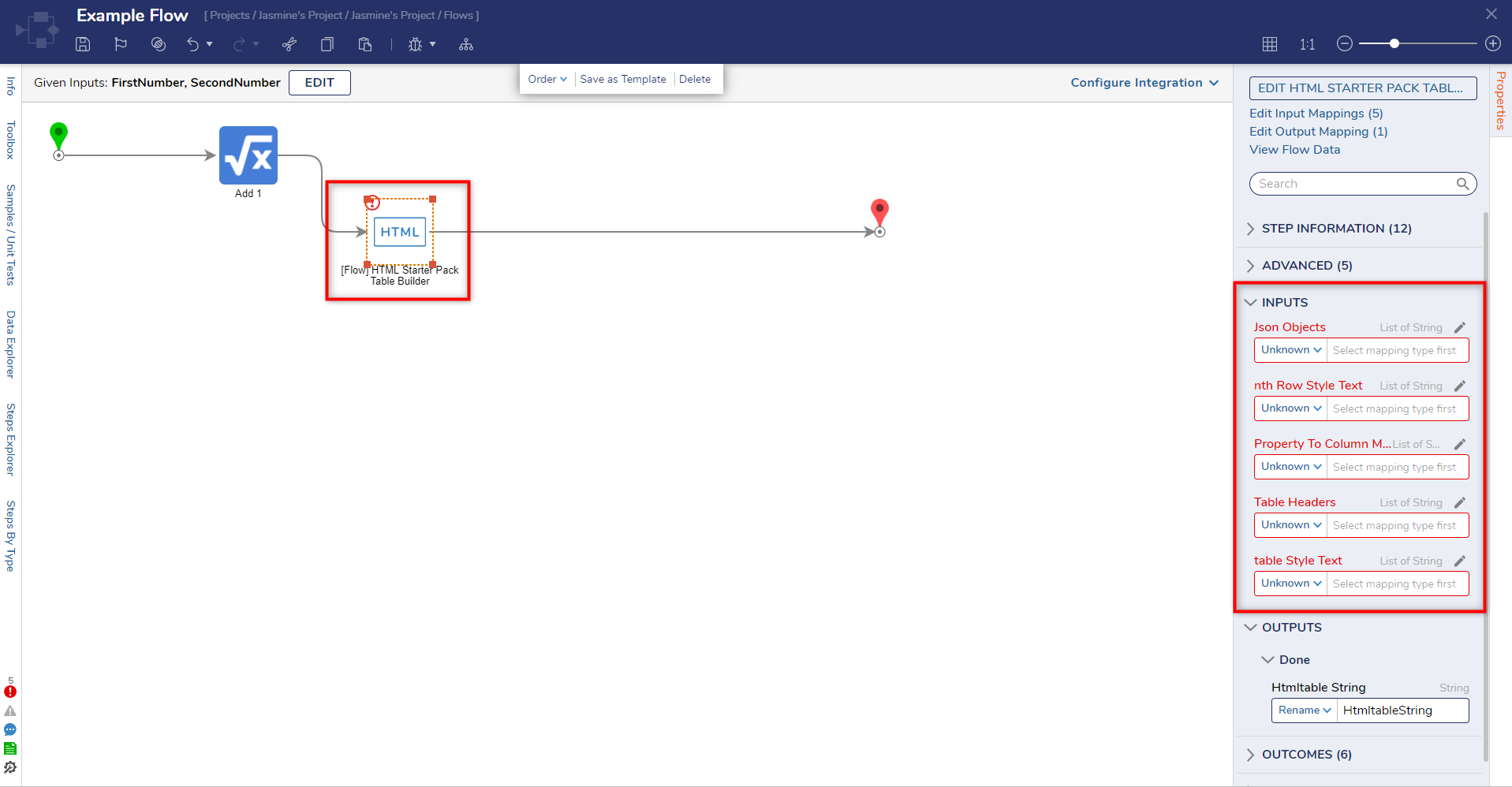
- Users can now enter information for the Inputs in the Properties Panel.

For more information on Project Dependencies in Decisions, please visit Project Dependencies.
Main Flows
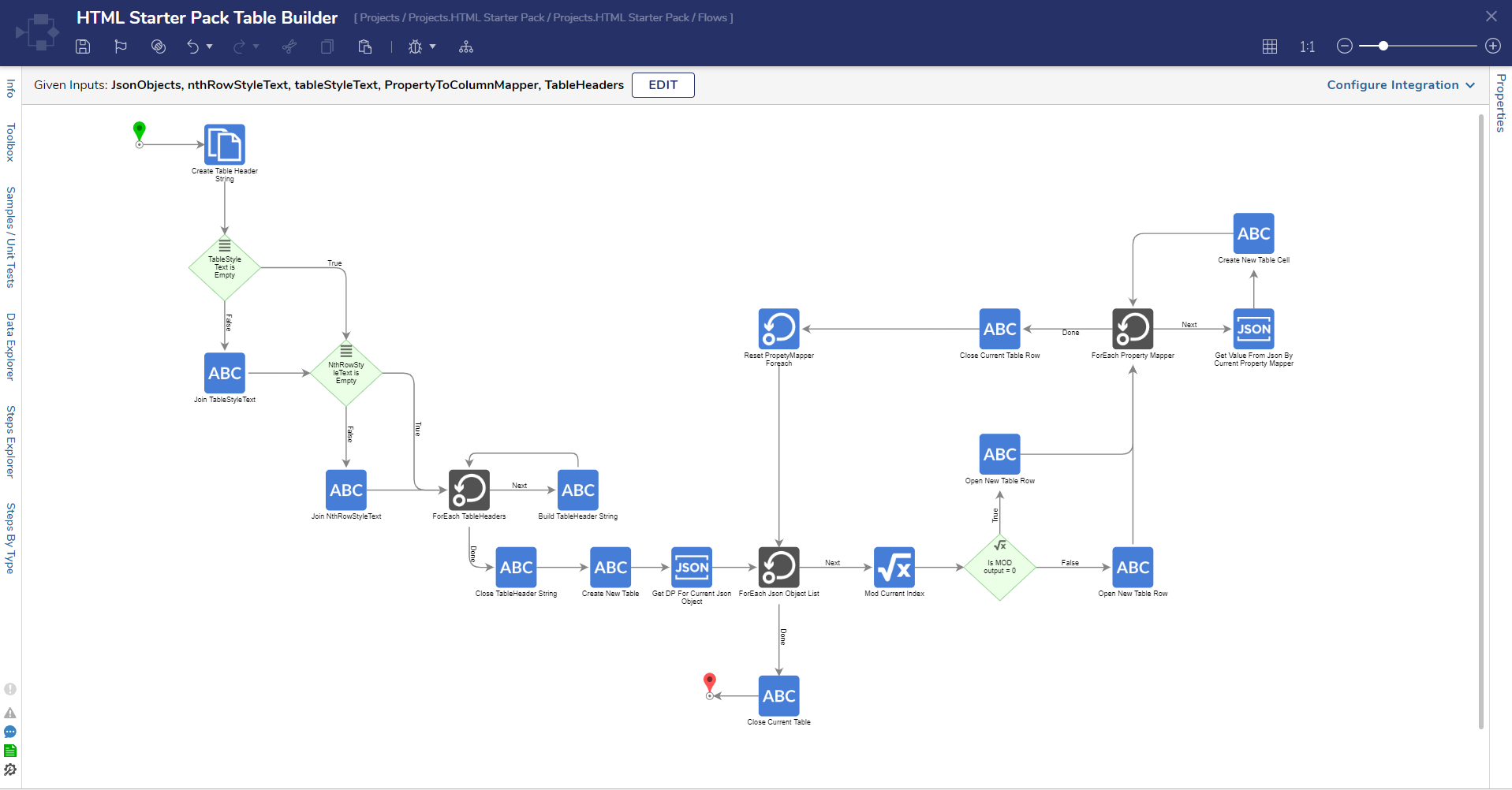
HTML Starter Pack Table Builder
This Flow allows the User to supply a serialized list of JSON objects along with some additional configurations and return an HTML table with the JSON object data.

Using the HTML Starter Pack Accelerator
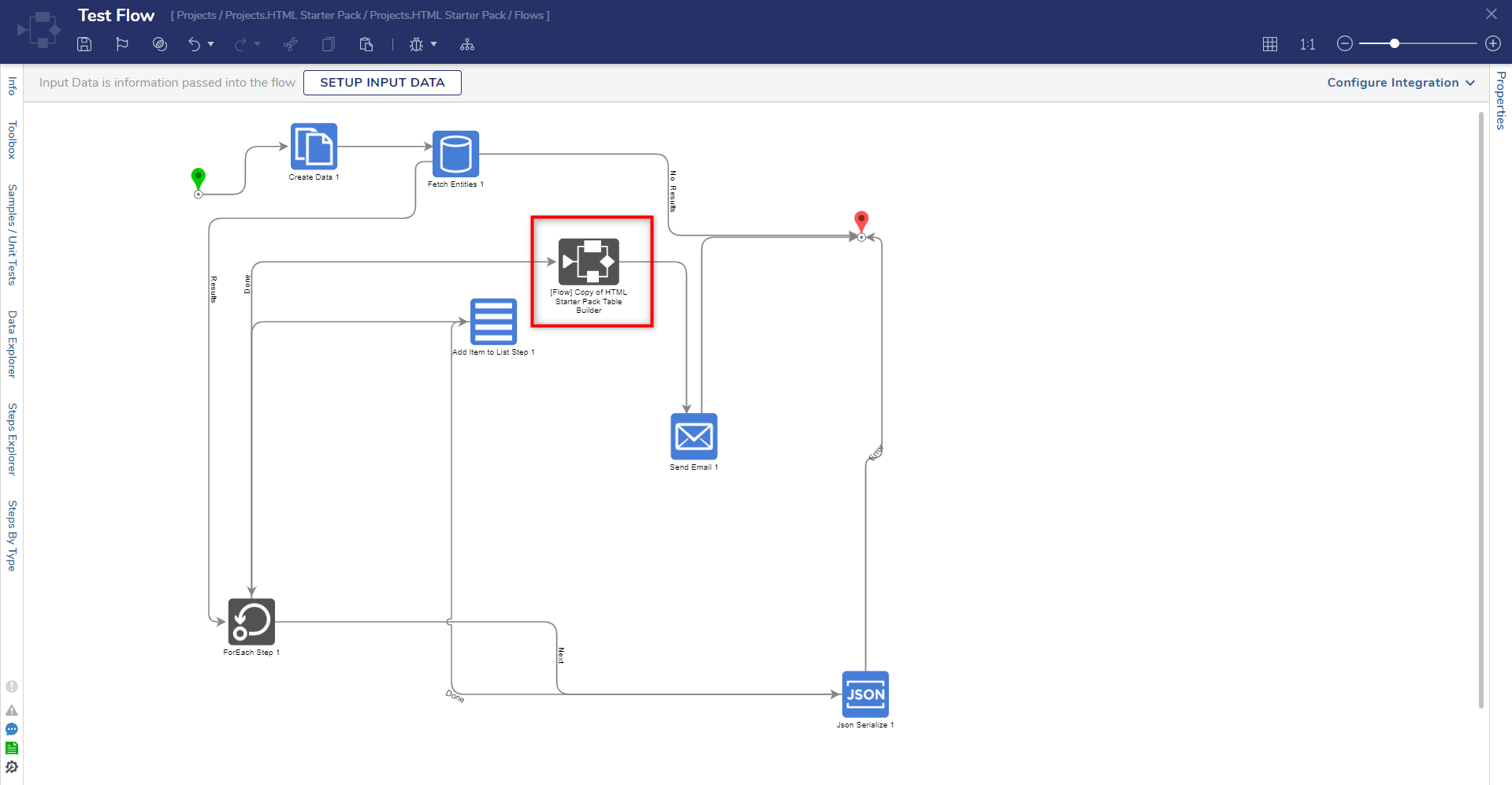
The following screenshot exemplifies how Users can import the HTML Starter Pack Table Builder Subflow into an existing Flow. This can be accomplished by:
- Creating or opening an existing Flow.
- Searching for the Run a Subflow Step in the Toolbox.
- Drag the Subflow Step to the appropriate place in the Flow.
- Select Pick or Create Flow and choose the HTML Starter Pack Table Builder Flow.
- From here, enter the desired inputs and Steps.
- A Send Email Step can be added if Users wish to receive a copy of the HTML table. However, please note that this will only send an email if SMTP servers are configured within the Decisions environment.
- Once all desired data is entered, select Debug to run the Flow.
- After the Flow has been started right-click on the HTML Starter Pack Table Builder Subflow step and select Input/Output.
- Under Output you should see data for the generated HTML table populate next to Htmltablestring.

.png)
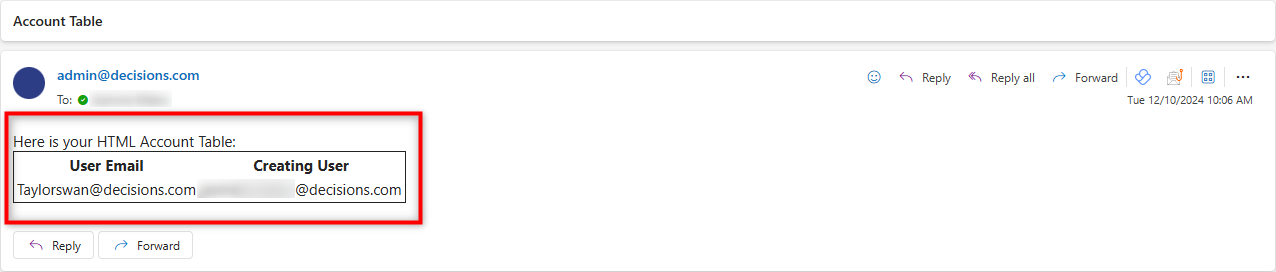
 Users will receive an email with the HTML Table when using the Send Email Step
Users will receive an email with the HTML Table when using the Send Email Step