Overview
Example Lab Details | |
| Version | 6.12.1 |
| Root Folder | Example lab - Hide and Show Form Controls |
| Modules | None |
| Dependencies | None |
This Example Lab demonstrates how to hide or show a Form component based on a checkbox.
Explanation
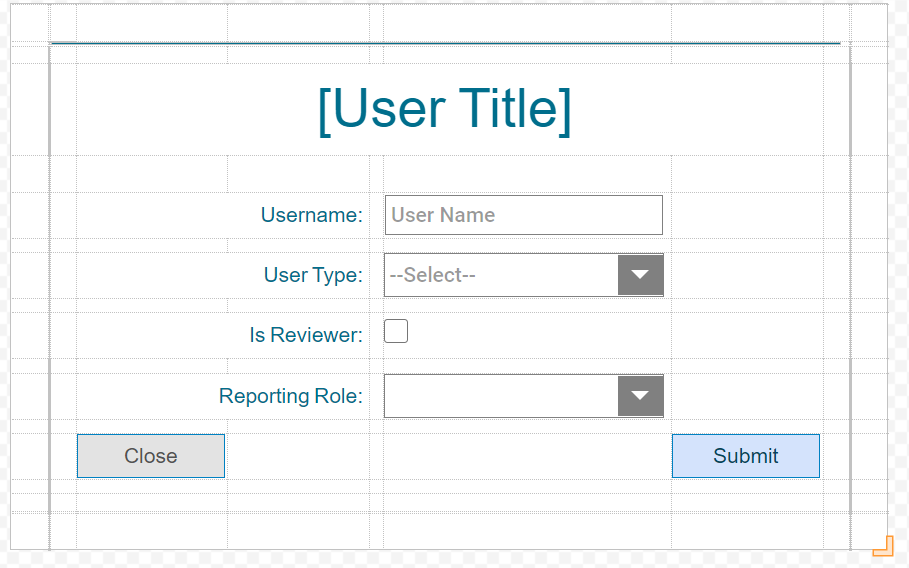
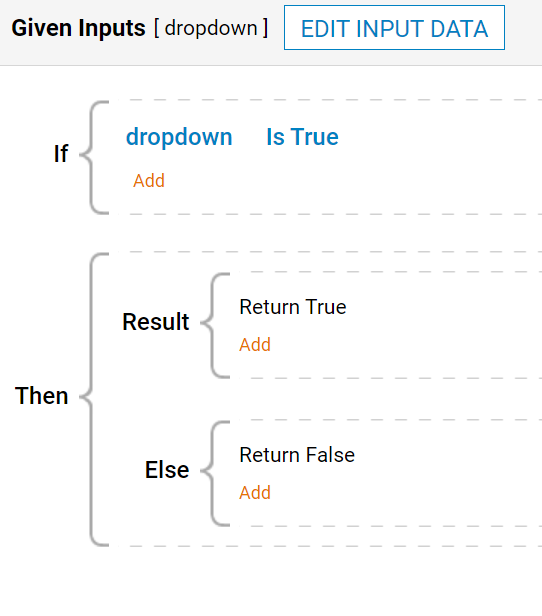
If you open up the User Form and scroll down to "Visibility Rules" on the bottom right panel, you will see "HideDropdownRule." If you click on the pencil, you will be able to edit this visibility Rule. If you edit the "drop-down" under "Rule Inputs," you can see that the input is set to the Form component "Is Reviewer" and the "RunOnValueChangedDropbox" is selected. This means that whenever that checkbox is selected, this Rule will be re-evaluated. Under "Behavior", you will see that "Hide/Show" is selected, and under "Evaluation," "Hide if the Rule evaluates FALSE" is selected. This combination is what allows hide/show behavior based on the Rule. Finally, under "Apply to Controls," you can see that "LabelReporting" and "ReportingRoleComboBox" are checked. These two Form components are what is shown or hidden when this Visibility Rule is evaluated.