Overview
This function can be found in the Testing and Simulation section of a steps properties. Specify if this simulated data will run in production, the debugger, or in unit tests. This is especially helpful when a user needs to simulate events such as specific outputs or values that aren’t easily replicated. This allows one to test different scenarios without needing the actual data to be in the source.
Example
This example shows how to utilize this simulated function on a Fetch Entity step.
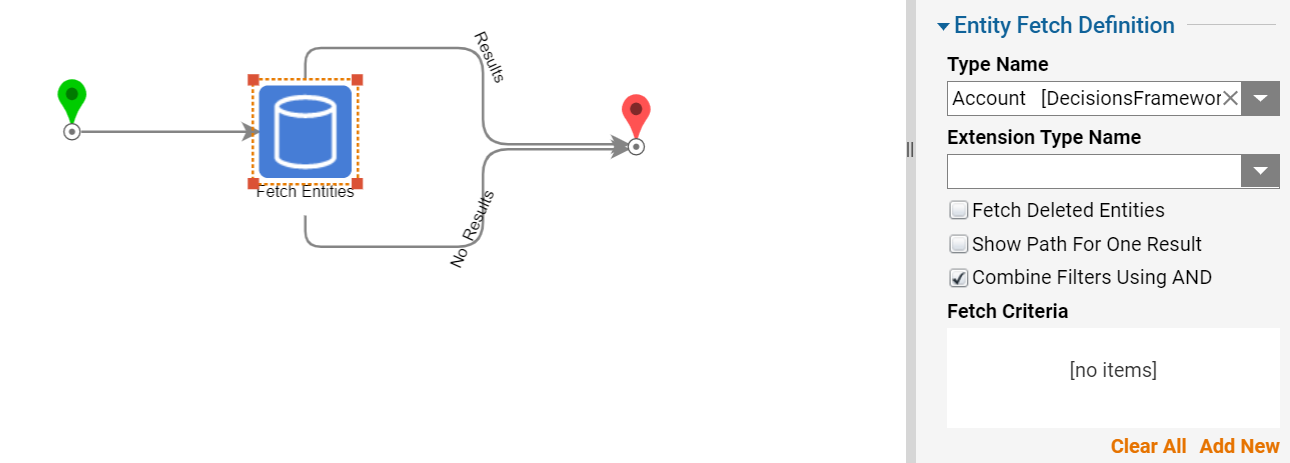
Begin in a Designer Folder and select Create Flow. Add a Fetch Entities step from the Steps panel and select its Type Name as Account.

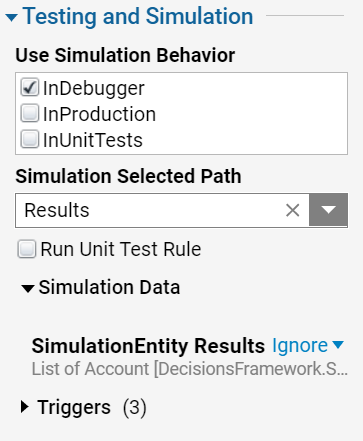
Navigate down to the Testing and Simulation section of the Fetch Entity step properties. Here, decide if the simulated data will affect production, the debugger, or unit tests. For this example, InDebugger is selected.
- InDebugger: Only occurs when running the flow via the debugger.
- InProduction: When the flow runs, the simulated behavior will be applied when the flow is run outside of the debugger (ie: Run Flow, calling flow via API, etc)
- InUnitTests: The simulated data will be applied when running a unit test which is different from running this through the debugger itself.

In the Simulation Selected Path drop-down select the “Results” path.
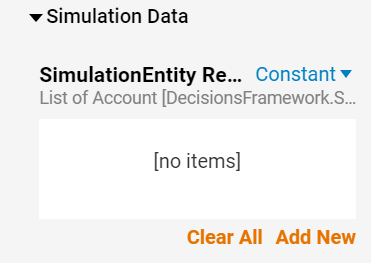
For SimulationEntity Result, set the data input to “Constant”. Now select 'Add New' and this is where the dummy data is configured (in this example, accounts) for the debugger.

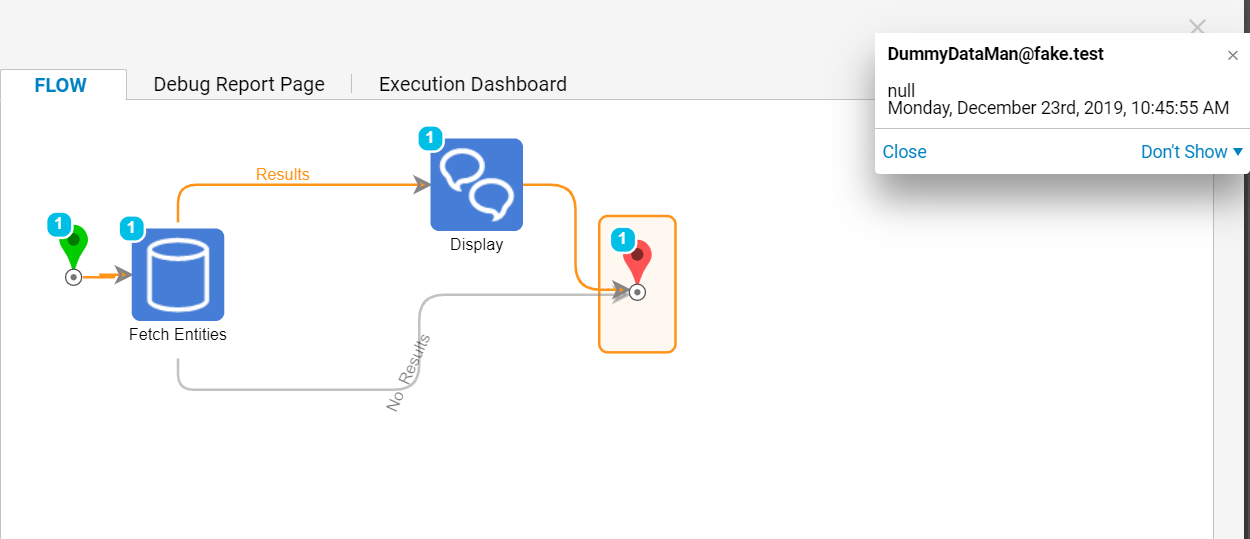
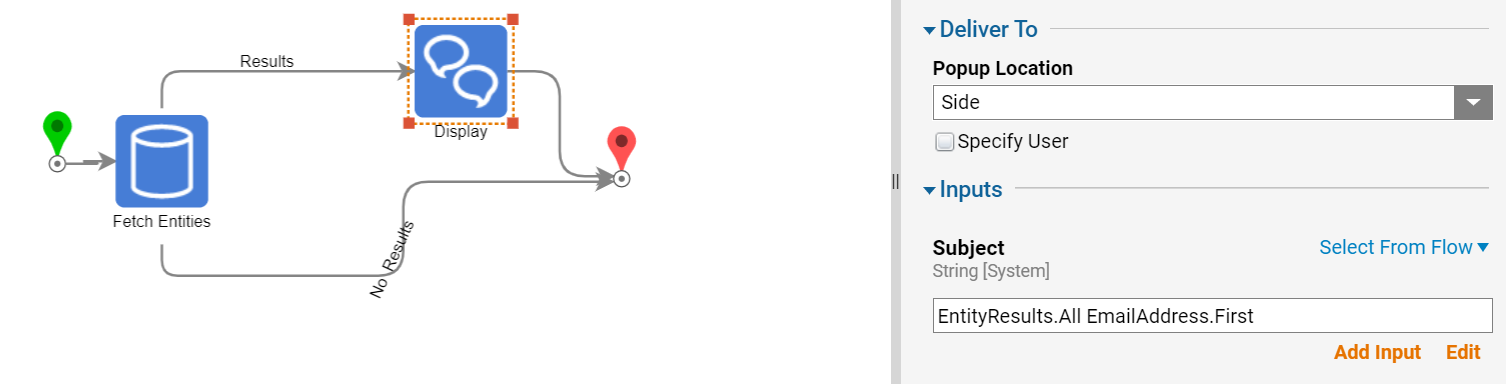
In the image, the fake account with fake email is displayed in a pop-up via a Show Pop-up step.

This shows a successfully simulated fake result using the Testing and Simulation settings of the Fetch Entities step. This is useful when testing scenarios where a user may not have the actual data available for testing.