Overview
Unit testing early and often is a necessary development best-practice, especially ahead of deployments and upgrades. Results reveal how changes to code or processes affect a solution's functionality with expected input, as well as how that solution handles unexpected input.
Unlike typical back-end Unit-testing and Debugging done through Decisions' unit-tests for Flows and Rules, this article reviews the basics of performing automated front-end testing for UI interactions, such as navigating the portal, navigating through Forms, simulating data-entry, etc.
Pre-Configured Resource
"Selenium Example.zip" (53MB) contains:
- Visual Studio Project using Selenium and NUnit packages
- methods from the Decisions.Core.UnitTests.Web library
Decisions Setup
Download "Selenium Example.zip" (Pre-Configured Resource above).
Extract the contents of the folder, then import “Decisions Project Export.zip” into Decisions.
Visual Studio Project Setup
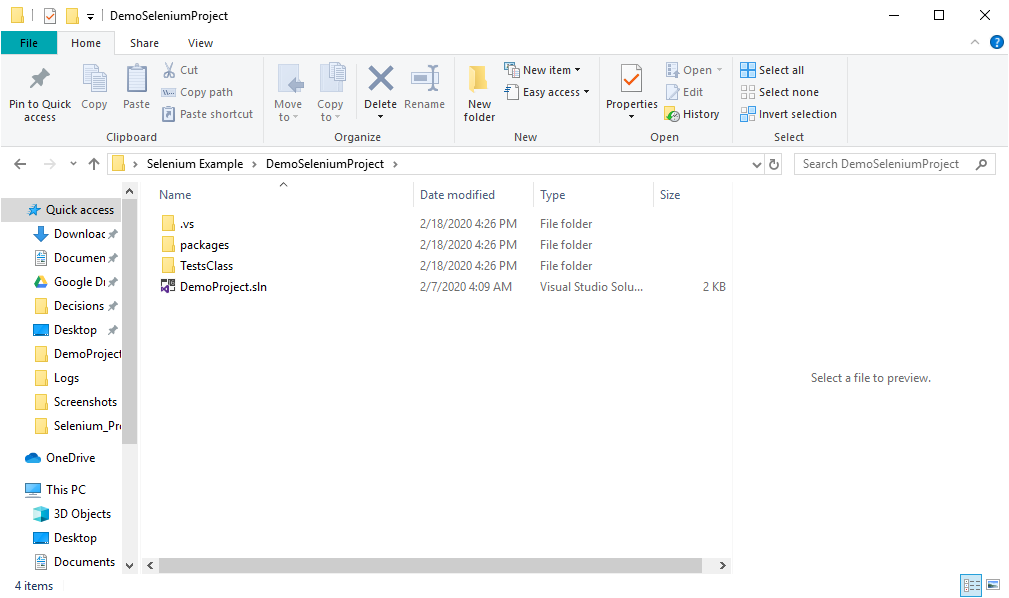
Locate the “DemoProject.sln” Visual Studio project file within the “DemoSeleniumProject” subfolder of the Pre-Configured Resource file (“Selenium Example.zip”).
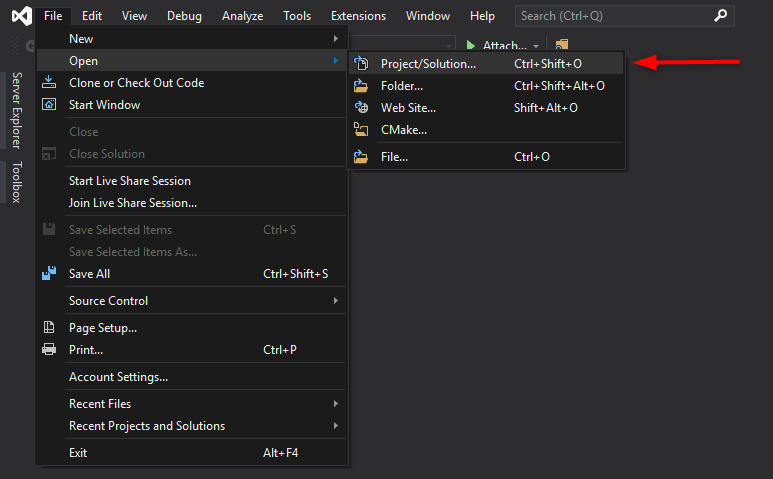
Use Visual Studio to open the “DemoProject.sln” file.


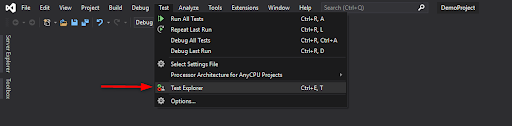
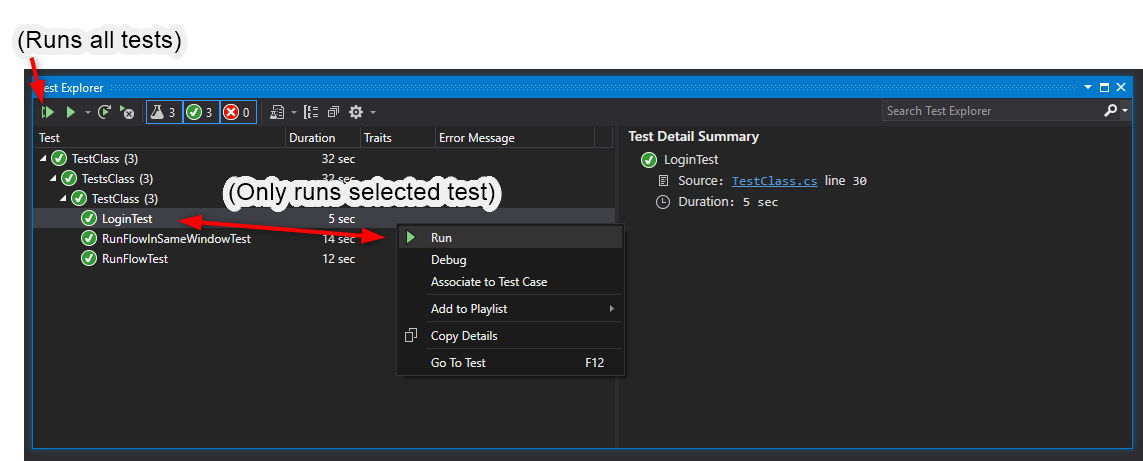
Open the Test Explorer in Visual Studio.

All test methods will be displayed in the test explorer. Click on the ‘Run Test’ or ‘Run All Tests’ button.
Test results will be displayed in the Test Explorer, with green check-marks or red X-marks depending on the results (as well as error messages and stack traces if applicable).
Tests will run as the default user “admin@decisions.com”, using password “admin”.
This can be changed by replacing mentions of “admin@decisions.com” with the desired user email, and mentions of “admin” with the desired password.
Writing New Tests
Visual Studio installed with the following packages:
- NUnit
- NUnit3TestAdapter
- Selenium.WebDriver.ChromeDriver
- Decisions should be installed on the machine
The example Visual Studio project (“DemoProject.sln”) is pre-configured for the packages listed above; packages are also contained in the "Selenium Example.zip" file.
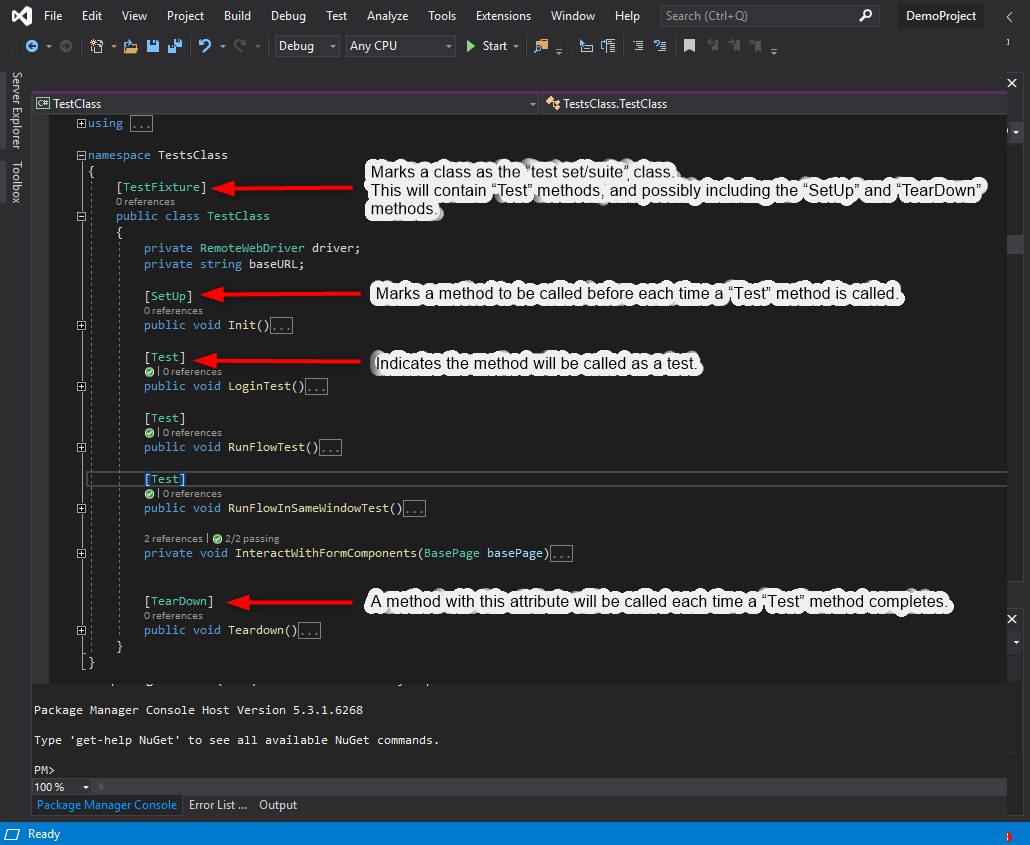
Notable Class and Method attributes for Writing Tests
| TestFixture | Marks a class as the “test set” class. This will contain “Test” methods, and possibly include the “SetUp” and “TearDown” methods. |
| SetUp | Marks a method to be called before each time a “Test” method is called. |
| Test | Indicates the method will be called as a test. |
| TearDown | A method with this attribute will be called each time a “Test” method completes. |

Writing a New Test
The ‘Decisions UnitTests’ dll is used in this project to find front-end controls/components and to utilize helper methods capable of performing actions on said components.

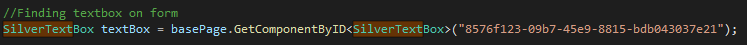
For example, to find a Textbox control on a form, define an object of class ‘SilverTextbox’ by passing a data-component-id argument to the “GetComponentByID” method, such as:

Classes exist for every form control. Simply provide the data-component-id of that control to the appropriate method (“GetComponentByID”) to define an object of that class.
This is especially useful since each UI control has a unique data-component-id.
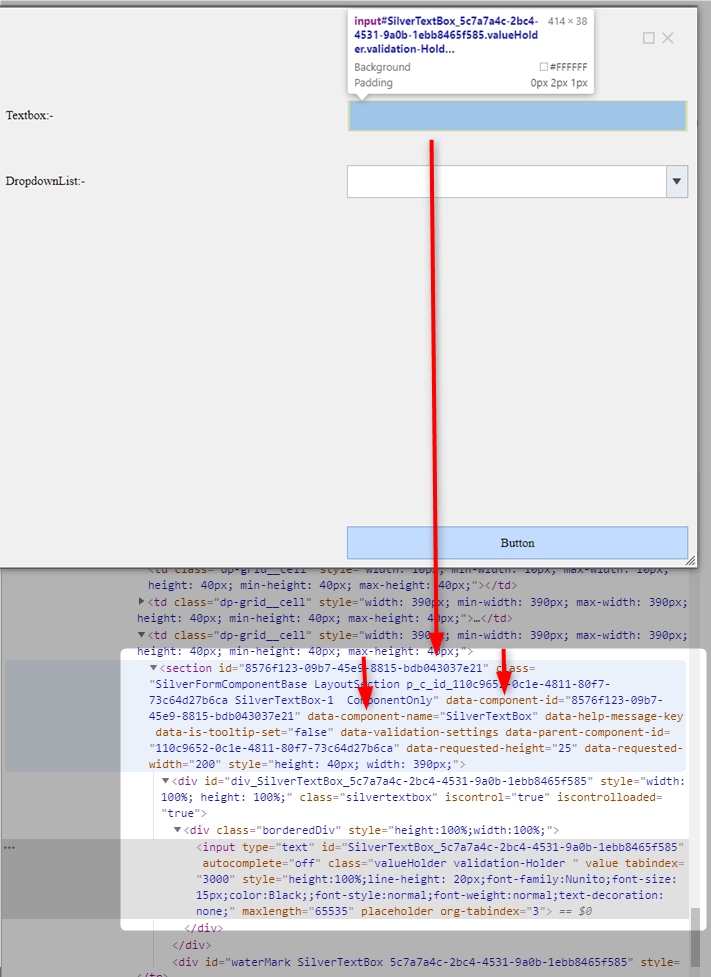
Finding the Data-component-id of a UI element
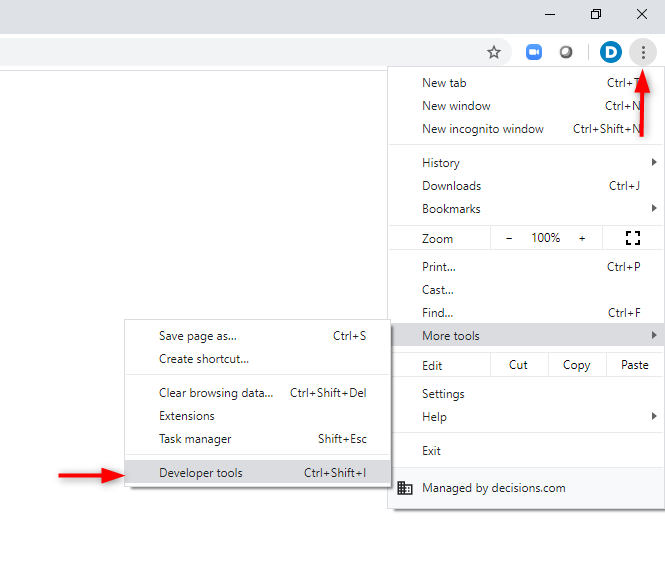
Make sure that the UI element being targeted is actively displayed in the browser (this example uses Chrome). Now, open Chrome Developer Tools.
- press F12 on the keyboard or
- press CTRL + Shift + I or
- use Chrome browser menus

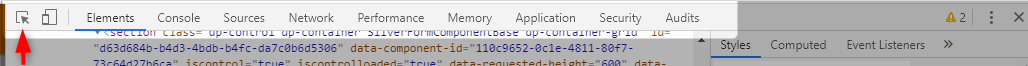
Click the far-left menu icon (shown below) to allow on-screen inspection of CSS elements.

Once enabled, clicking on any UI element will reveal relevant CSS for that element. Locate and note the “data-component-id” and “data-component-name” needed to target the UI control/component using Decisions.Core.UnitTests.Web methods.