Folder pages are page entities that provide an alternate view of a folder's contents. A folder page will always display the same components, such as a header, an actions bar, and a folder data panel, regardless of the folder it is stored in.
A folder page displays information about the data and entities stored in the current folder.
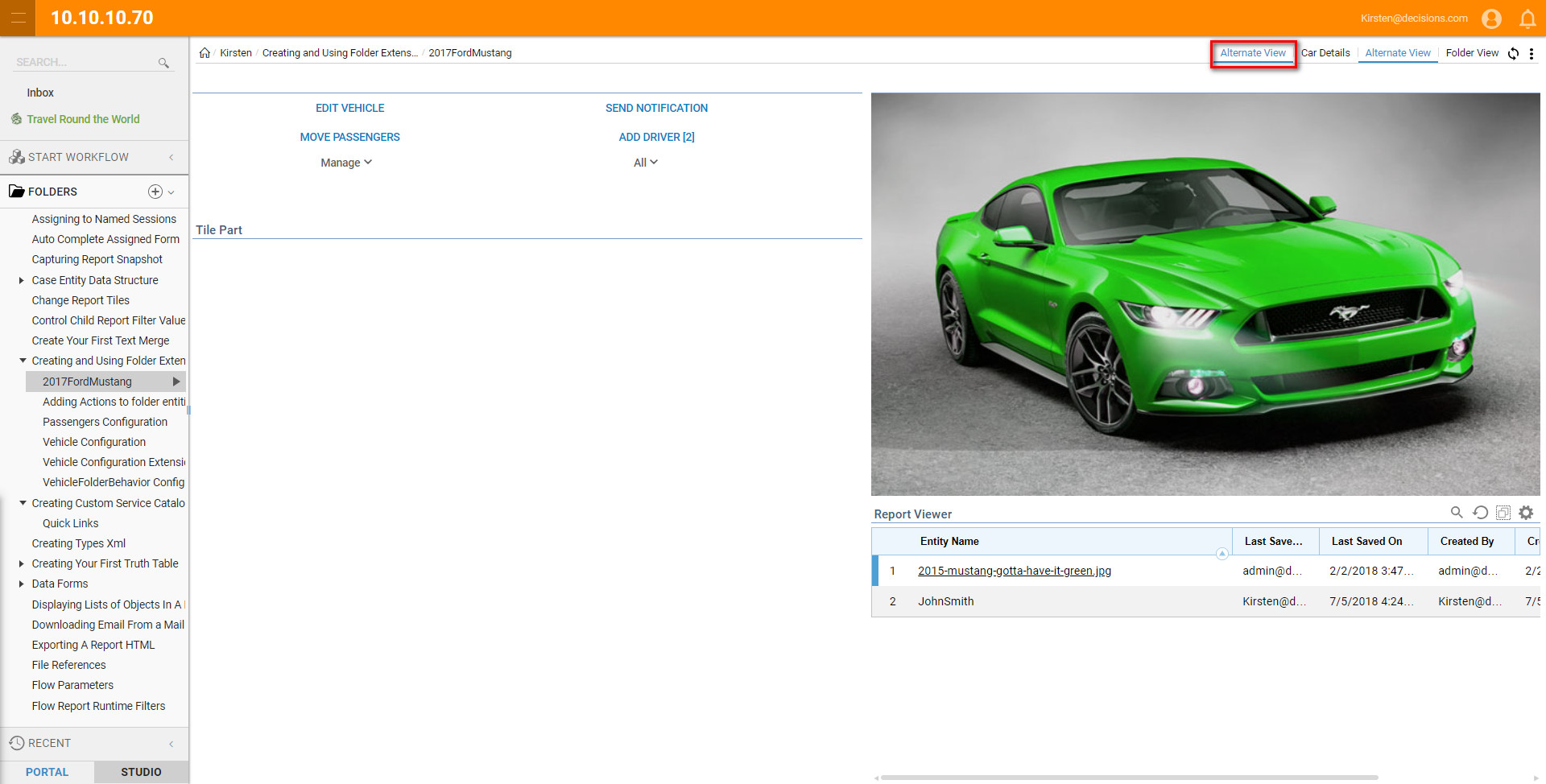
When the user creates a folder page, the system adds a link to the new view that the folder page defines to the links menu under the address bar. To view Folder Page links, click the Folder View link below the address bar.
Example
In this example, we see how a folder page works, then add a folder page to a Designer folder.
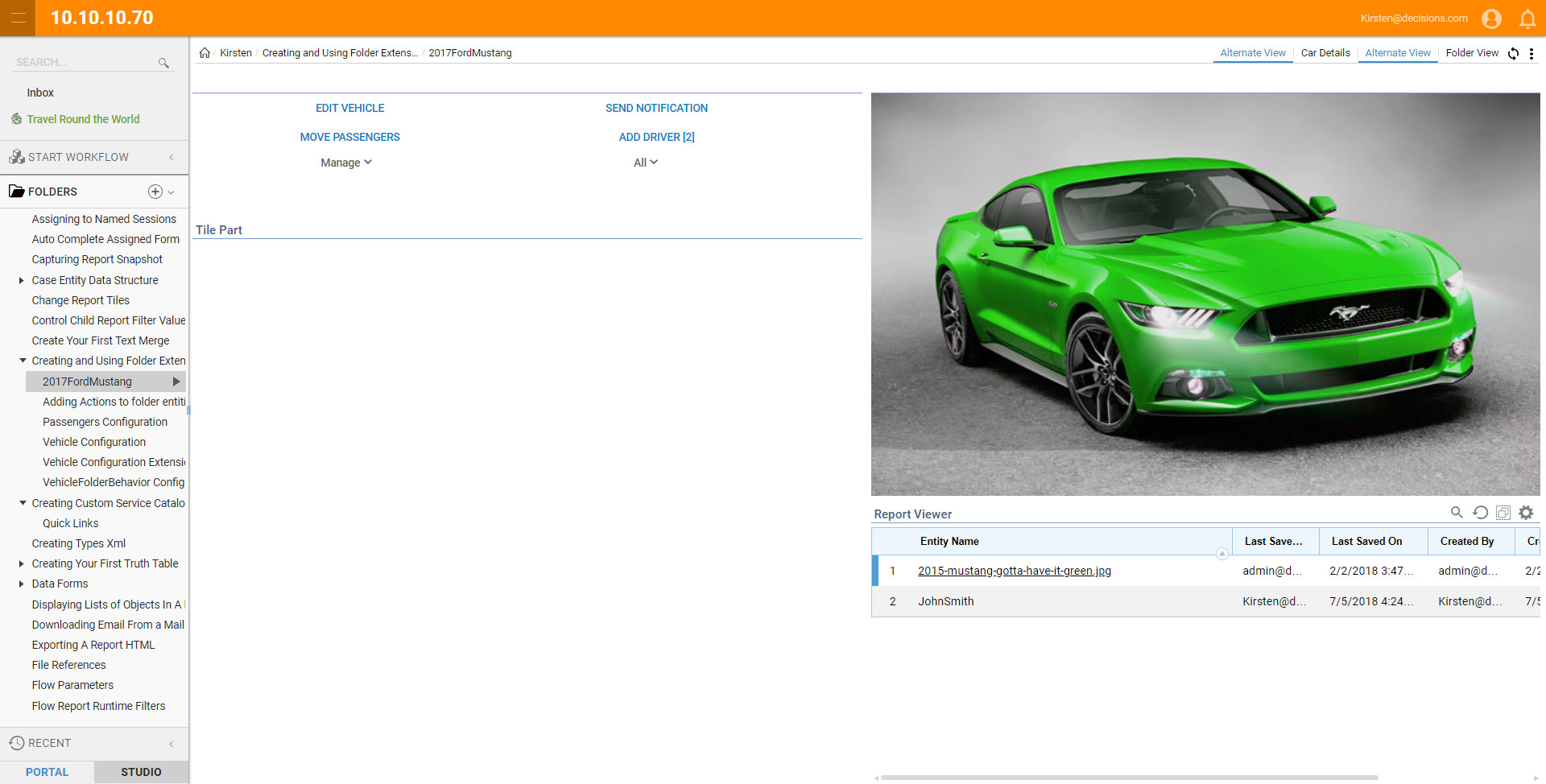
First, we navigate to the Designer folder that contains a folder page. The link to the folder page displays under the address bar. When we click the link, the folder page opens, using data from the current Designer folder. 
If we add this folder page to a new folder, the folder page will have the same components but will display information based on the data and entities stored in the new folder.
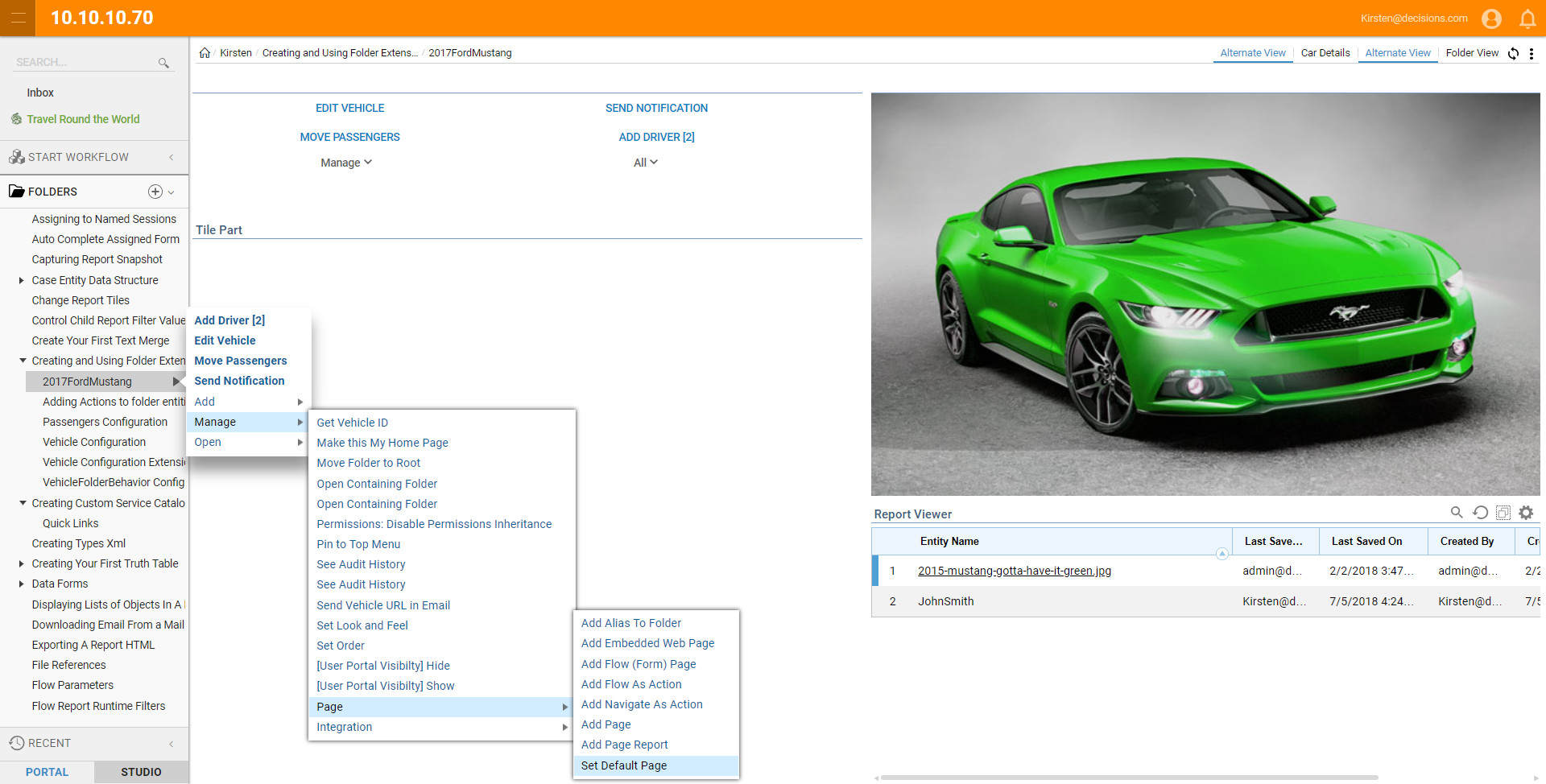
To add the folder page to a folder, first we navigate to the folder and click the arrow next to the folder name in the Folders tree. We select Manage > Page Display Existing Page from the folder actions menu.
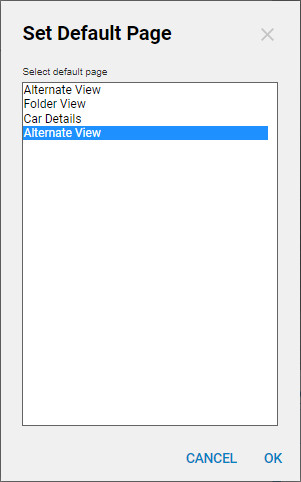
In the Select Page pop-up, in the folder tree on the left, we navigate to the folder containing the folder page. We select the page name and click OK.
In Folder View, we see that a link with the folder page name has been added below the address bar. When we click the link, the folder page opens. This page contains information about the data and entities stored in the current folder.