Overview
Form Tiles are Page components in the Page Designer that are utilized to leverage Decisions Forms onto a Dashboard. There are a multiplicity of uses for this component; users can use a Form Tile to create an interactive landing page. Visitors that navigate to that page can utilize the form to submit requests, the Form Tile can be used as a filter on a Report on the same Page or can be used to display data that requires user input.
When configuring a Form Tile there are three possible inputs that will be available:
| Input Name | Function |
| Tile Form | This input is where the user can select or create the Form that will be displayed on the tile. |
| Input Data Flow | If the Form has variable data input declared, a data Flow will be made available for the user to configure the Flow input data to the form. |
| Output Data Flow | If the Form has a button, there will be an Output Data Flow option to configure a Flow to run when the outcome button is clicked. |
Example
This example will accomplish creating a Form Tile in a Page, configuring the Form Tile to dynamically populate data, and previewing the customized Form Tile Page.
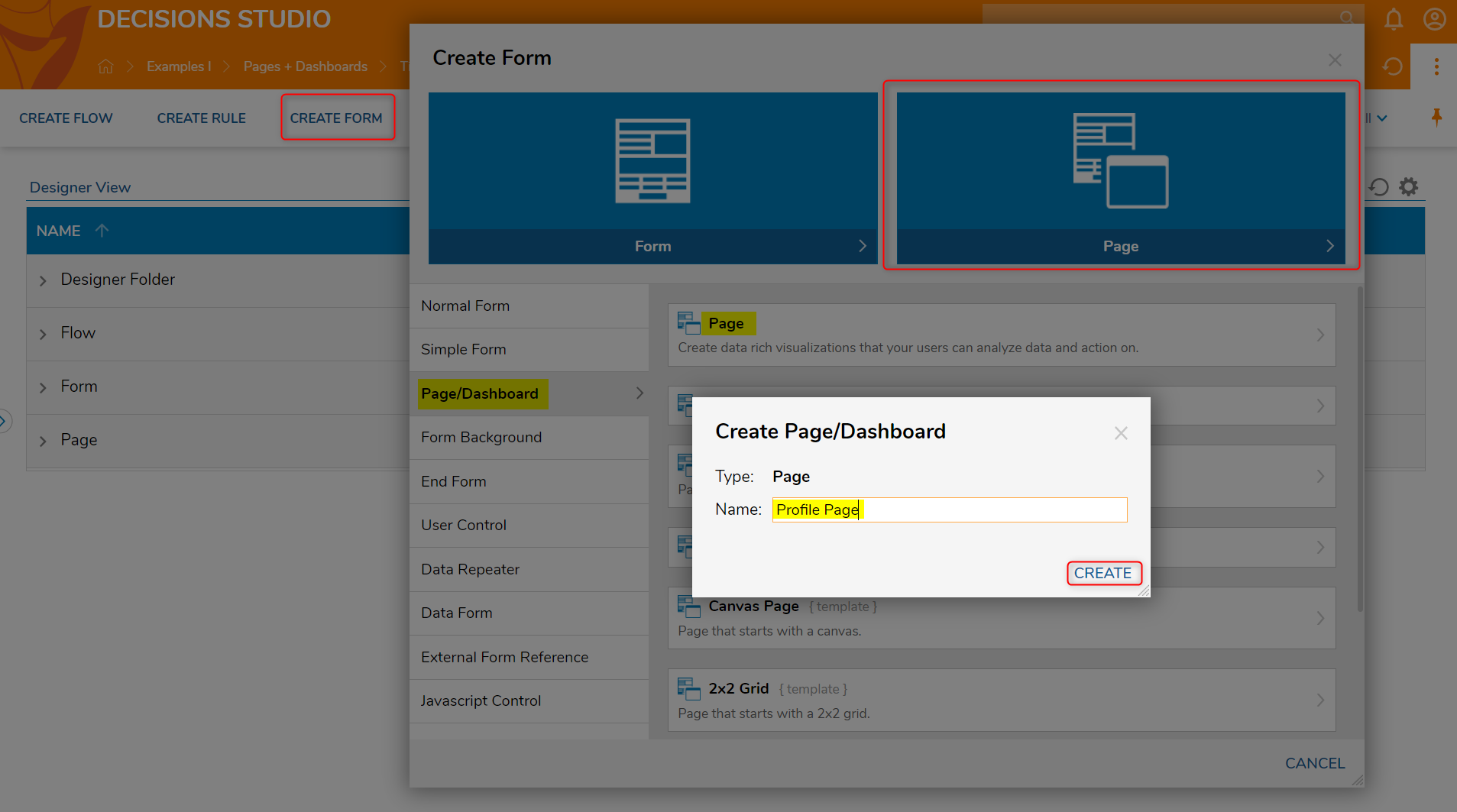
- In a Designer Folder, select CREATE FORM from the Global Action Bar.
- In the resulting window, select the default Page, name it Profile Page, and click CREATE to open the Page Designer.

- In the resulting window, select the default Page, name it Profile Page, and click CREATE to open the Page Designer.
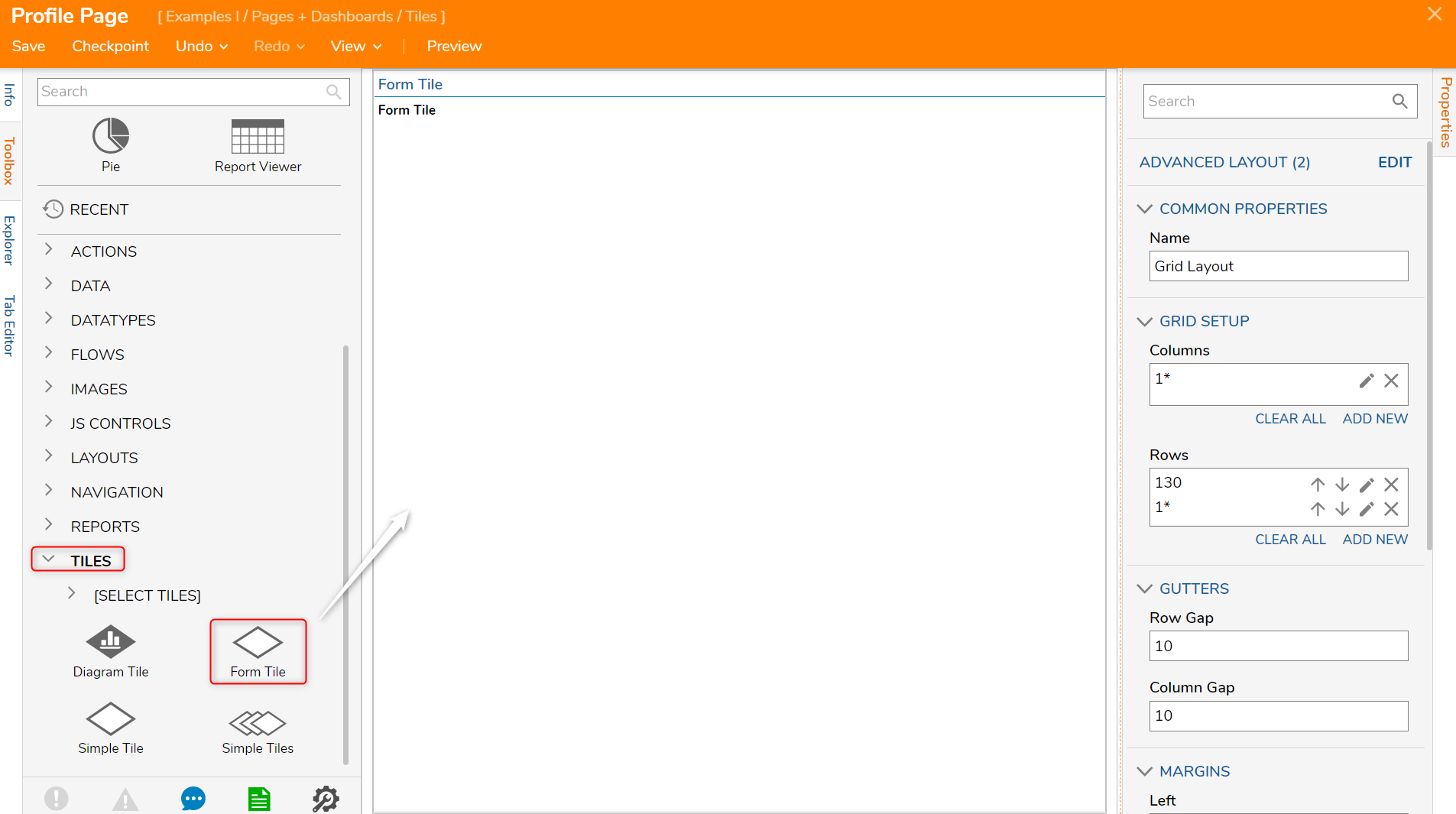
- In the Page Designer, from the Toolbox > TILES, drag a Form Tile component into the workspace.

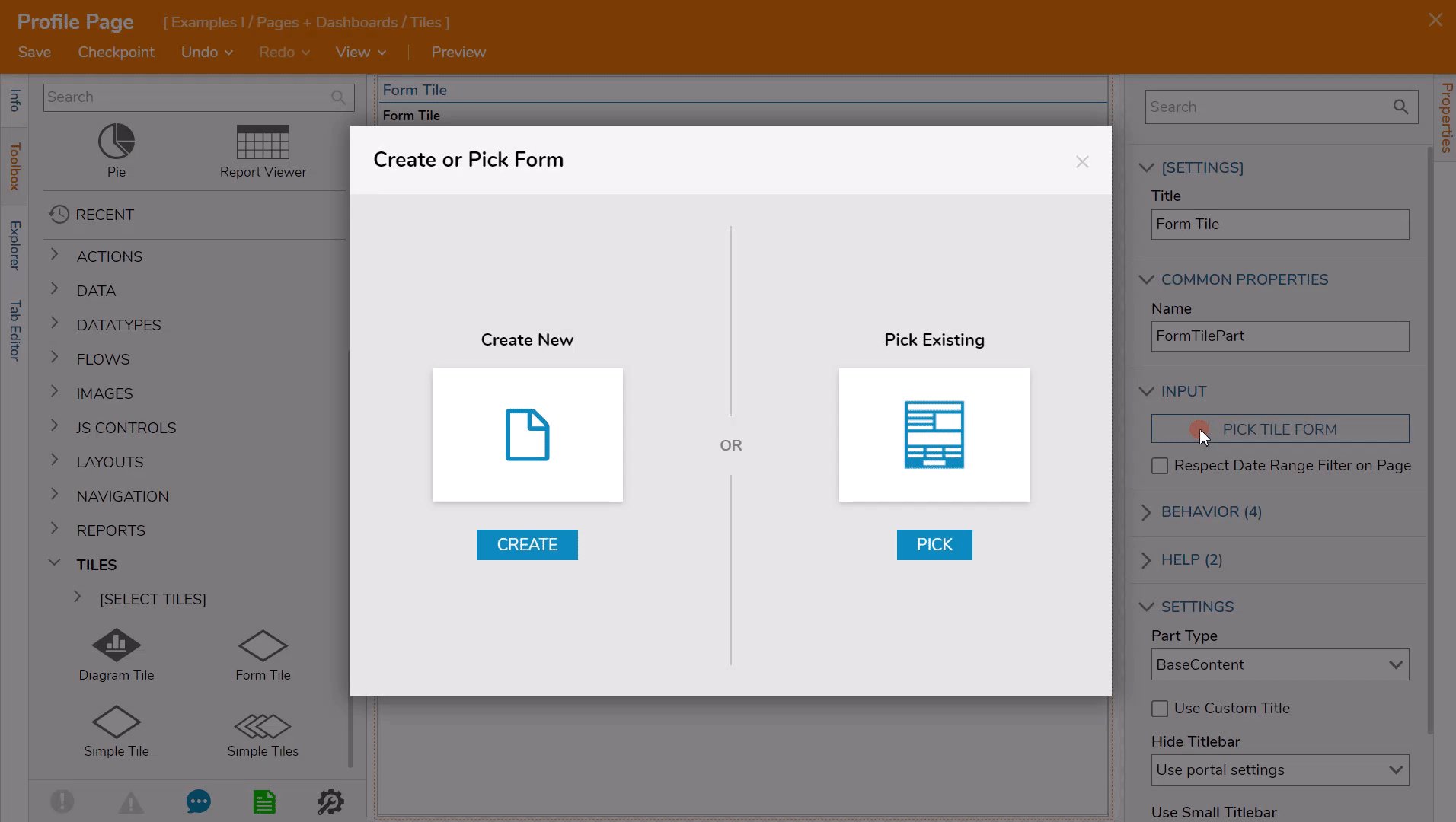
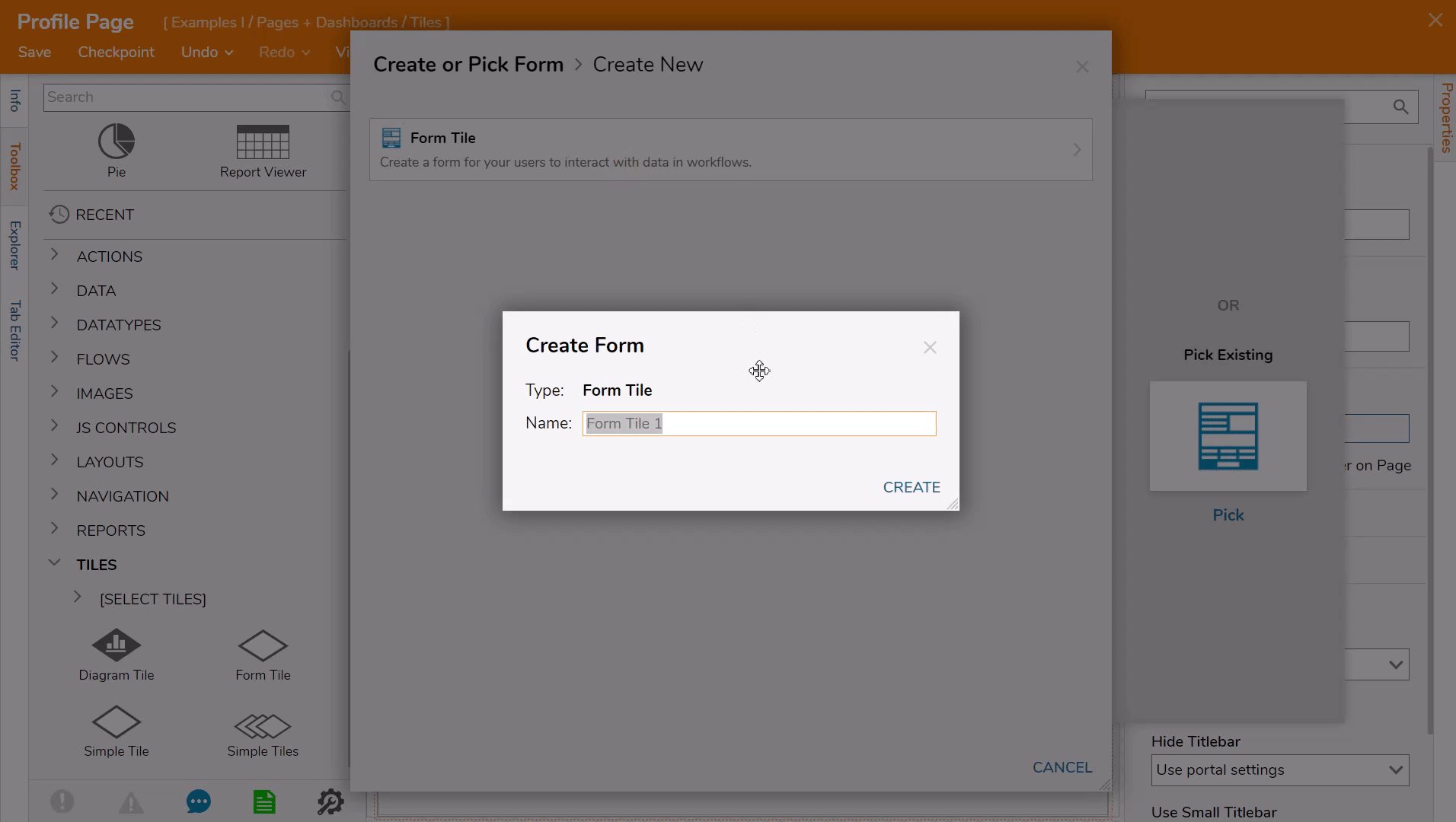
- Navigate to the Properties panel > INPUT and select PICK TILE FORM.
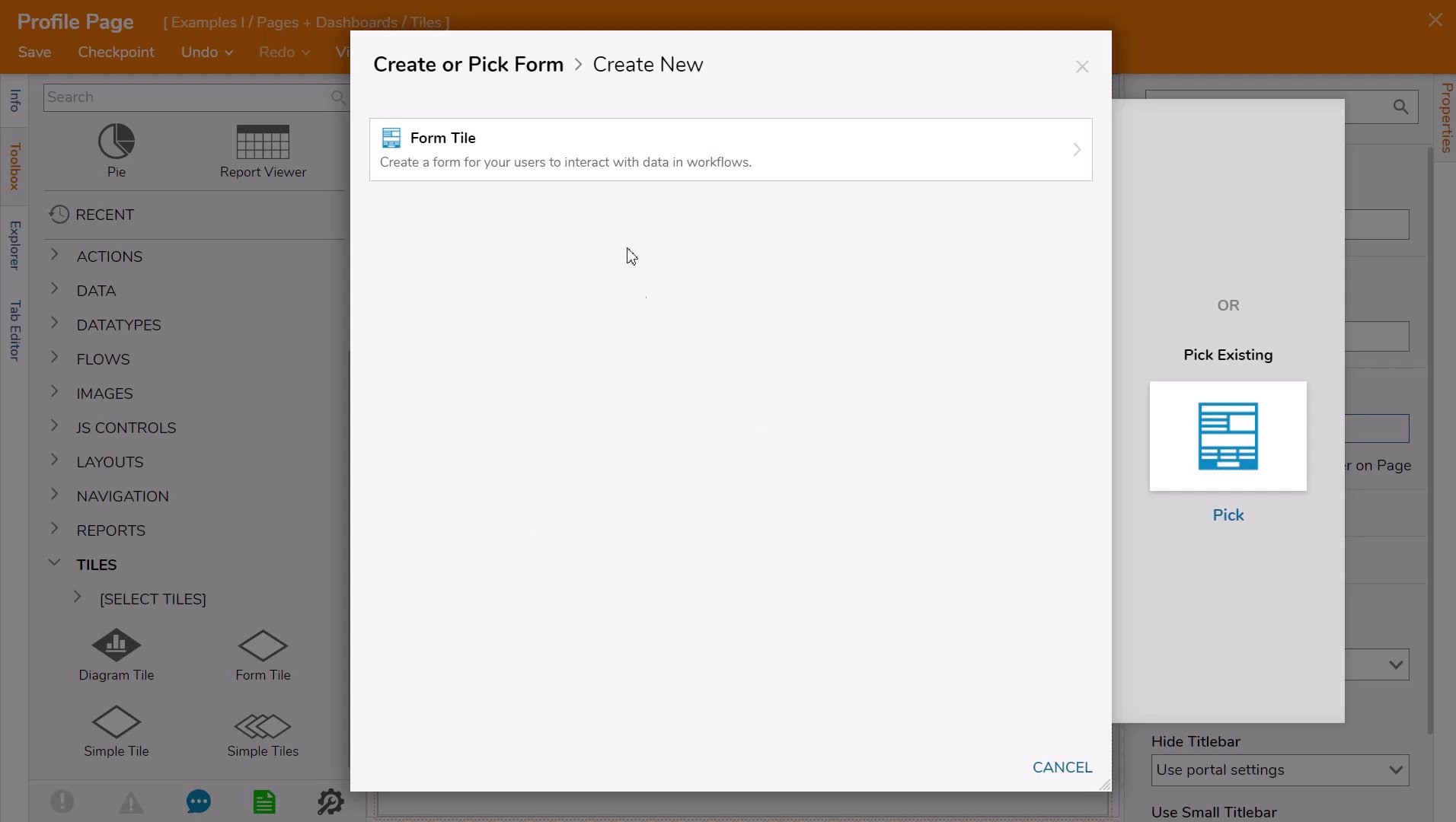
- Select CREATE and this will display a Form Tile option, name the Form [Profile Form Tile].

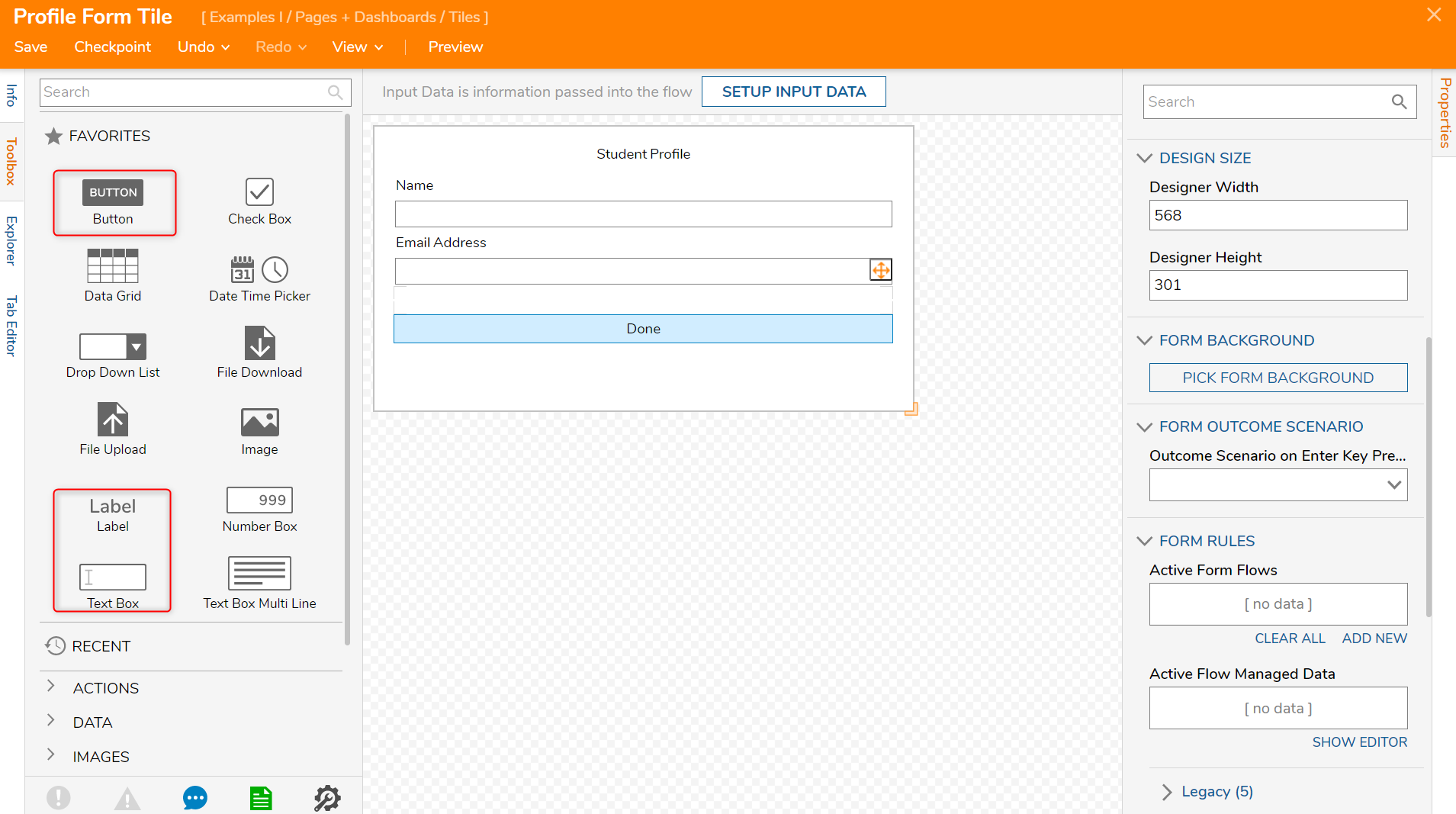
- In the Form Designer, drag three Labels [Student Profile, Name, and Email Address], two Text Boxes, and a Button [Done] from the Toolbox > FAVORITES section onto the workspace.
- Save and Close the Form Designer.

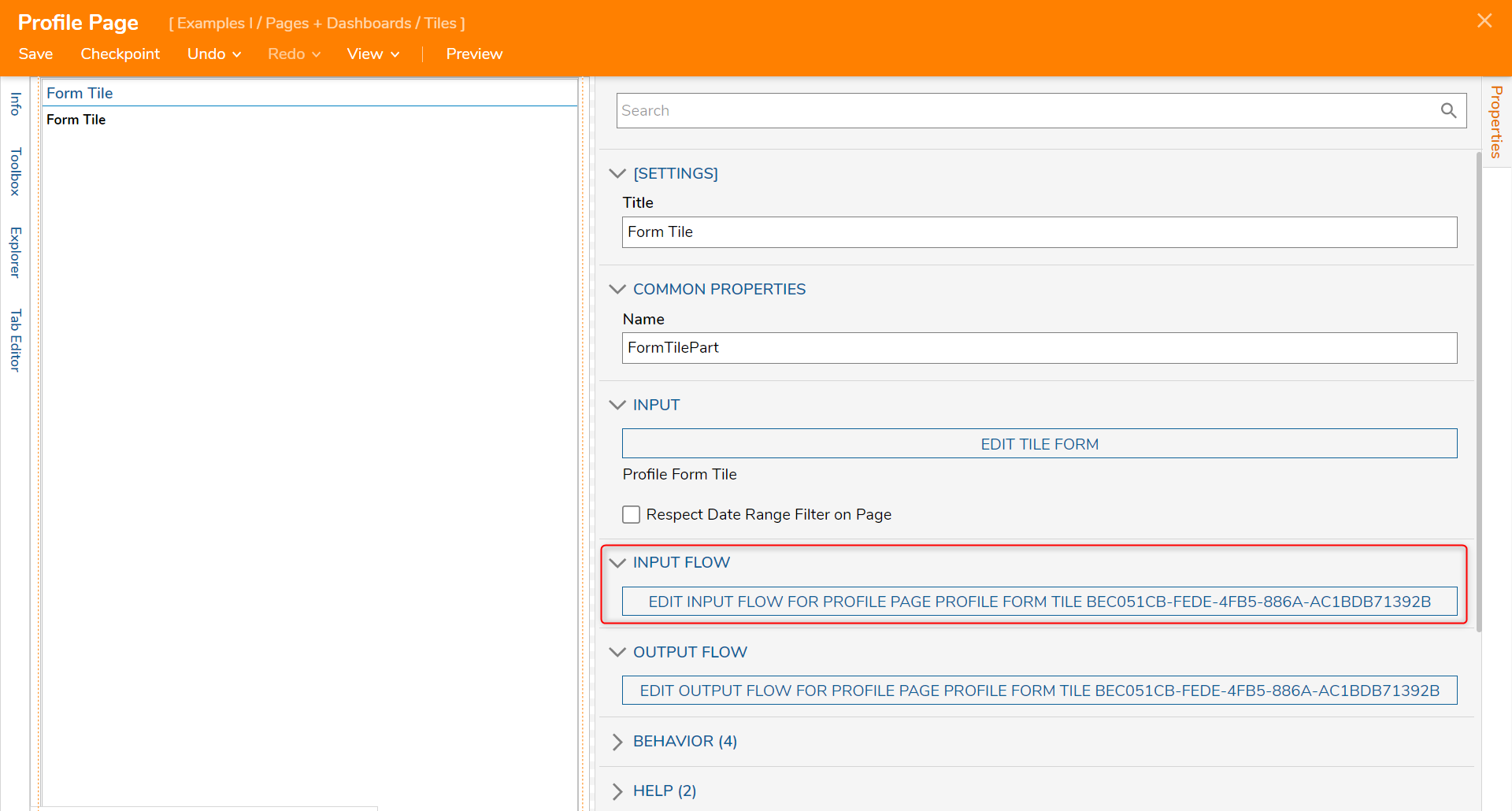
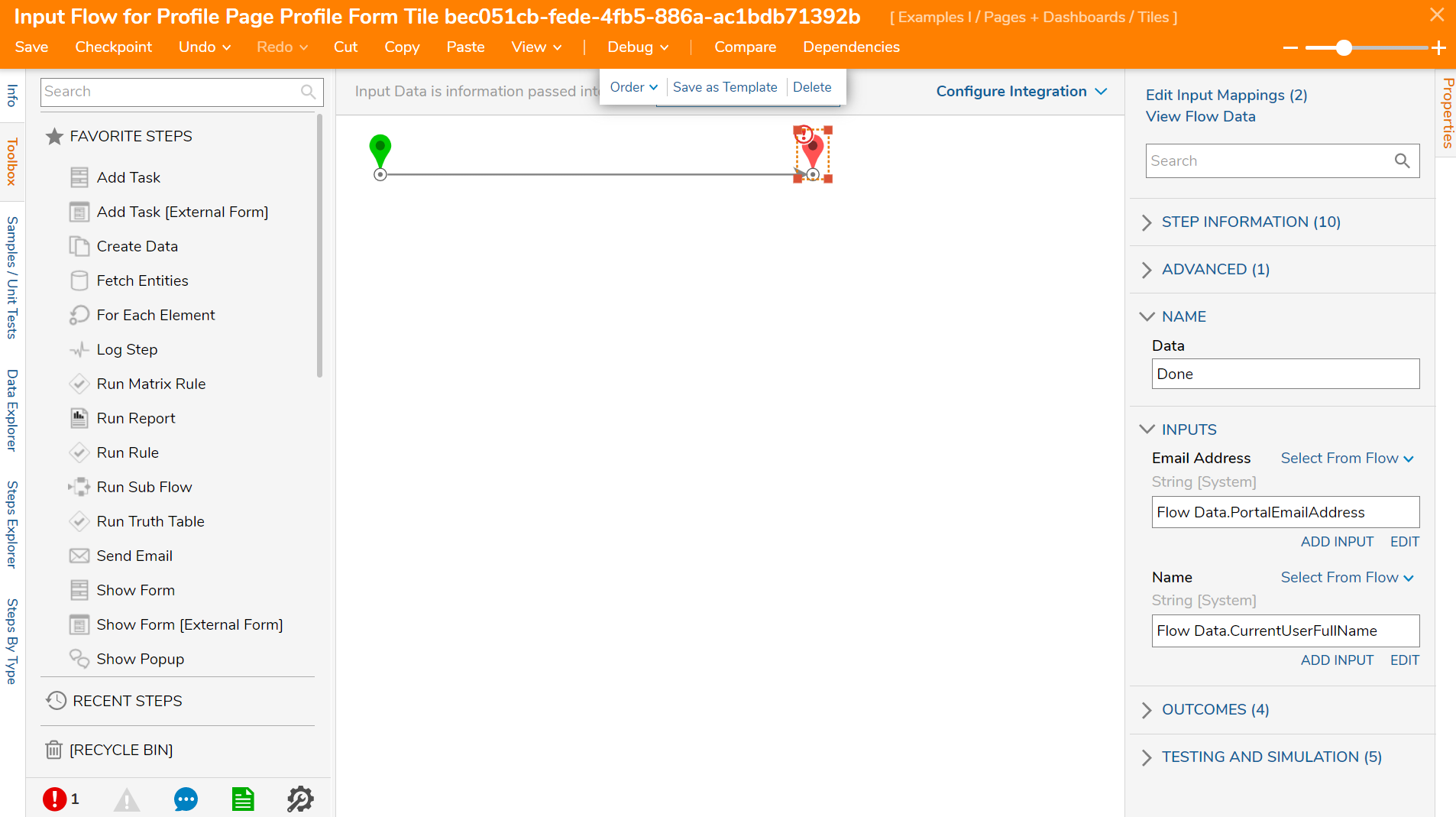
- In the Page Designer, with the Form Tile element selected, within the Properties panel under INPUT FLOW, select EDIT INPUT FLOW FOR PROFILE PAGE PROFILE FORM TILE.

- In the Flow Designer, open the Properties panel, and navigate to INPUTS > Email Address and Name and change the input mappings from Unknown to Select From Flow.In this example, the dynamically populated data will be pre-existing system data; this information will be selected from Flow Data to populate relevant fields. The input for INPUTS > Email Address is Flow Data.PortalEmailAddress and the input for INPUTS > Name is Flow Data.CurrentUserFullName.

- Save and Close the Flow Designer.
- Save and Close the Page Designer.
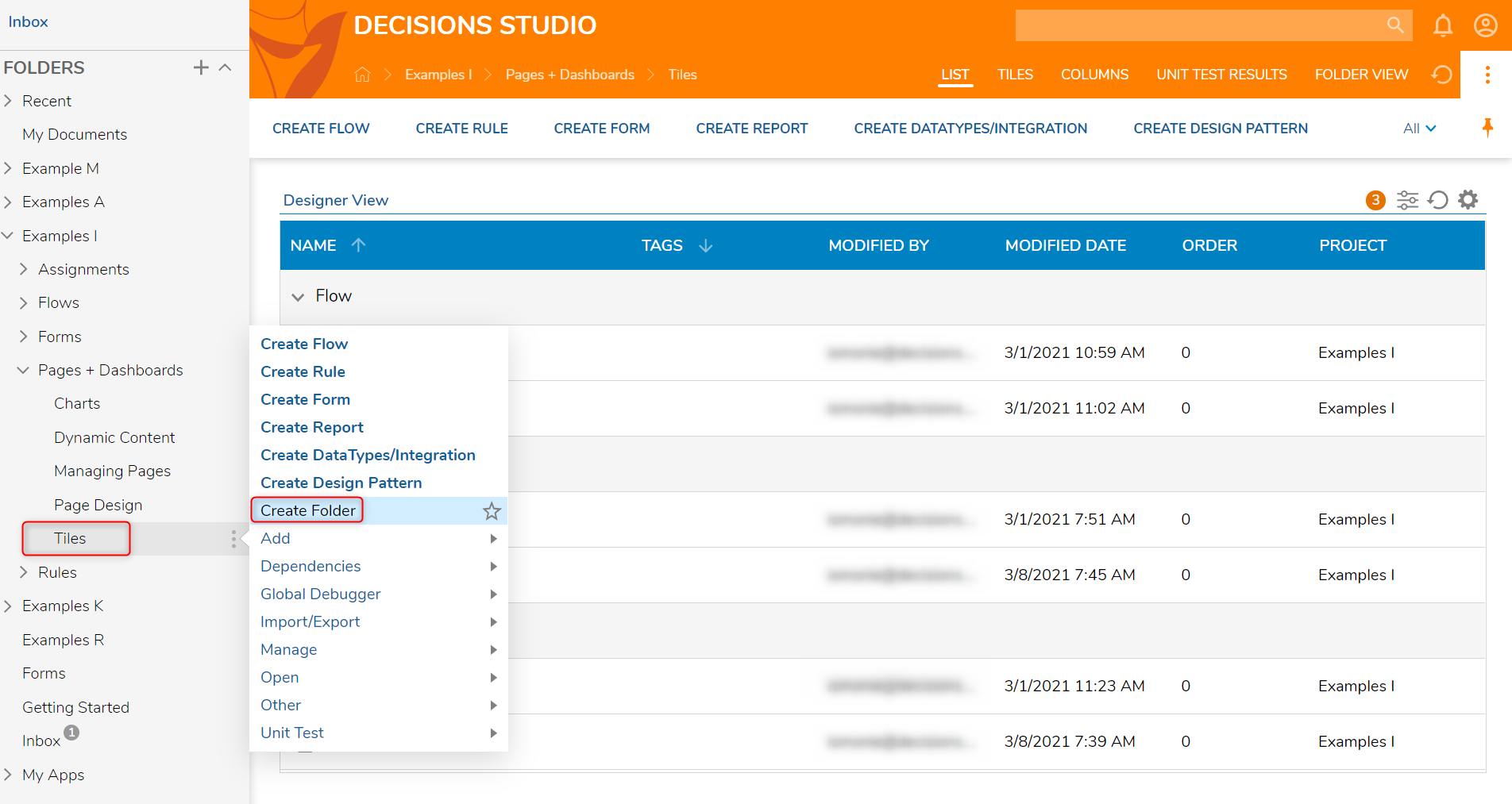
- Right-click on a Designer Folder and navigate to Create Folder.

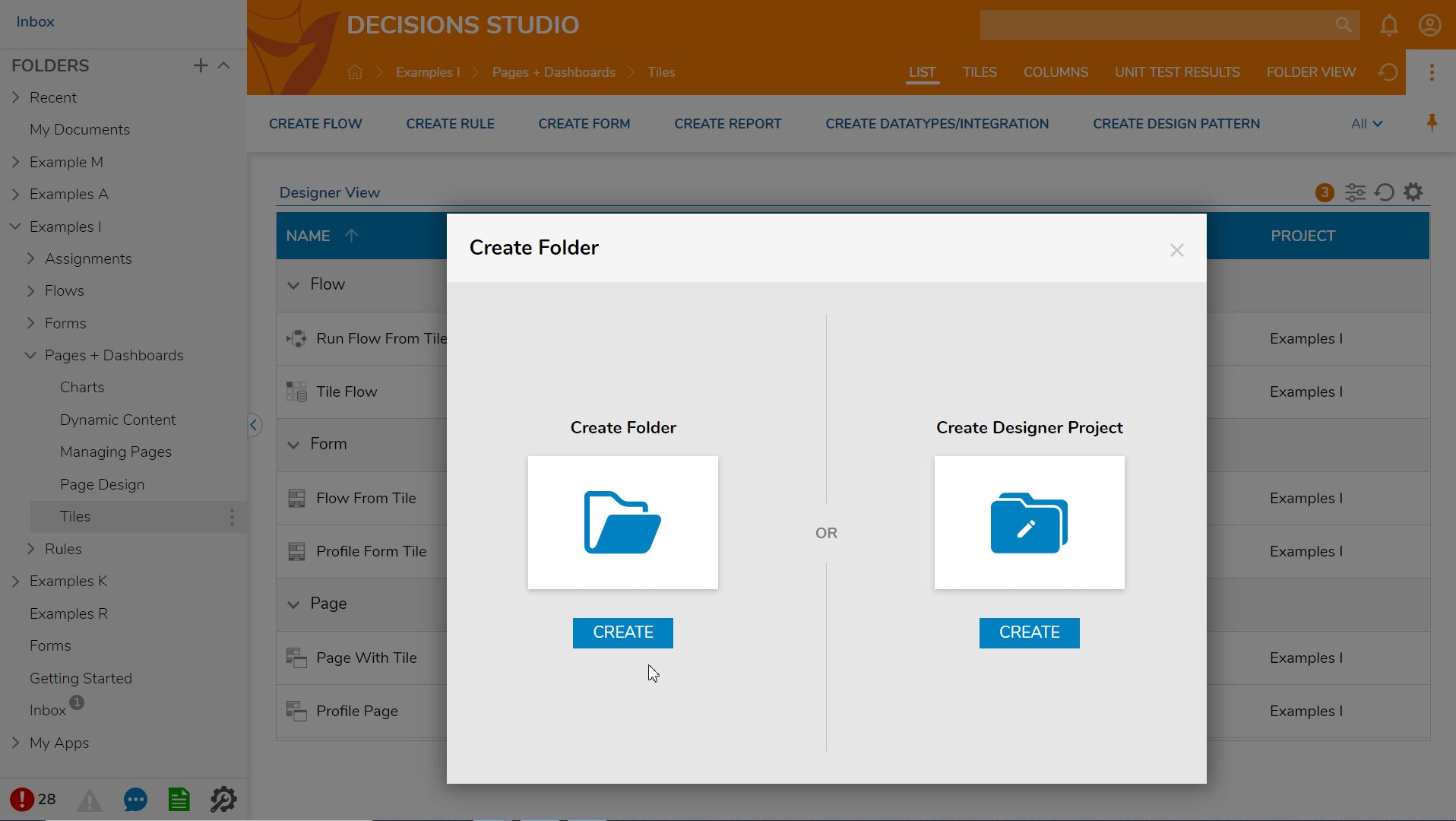
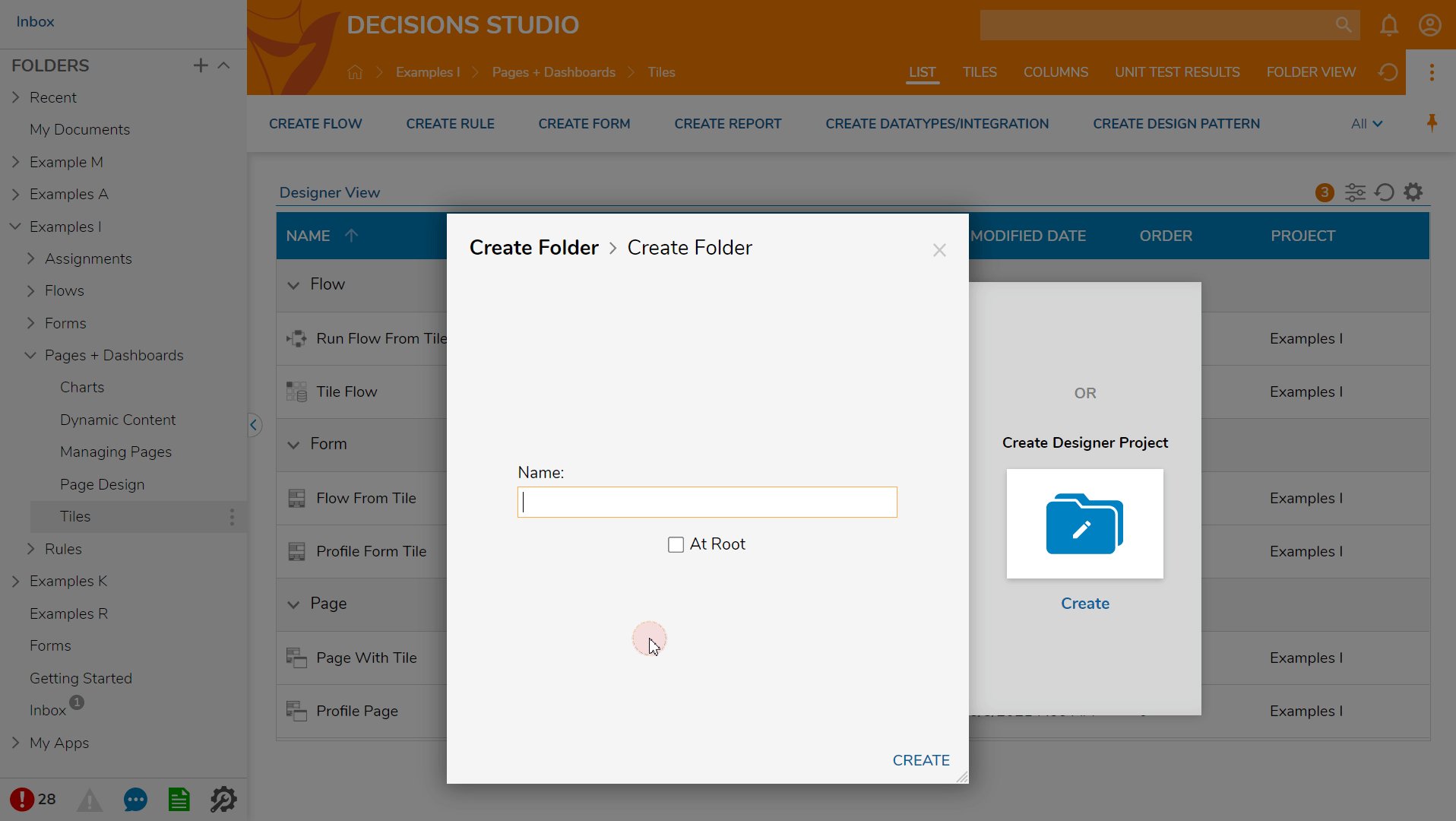
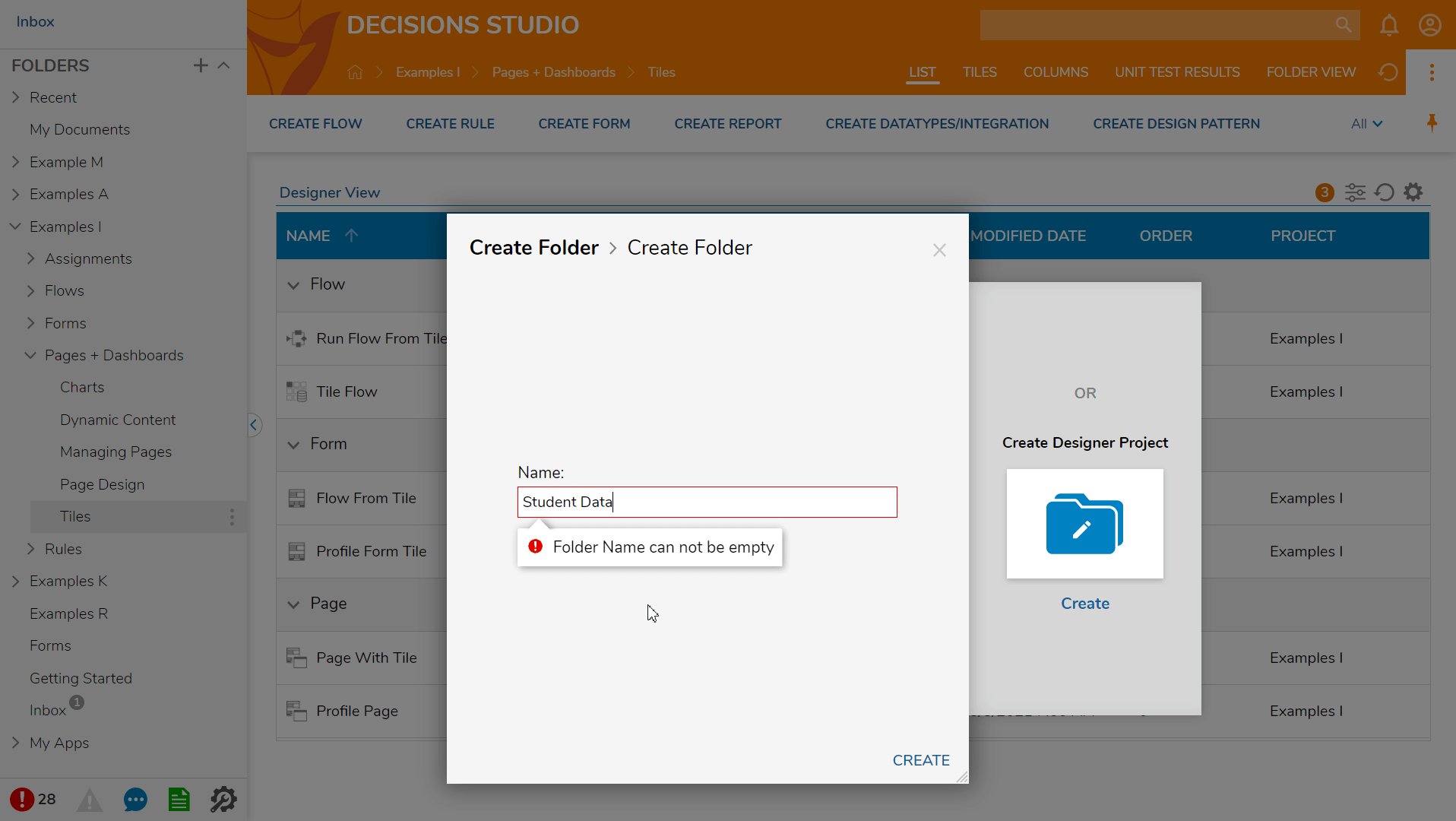
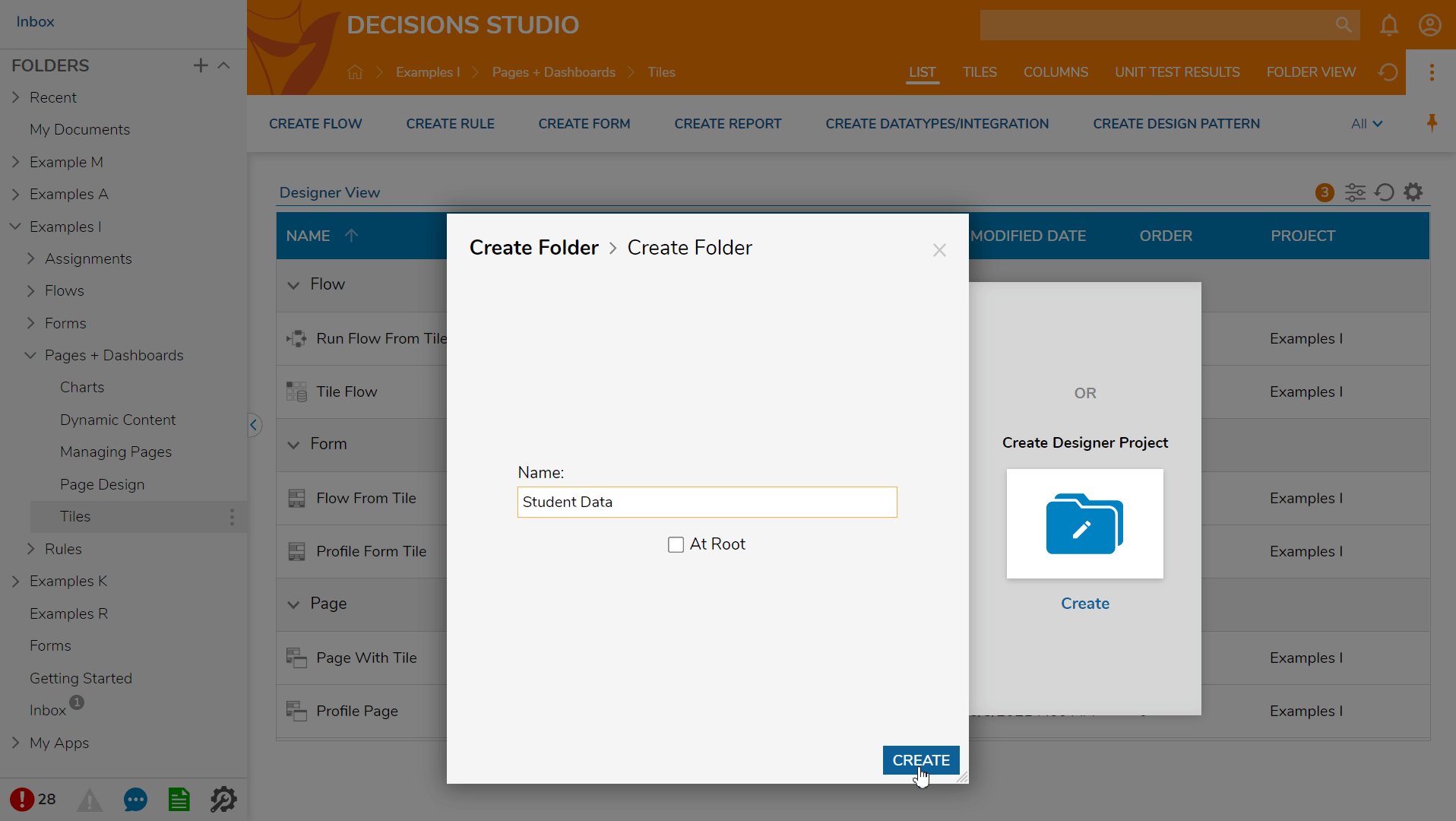
- In the resulting Create Folder dialog, select and name the desired Folder [Student Data]. Click CREATE.In this example, the default Folder is selected.

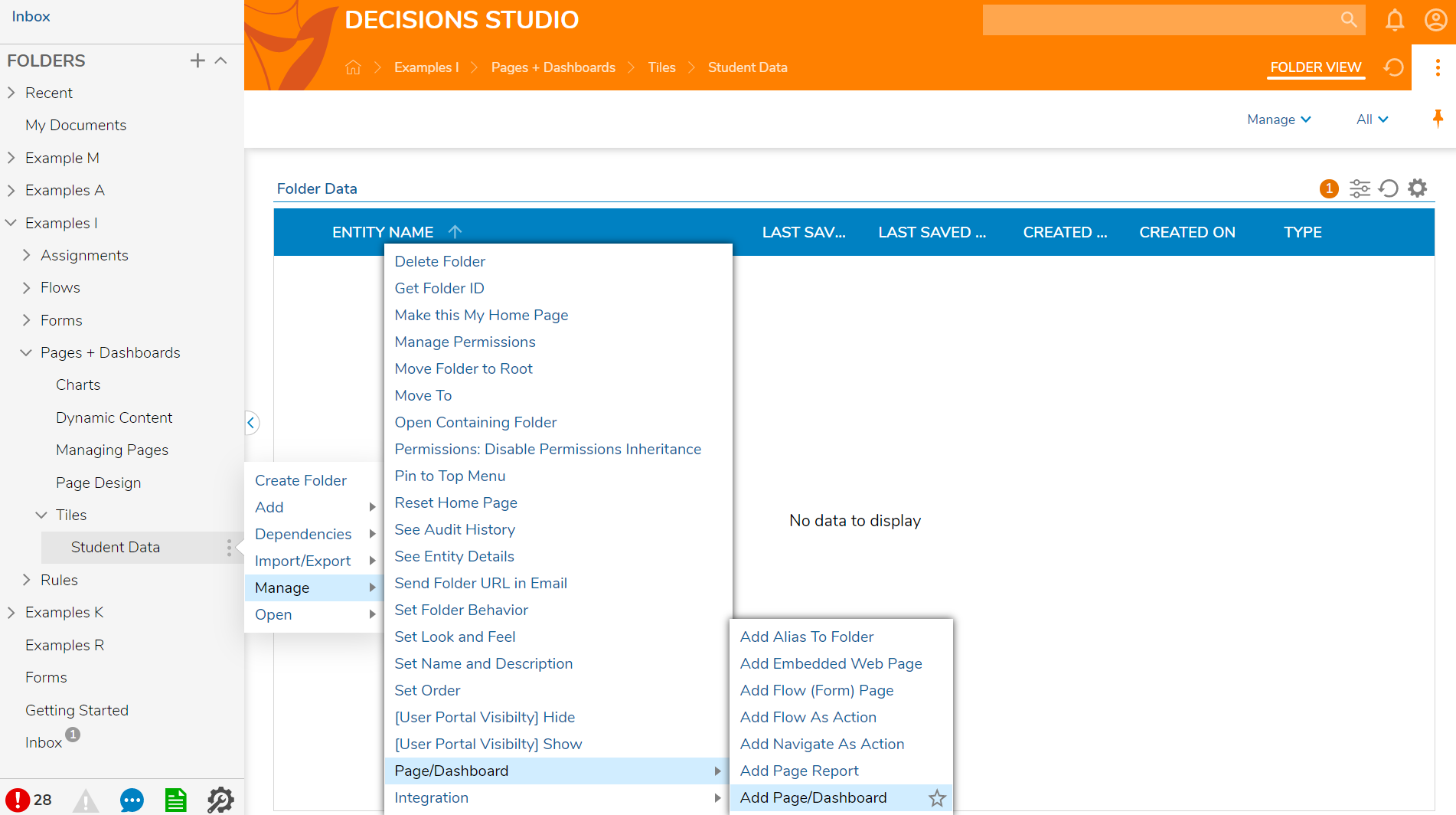
- In the new Folder [Student Data], right-click again and navigate to Manage > Page/Dashboard > Add Page/Dashboard.

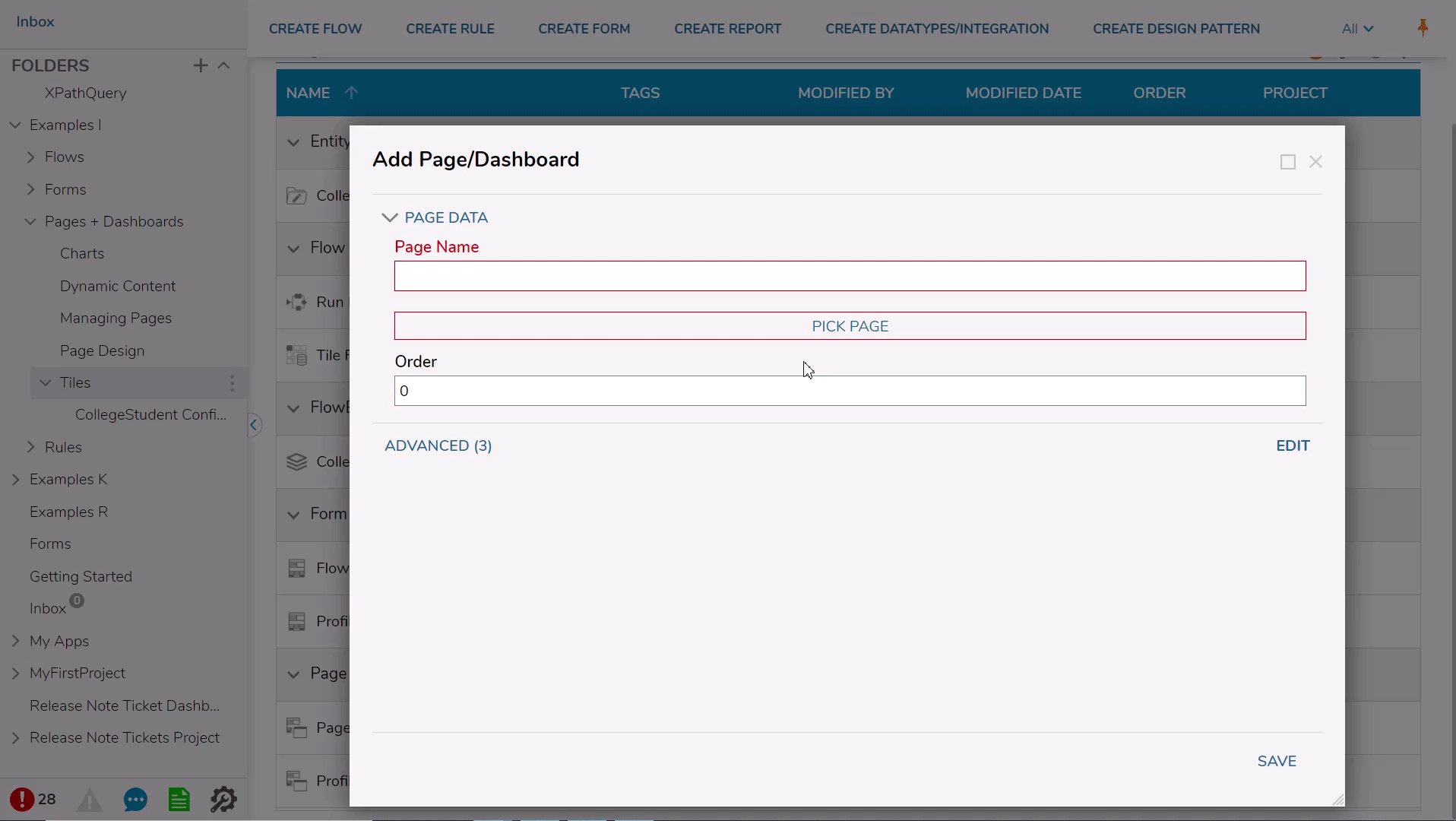
- In the resulting Add Page/Dashboard dialog, select PICK PAGE.
- PICK Pick Existing and navigate to the Page [Profile Page] created previously in this tutorial, PICK and SAVE.

- PICK Pick Existing and navigate to the Page [Profile Page] created previously in this tutorial, PICK and SAVE.
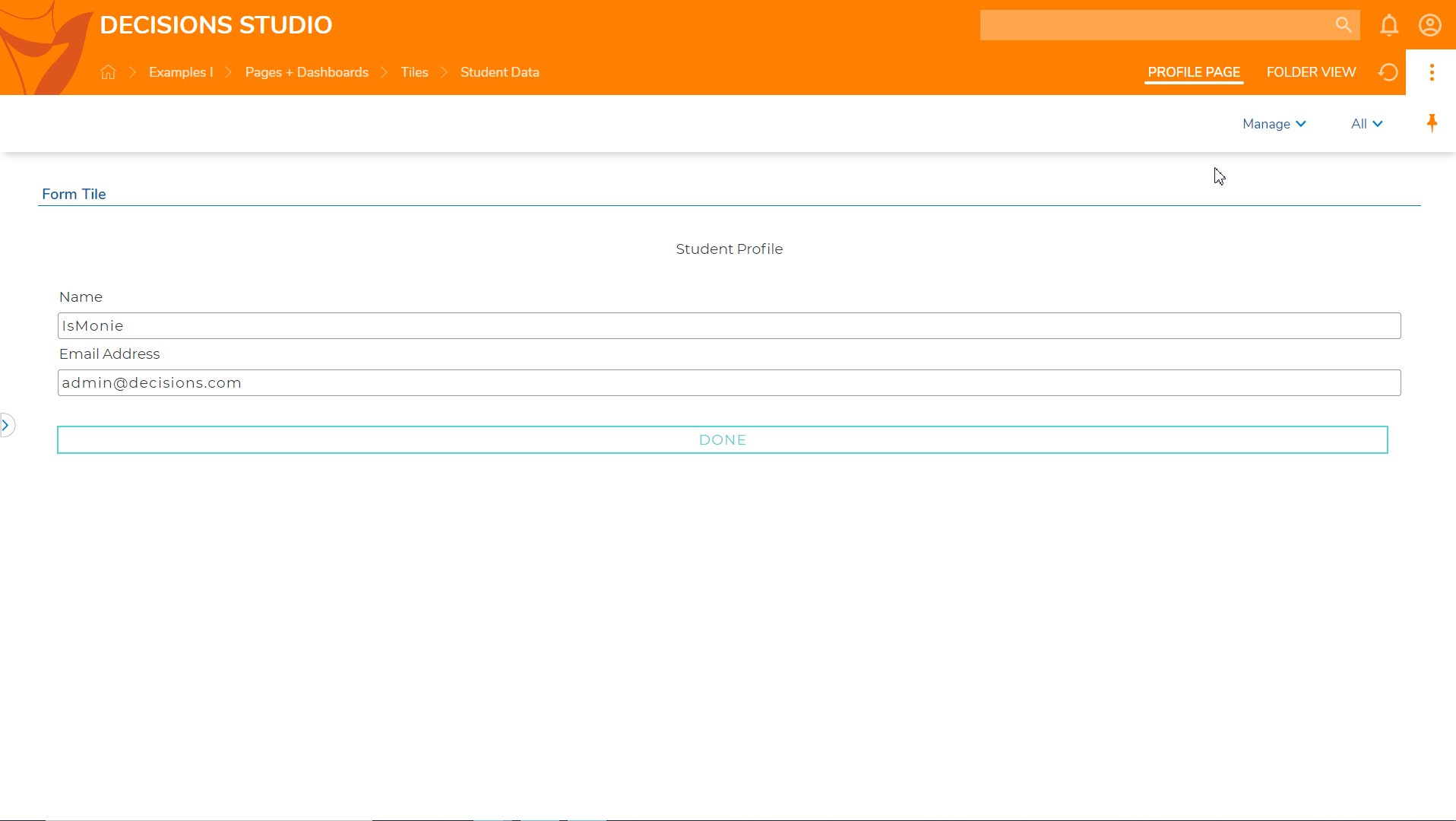
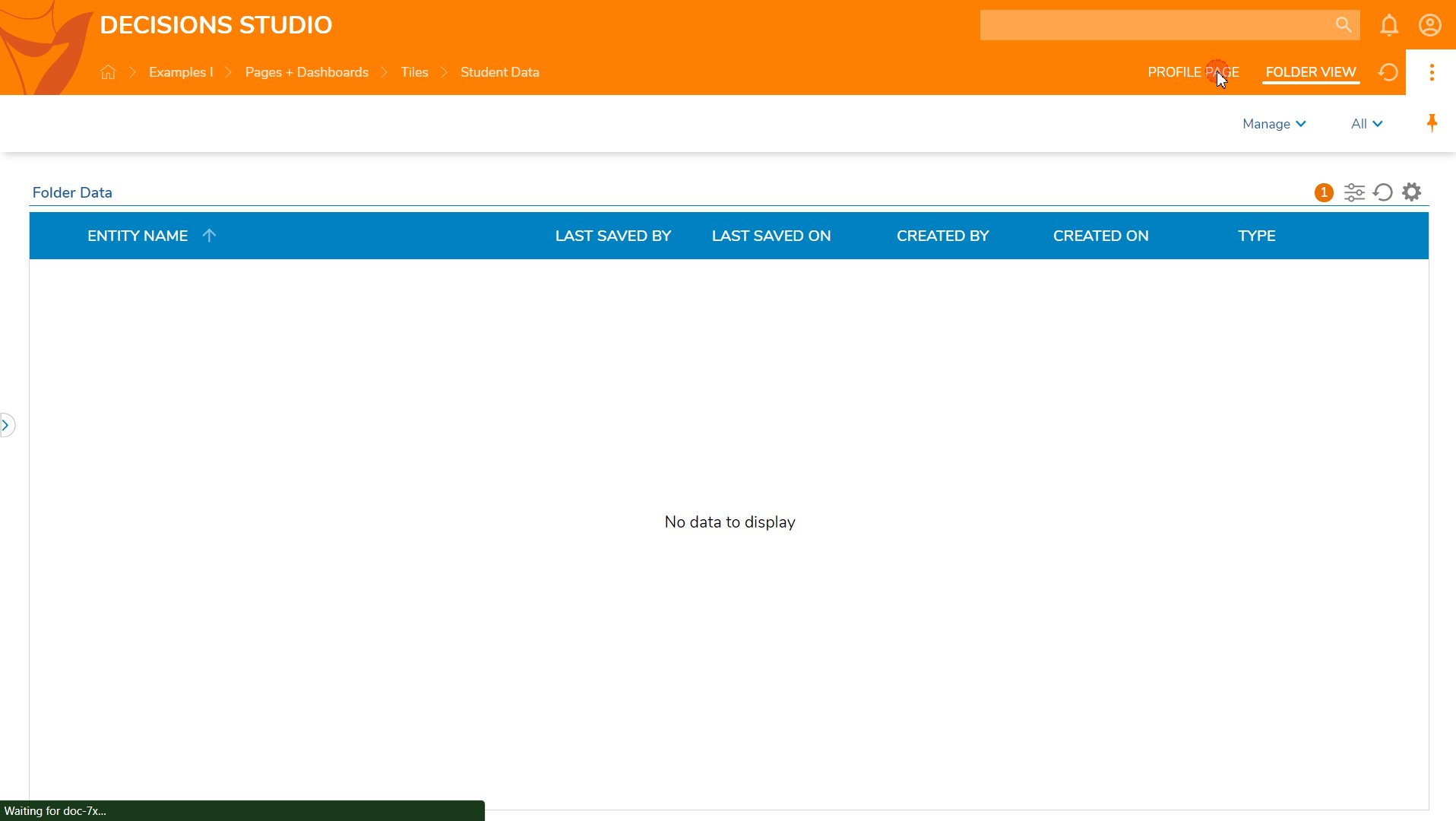
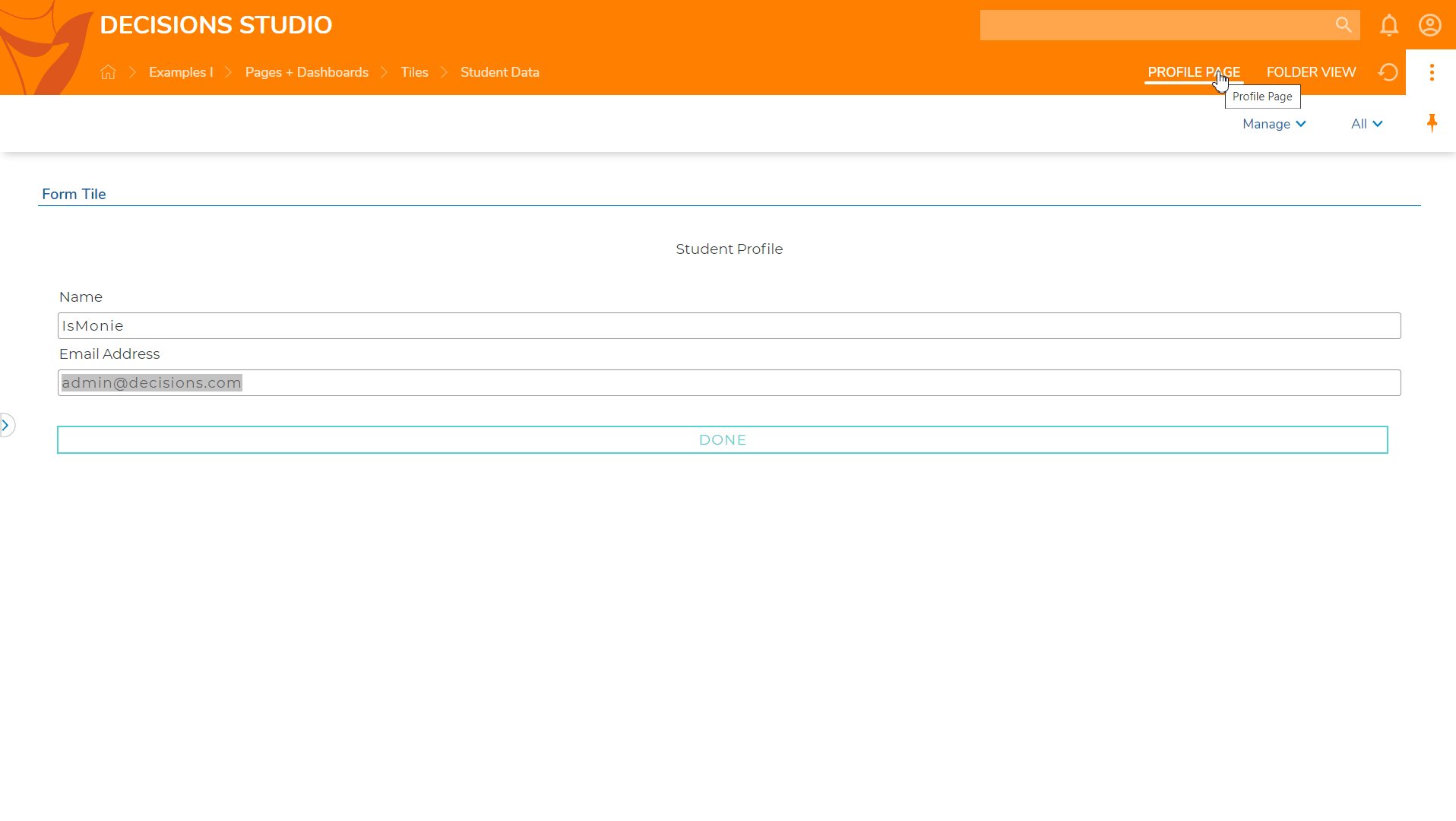
- In the Folder [Student Data], notice the appearance of the PROFILE PAGE beside FOLDER VIEW above the Global Action Bar. Select it and the previously created Page will appear, dynamically populated.