Overview
This document discusses how to add a JavaScript Control using a third-party library.
Add Script Control
In order to add a JavaScript library for use in Decisions, a Script Control must be added.
- Select a Designer Folder, then click CREATE FORM from the Folder Actions Panel.
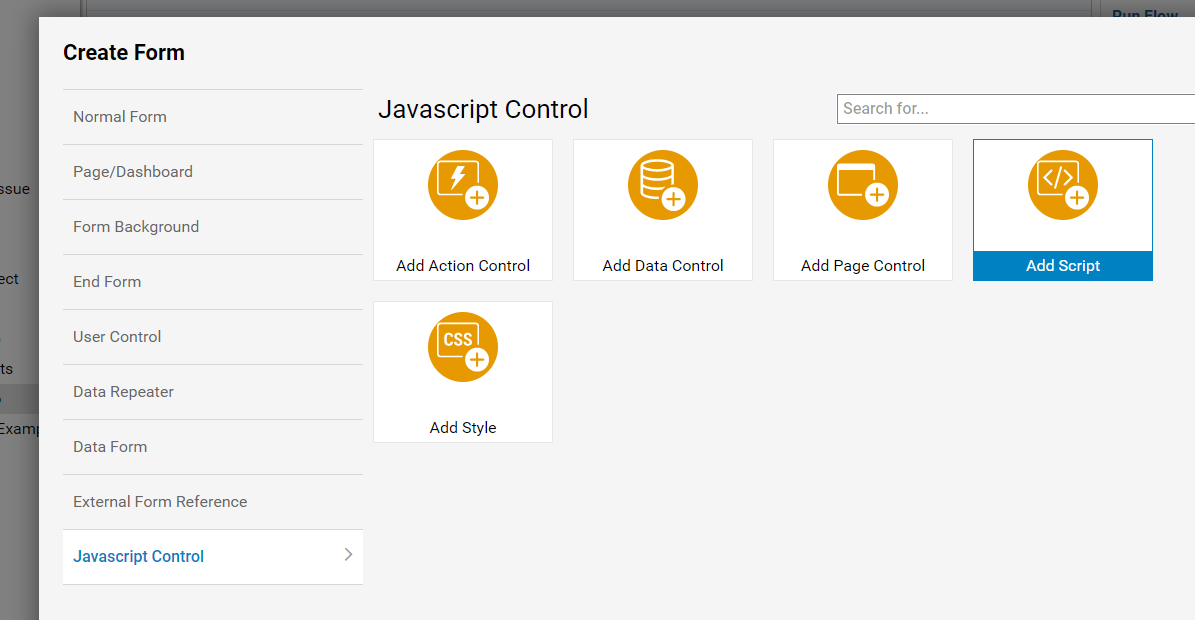
- Choose the JavaScript Control section from the left menu options.
- Select Add Script then click CREATE.

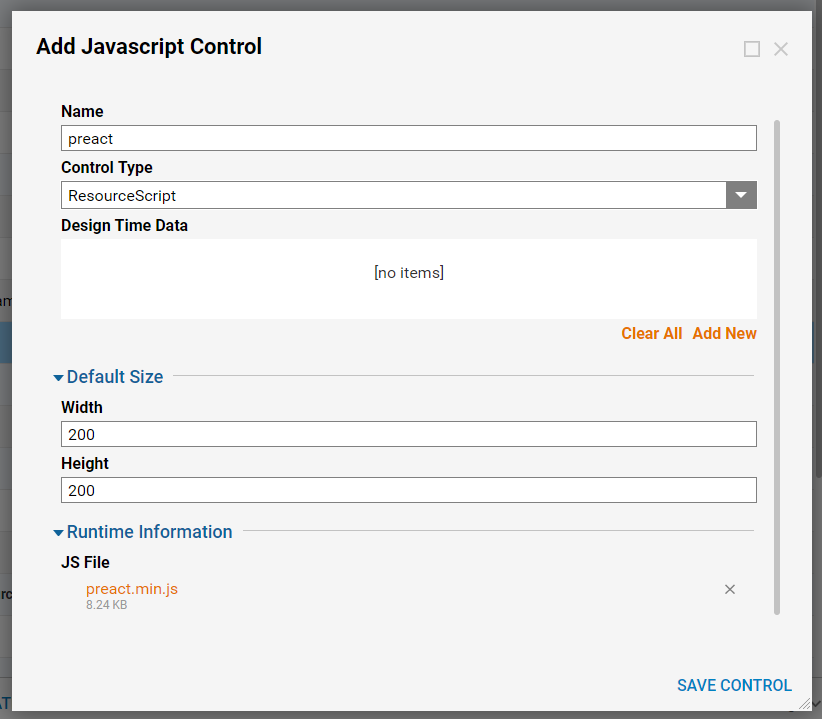
- In the Add JavaScript Control dialog, enter a name for the library.
- Upload the library .js fileIn the image below, the script control name is “preact” even though the file uploaded is “preact.min.js.”
The name provided for the script will be the name that the other JavaScript controls will use at runtime.
Inside Your Control
Inside the JavaScript Control, hook into some exposed Decisions JavaScript to ensure the library is loaded.
PreactDemo.prototype.initialize = function(host, component) {
// here “virtualPath” is a global variable in the Decisions client
$.when(
$DP.ScriptLoader.LoadScript(
virtualPath + "/scripts/FormControls/jsFiles/preact.js"
)
).then(function() {
// Do initialization that depends on the 3rd party library
}.bind(this));
}
For safety, it’s best to do the same check inside the other Decisions JavaScript Control API methods. e.g.
PreactDemo.prototype.setValue = function(data) {
$.when(
$DP.ScriptLoader.LoadScript(
virtualPath + "/scripts/FormControls/jsFiles/preact.js"
)
).then(function() { /* Update Control */ }.bind(this));
}