Overview
Users are able to embed a Form that can be used to kick off a workflow or an In Session Form. In another web app, this is done by running the Form via URL on the Decisions application server. This is usually accomplished with an iFrame, although it's not a requirement.
Example
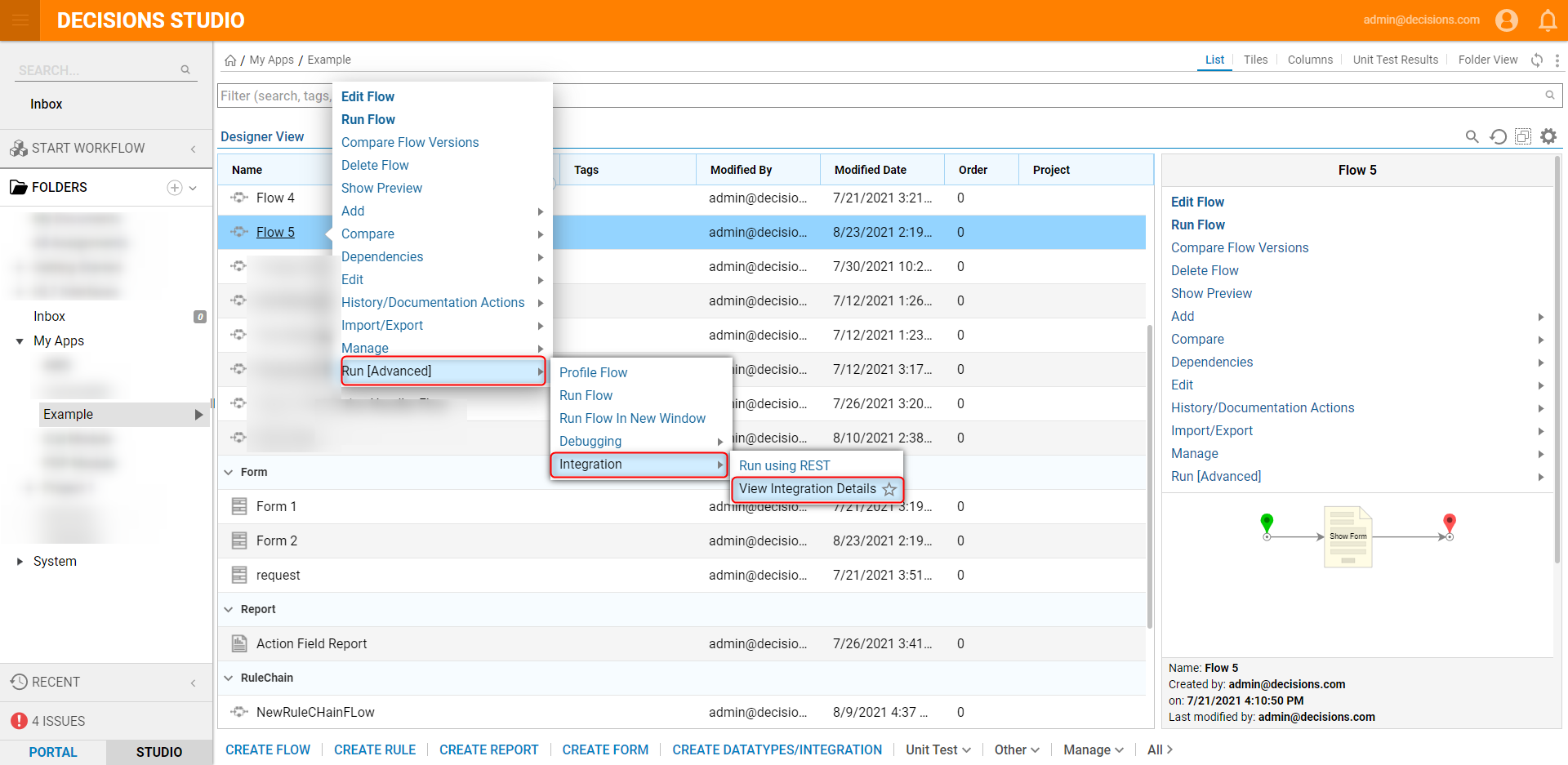
- Right-click the Flow and navigate to Run [Advanced] > Integration > View Integration Details. Another way to do this is within the Flow Designer select Integration on the top action bar.

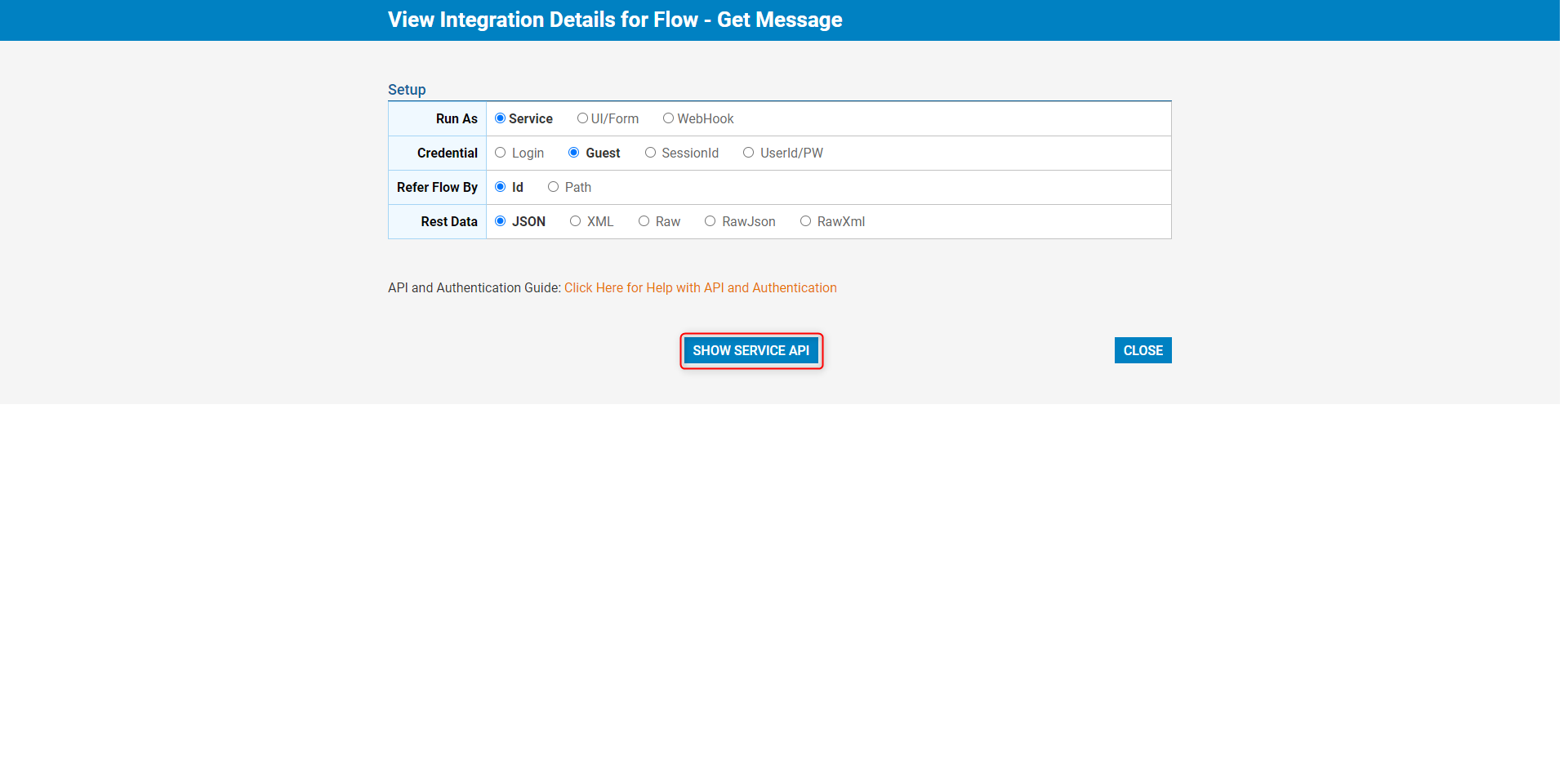
- A new tab will open labeled View Integration Details for Flow - [Name of Flow]. Configure the page as needed and click SHOW SERVICE API.

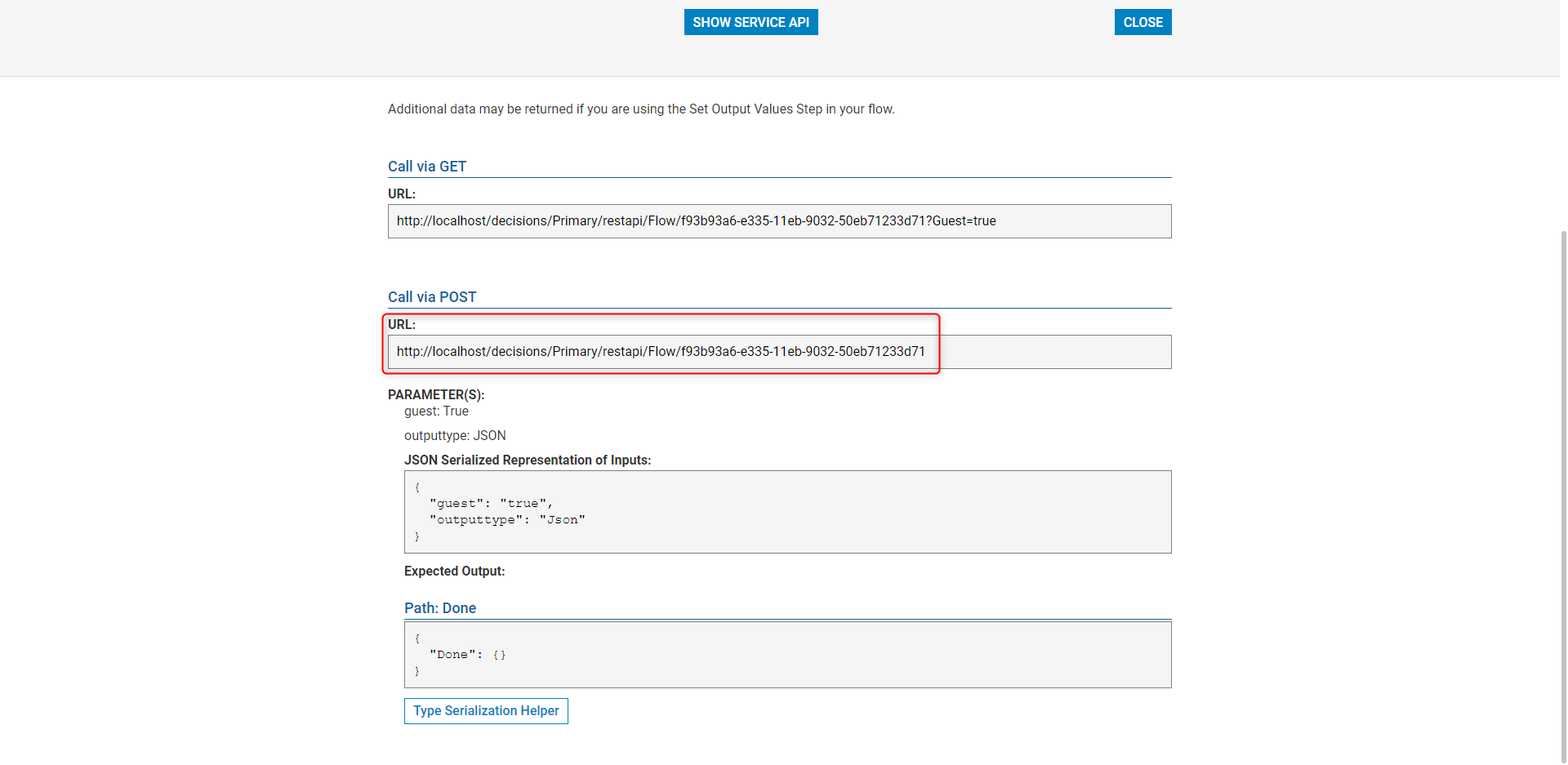
- Copy the URL and use it in an iFrame (or similar HTML control) to show the Decisions designed Form
 If the Form is part of a wizard and has multiple Forms when the remaining Forms load a FormLoadComplete event will populate. This event allows the ability to resize/style or react to changes in the Flow as it moves from Form to Form.
If the Form is part of a wizard and has multiple Forms when the remaining Forms load a FormLoadComplete event will populate. This event allows the ability to resize/style or react to changes in the Flow as it moves from Form to Form.
Finishing the Process
When the workflow is done and there are no more steps, a flowExecutionCompleted page will show. This can be used to stop presenting anything to the user and it requires nothing extra at the end of the flow. The flows are built and tested in a completely standard fashion.
Alternate Endings
An End Form Session step can be used to redirect the user to a different URL or display a message. This can send different information back to the hosting application so that you can more dynamically respond to the forms that ran in a workflow.
Integration steps for Messaging Systems/Databases/Services can be created to send a message from the running workflow to the hosting application. It can trigger actions and changes that have nothing to do with what is happening within the hosting container like the iFrame.
Example HTML:
This is the testing of flow running in the Iframe and a clear example for resizing the frame or closing the frame.
Click the button below to run a flow
<button onclick="javascript: document.getElementById("iframeworkflowchild").style = "display: block;";">Apply Now</button>
{height ="70%" width="75%"}