Overview
Decisions allows Designers to embed a web page into a configured Folder so it may be viewed in the Portal.
Example
The following example demonstrates how to add a web page to a Folder.
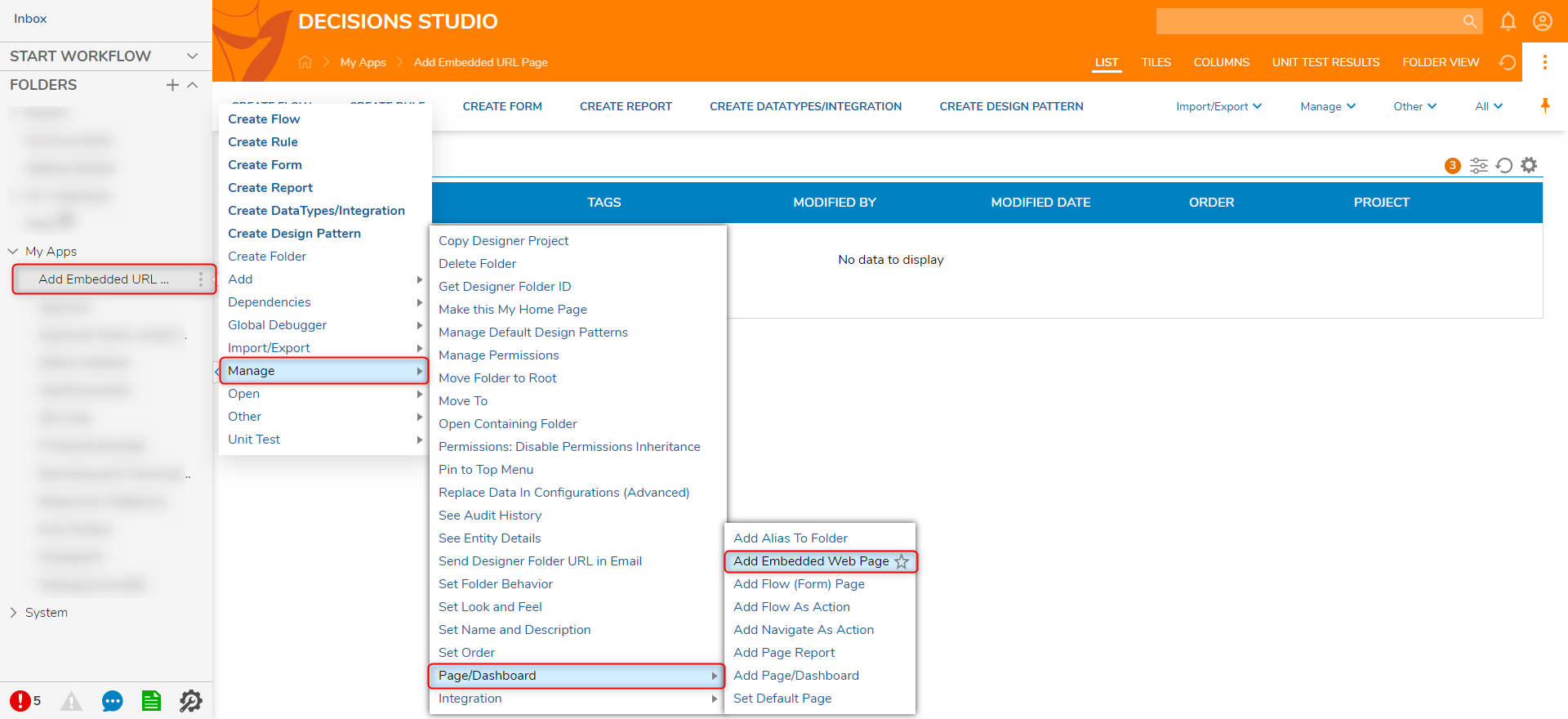
- Right-click on a Designer Project and navigate to Manage > Page/Dashboard > Add Embedded Web Page.

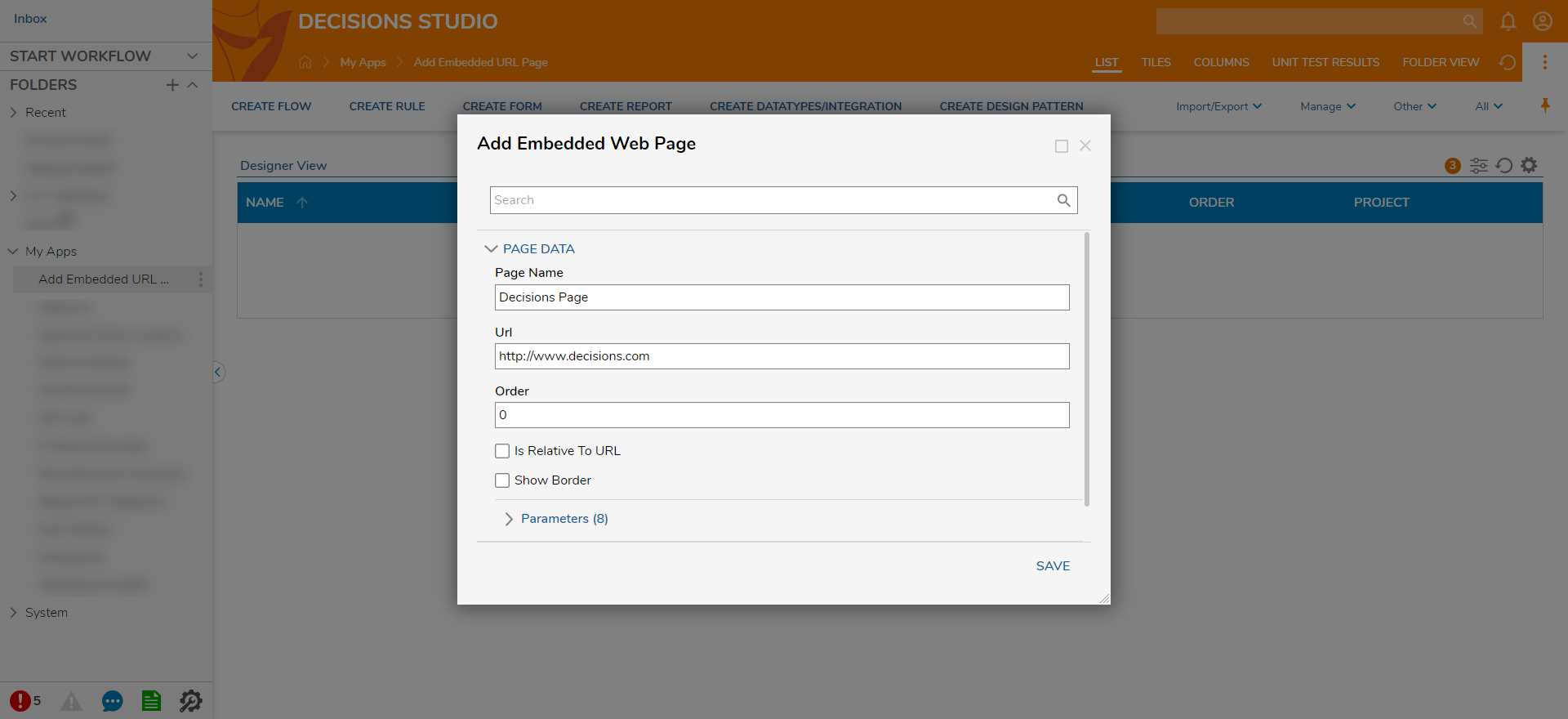
- On the Add Embedded Web Page dialog, name the Page (Decisions Page) and provide a URL address (www.decisions.com). Then, click SAVE.
When the window appears, configure the Page Data category using the parameters defined in the table below. Parameter Description Page Name Enter a name for the Page being created. Even though the Page is occupied by an embedded web. page, it is still considered a Page Designer Element. The name defined for this Page will appear in the Folder as a view. URL Enter the URL web address that will be used as the embedded web page. Order In a Folder, the different views of Folder data available are listed in tabs on the top-right. They are set in order based on a zero-indexed number system. This means that setting the Page as 0 will make it appear first. Additional parameters can be set for specific Session ID, Folder ID, User ID, and Email Address under the Parameters category. The Advanced section has additional parameters for restricted display depending on resolution and display platform options.
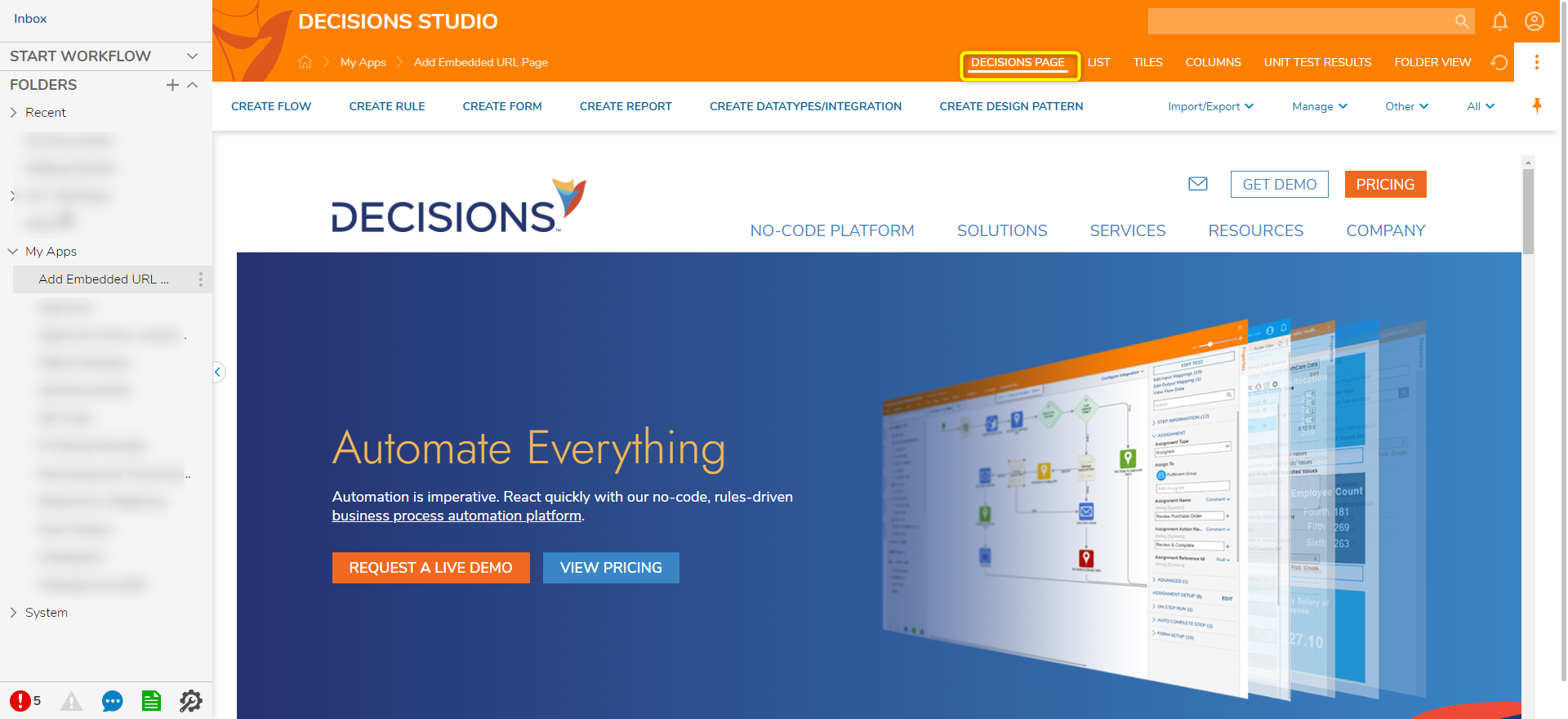
On the top bar, select the Page just created to see the web page populate.