Overview
Pages can have custom JavaScript Controls added to them. This article will discuss how to create these Controls, and the three methods of creating them.
Limitations
Unlike JavaScript Form Controls, JavaScript Page Controls cannot pass data out via Get Value. They also only take in data once if the Design Time Data option is filled out.
Other considerations
The script will be tied to the Page loading.
When the Page closes, the script will stop operating.
If any of these are issues with the build, it may make more sense to use the SDK to create a custom module and use module scripts. Check here for more information on how to use the SDK.
Add Page Control
This method allows users to create a Page control through a JavaScript file.
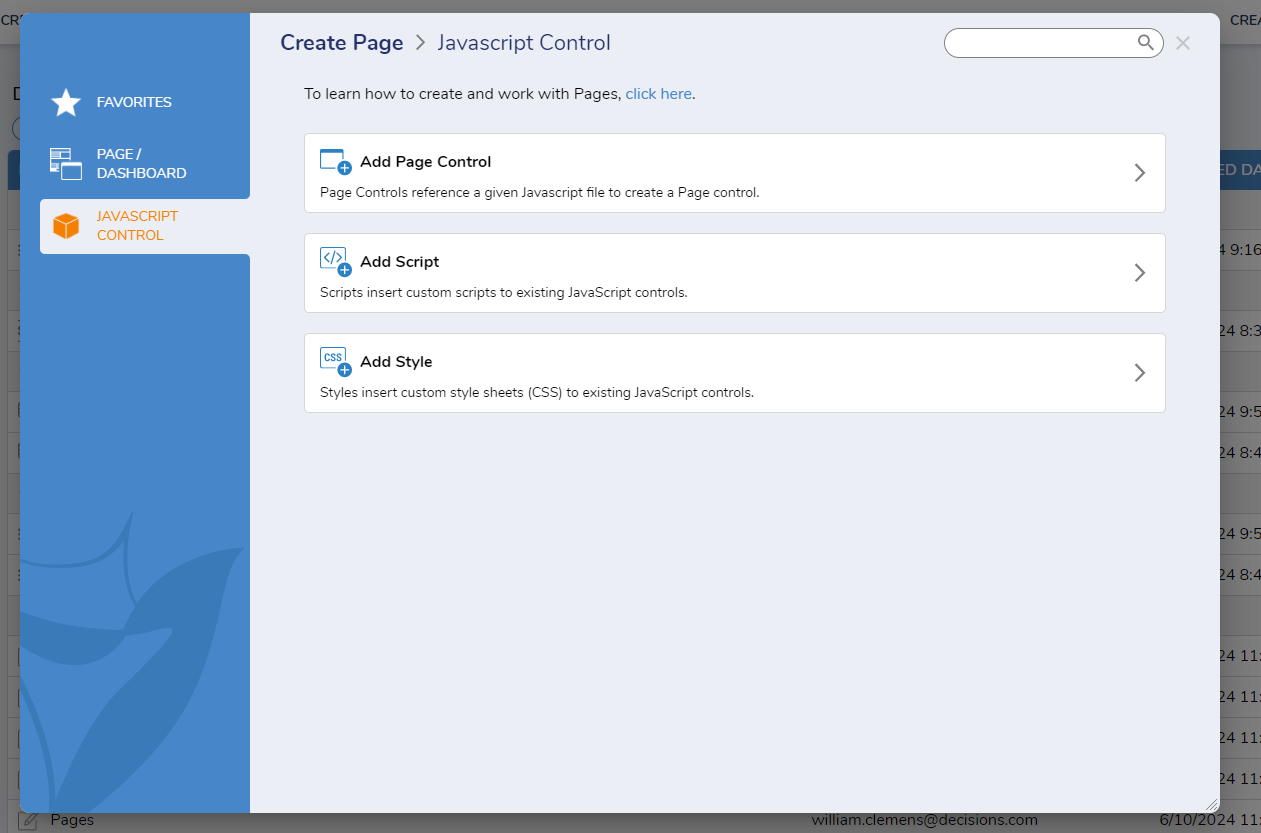
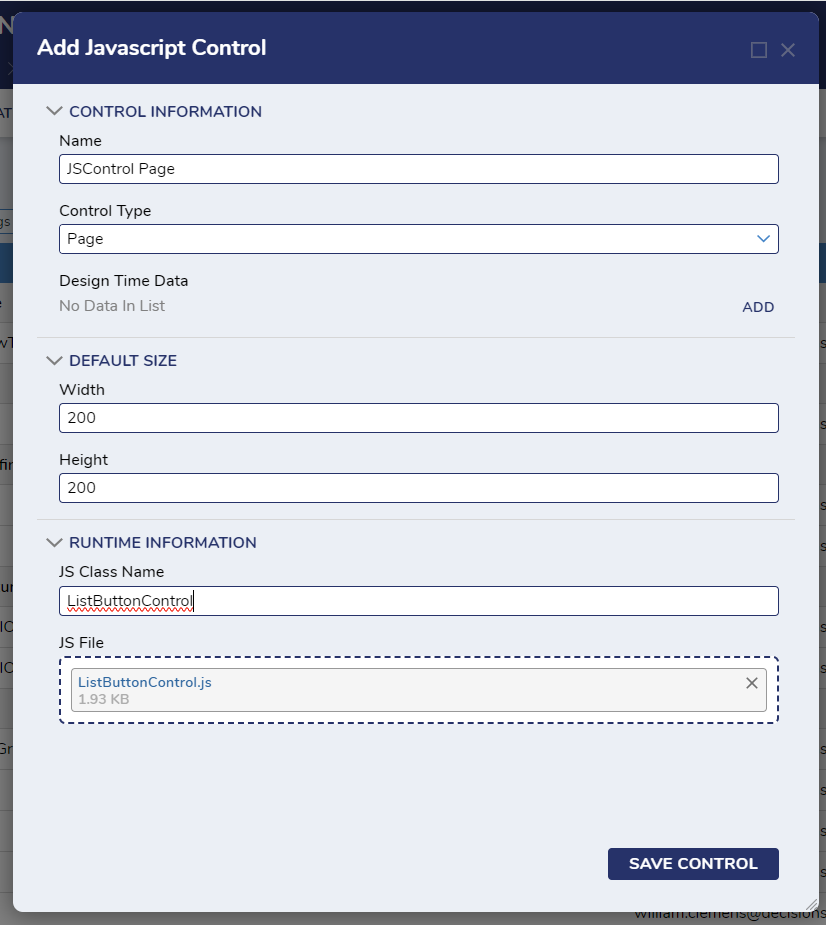
1. On the Create Page window, select Add Page Control. This will open up the Add JavaScript Control menu.

| Option | Sub Option | Description |
|---|---|---|
| Control Information | Name | Name of the JavaScript Page Control |
| Control Type | The different JavaScript control options. These are discussed in more detail under Creating JavaScript Form Controls. For this document pick Page Control. | |
| Design Time Data | This allows data to be set that will be called once when the Page is first opened. Data can be any format, including lists or null. | |
| Default Size | Width | The width of the newly created Page Control. This will only matter when using the Canvas layout option. |
| Height | The width of the newly created Page Control. This will only matter when using the Canvas layout option. | |
| Runtime Information | JS Class Name | Enter the name of the class for the JS file. This should match the variable set at the beginning of the JS file. |
| JS File | Upload the completed JS file here. |
Press SAVE CONTROL, and the JavaScript control will be saved and available to add to a Page.
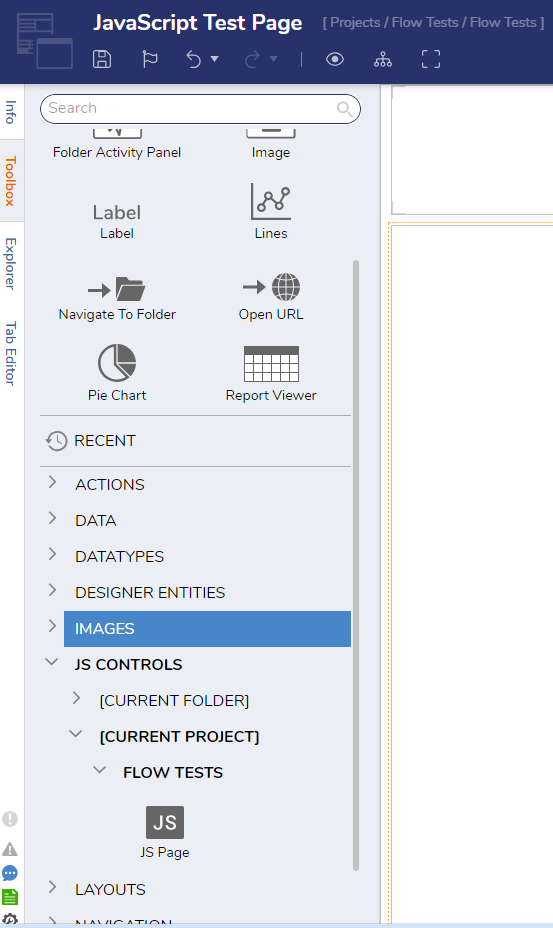
Create a new Page, the JavaScript Control will be available as a selectable Control under JS Controls > Current Folder/Project > [Folder/Project Name].

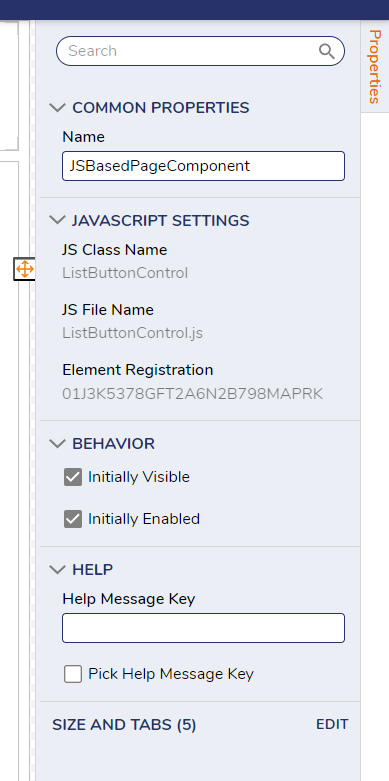
Properties of the new JavaScript Control can be edited by selecting the Control after it has been dragged onto the page. They will appear on the right side of the screen.

Add Script
Add Script allows users to upload libraries of JavaScript controls.
The Width and Height options that appear on the Add Script menu do not apply.
Add Style
This option allows CSS to be added as a JavaScript Resource.
The Width and Height options that appear on the Add Script menu do not apply.