Overview
The Masked Textbox Form control outputs data according to the format defined by a Value Type. The Value Type dropdown provides validation for default and custom Regex.
Example
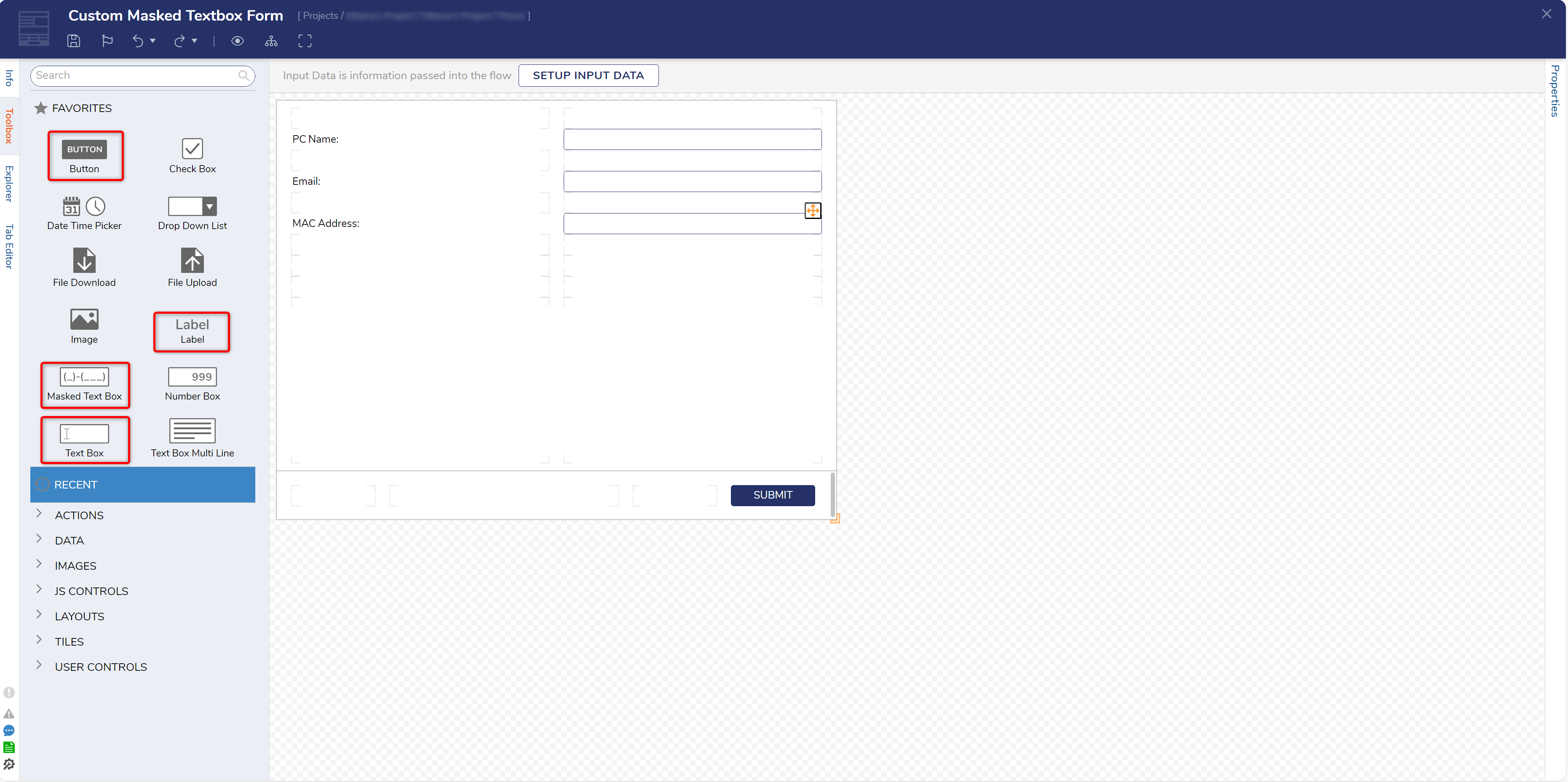
- Create a Flow and add a Show Form step from the Toolbox panel. Click PICK OR CREATE FORM and create a new Form.
- In the Form Designer, add three Labels (PC Name, Email, MAC Address), three Masked Textbox controls (PCName, userEmail, macAddress), and a Button control (Submit).

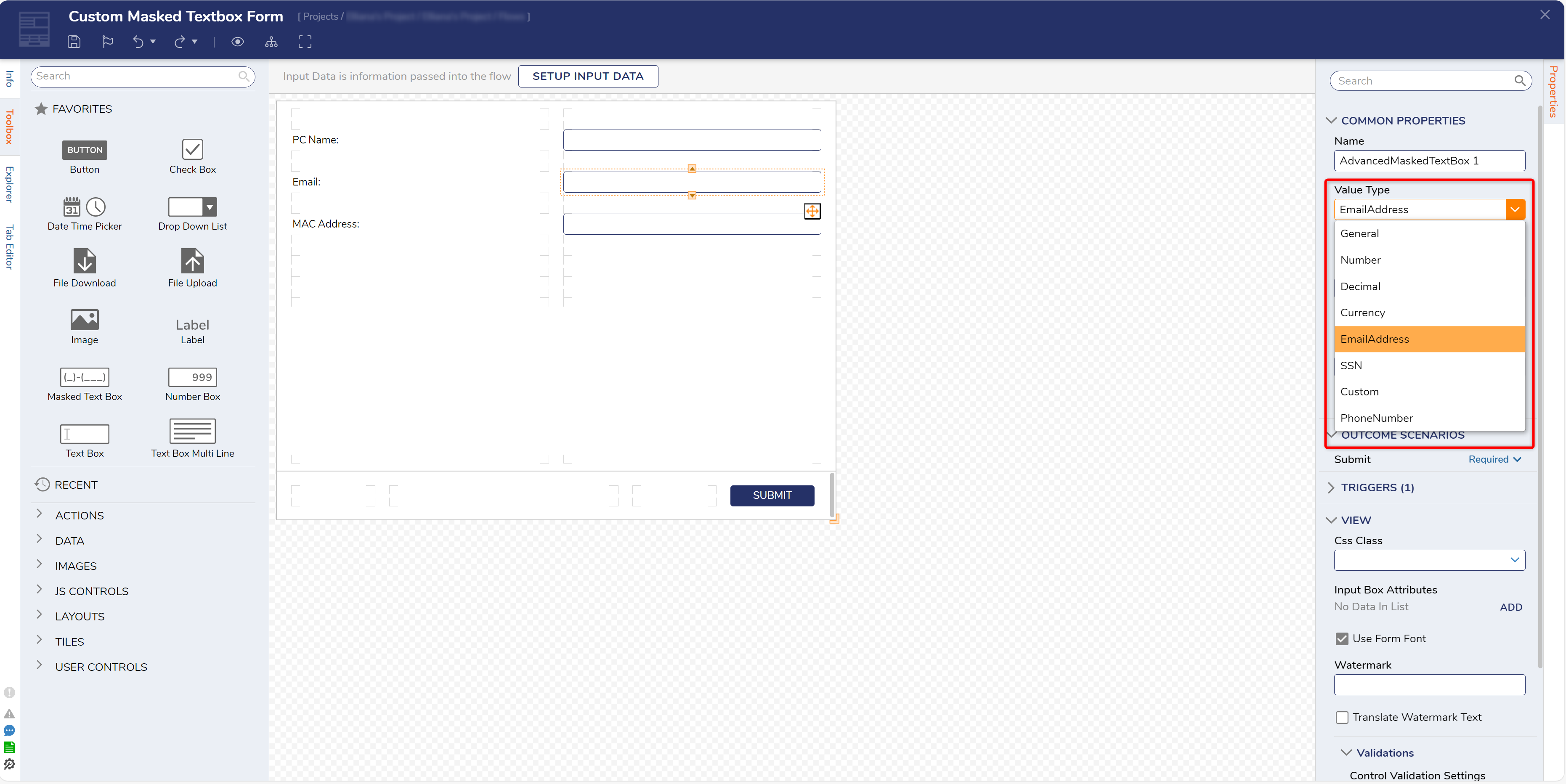
- On the Properties panel, for each of the Masked Textbox control fields, the default Value Type is General. Select the userEmail field and change the Value Type to EmailAddress.
Value Type Option Description General Accepts any text formatting or characters Number Enforces the textbox only to accept numbers Decimal Configures the textbox only to accept numbers and decimal values Currency Configures the textbox only to accept number values and only two decimal place values EmailAddress Sets the textbox only to accept string values that contain an @ sign SSN Configures the textbox only to accept a 9 digit SSN format PhoneNumber Enforce the textbox only to accept a 10 digit Phone number Custom Allows users to define their own custom string formatting 
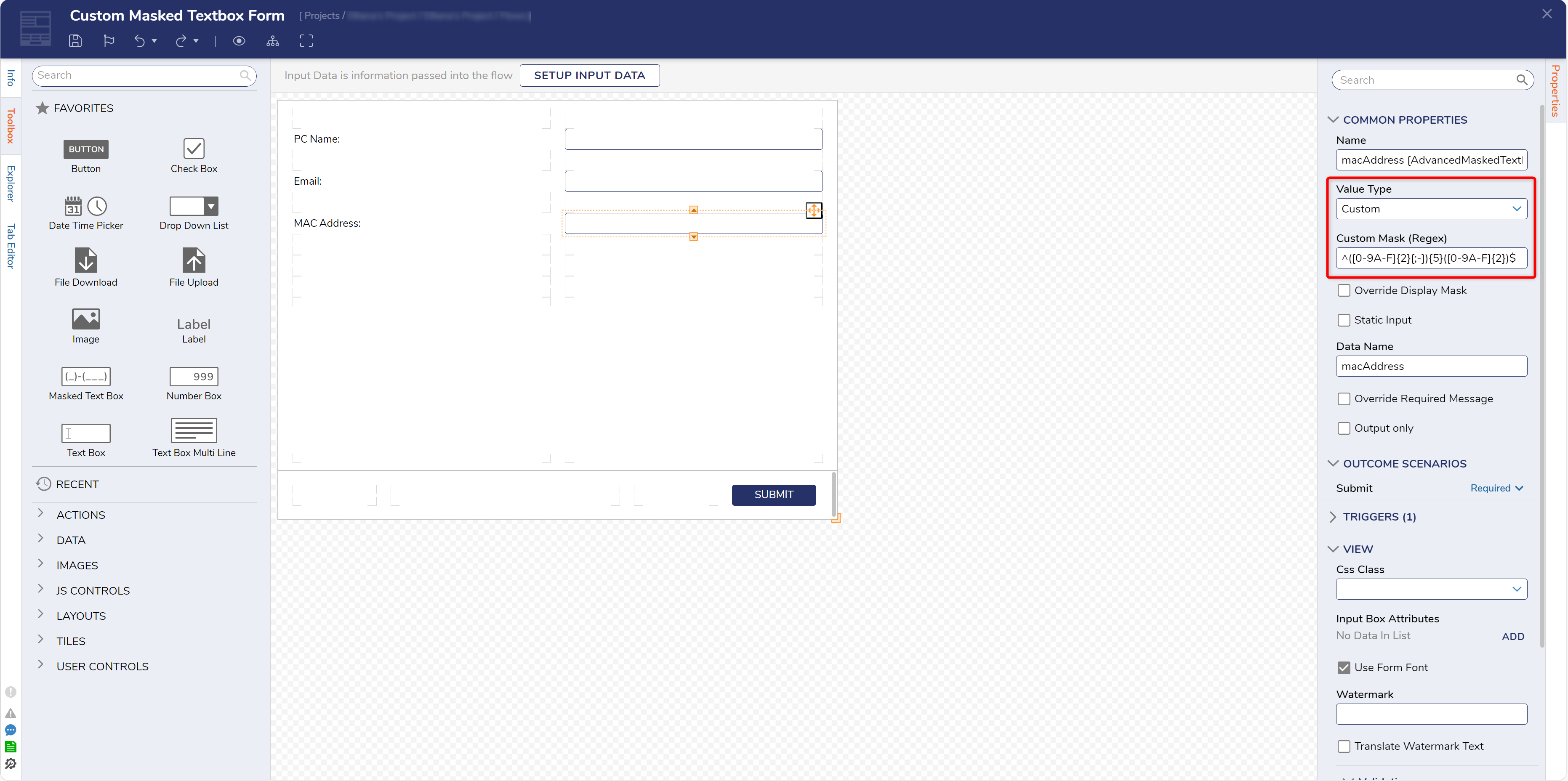
- Select the Masked Textbox control for the macAddress field and set the Value Type to Custom. Enter "^([0-9A-F]{2}[:-]){5}([0-9A-F]{2})$" in the Custom Mask (Regex)field.
Regex Section Function ^ The beginning of the line ([0-9A-F] Any numbers from 0-9 or uppercase letters {2} Two letters or digits [:-]) The separator can be a : or - {5} Any five characters comprised of upper letters (A-F) or numbers (0-9) ([0-9A-F] Any numbers from 0-9 or uppercase letters {2}) Two letters or digits $ End of the value line 
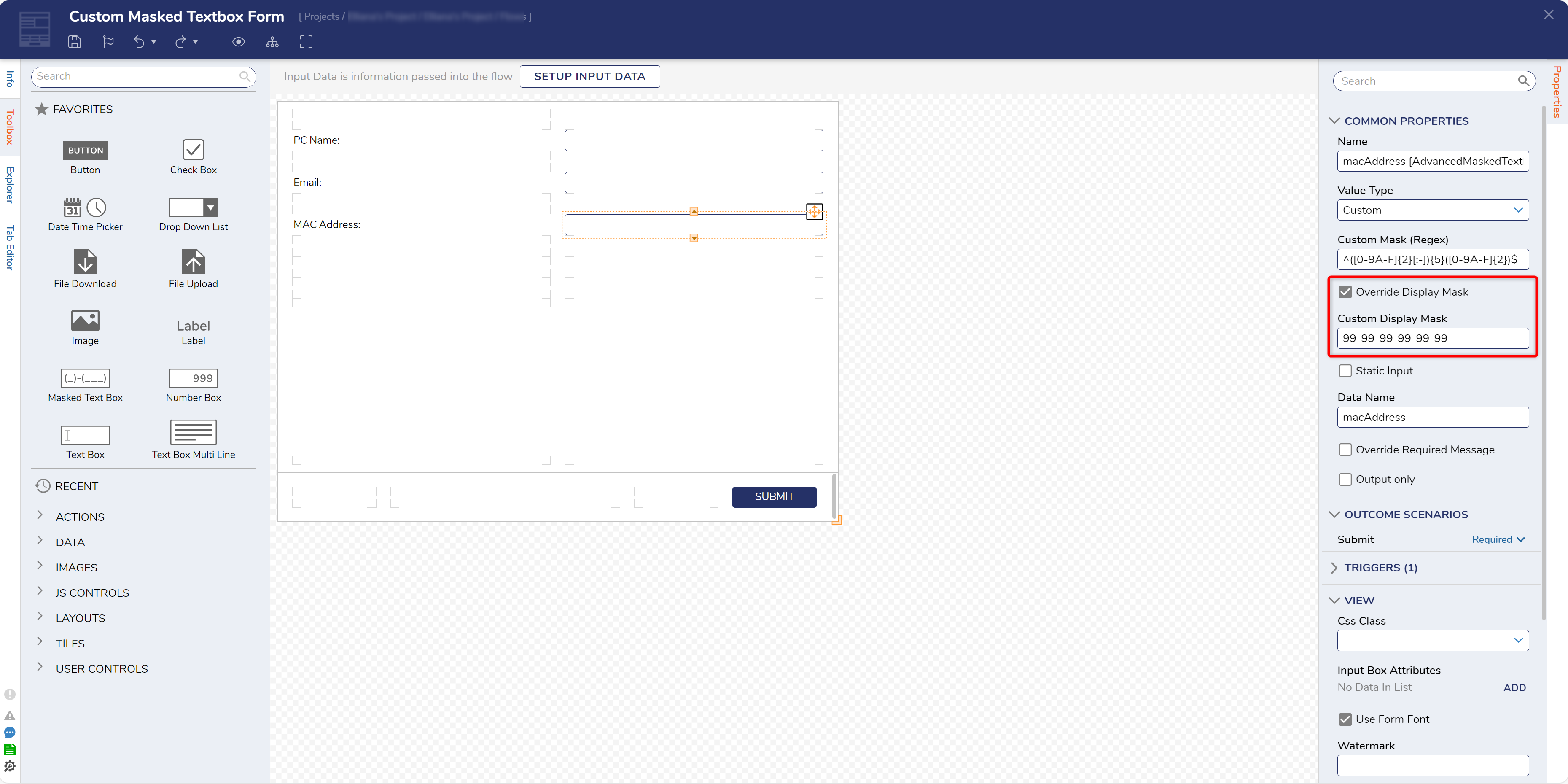
- Select the Override Display Mask option which will allow a user to customize the displayed format. In the Custom Display Mask field, enter "99-99-99-99-99-99". A 9 is used to enable the end-user to enter any digit. Using another number will set that number in the format. Click Save and close the Form Designer.

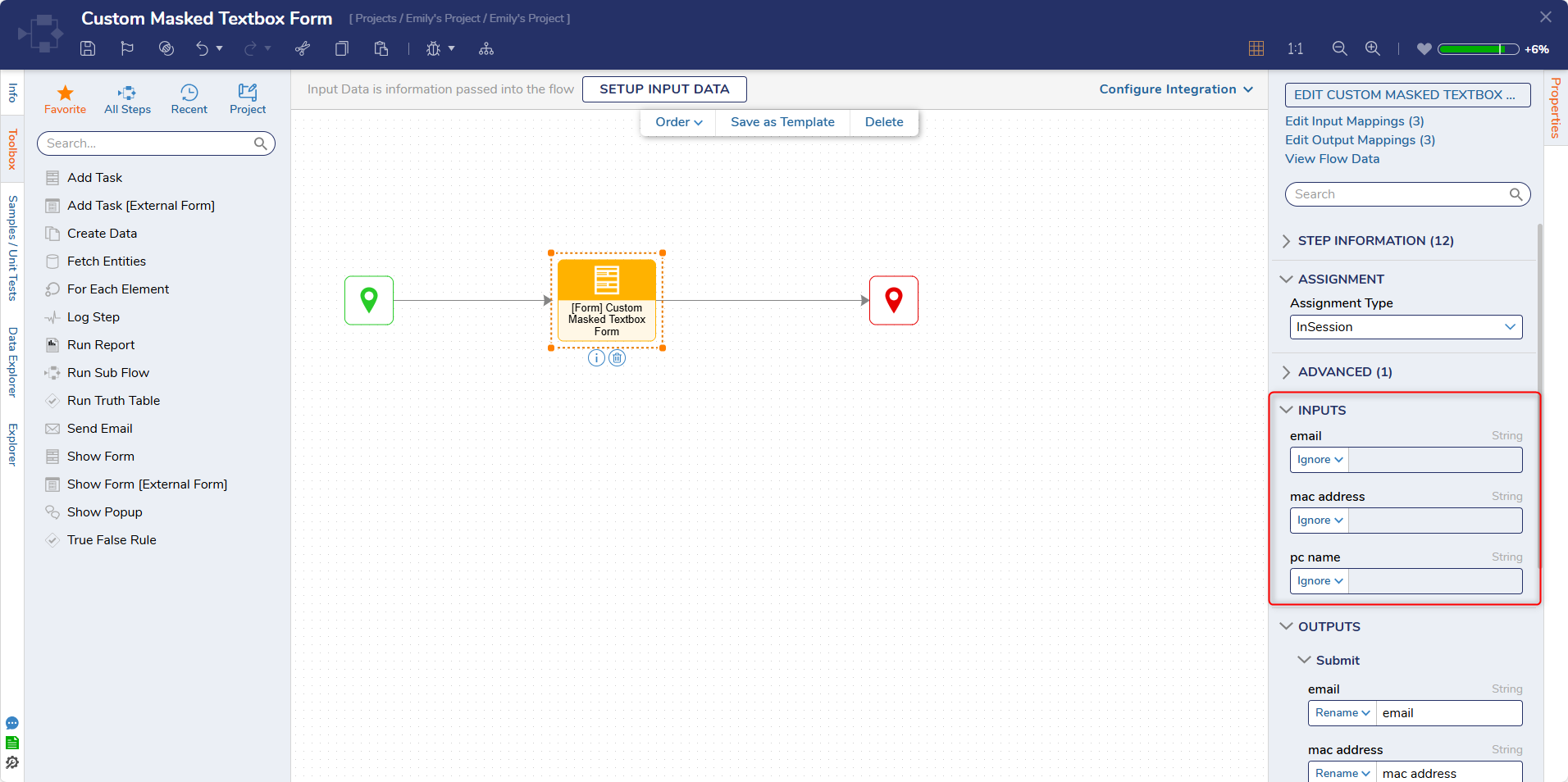
- Set the Input fields to Ignore for the mac Address, PC Name, and user Email fields. Connect the Submit path to the End step. Click Save to save changes to the Flow.

Debug
- On the top action bar, click Debug.
- Click START DEBUGGING.
- The Form will display. Attempt to select the Submit button without providing valid text in the masked textboxes and an error message will display.
- Provide valid text and click Submit.
For further information on Forms, visit the Decisions Forum.