- 20 Feb 2025
- 5 Minutes to read
- Print
- DarkLight
Simple Tiles
- Updated on 20 Feb 2025
- 5 Minutes to read
- Print
- DarkLight
Overview
Simple Tiles are Page components used to display and present data from a Flow. Simple Tiles uses a specialized Flow Behavior containing the Create Tile Data step, which allows for simple customization of how the information will be displayed within the component.
Simple Tiles can be configured to display dynamic data, allowing it to change according to specific parameters.
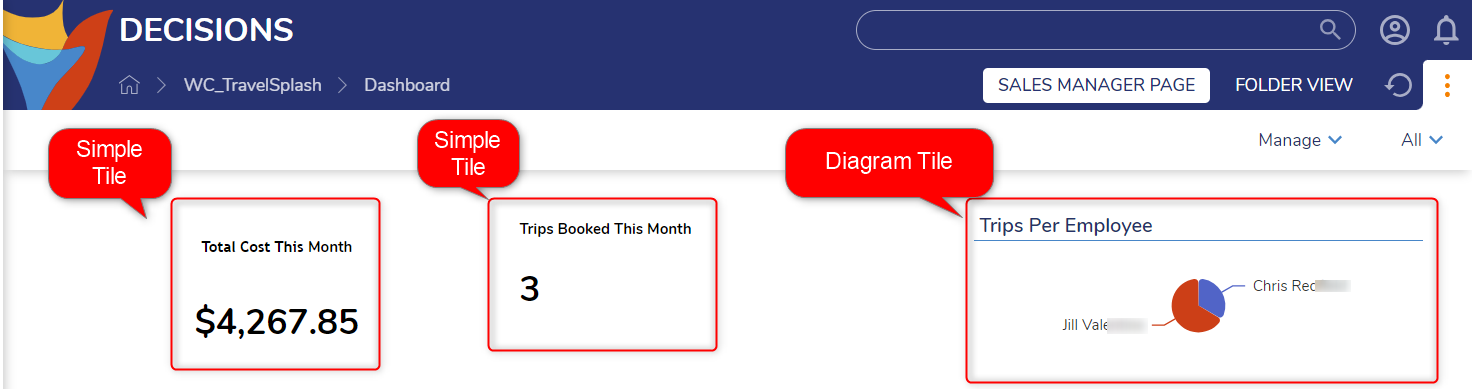
Difference between Simple Tiles and Diagram Tile
The primary difference between Simple Tiles and Diagram Tiles lies in their data-presenting capabilities. Simple Tiles are limited to loading textual data, images, or icons on a Page/Dashboard. On the other hand, Diagram Tile can be configured to load complex infographics such as Charts and Graphs. Simple Tiles can be configured to load multiple sets of Tile data in a single Flow execution, whereas each Diagram Tile necessitates an individual Flow for loading its data.
Benefits of Simple Tiles
Simple Tiles offer significant advantages in terms of data loading efficiency. They can load multiple data sets in a single Flow, simplifying the development process and reducing complexity. This approach is more efficient, convenient, and time-saving, especially when managing a large number of tiles.
"Simple Tiles" vs "Simple Tile"
Simple Tiles and Simple Tile controls can be found under the Toolbox on the Page.
Simple Tiles can output multiple sets of tile data at once, whereas a Simple Tile can only handle a single tile data. Therefore, users can choose between Simple Tile and/or Simple Tiles based on their specific use case requirements.
It is important to note that while outputting multiple Tile Data in Simple Tiles, all the tiles will be displayed within the designated Page area assigned to the control. E.g., If you are using Simple Tiles in a Grid Layout, all the Tiles will be loaded within the same Grid.
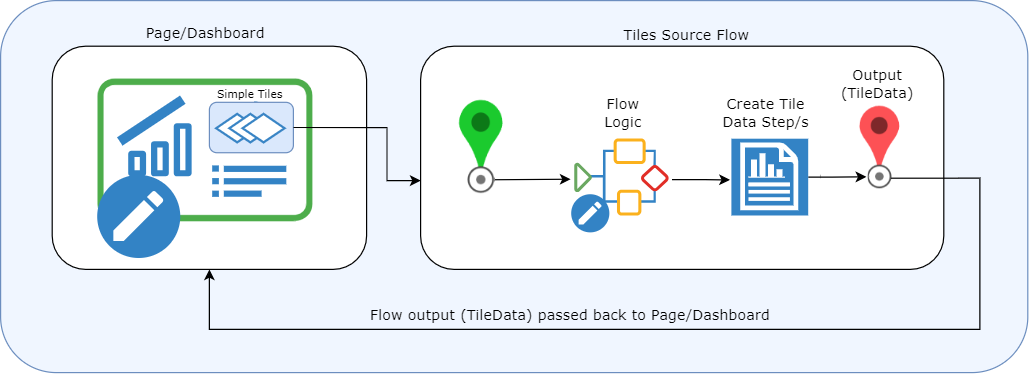
Simple Tiles Configuration and Working
Upon selecting the Simple Tiles Page control on the Page/Dashboard, it allows you to pick or create a special Flow behavior known as "Tiles Source Flow." Users are required to construct the necessary logic within the Flow to pass data to the "Create Tile Data" step, which generates TileData as an output type and ensure that the output from this step is appropriately passed to the Flow's output.
During runtime, as soon as the Page loads, the Tile Source Flow is run, and the output of the Flow is displayed on the Tile.
Use Case
| Example Use Case | Description |
|---|---|
| Financial Dashboard | In a financial dashboard, Simple Tiles can be used to display key financial metrics, such as revenue, expenses, and profit values. |
| Ticket Status Dashboard | Simple Tiles can be utilized to provide quick textual updates on ticket statuses. Each Simple Tile could represent a specific ticket or category, and the text displayed might include the current status (e.g., "Open," "In Progress," "Resolved"). |
| Employee Reports | HR software can use Simple Tiles to display textual reports on employee performance, attendance, or leave balances. Managers can access this information for quick reference and decision-making. |
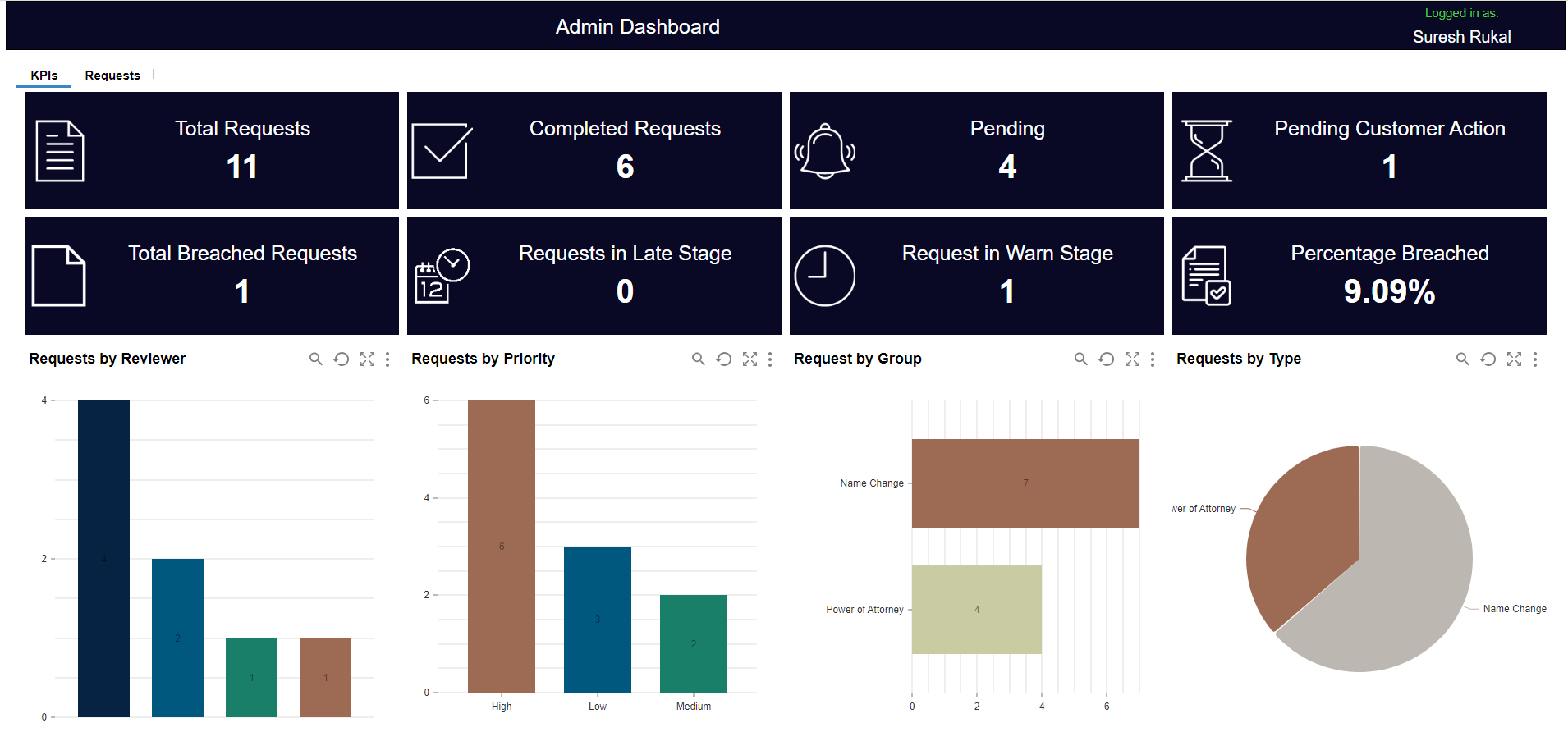
Sample Dashboard
Here is a sample Dashboard with a few Simple Tiles. There are different KPI Tiles that are shown in this Dashboard. For example, "Total Requests" displays the number of generated requests within the process. Similarly, the other KPI Tiles in this sample Dashboard provide dynamic and up-to-date metrics that refresh based on actions taken, ensuring accurate information is always presented.

Settings on Simple Tiles
Common Properties
| Setting Name | Description |
|---|---|
| Name | Sets the Name for the Control. |
| Pick or Create Flow | Allows to pick or create "Tile Source Flow". |
| Respect Date Range Filter on Page | Enables the users to set custom Date ranges during Run time. |
Behavior
| Setting Name | Description | |
|---|---|---|
| Initially Visible | Allows choosing whether the control should be visible or remain hidden when the Page loads. | |
| Initially Enabled | If disabled, users will not be able to interact with the Tile. Tile data will still be visible. | |
| Refresh on Any Folder Change | Refreshes the data upon a change detected to any folder defined as a data source for the Tile. | |
| Refresh on Contained Entity Change | Refreshes when an entity changes; it will update on the Tile. | |
| Refresh on Current Folder Change | Refreshes data upon a change detected to the current Folder defined as a data source. | |
| Refresh on Tree Change | Refreshes the data upon a change detected in the Folder Tree. | |
| Update on the Selection bus change | Retrieves a defined variable and updates the Tile. | |
| Selection Bus Name | Allows to define the variable. | |
View
| Setting Name | Setting Name | |
|---|---|---|
| Css Class | Allows to pick CSS class uploaded in the platform. | |
| Tile Css Class | Allows to pick the Tile CSS Class. | |
| Tile Height | Allows to define the Height and Width of the Tile | |
| Separator Width | Allows to define the distance between two Tiles | |
| Separator Color | Allows to define the color of the separator defined between two Tiles | |
| Fill Mode | Allows whether the Tiles should fit into a Grid or Grow in size. | |
| Fit | Tile Fits the Grid | |
| Grow | Tile will Grow with the Grid | |
| Is Horizontal | When enabled, it changes the layout of the Tiles from Vertical to Horizontal. | |
Example
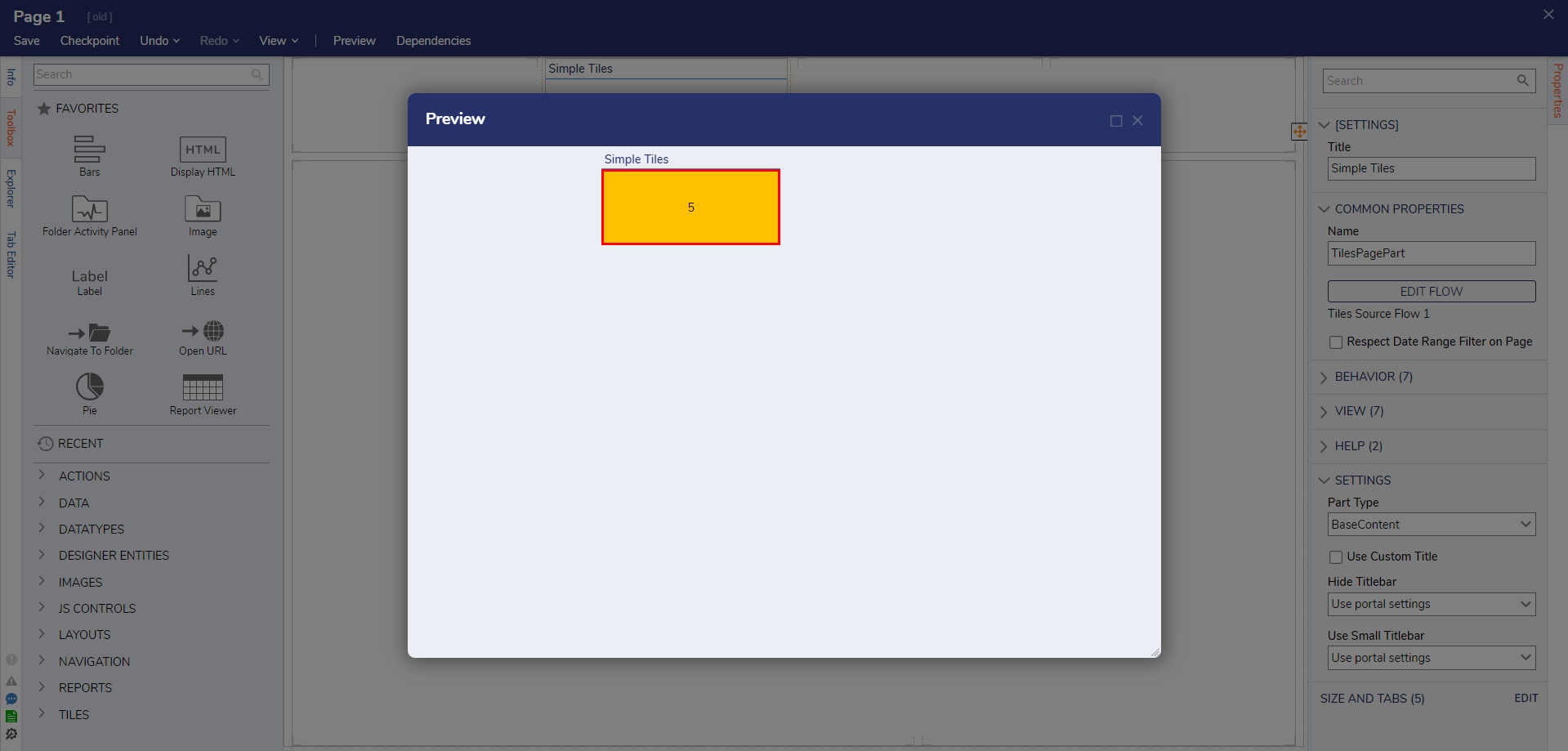
- Set up a new Page or Dashboard that can allow you to arrange the Tiles as desired.
- In the Toolbox, expand the Tiles category and drag Simple Tiles on the Page.
- From the Properties panel, click on Pick or Create Flow. The Flow designer will open.
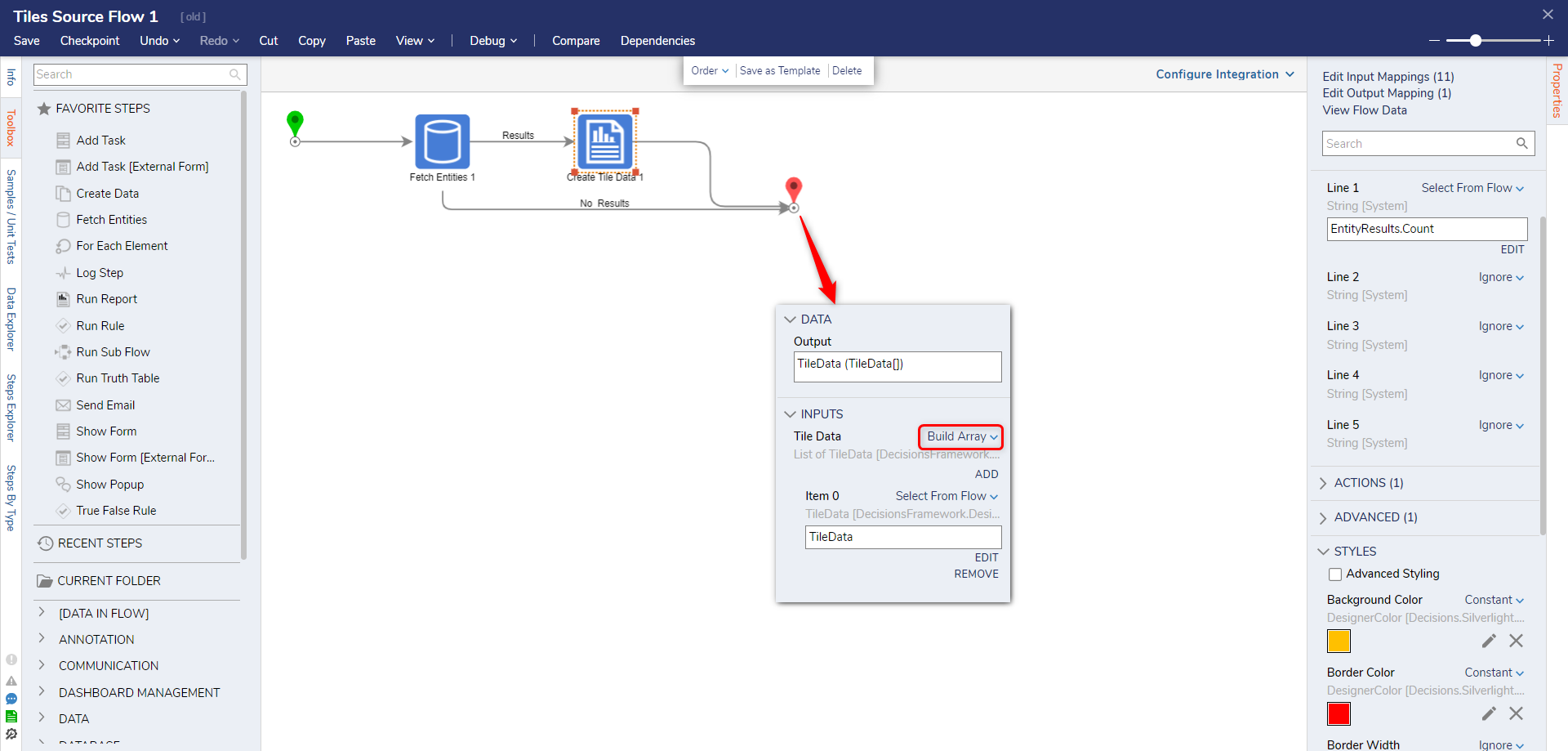
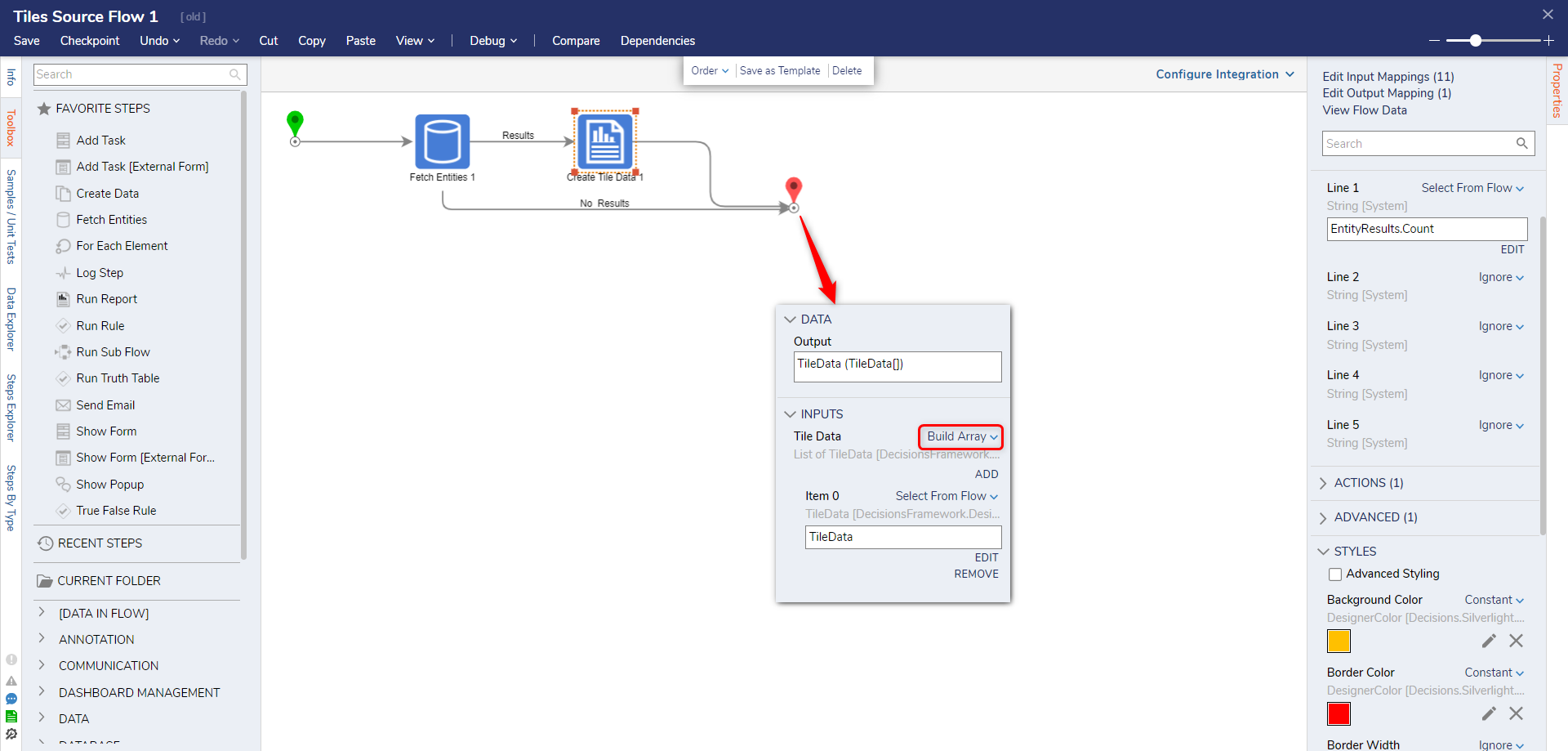
- In the Flow Designer, build a custom logic to pass the data to the Create Tile Data Step/s. In the following example, we used the Fetch Entities step to find the number of total accounts in the platform.
- Configure the Create Tile Data Step and pass the output of the step to the Flow output.

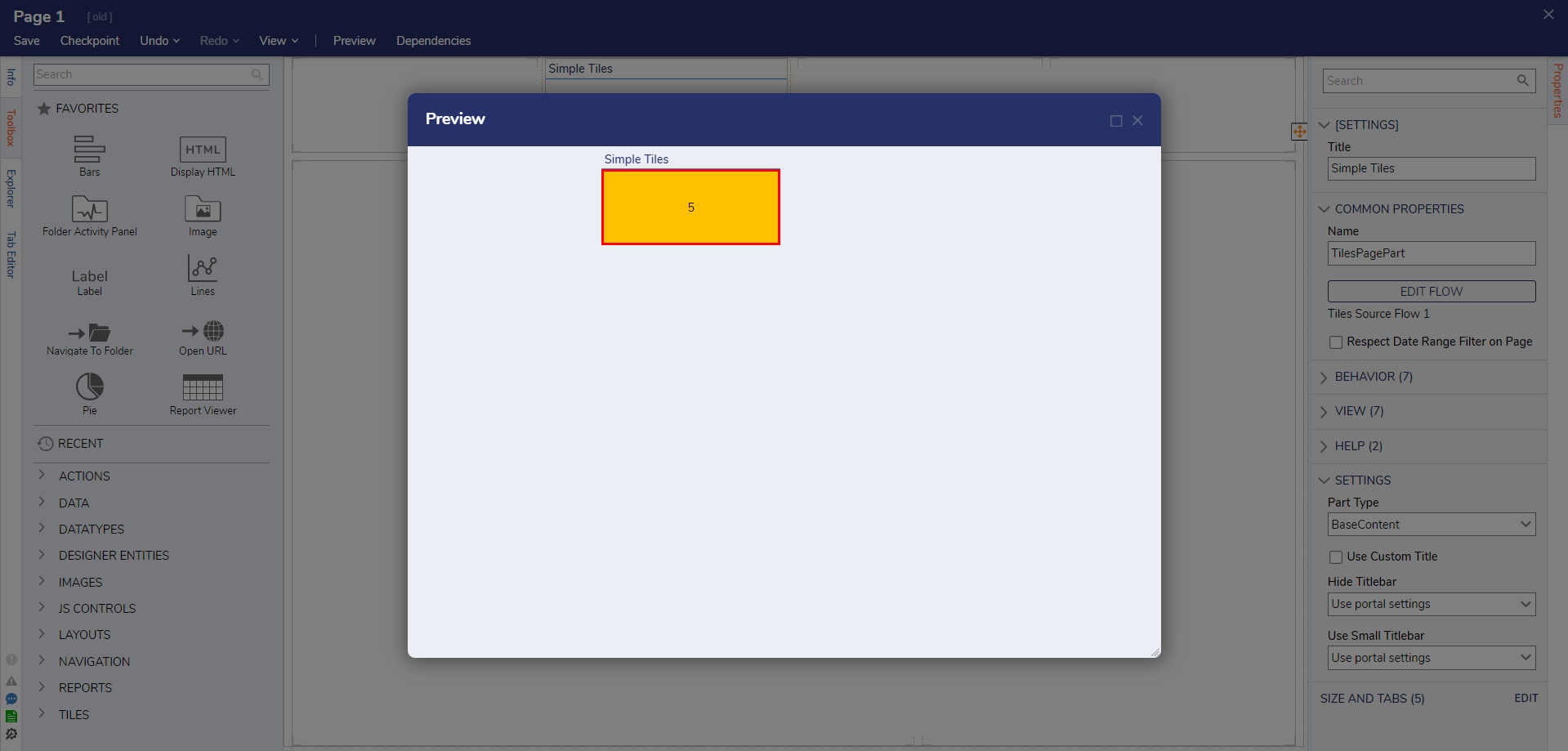
- Preview the Page to see the results.

Changing Styles on Tile Selection
Users can cause Simple Tiles to appear differently when being selected. Follow the steps from the above example to set up a Simple Tile. Inside the Flow Designer on the Create Tile Data step, under the Tile Data property is the Selected Tile Style option.

This can be set as a Constant and edited to show different styles of borders, background colors, and more. It can also be set to Build Array and the options picked out on the Properties tab.

| Setting Name | Description |
|---|---|
| Background Color | Sets the color of the background inside the Simple Tiles. |
| Border Color | Sets the color of the border around the Simple Tiles. |
| Border Width | Sets the thickness of the Simple Tiles border. |
| Content Horizontal Alignment | Sets where the data of the Tile will appear. |
| Content Vertical Alignment | Sets where the data of the Tile will appear. |
| Corner Radius | Rounds the corner of the Tile. |
Feature Changes
| Description | Version | Release Date | Developer Task |
|---|---|---|---|
| Added tile highlighting. | 9.6 | January 2025 | [DT-035287] |