- 21 Aug 2024
- 2 Minutes to read
- Print
- DarkLight
Return Dynamic Data Rows When Fetching Data From Database
- Updated on 21 Aug 2024
- 2 Minutes to read
- Print
- DarkLight
Overview
When fetching from a Database through a flow, the data being fetched can be dynamic. This data will be returned as Dynamic Rows for use in Decisions. Once the connection is configured, users can manipulate and extract data from the database table from within the Flow Designer.
Example
This example will fetch data from a database table, establish it is as Dynamic Rows, then use an indexing step to display the data dynamically on a Form. Select the .zip file below to download the example for this article. The integration will still need to be completed to the database table and configured through system settings. For more information on importing a project into Decisions, please visit the Importing and Exporting Overview article.
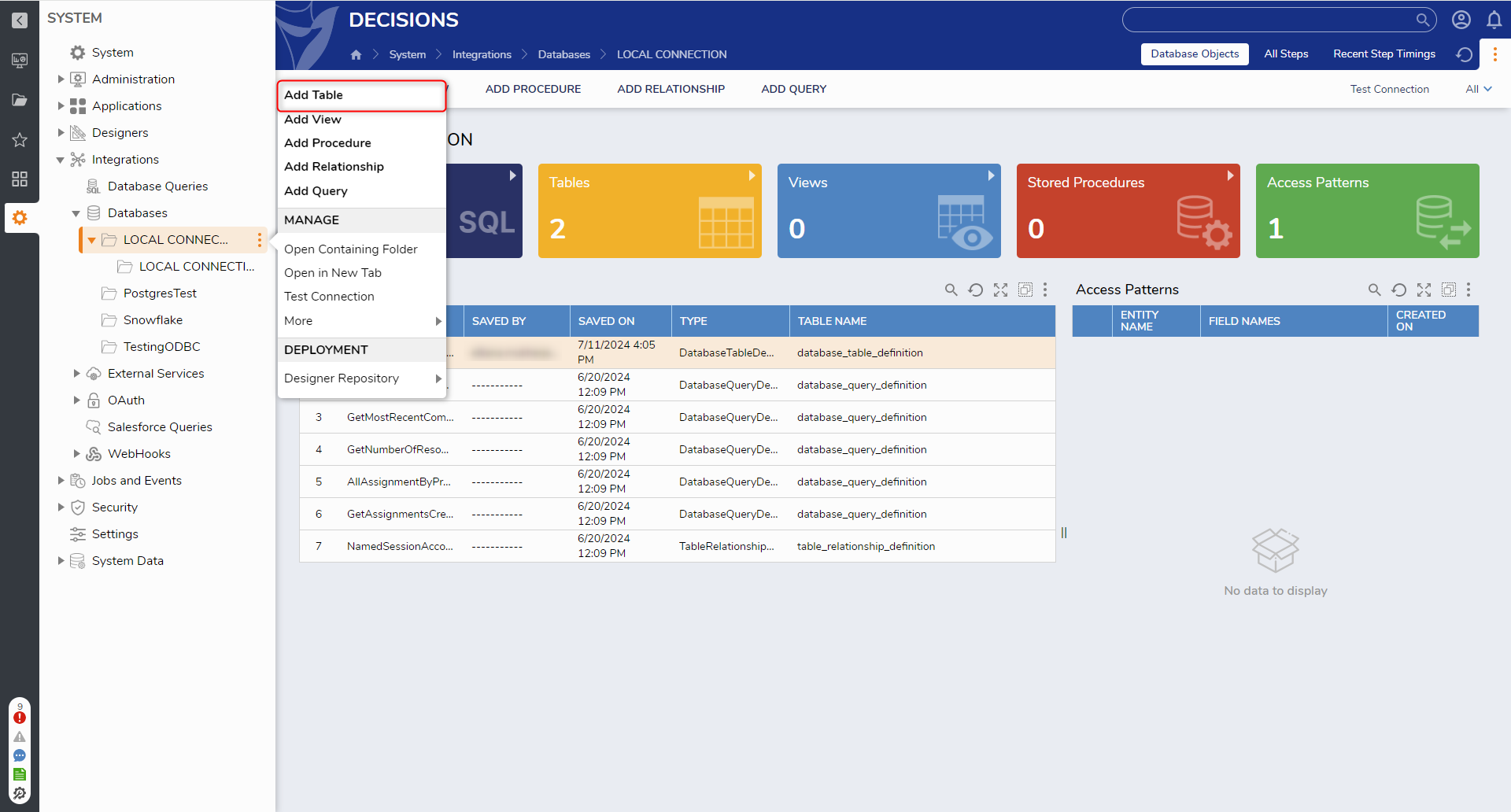
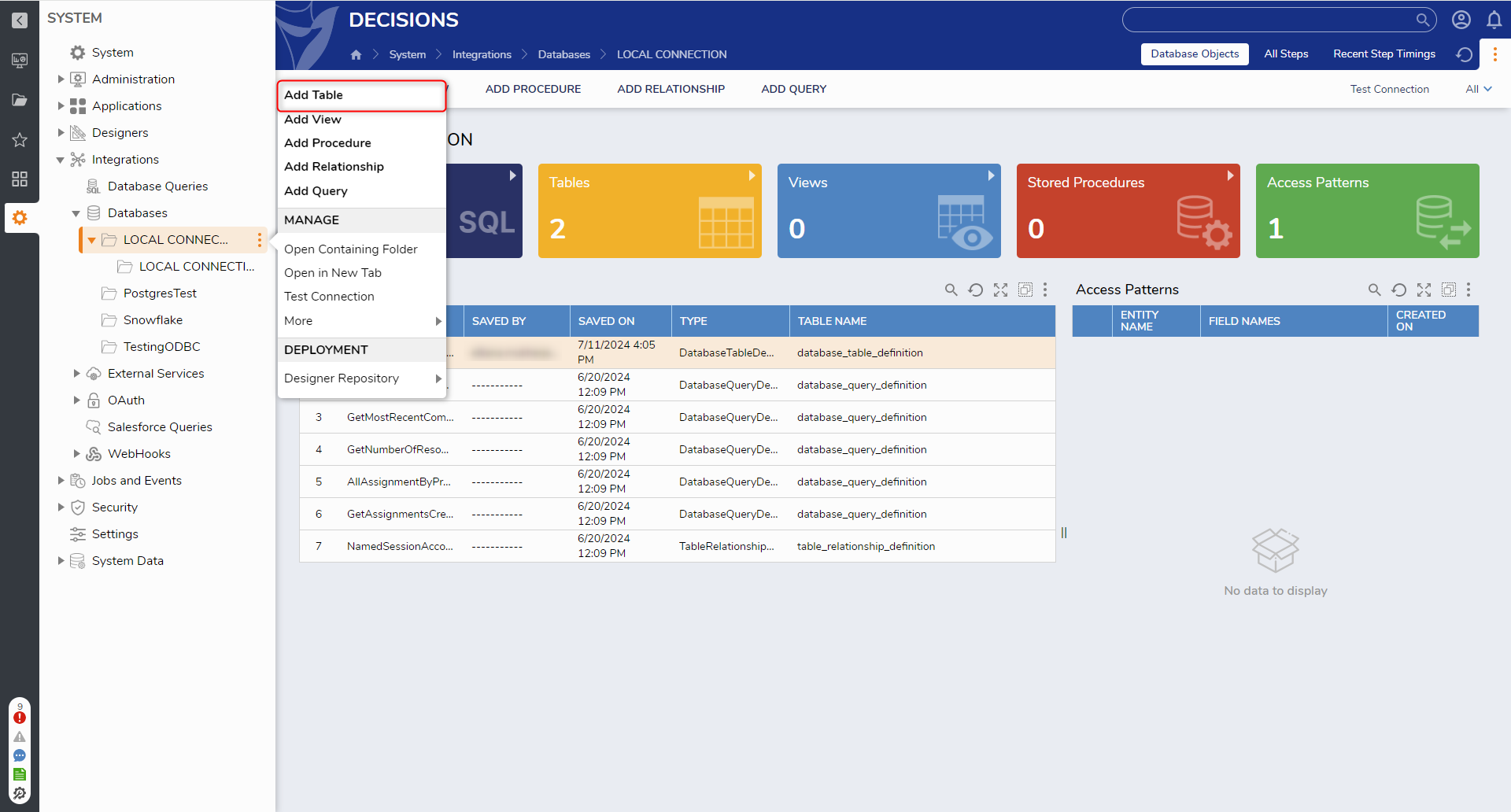
- Integrate with the dbo.entity_account table from the Decisions database. To do this go to System > Integrations > Databases > Local Connection > Add Table.

- Select the Object to use for the Flow. In this example, dbo.entity_account is used.
- Select or unselect the properties needed.
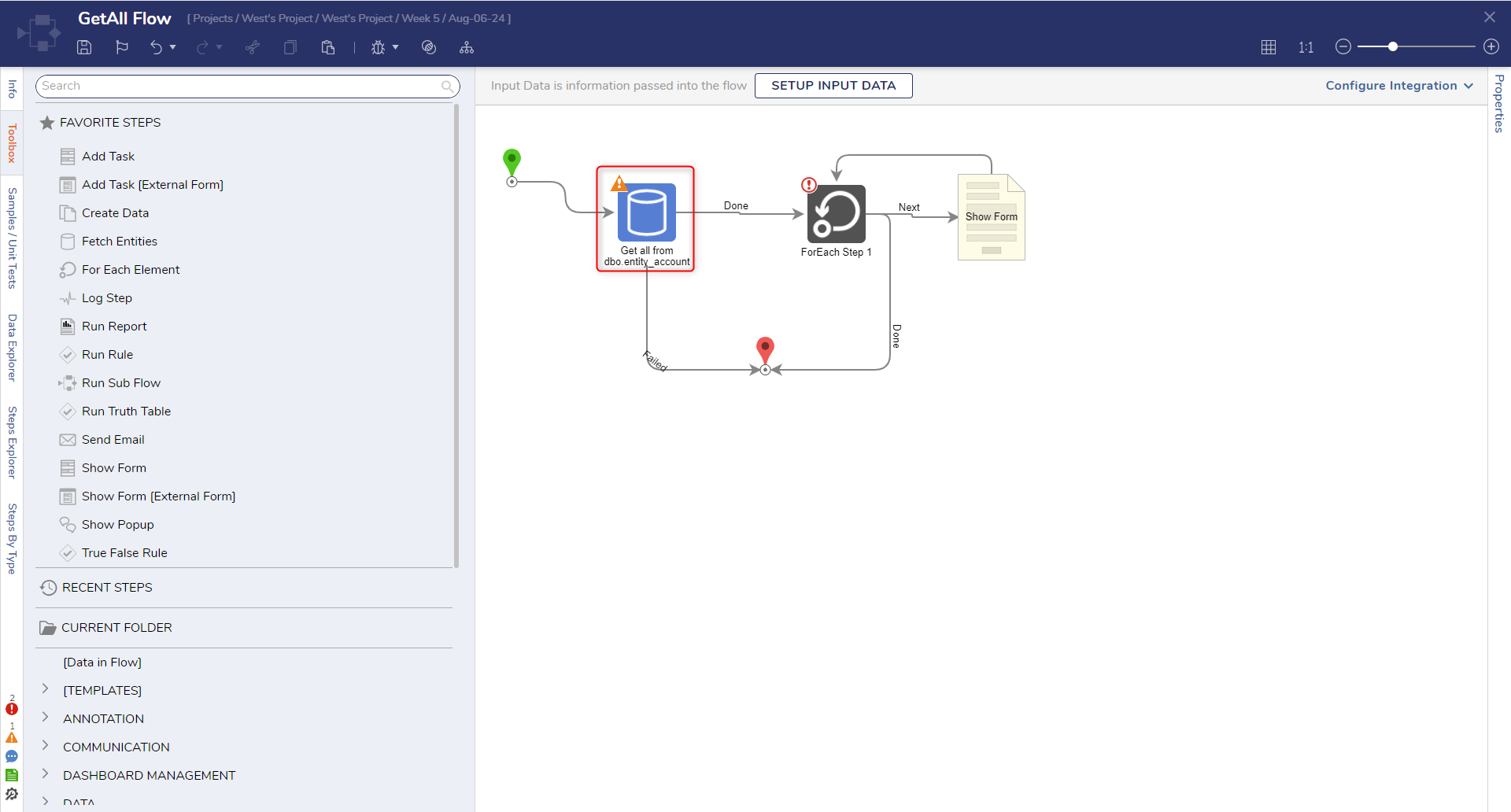
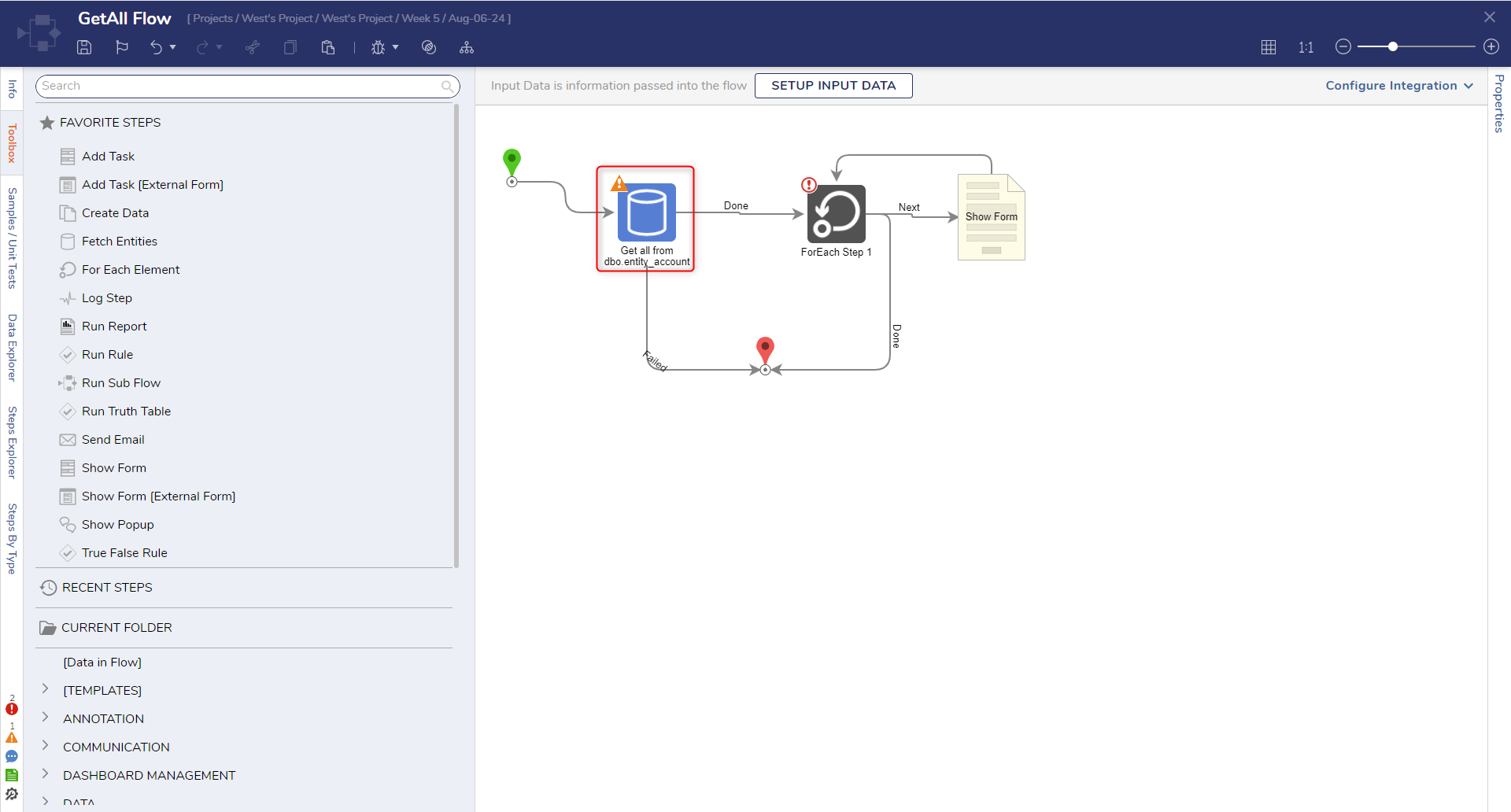
- In the Flow Designer, navigate to Integration > Database > Local Connection > dbo.entity_account (Table) category. Within the specific database table, select the Get all from dbo.entity_account step.
- Next, configure the settings on the Get all from dbo_entity_account step. In the Properties panel on the right under Output Settings select the Data Rows option from the Return Data Option drop-down list.

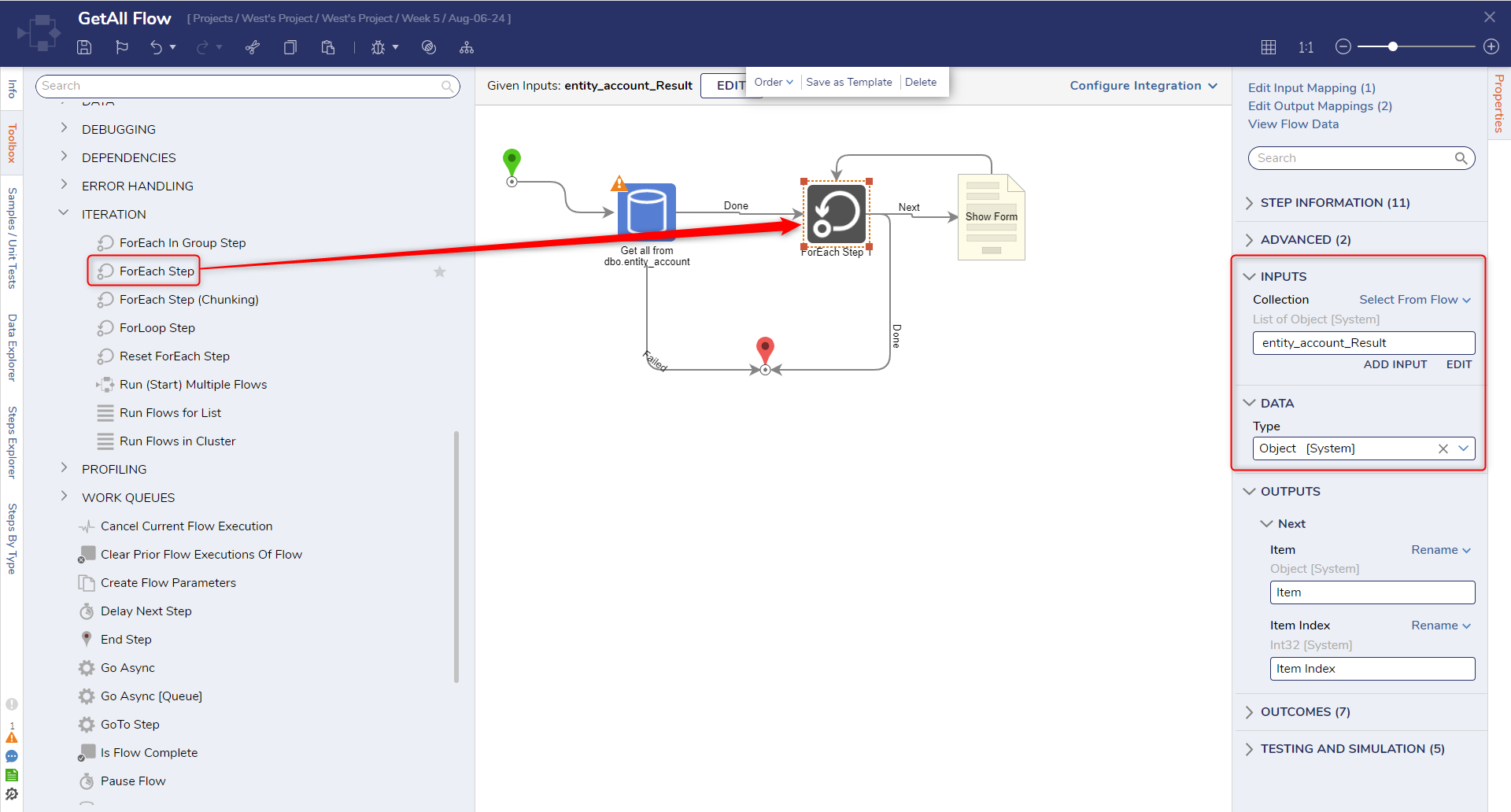
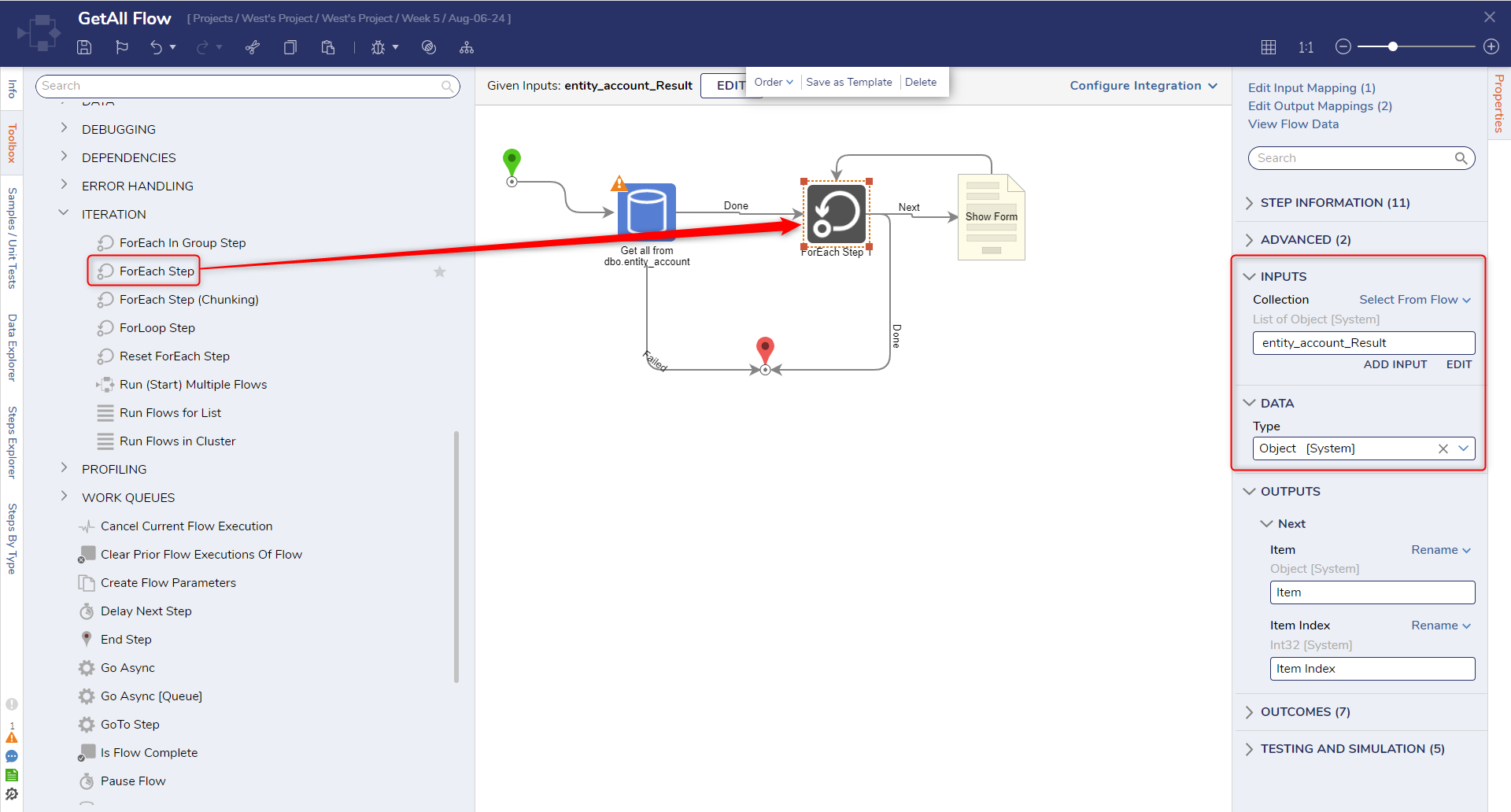
- Next, locate the For Each step in the Iteration section of the Toolbox and add it to the Flow.
- In the Properties panel on the right under Data, the default option is DynamicDataRow as invoked by the Get All step. This uses conversion to a Decisions type in order to output it as dynamically mapped data.Under Outputs on the For Each step, a single item that is of the type Dynamic Data Row and has numerous fields that we can use in the flow to display our data.

Next, add a [Pick or Create Form] step to the Flow. Create a Form that will display the Dynamic Row.
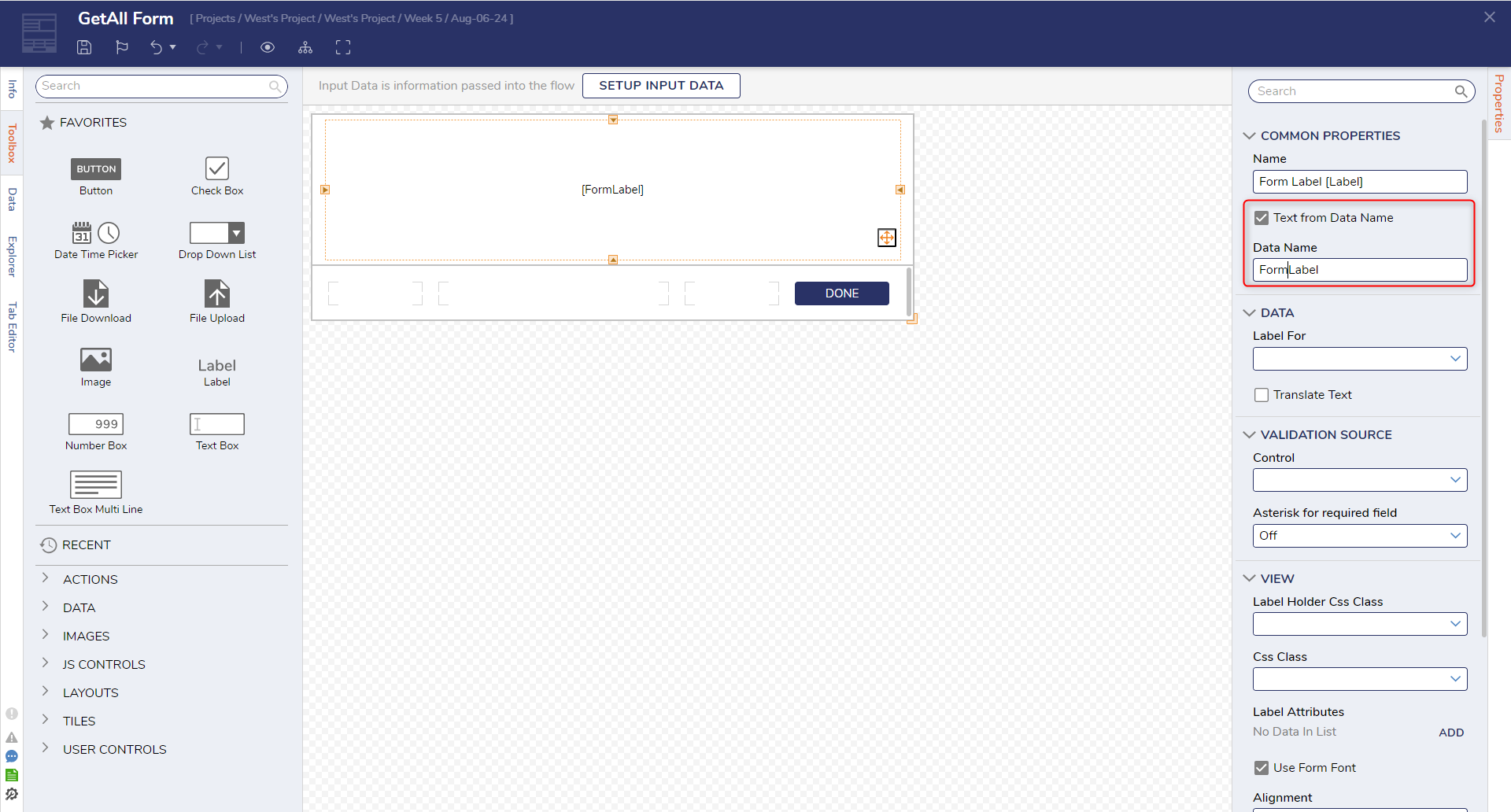
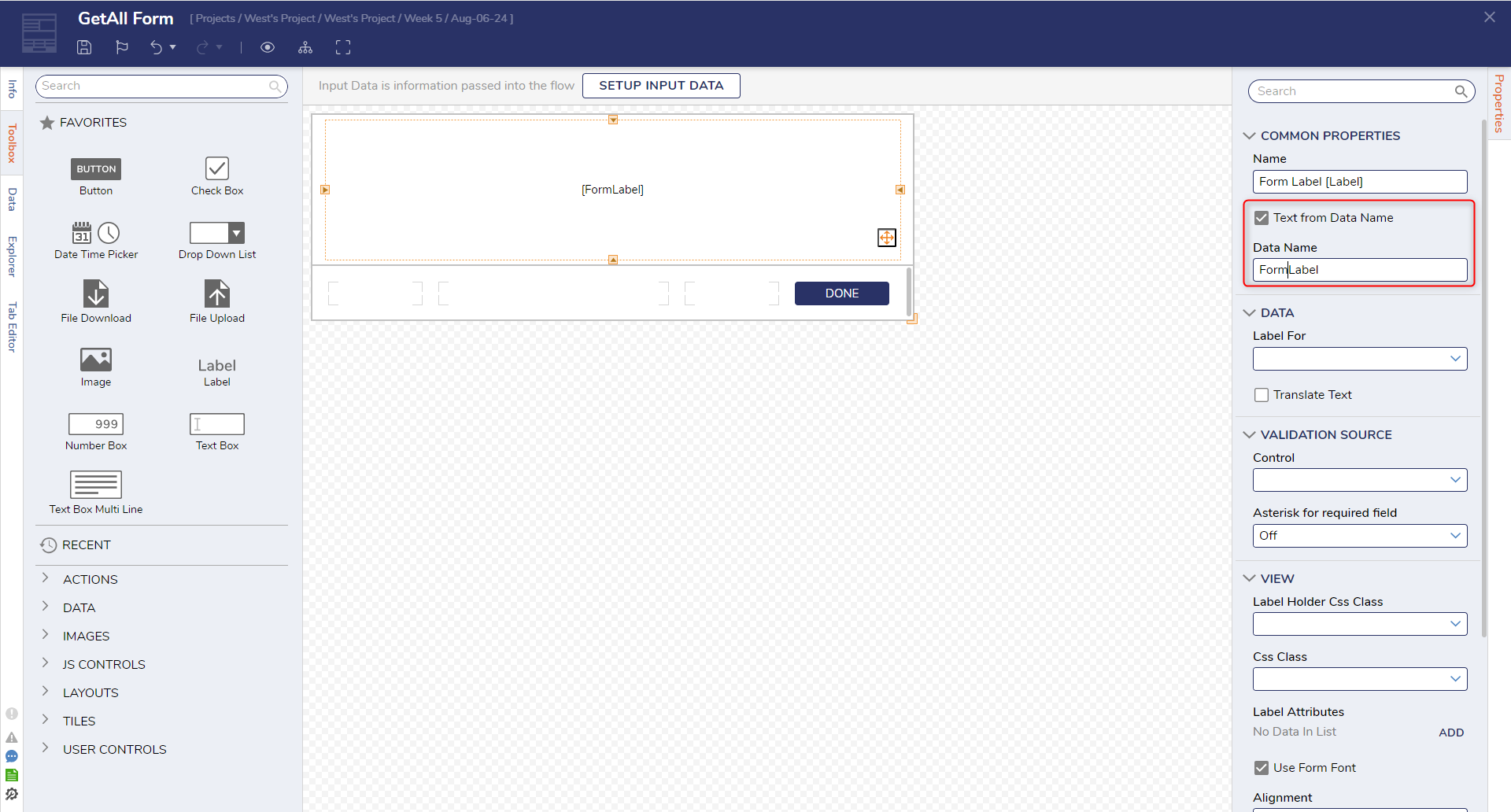
First, locate a Label control and drag one onto the form. Set the labels to Dynamic and they will display data from the Flow.
To accomplish this, in the Properties panel, under Common Properties check the box Text from Data Name and provide Data Name. Save and close to return back to the Flow Designer.
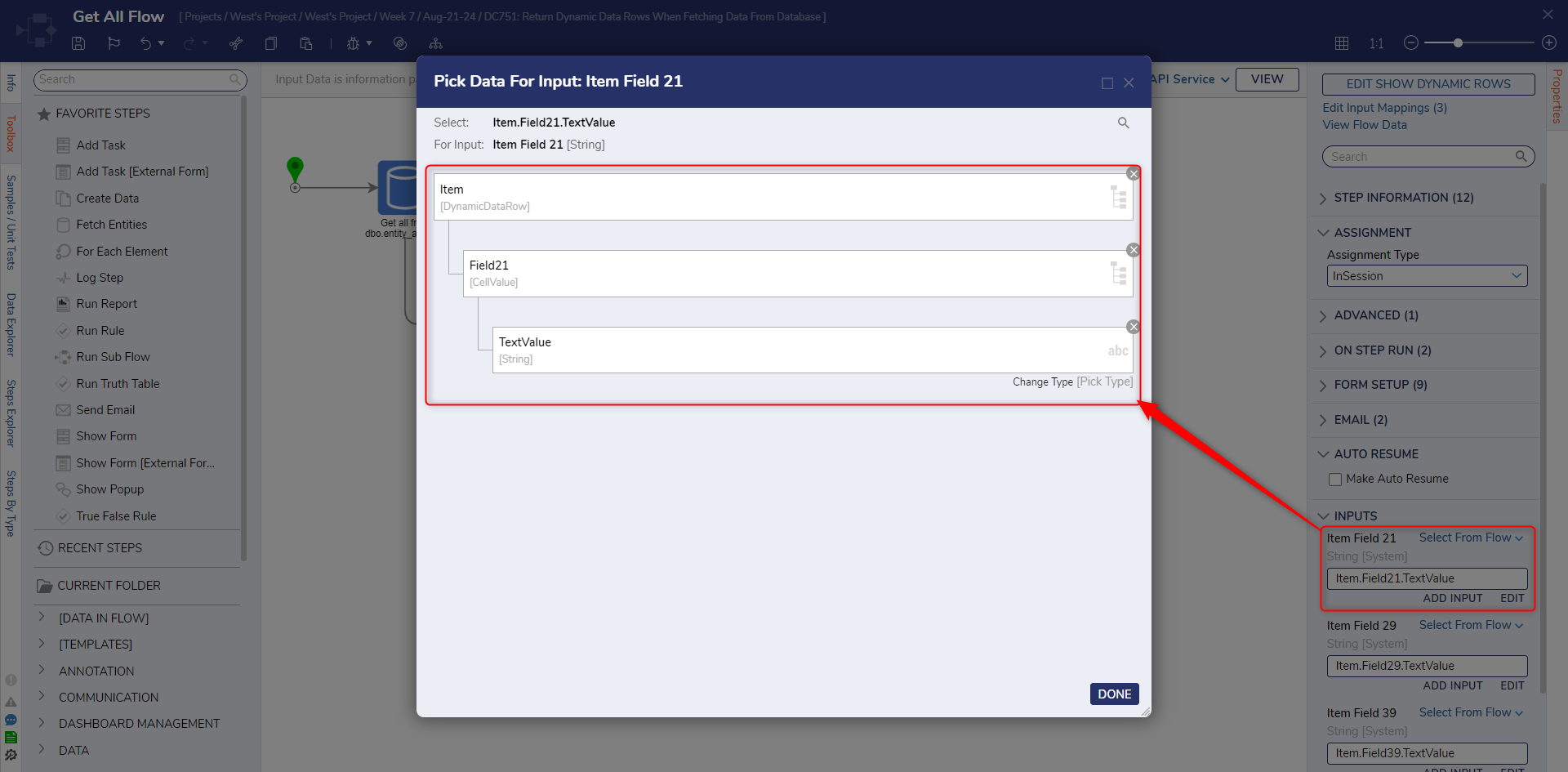
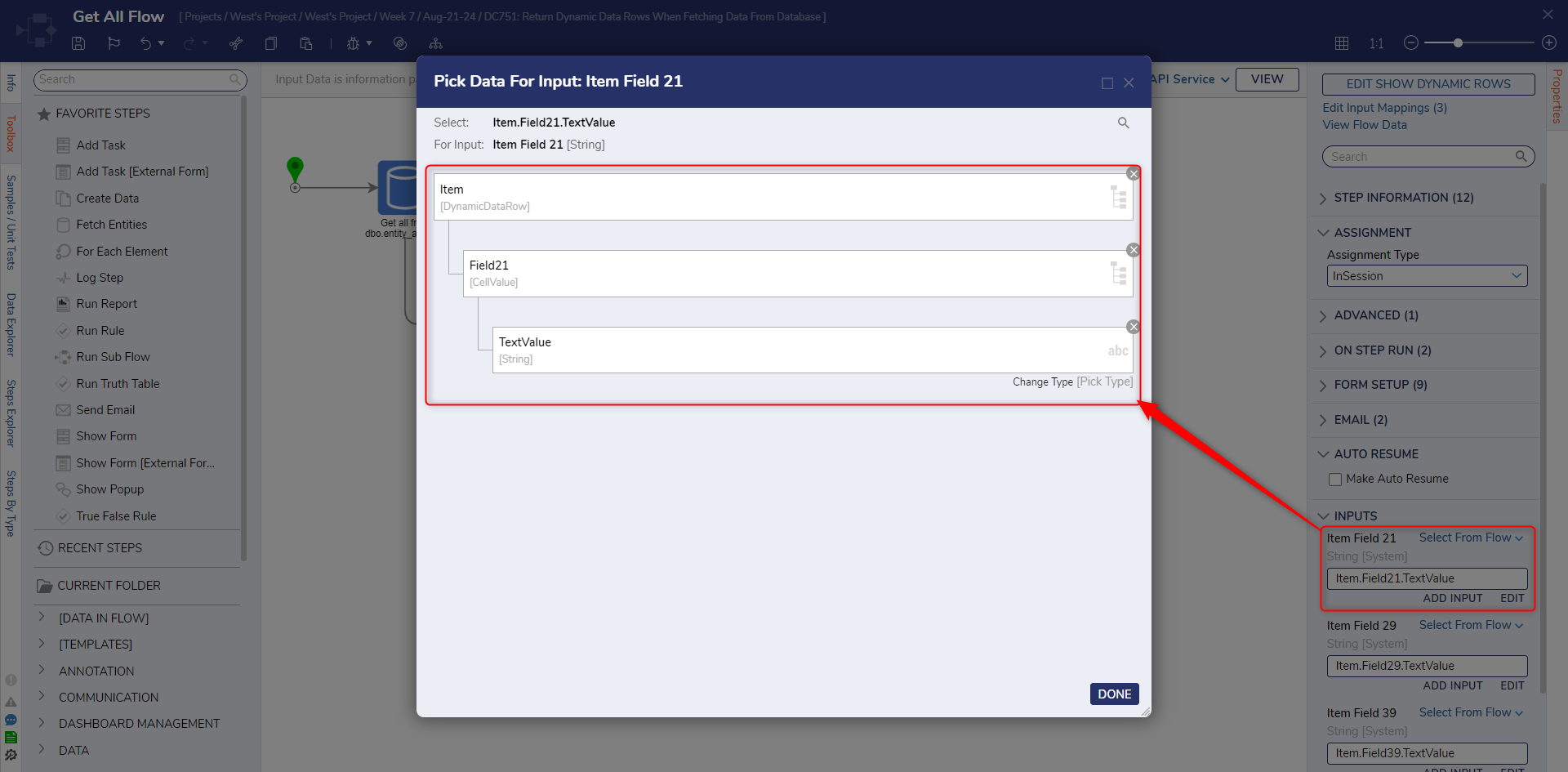
Save and close to return back to the Flow Designer.Select the Form to edit the Inputs, here the label can be specified to the database. Set Item Field 21 (this will be the email address) to mapping type Select From Flow. Then, choose the corresponding Item.Field#.TextValue to appear on the label.

Clicking the Next button will step through each row in the database table and display the fields that were specified. The example stops at 6 because on the Get all from dbo_entity_account step we specified the Limit Count.
For further information on Integrations, visit the Decisions Forum.