Overview
Form Backgrounds are unique entities that allow Users to easily customize created Forms. These templates are only available within other Forms, and Forms that utilize a specific Form Background automatically update each time the background updates. This means Forms that use this background create a reference to it.
Creating a Form Background
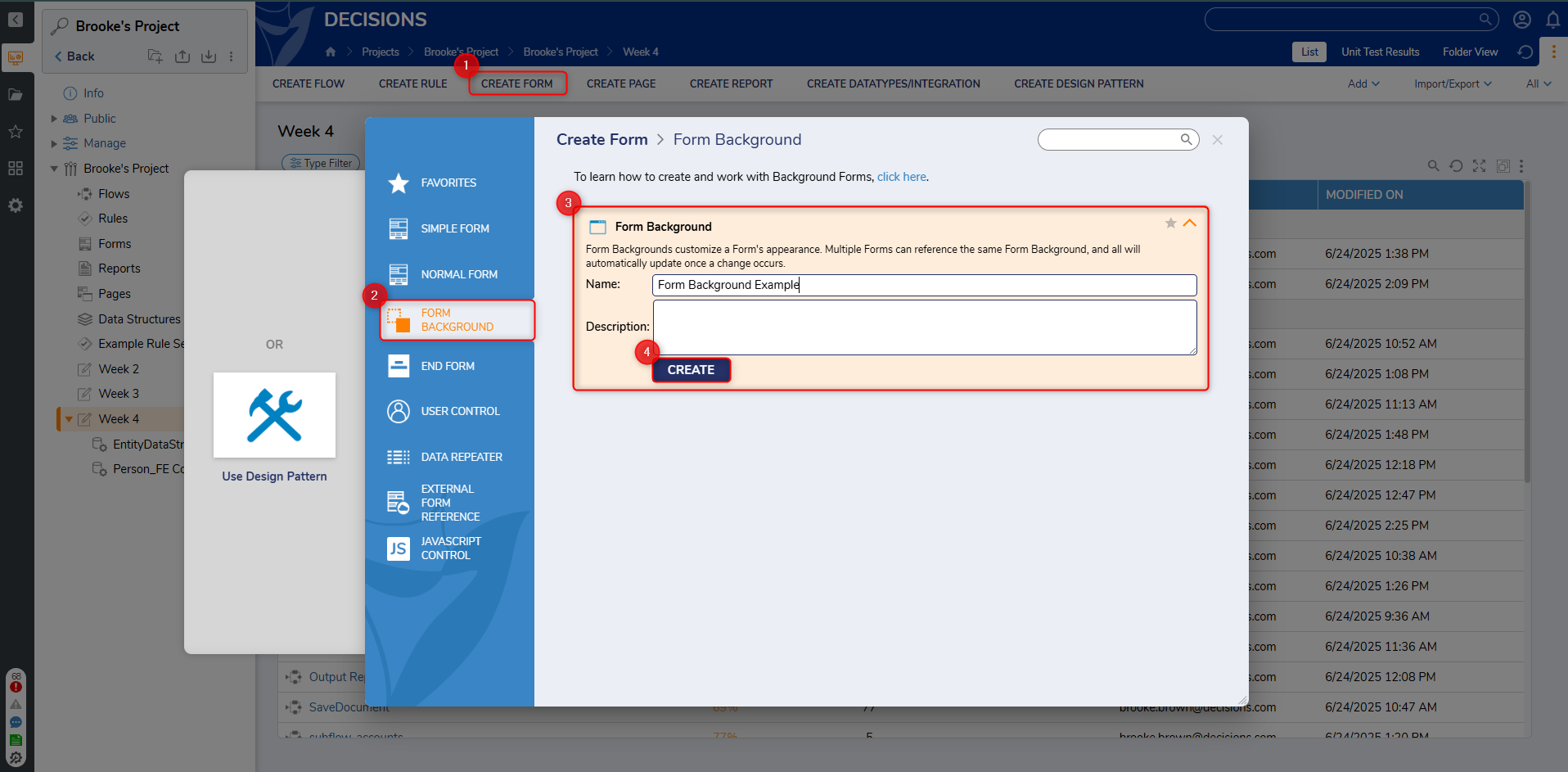
- In a Designer Project, select Create Form.
- In the Create Form dialog, then select the Form Background category.
- From here, select Form Background, choose a name for the Form Background, and then select Create.

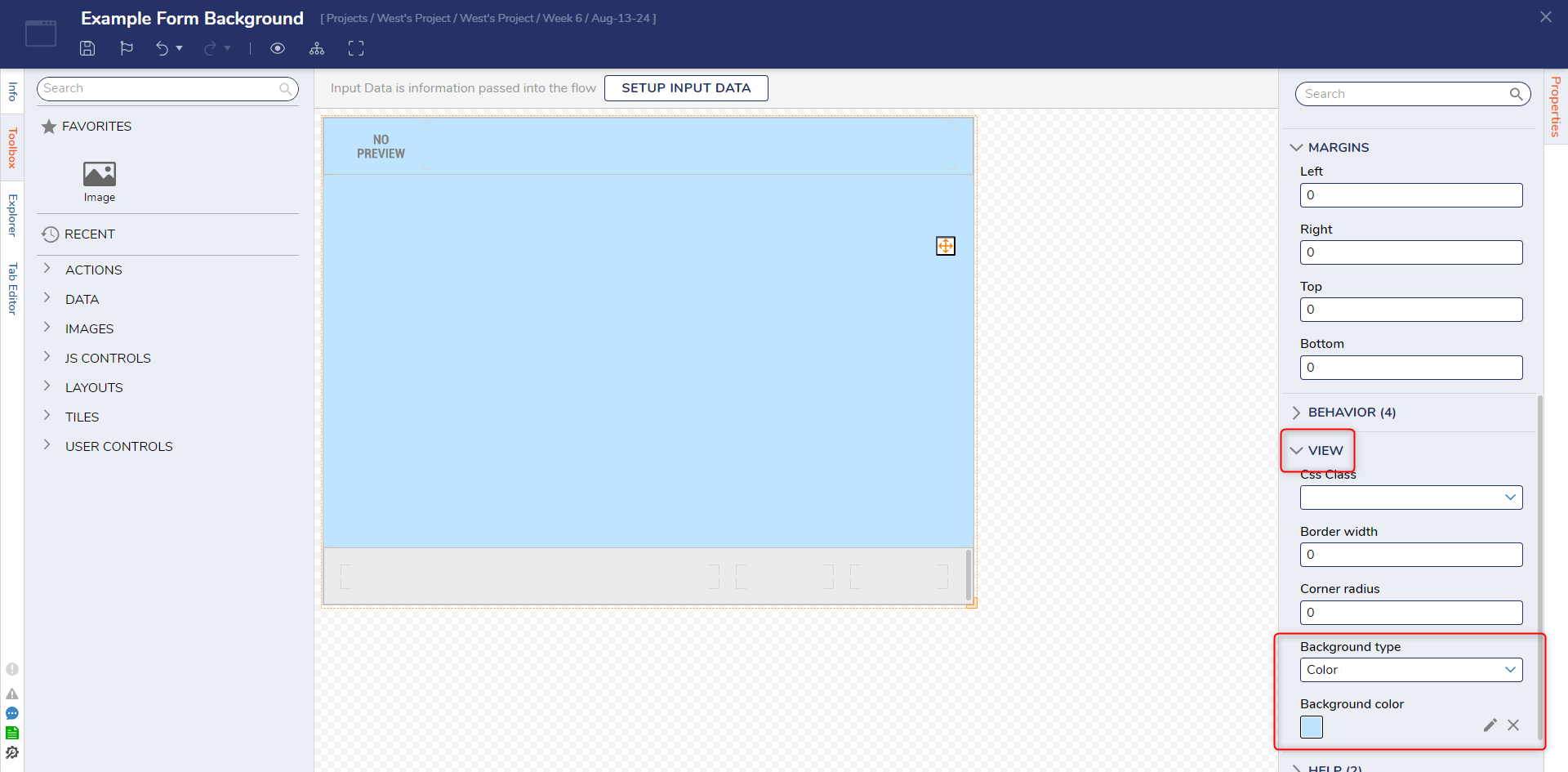
- In the Form Designer, navigate to the Properties panel and expand View.
- In the Background type drop-down, select Color, then choose a Background Color.

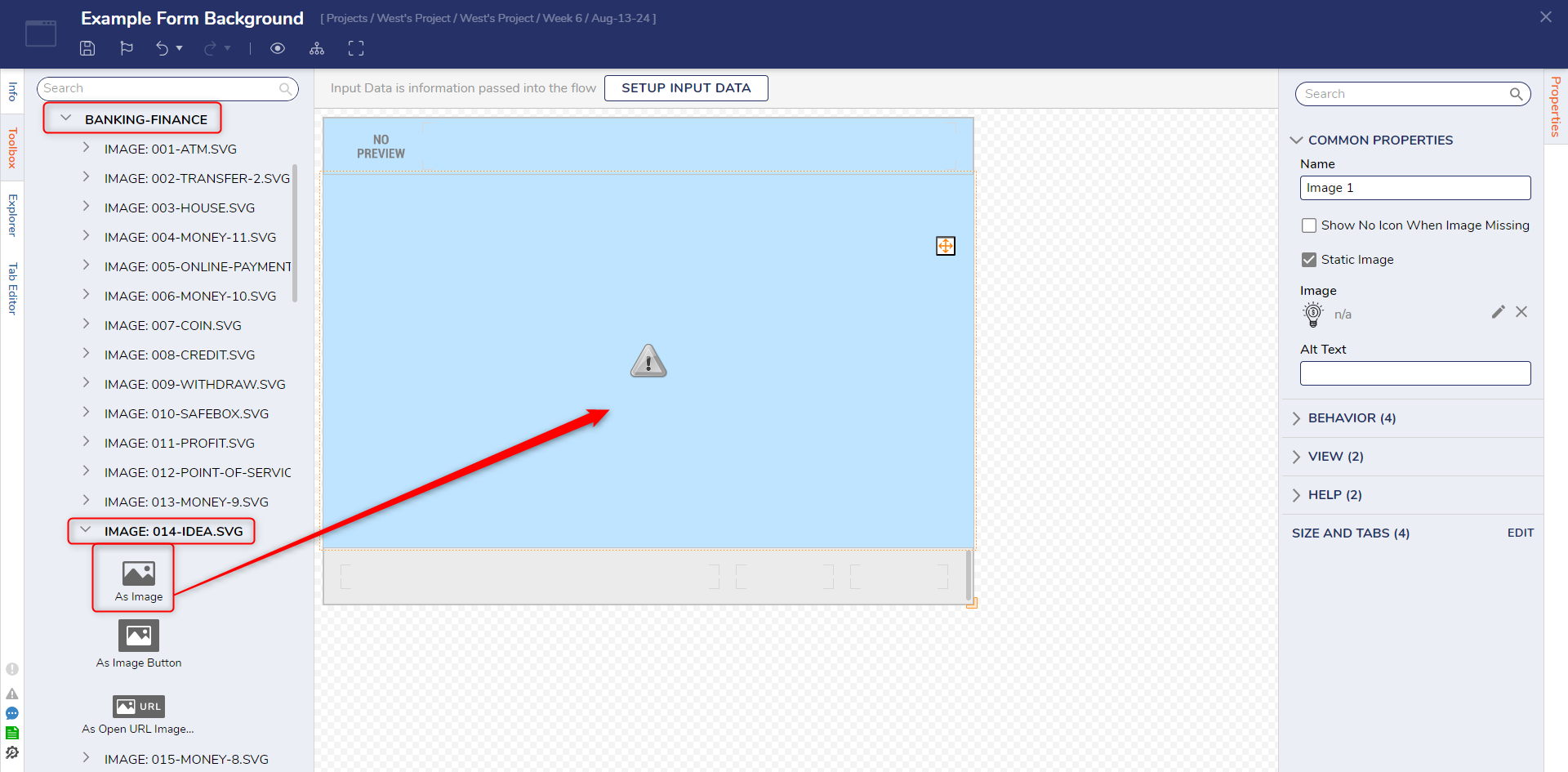
- From the Toolbox, expand Images > Banking-Finance > Image: 014-Idea.svg. Drag the As Image control into the Form.It is also possible to upload an image from a File or URL by using the Image control.To display a dynamic icon or logo, check the Static Image checkbox, supply a Data Name, and choose an Image using the pencil icon.
- Save and close the Form Designer.

Apply the Form Background
- Create a Form.
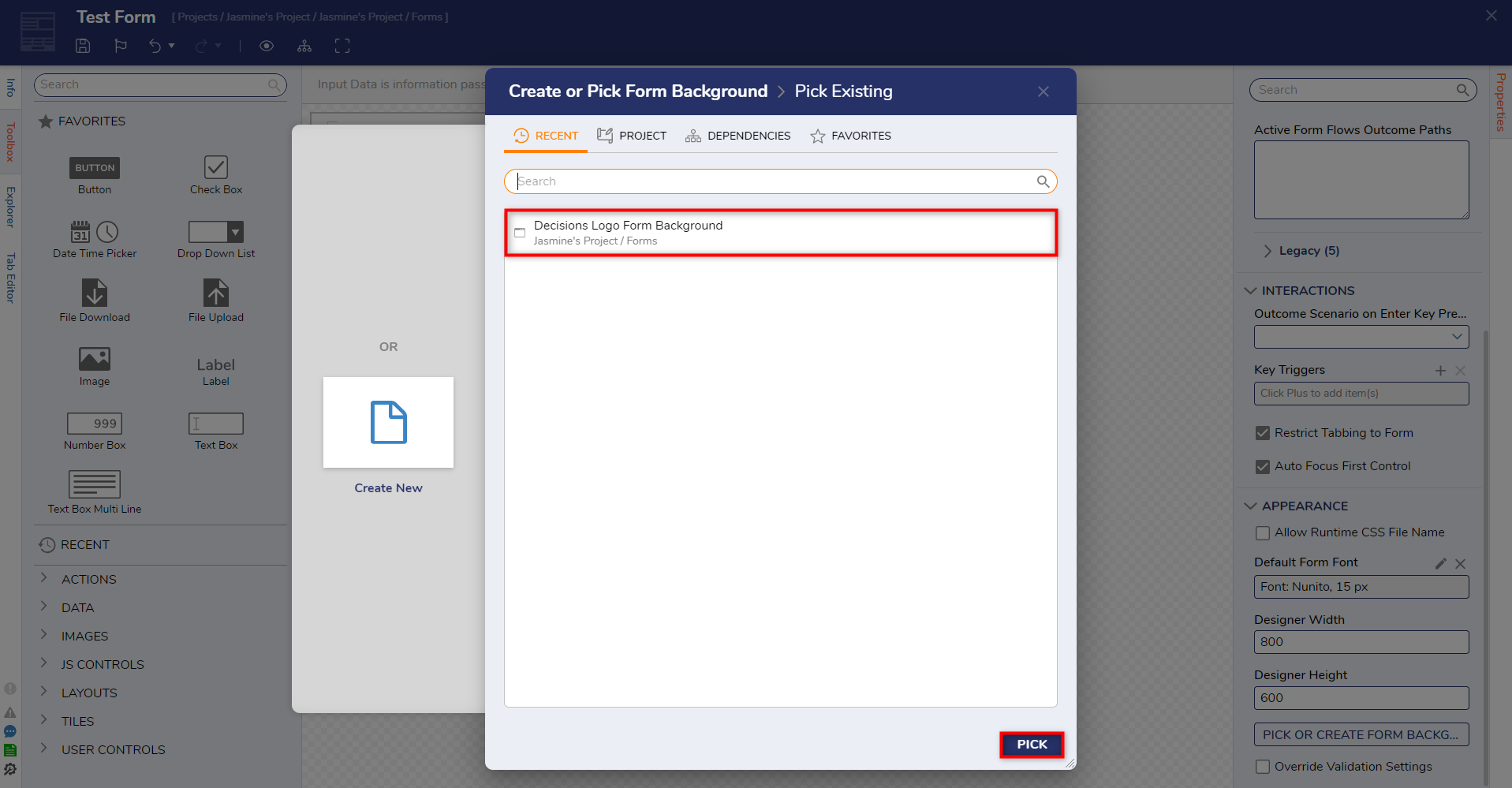
- Navigate to the Properties Panel > Form Background.
- Select Pick Form Background and choose the created Form Background. Select Pick to add the Form Background to the Form.

Form controls can now be added to further build the Form.
Editing a Form Background
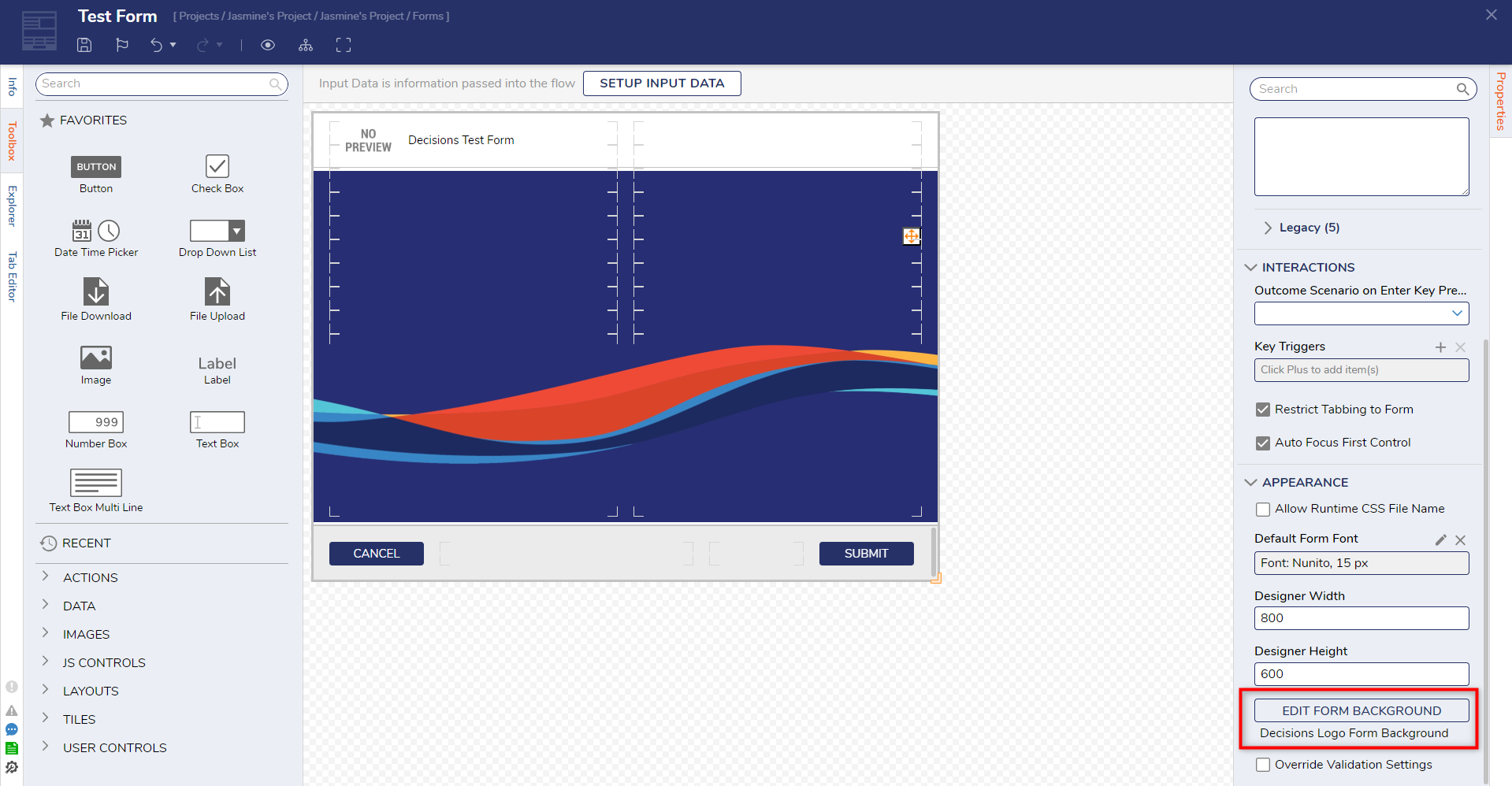
If changes need to be made to a created Form Background, select Edit Form Background once the Form Background has been selected and make the desired changes.

Testing a Form Background on a Live Form
To test a Form Background on a live Form:
- Create a Flow and search for the Show Form Step in the Toolbox.
- Select Pick or Create Form and select the Form with the new Form Background.
- Once the Form is selected, ensure there are buttons on the Form to connect to the end step and save the Flow.
- Right-click on the Flow in the Flow Designer Folder and select Run.
- The Flow should populate the Form with the created Form Background and any other buttons or Form controls chosen from the Toolbox.