Overview
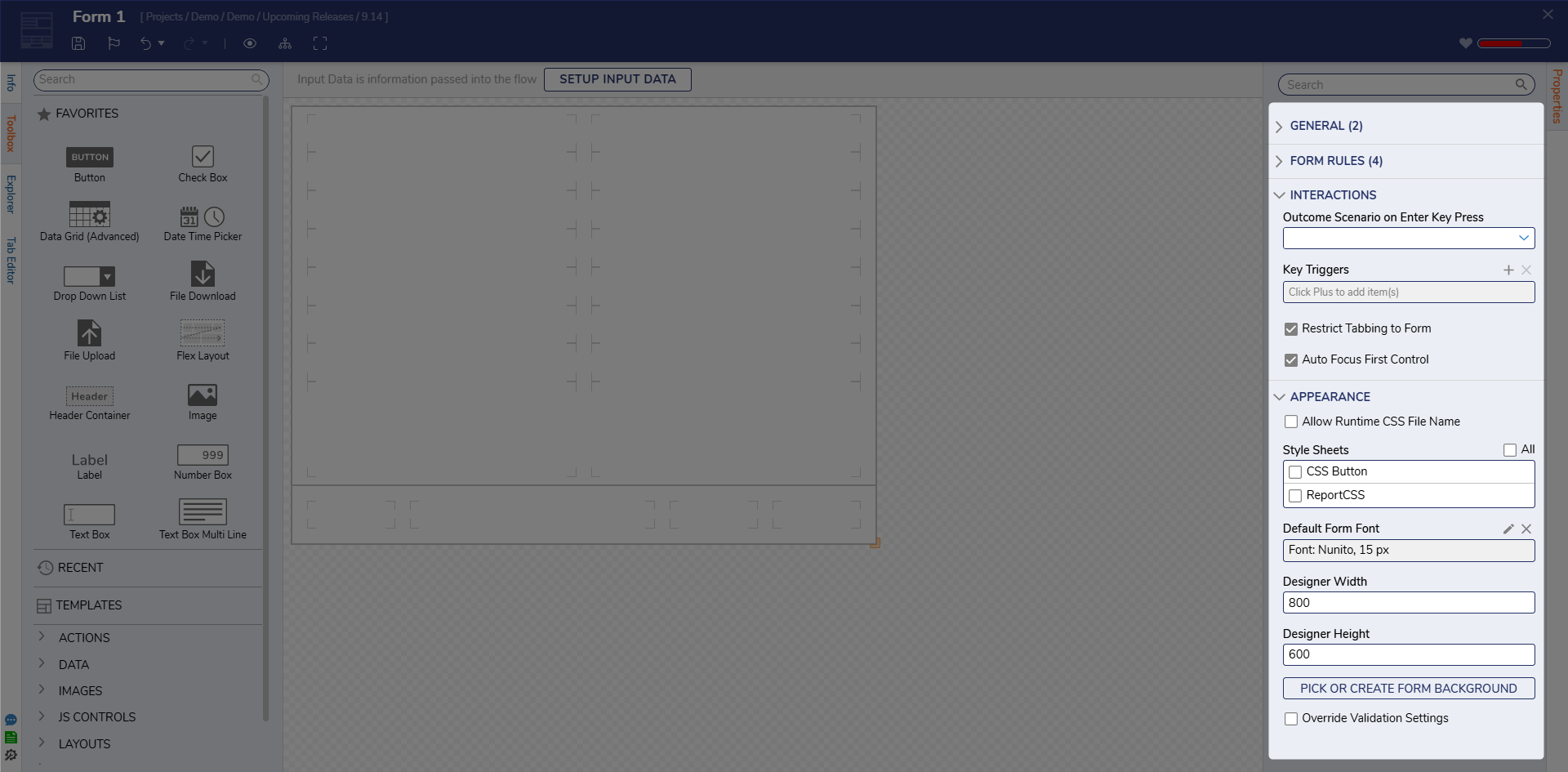
Forms can be customized using the Properties Panel, located on the right side of the Form Designer. These properties control everything from layout structure and styling to runtime behavior, keyboard interactions, and validation rules.
Understanding these configuration options helps specify Form behavior, improve accessibility, and support dynamic user interactions.

General
| Setting Name | Description |
|---|---|
| Title | Sets the display name or title of the Form. This is useful for organization and reference in the Designer. |
| Container Type | Determines the layout structure used for the base of the Form. Layout types like Grid, Stack Panel, and others can be combined and nested (e.g., a Grid inside a Stack Panel). |
Form Rules
| Setting Name | Description |
|---|---|
| Active Form Flows | Enables use of Active Form Flows to power dynamic, event-driven logic within the Form (e.g., show/hide controls, trigger outcomes). |
| Active Form Flows Data | Defines the data inputs used by the Active Form Flow. |
| Active Form Flows Outcome Paths | Outcome paths created from an Active Form Flow |
| Legacy | Enables legacy behavior rules (used in older Forms or backward-compatible use cases). |
Interactions
| Setting Name | Description |
|---|---|
| Default Outcome Scenario | Determines which outcome path will be pre-assigned to the Required Outcome Scenario property for any controls added after this setting is configured. Existing controls retain their current outcome requirement. |
| Outcome Scenario on Enter Key Press | Specifies the outcome path that is triggered when the user presses the Enter key while in the Form. |
| Key Triggers | Defines custom behaviors or actions that are triggered by specific key presses during Form use. |
| Restrict Tabbing to form | When enabled, restricts tabbing to only within the embedded Form. If disabled, tabbing can move focus outside of the Form (controlled by the browser). |
| Auto Focus First control | When enabled, automatically places focus on the control with the lowest Tab Order when the Form loads. Improves accessibility and UX. |
Appearance
Set the customization of the Form's font, color, formatting, and size.
| Setting Name | Description |
|---|---|
| Allow Runtime CSS File Name | Allows the Form to dynamically reference a CSS file at runtime using a flow input or variable. Useful for theming. |
| Style Sheets | Lists the CSS Style Sheets available for this Form. These are selected from those uploaded into the current project. |
| Designer Width | Sets the Form’s width in the Designer. This does not affect runtime scaling unless layout constraints are applied. |
| Designer Height | Sets the Form’s height in the Designer. |
| Override Validation Settings | Enables Form-level customization of validation behavior, such as suppressing default messages or enforcing stricter control rules. |
For further information on Forms, visit the Decisions Forum.