Folder Viewer
- 07 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Folder Viewer
- Updated on 07 Jun 2022
- 1 Minute to read
- Print
- DarkLight
Article Summary
Share feedback
Thanks for sharing your feedback!
A Folder Viewer displays the Reports of a specified Folder on a Page.
This control works very similarly to the Report Viewer; however, the Folder Viewer is easier to configure switching Reports existing in the same Folder.
Example
- In a Designer Project, create a new Page.
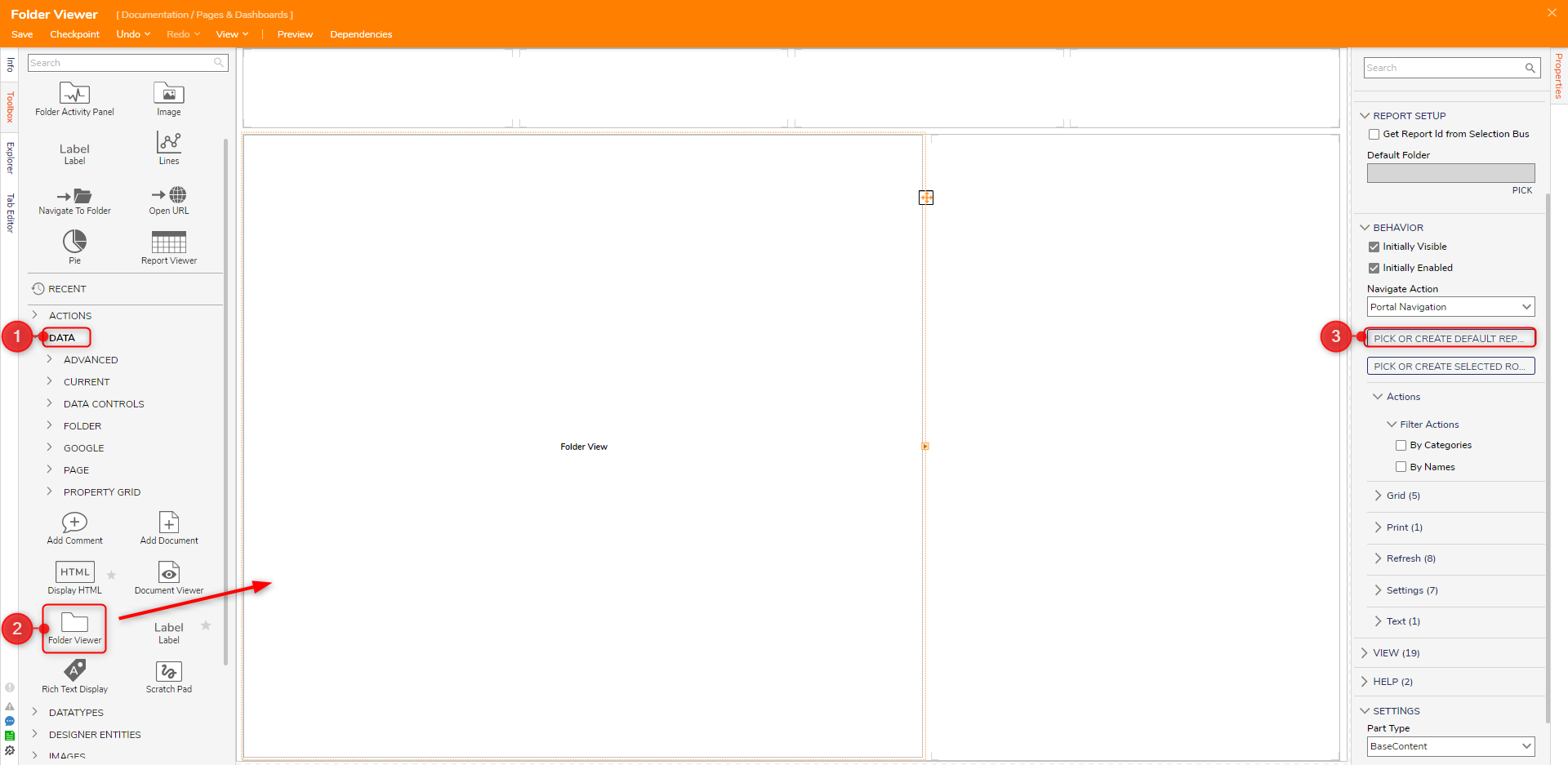
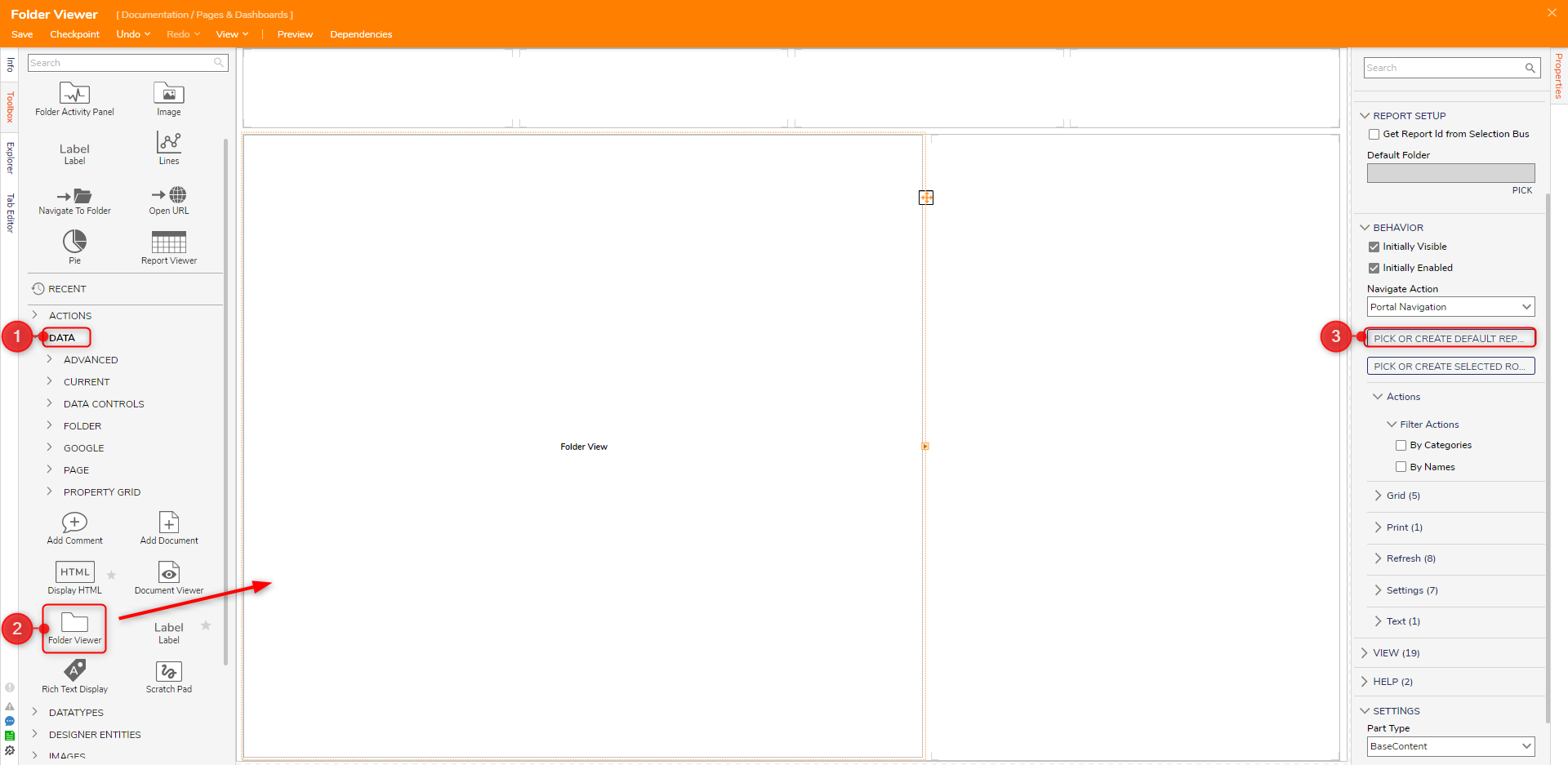
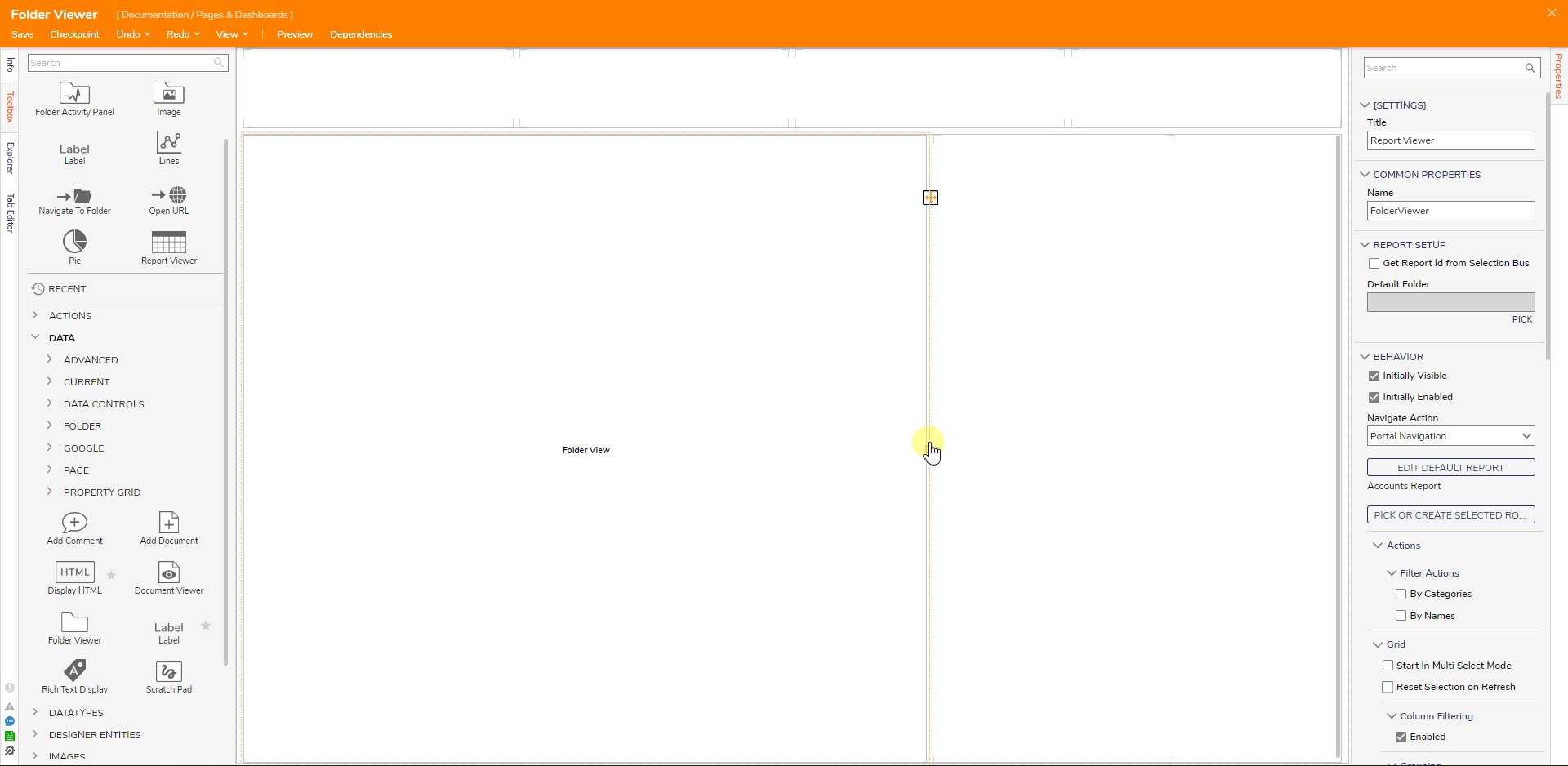
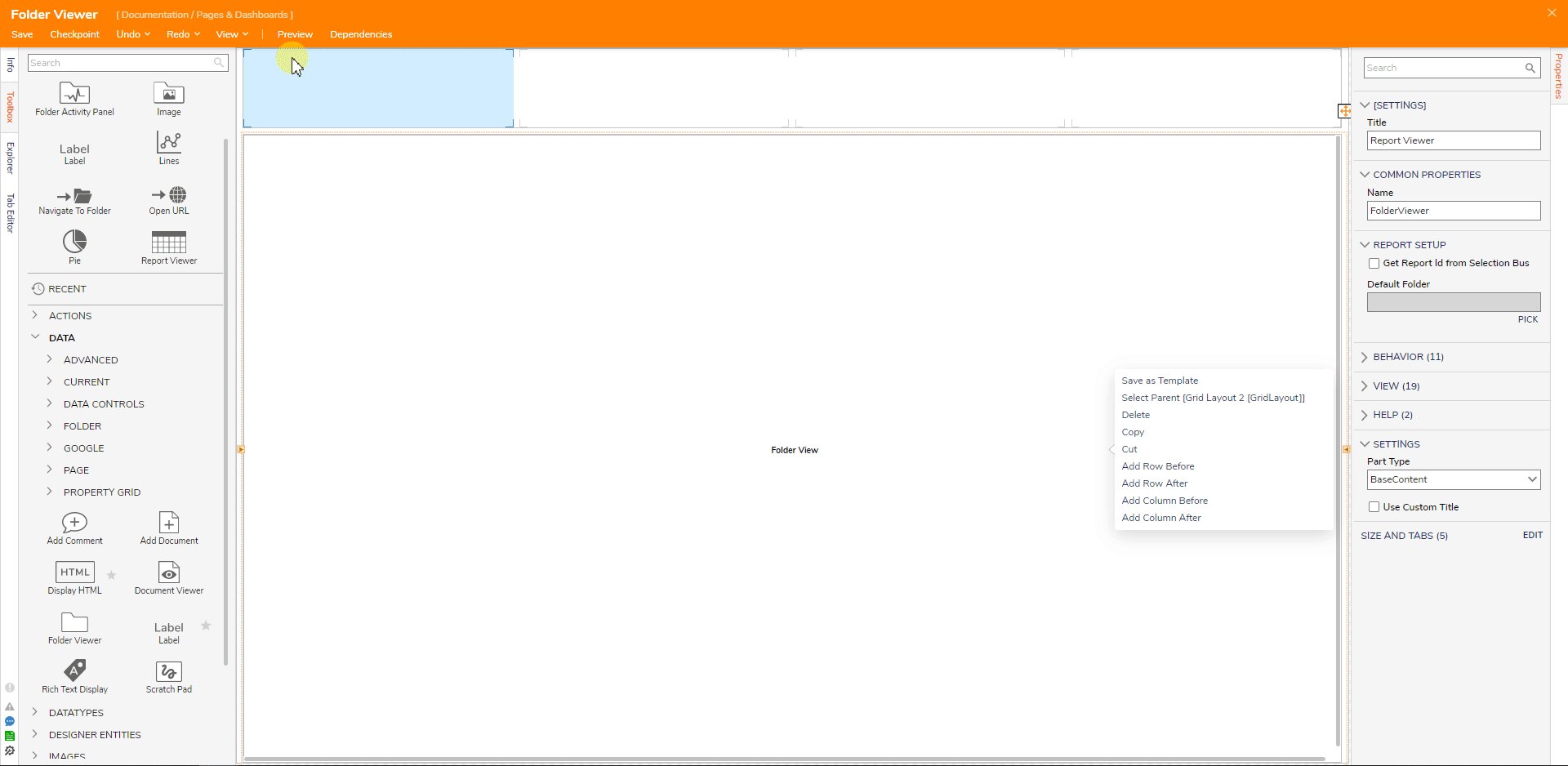
- In the Page Designer, navigate to Toolbox > DATA and drag the Folder Viewer control into the workspace.
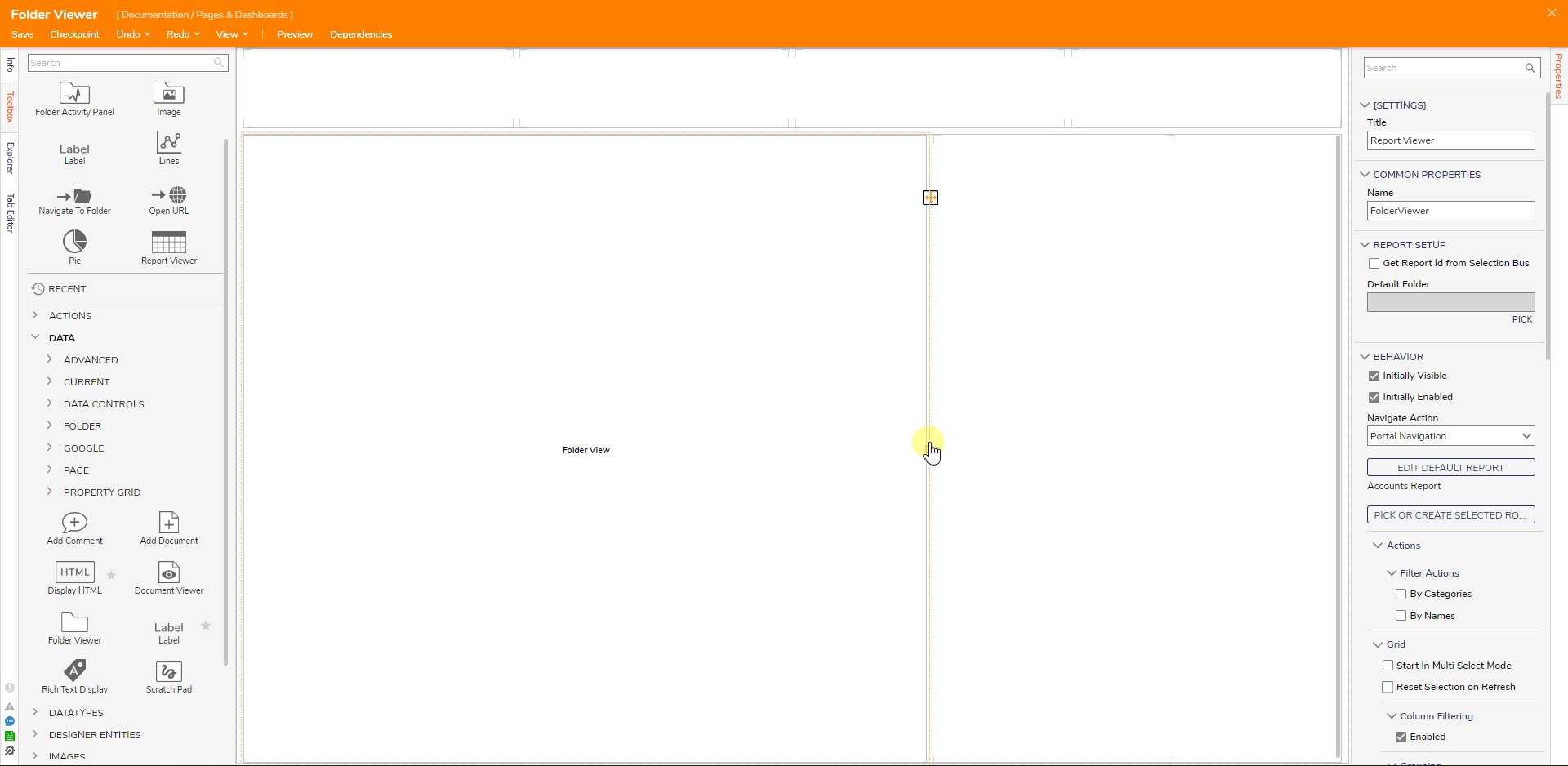
- Select the Folder Viewer and view its Properties panel. Under BEHAVIOR, select PICK DEFAULT REPORT.

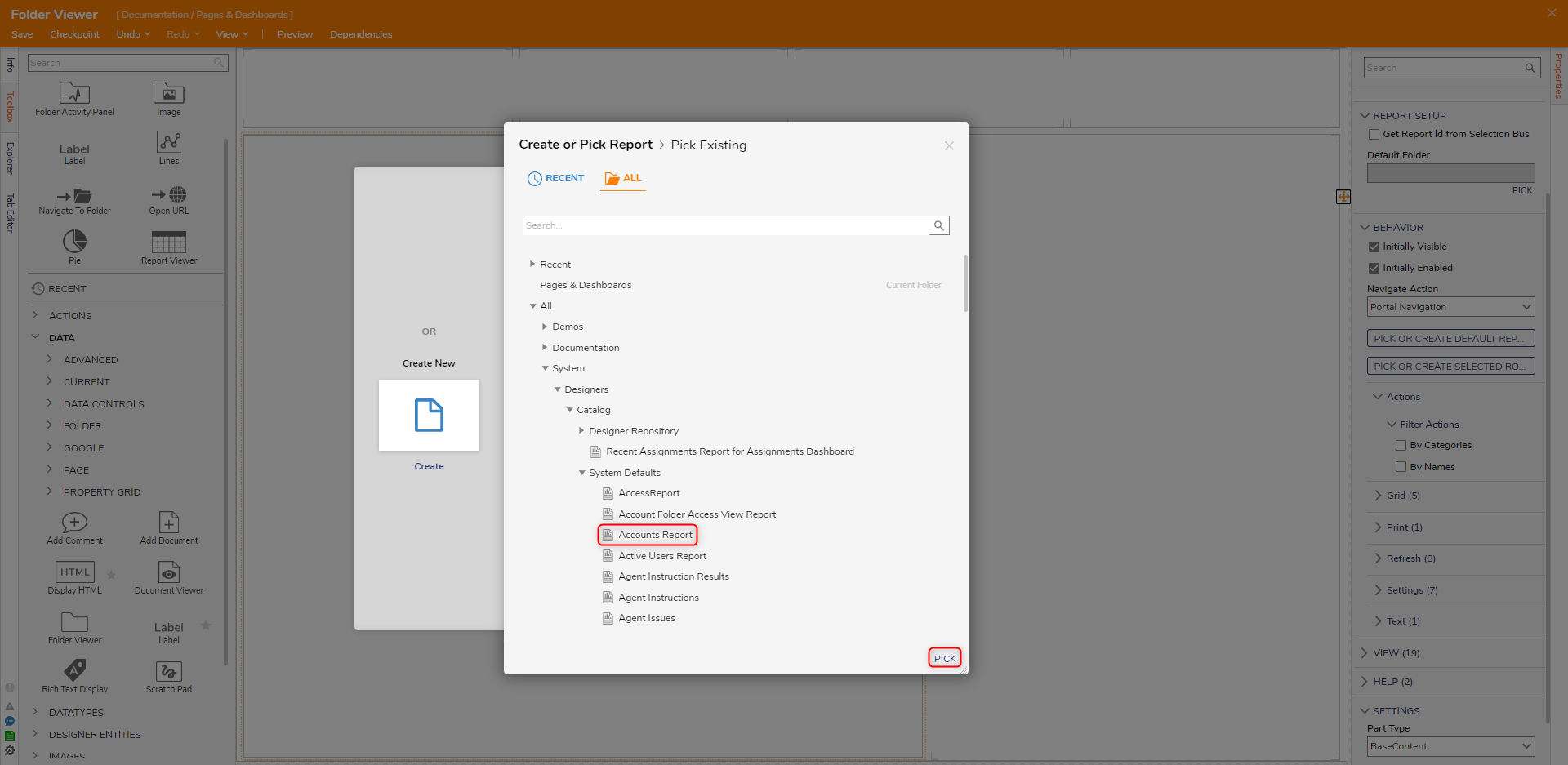
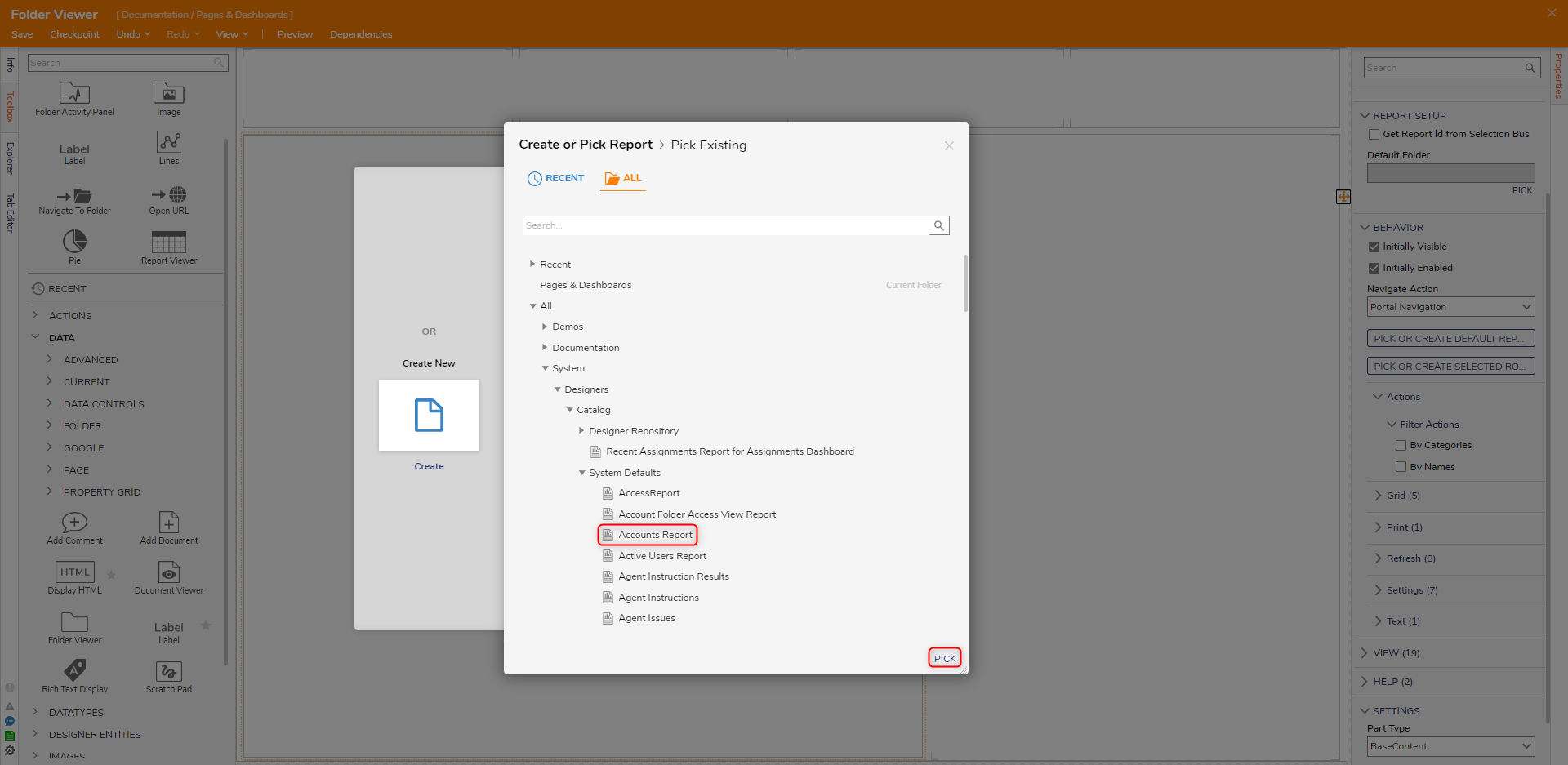
- In the Create or Pick Report window, select PICK then navigate to ALL then All > System > Designers > Catalog > System Defaults, and select any default Report. This example selects the Accounts Reports.

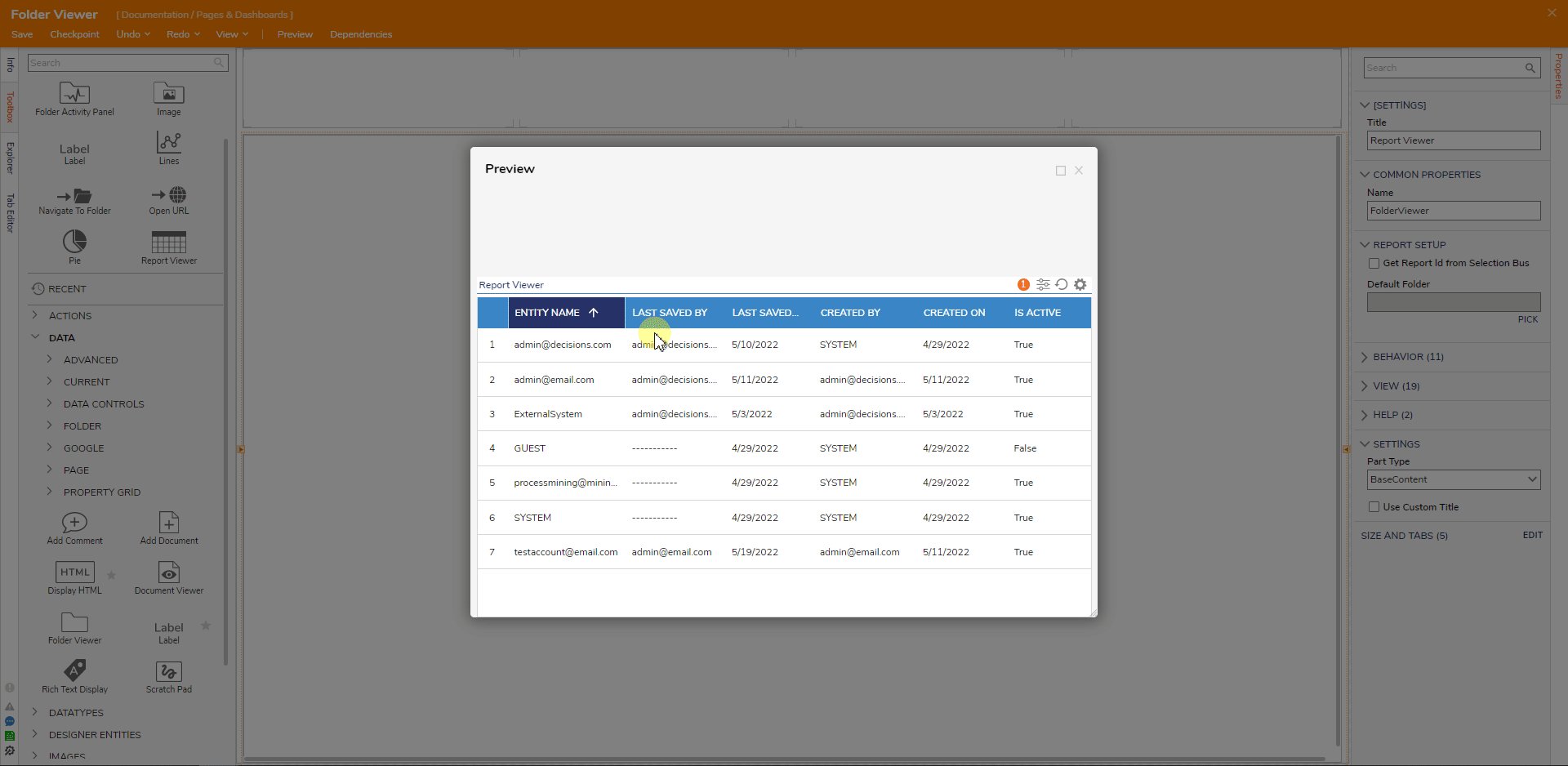
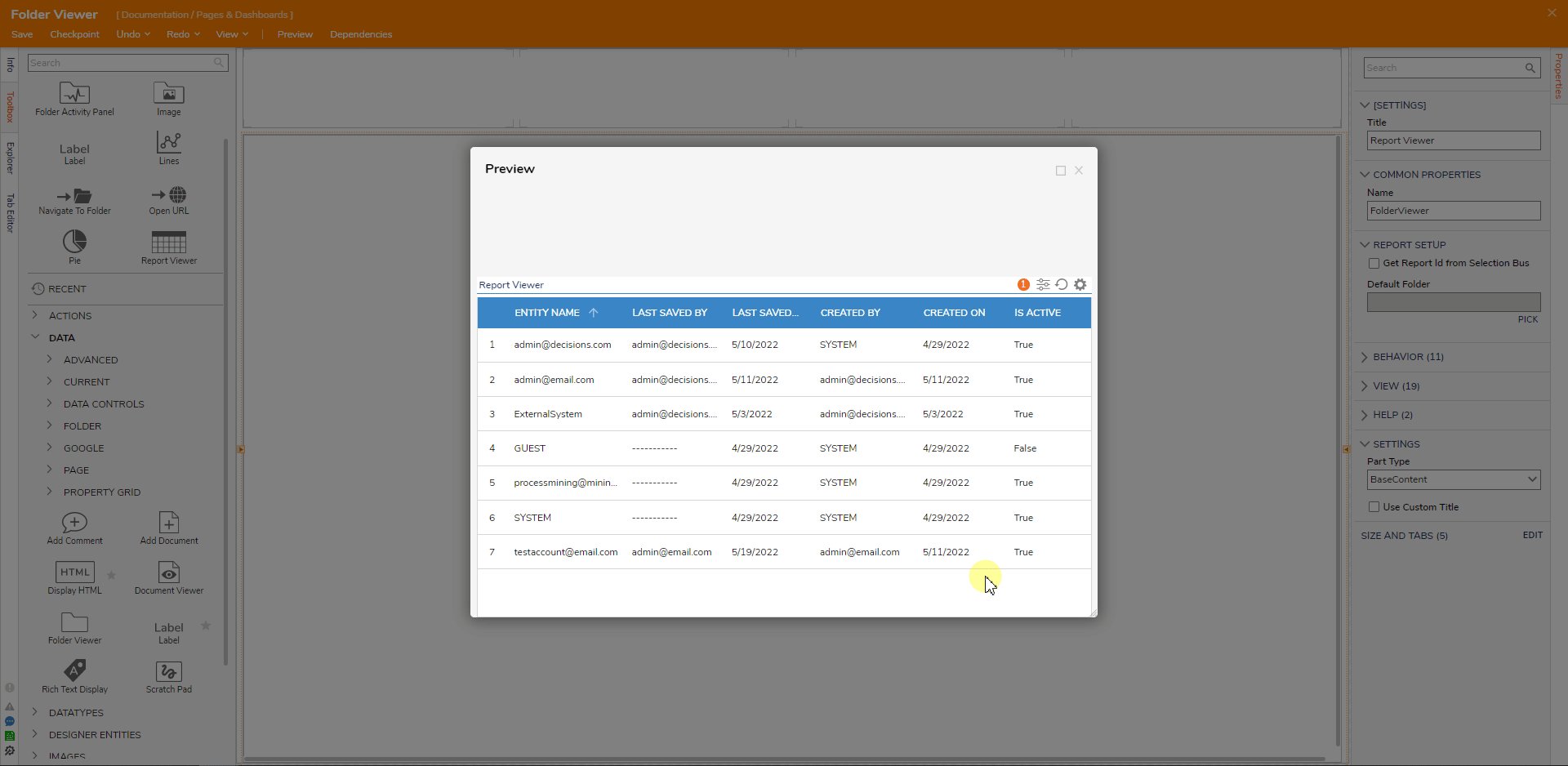
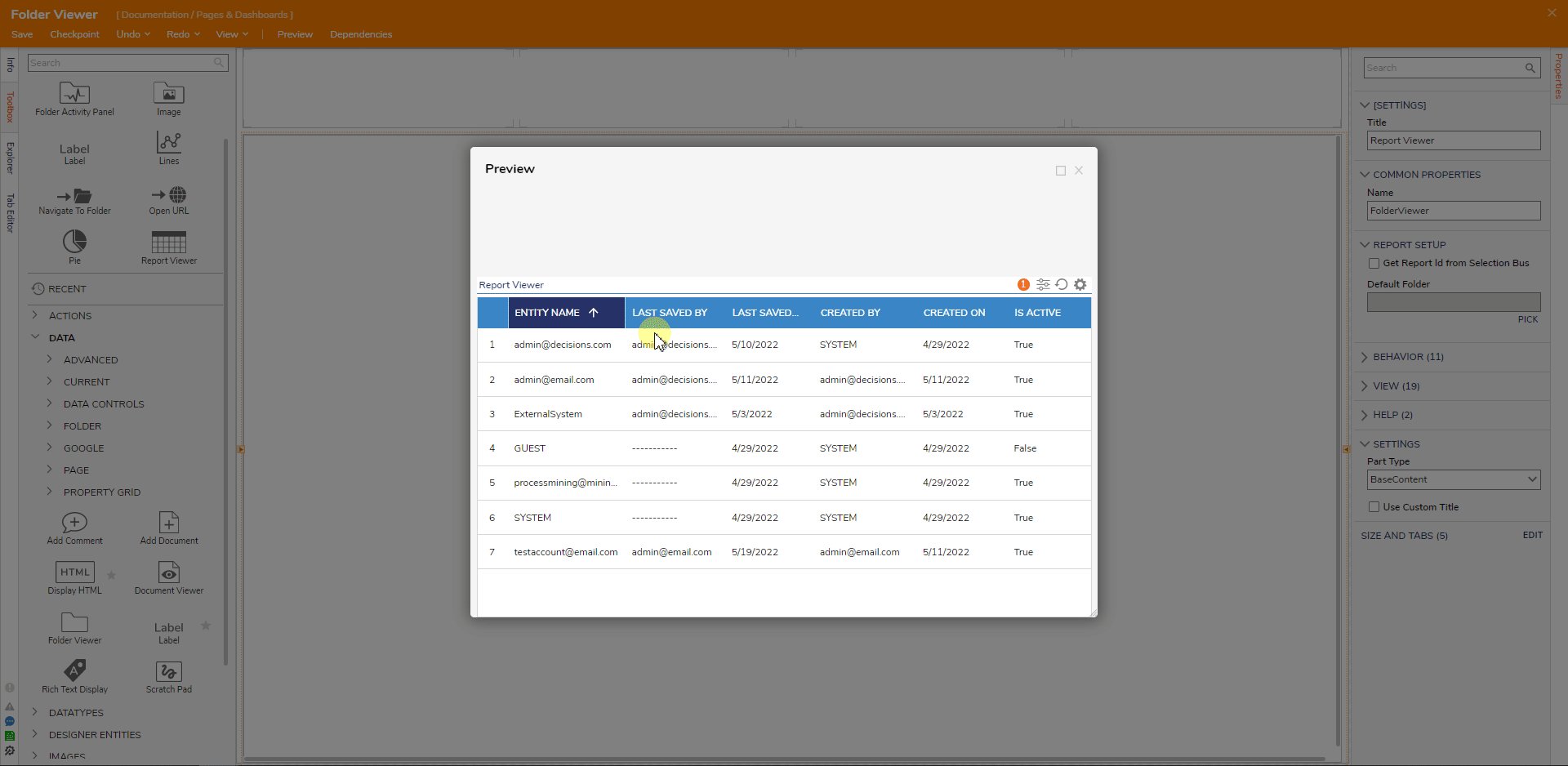
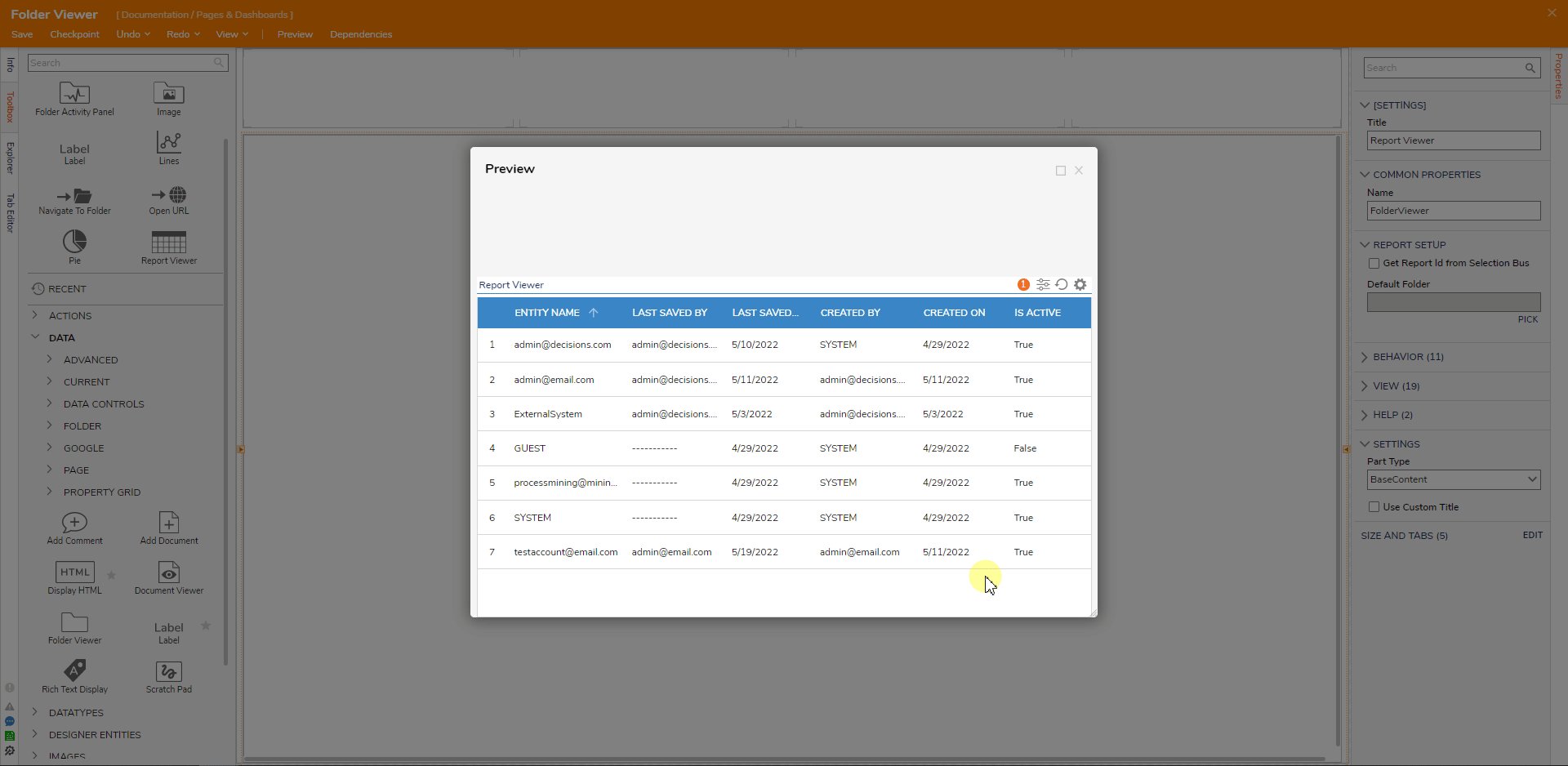
- From the Top Action Bar, select Preview to view how the newly added Report appears on the Page at runtime.

For further information on Pages, visit the Decisions Forum.
Was this article helpful?