Overview
This feature gives the designer the ability to pass a selected row of a report within a page's URL parameters. This example includes two reports on a Page and uses the End Form Session step to navigate to the Page using the Flow input as a parameter for the Page. The Reports and Page were created in the Child Report Values Dependent on Parent Report Row Selection article.
Example
This example uses an Account Data Source Report that has already been made and a Groups Report that will change based on the selection of the Accounts Report. This example walks through the Row Selection Configuration to allow row selection via the selection bus.
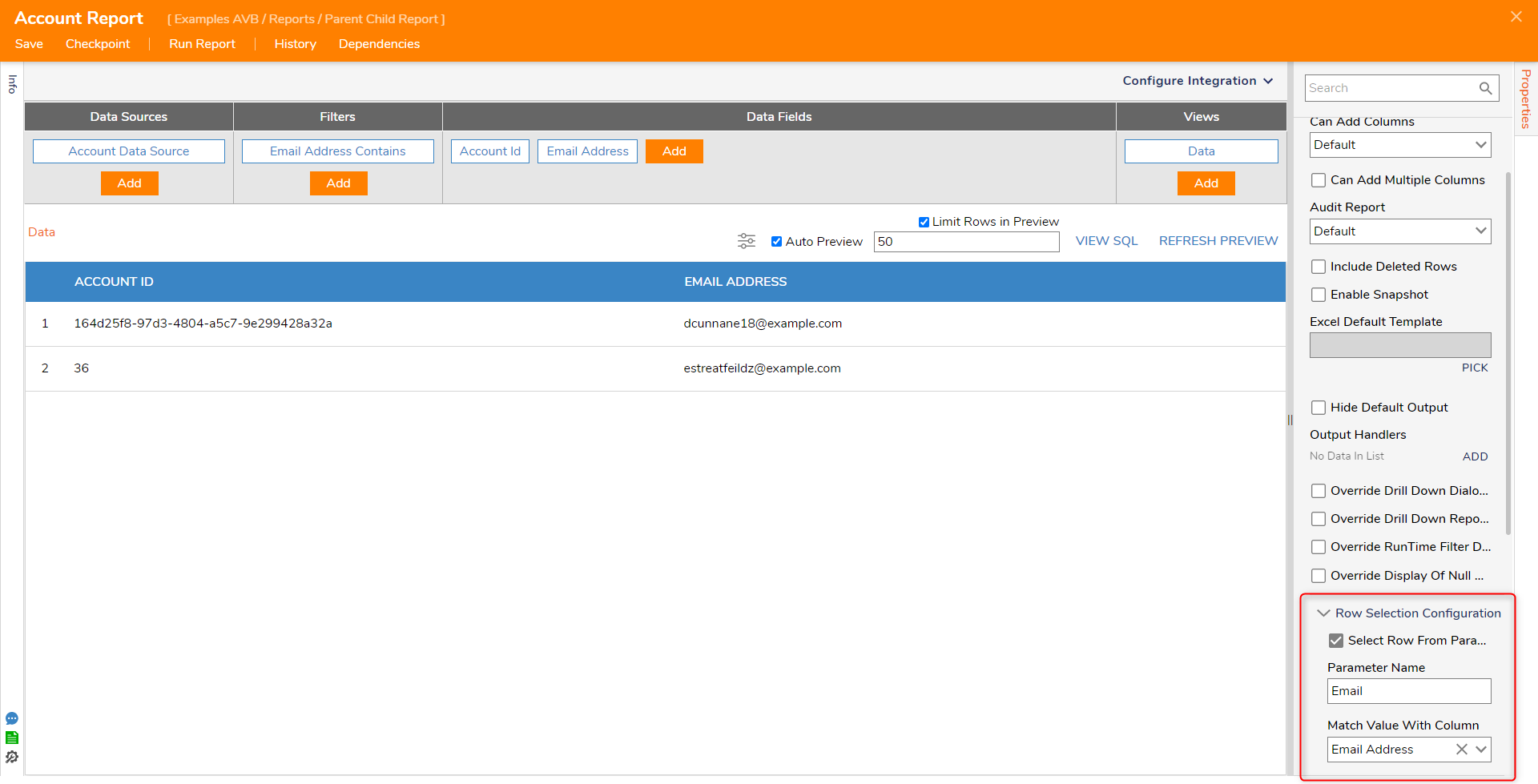
- Begin in the Report Designer for the Account Report. In the Properties panel of the Report, expand Settings and Row Selection Configuration. Under Row Selection Configuration, set the Select Row From Parameter checkbox to true. This will cause two new configurations to display, Parameter Name and Match Value with Column.
- Type in a Parameter Name in the corresponding textbox; in this example, type "Email." This will be the parameter displayed in the URL.
- In the Match Value with Column drop-down, select Email Address.

- Create a new Flow.
- In the Flow Designer, select the Start step.
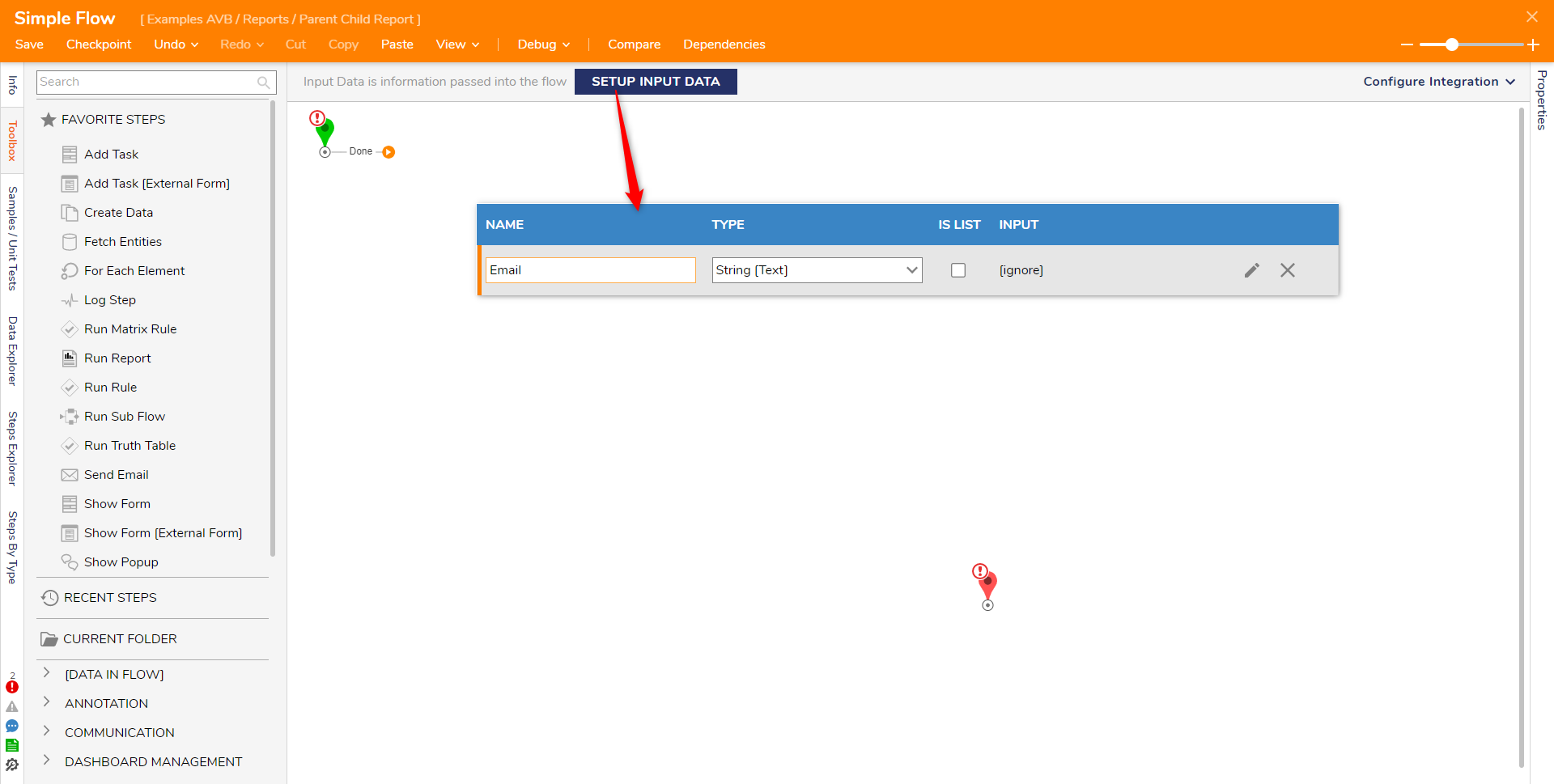
- In the Properties panel under Flow Data > Flow Input Data, select 'Show Editor' and add an Input named "Email" with the type chosen as String.

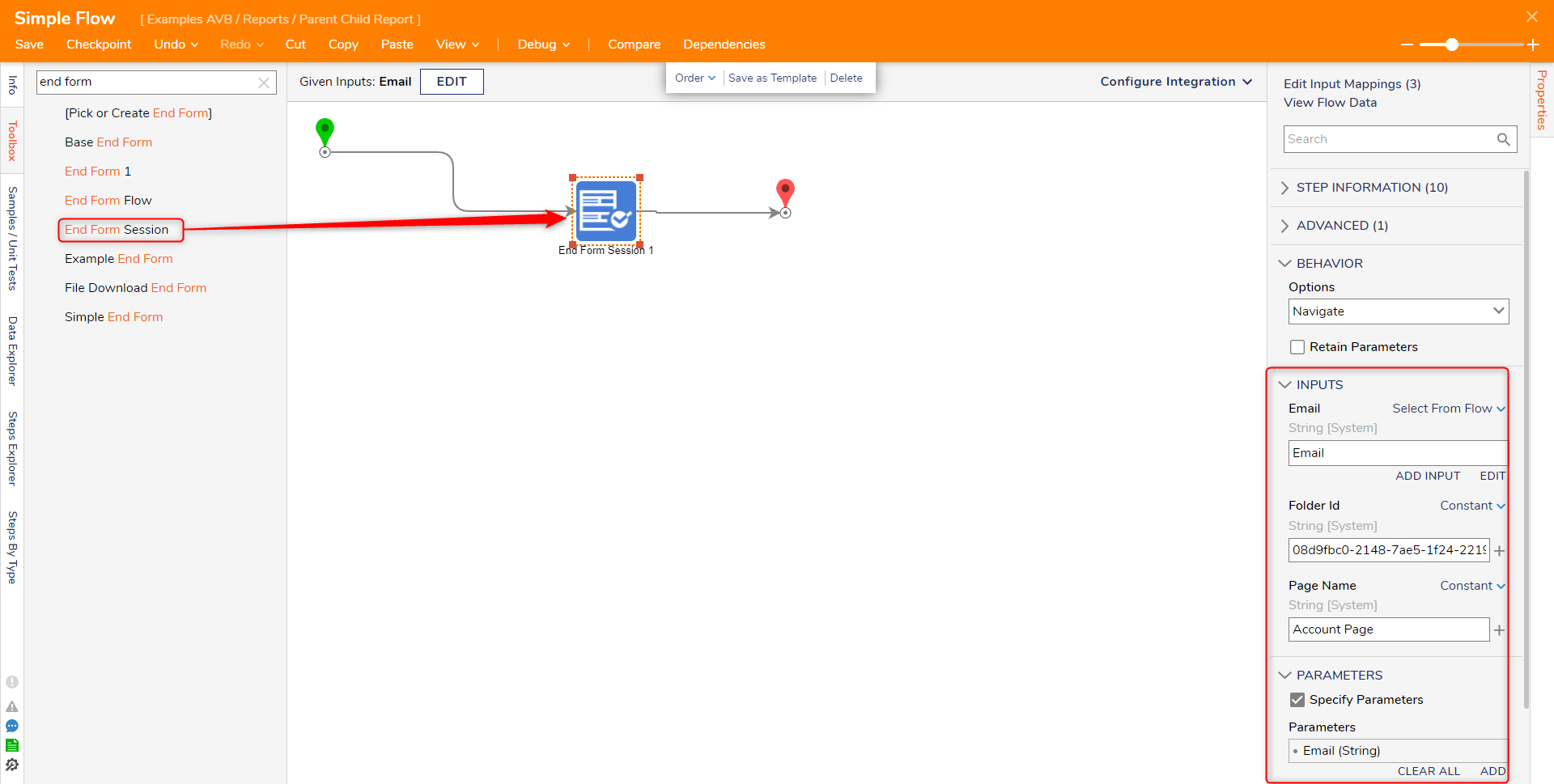
- Add an End Form Session step to navigate to the page that has the Accounts Report. The End Form Session step is located in the Toolbox under Forms [End].
- Navigate to the Properties panel; under Behavior > Options, select Navigate from the drop-down menu.
- Under Parameters, select Specify Parameters, then choose 'Add New.' Type "Email" as the parameter name and choose String as the parameter type.
- Under Inputs, select the Email output from the Start step to pass into the Email parameter.
- Under Inputs > Folder Id, paste the Folder Id of the Folder that the Page is displayed on.
- Under Inputs > Page Name, type the Page Name to navigate; this is case-sensitive.
- Connect the Done path to the End step. Save and close the Flow Designer.

Debug
- In the Designer Folder, run the Flow that was just created.
- The Flow asks for Input Data; type an Email address.
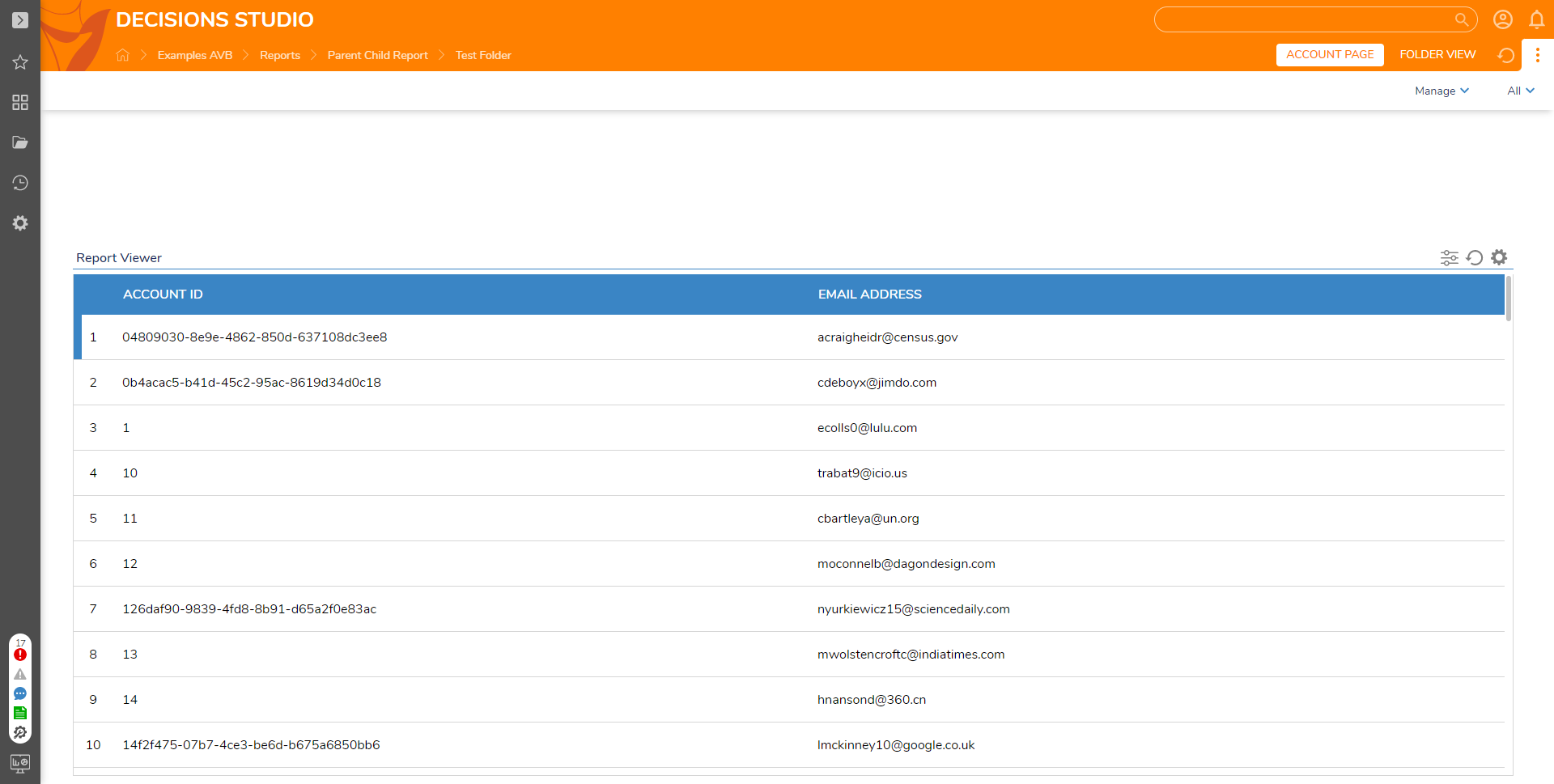
- The End Form Session step then navigates to the correct Page with a Row auto-selected.