Overview
The Forms Designer's Tab Editor empowers users to establish a logical sequence for Form controls and their respective fields.
When properly configured, the Tab Editor simply facilitates seamless navigation between fields by pressing the Tab key. This feature enhances the user experience, ensuring a smoother journey for end-users as they complete the Form.
Setting up a Tab Order
- In a Designer Folder, create and populate a new Form with Form control or open a pre-existing Form with controls.
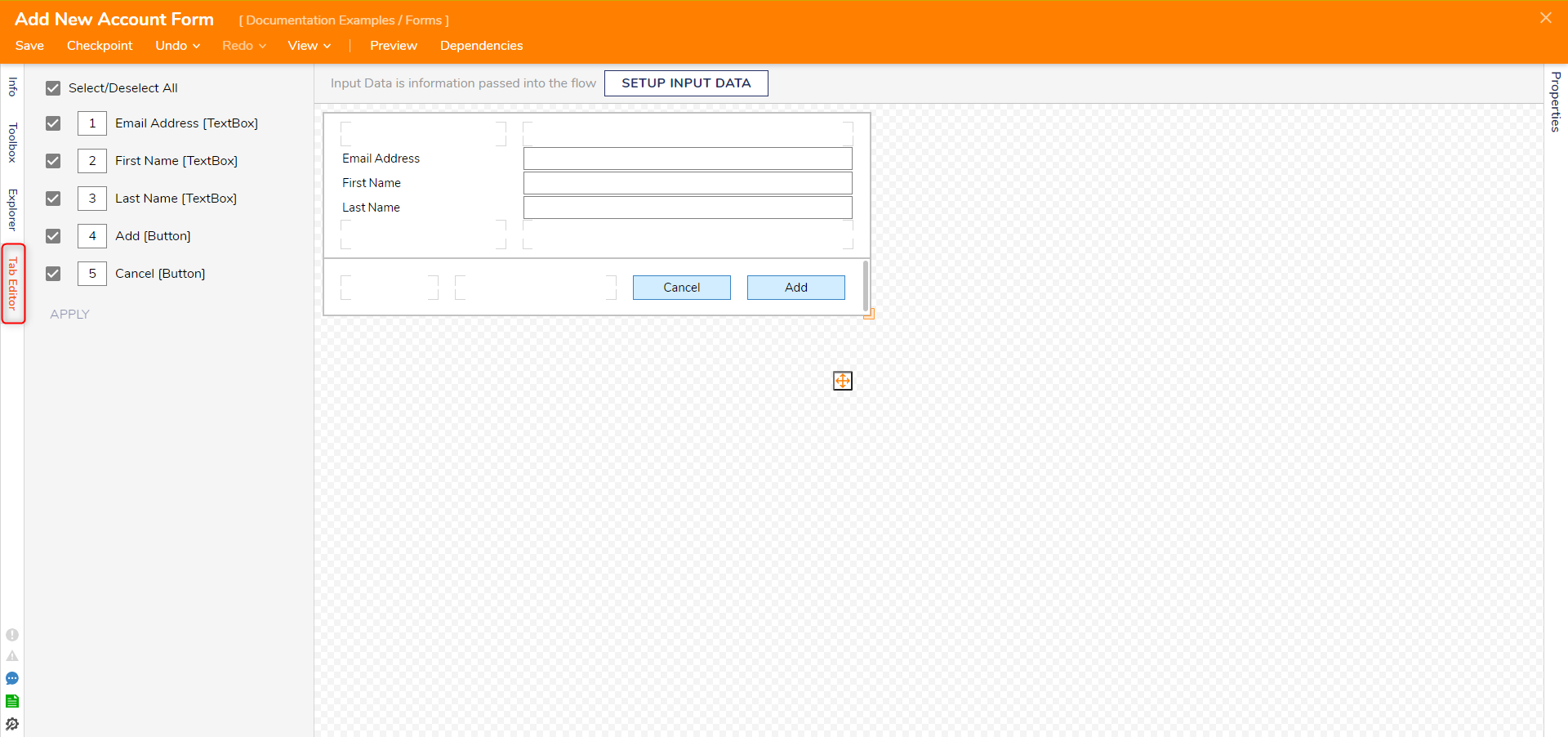
- In the Forms Designer, click the Tab Editor tab on the left column below the Explorer tab.
Opening the Tab Editor shows the default numbered Tab order of the Form Controls. Selecting a Form Control from the list highlights the control in the Form.
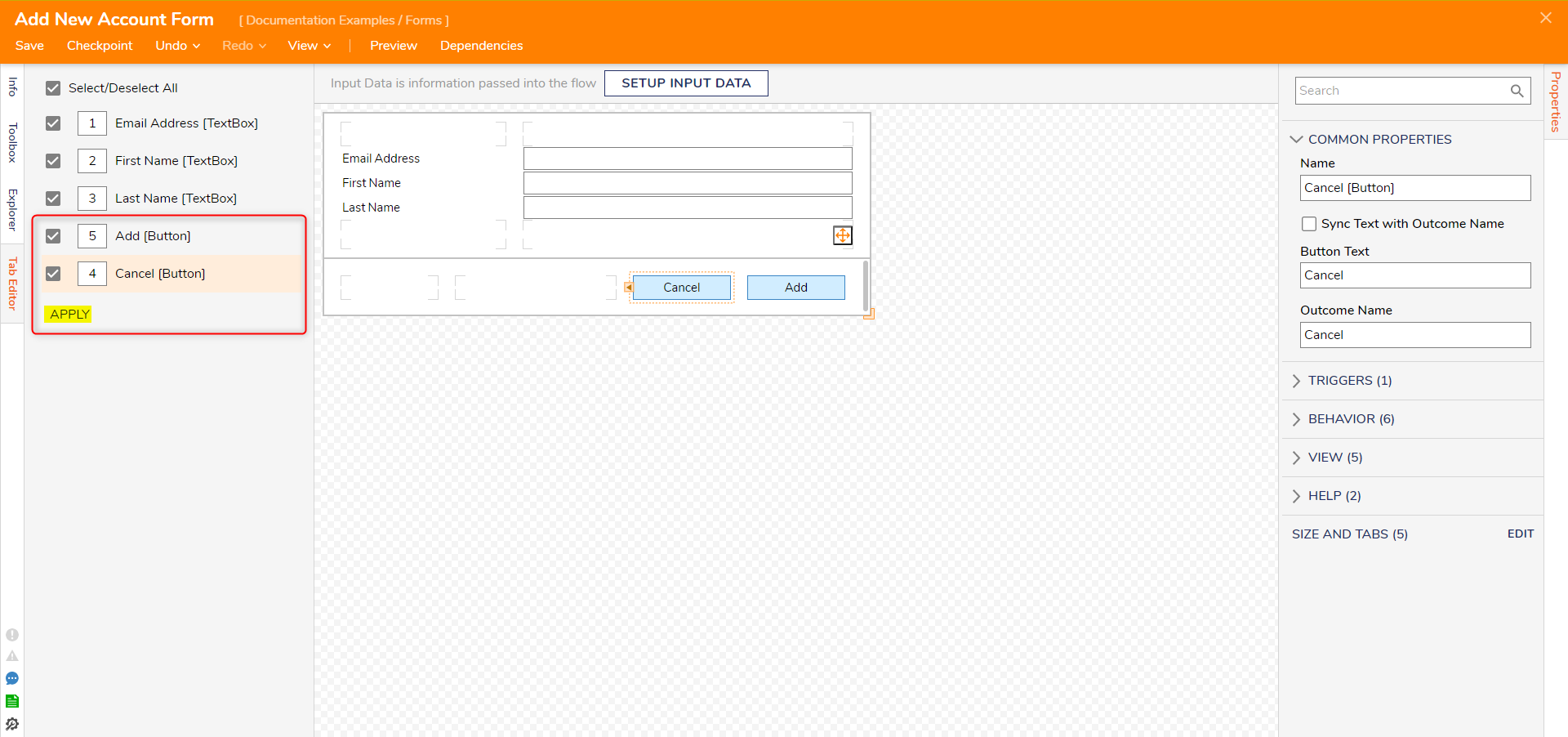
- Set the Tab order only for the controls to which the Tab key will apply by entering a new number to each control's tab order field.
To include a Form control in the Tab order, click on CheckBox for the Form control. To remove it from the order, simply un-check the corresponding box.Same Tab order number?If two or more values are set to the same number, the Tab order for those controls will occur in the order that they were added to the Designer. - In this example, the Add button will switch Tab order places with the Cancel Button: it will move from 4th in order to 5th,
- Select Apply after changing Tab order settings, and then save and close the Form.

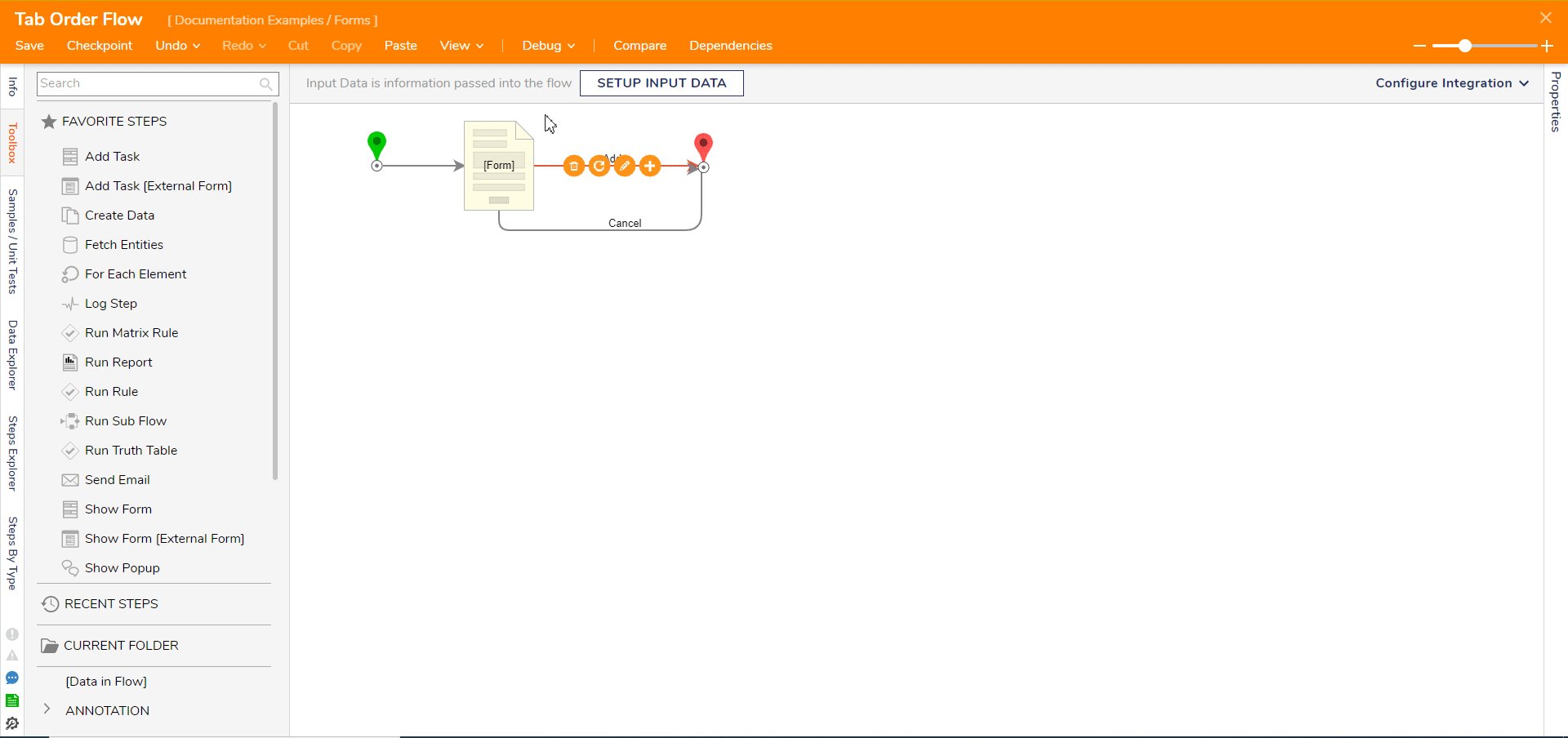
Debug
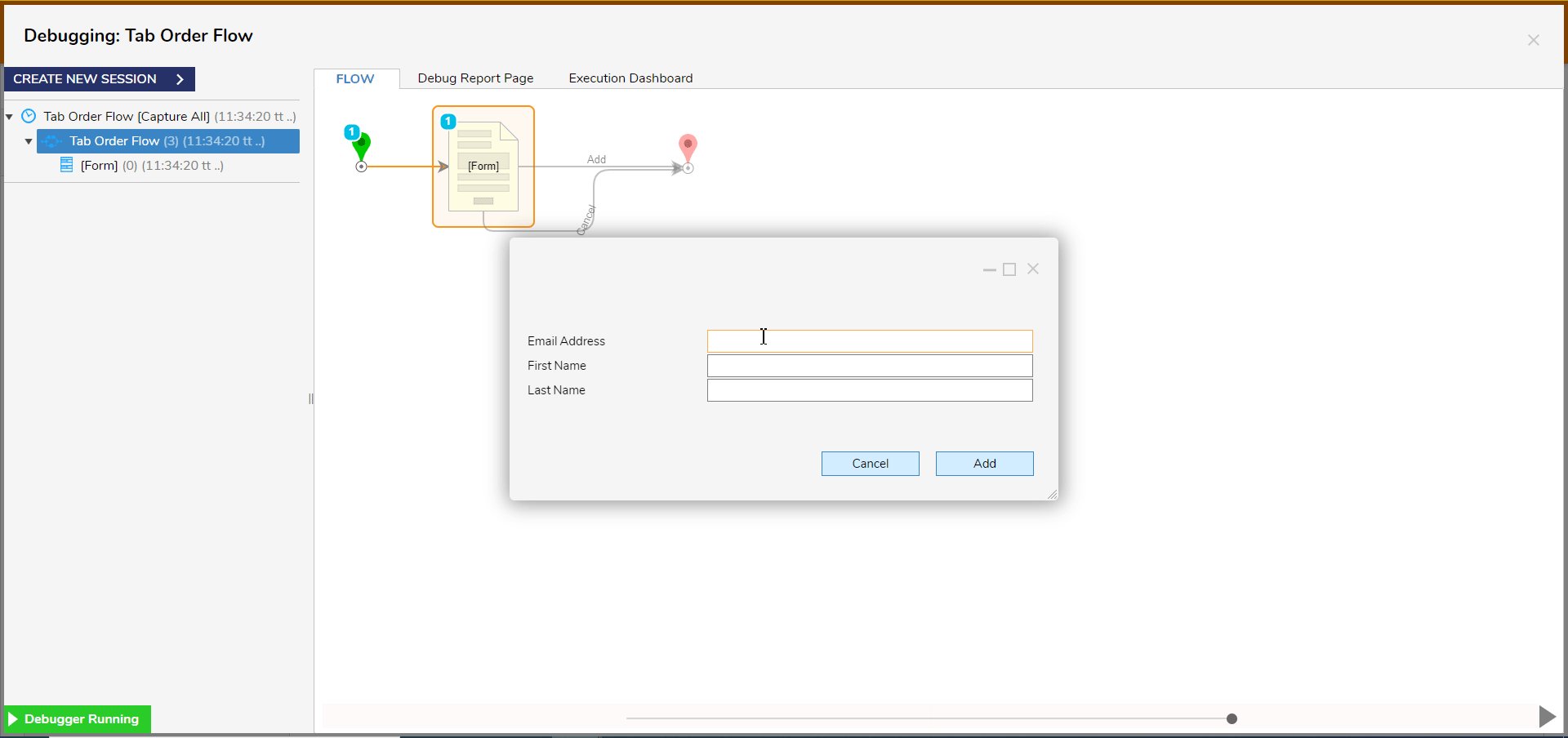
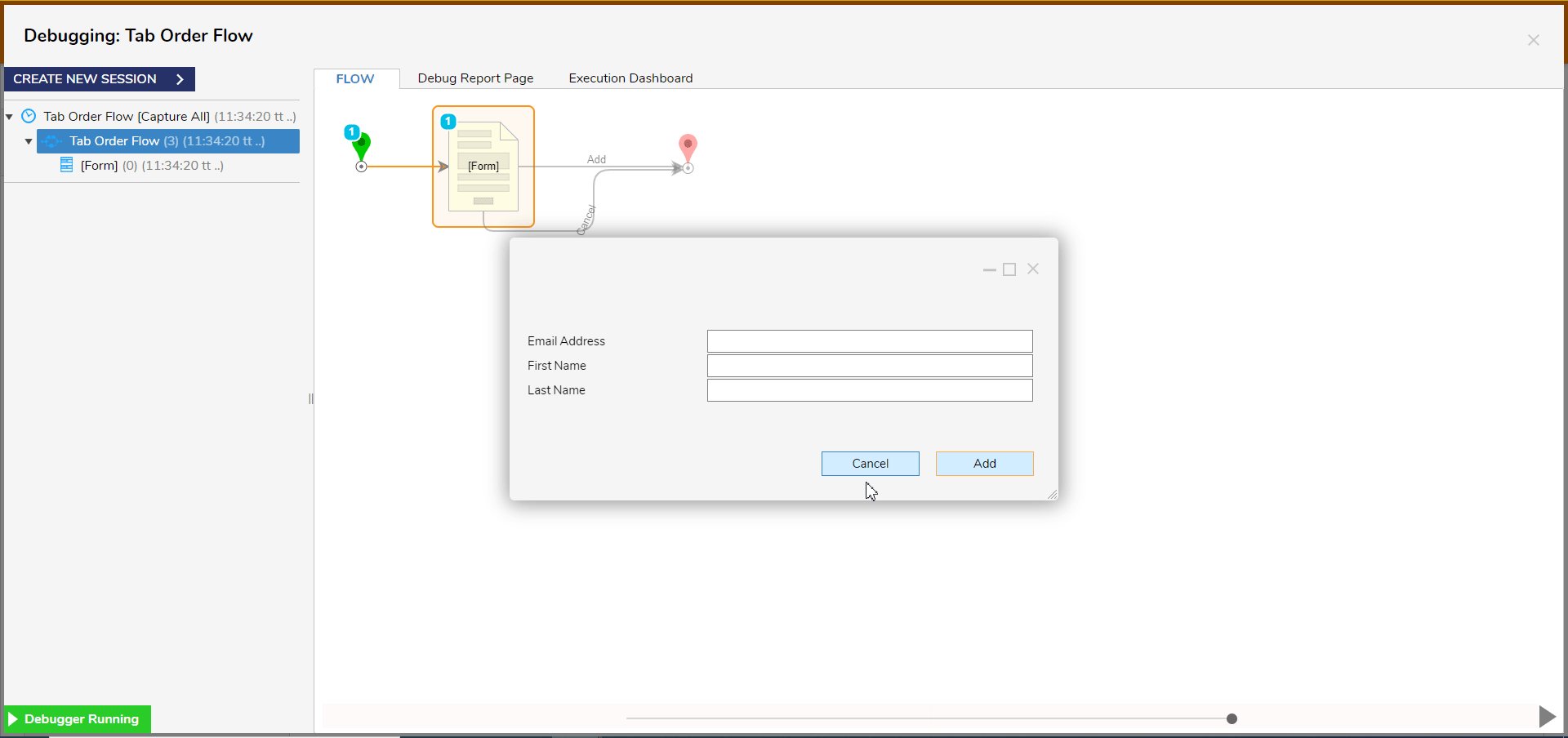
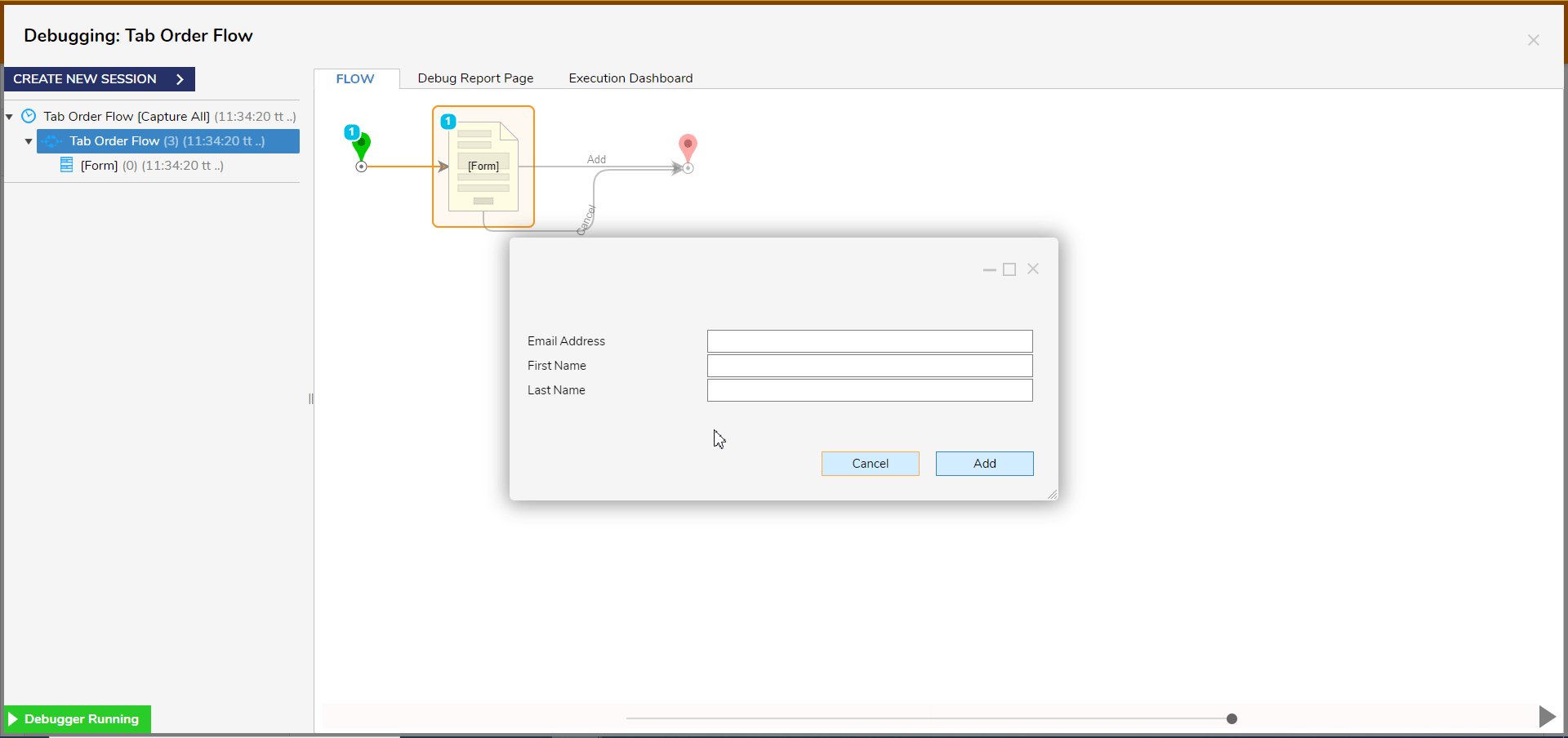
Run the Form in Flow. Selected Form fields are bordered in orange, and notice that this selected Form field changes according to the Tab order when hitting Tab.
Tabbing Options
In addition to the option for setting Tab Order via the Tab Editor, users may dictate whether or not tabbing within a Form stays restricted to that Form or proceeds into another Form if embedded in a Page.
- From the Form Designer, design a Form and add the desired amount of controls via the Toolbox tab. This example utilizes the prior example Form.
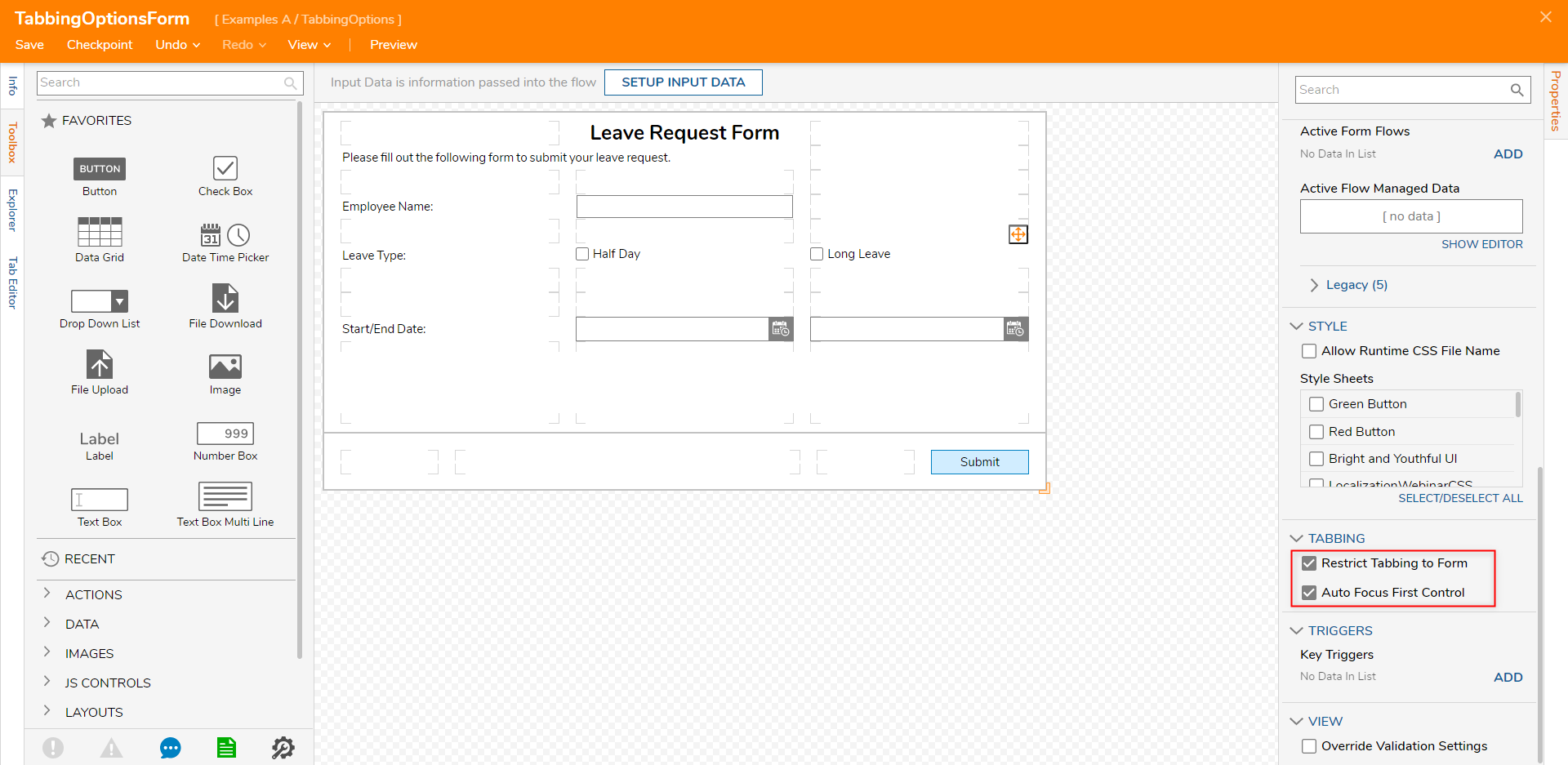
- Open the Form's Properties by selecting the checkered space. Under the TABBING category, view the available settings there.
Setting Name Default Function Restrict Tabbing to Form True Toggles if tabbing out of the Form is permitted if within an embedded Form.
Unchecking this box will allow the browser to handle further tabbing outside of the Form.Auto Focus First Control True Toggles if tabbing autofocuses on the control with the lowest number in the Tab Order. 
For further information on Forms, visit the Decisions Forum.