Overview
Webhooks give developers the option to implement custom logic that can communicate with other web applications in two ways:
- Outbound: An event happens externally, such as on Facebook Messenger (e.g. message arrived) > Webhook > Run Decisions Flow.
- Inbound: An event happens in Decisions (e.g. assignment complete) > Webhook > External HTTP request.
Webhooks are unlike API calls in the manner that API calls are request-based output mechanisms while Webhooks are event-based. API calls act as a 'doorway' for an application, allowing information to be passed to and from the application it is attached to. API requests are sent to the application for a piece of information, and will keep being sent until the application sends back a response. Webhooks are one of the methods in which API requests make it into the 'doorway.' A Webhook will also send a request for information, but will send it only once and provide a link for the application to send the information to once the information is available.
An example of an effective way to use traditional API requests would be if you were looking for a single piece of old information. Because the request is simple and straightforward, the request will not take a long time to receive a response. Meanwhile, Webhooks would be more appropriate to use for complicated requests pertaining to virtual chat interfaces. When a user is interacting with someone via the Internet, a Webhook would only send information when there is new information to be shared, such as an instant message from another user.
Example
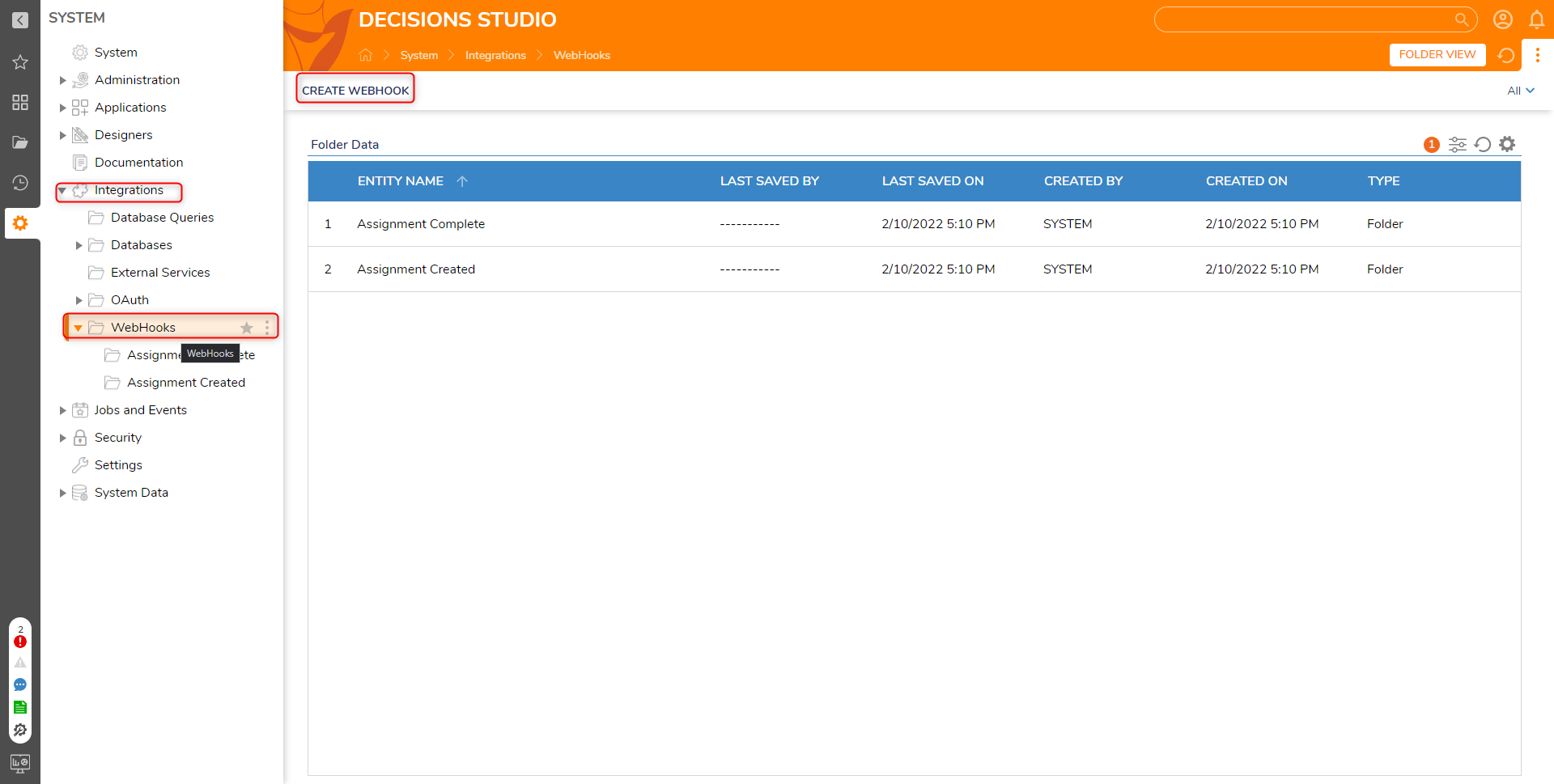
- Navigate to System > Integrations > Webhooks.
There are a few webhooks that have been pre-loaded for users and trigger automatically when the proper event happens.
- Assignment Created
- Assignment Complete
- Select CREATE WEBHOOK.

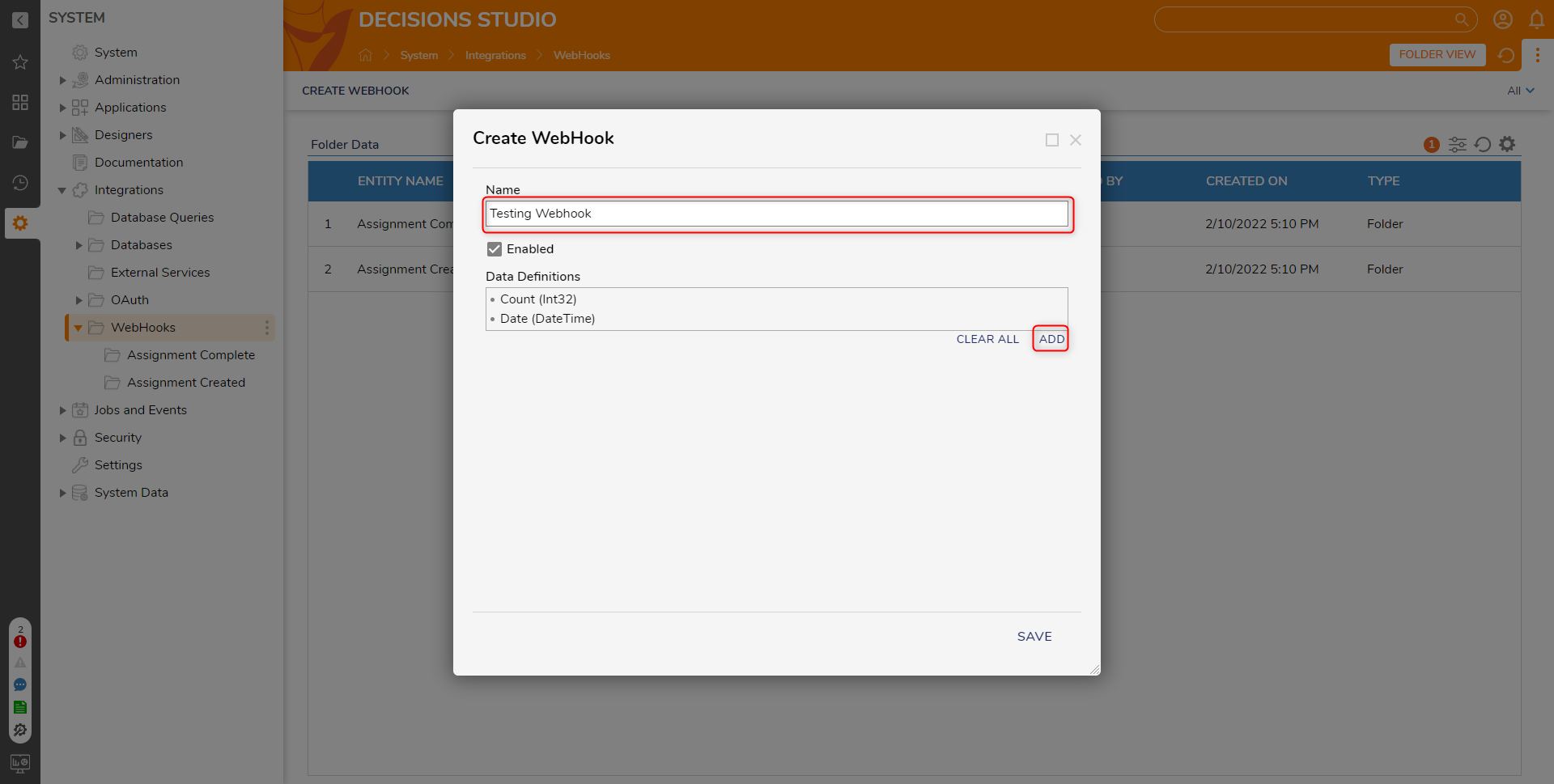
- Provide a Name, then click ADD NEW to add Data Definitions.
- Add an Int32 Type with the Name "Count", a DateTime Type called "Date", and a String Type called "Name". These Definitions will act as the Inputs for the Webhook step within the Flow Designer.
Click SAVE.

- Add an Int32 Type with the Name "Count", a DateTime Type called "Date", and a String Type called "Name".
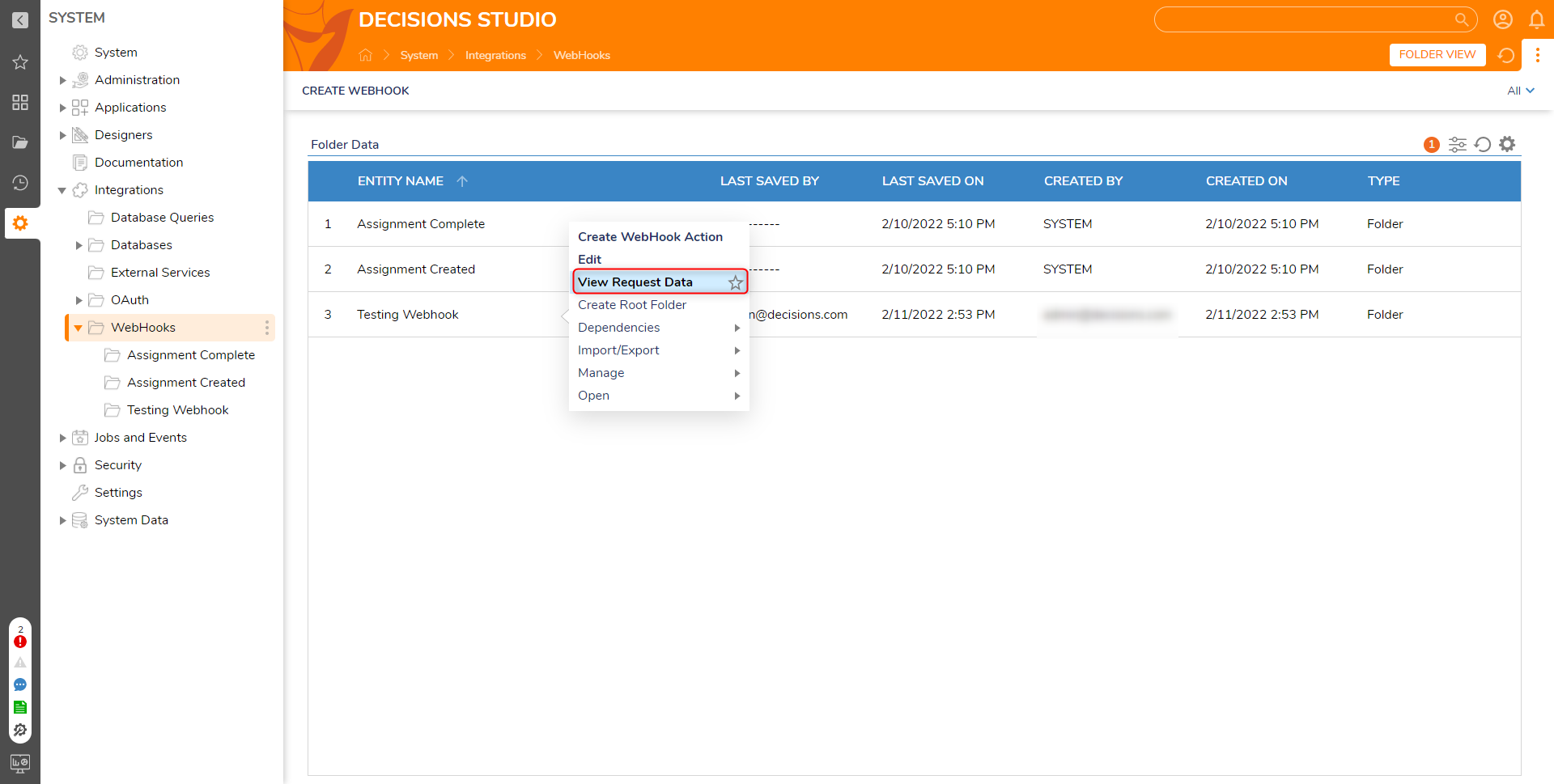
After creating the Webhook, right-click the Webhook and open the Action menu; select View Request Data.
The View Request data window shows the Data Definitions that were created while creating the Webhook in addition to the Event Name and the Date it was created on.
Create Webhook Action
The URL for this example was generated using a Webhook test site.
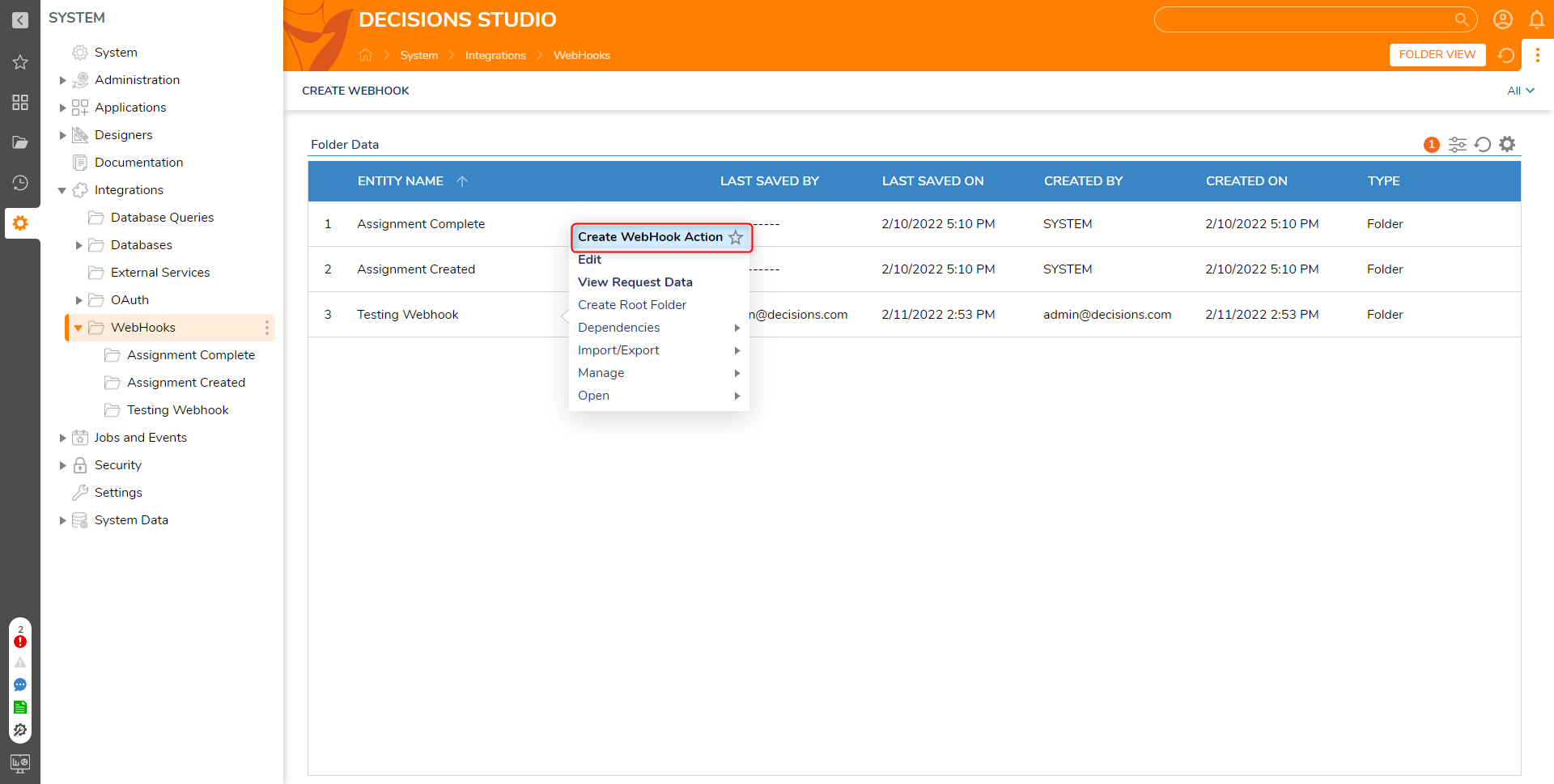
- From System > Integrations > WebHook, right-click the WebHook to open the Action menu, then select Create WebHook Action.

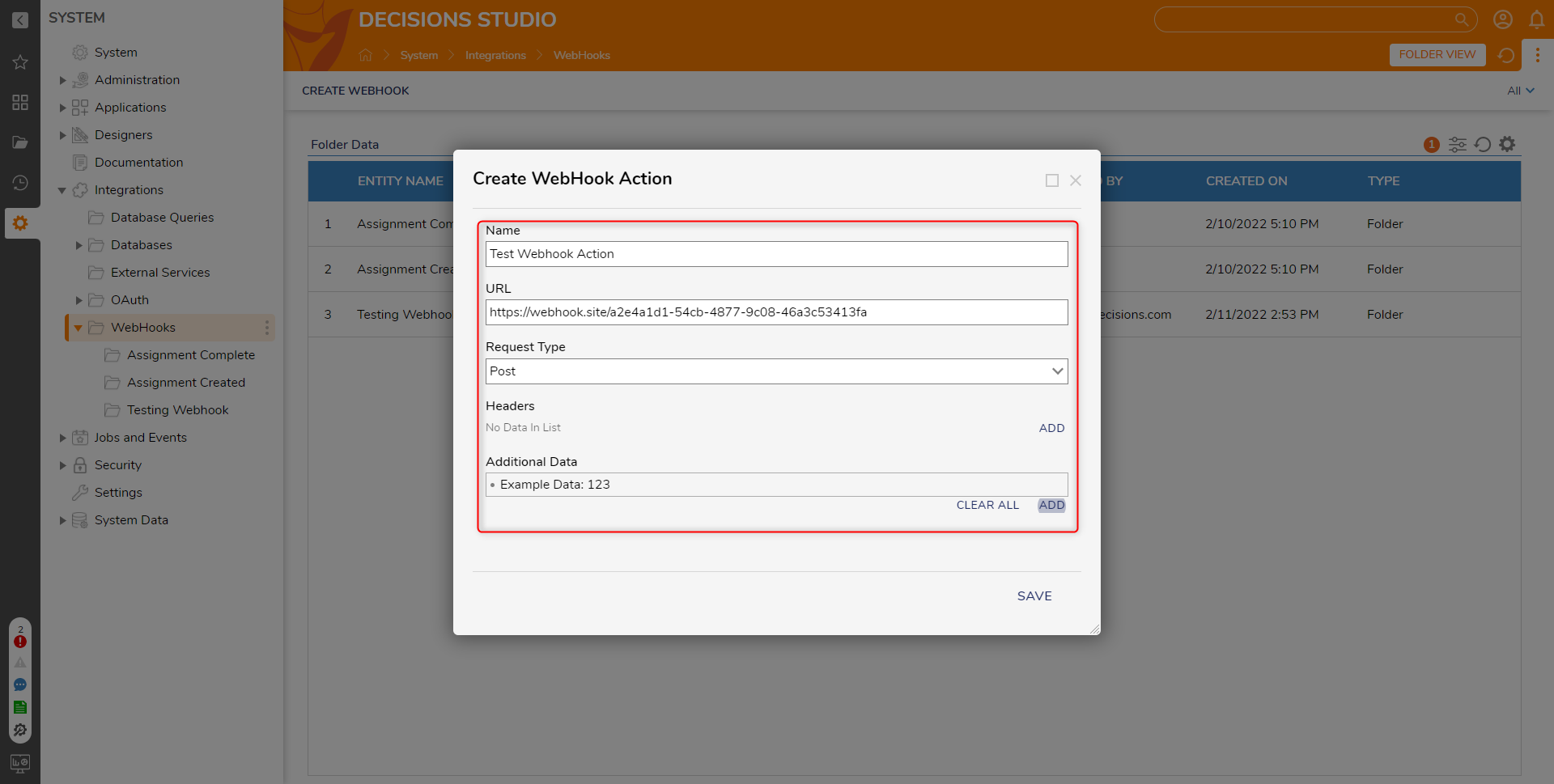
- Define the Webhook Action by providing a Name and URL.
- Select a Request Type via the dropdown menu. For this example, leave the Request Type set to Post.
Note: Content-Type for POST is application/JSON format. - Provide any Headers or Additional Data by clicking ADD NEW under each section.

- Click SAVE.
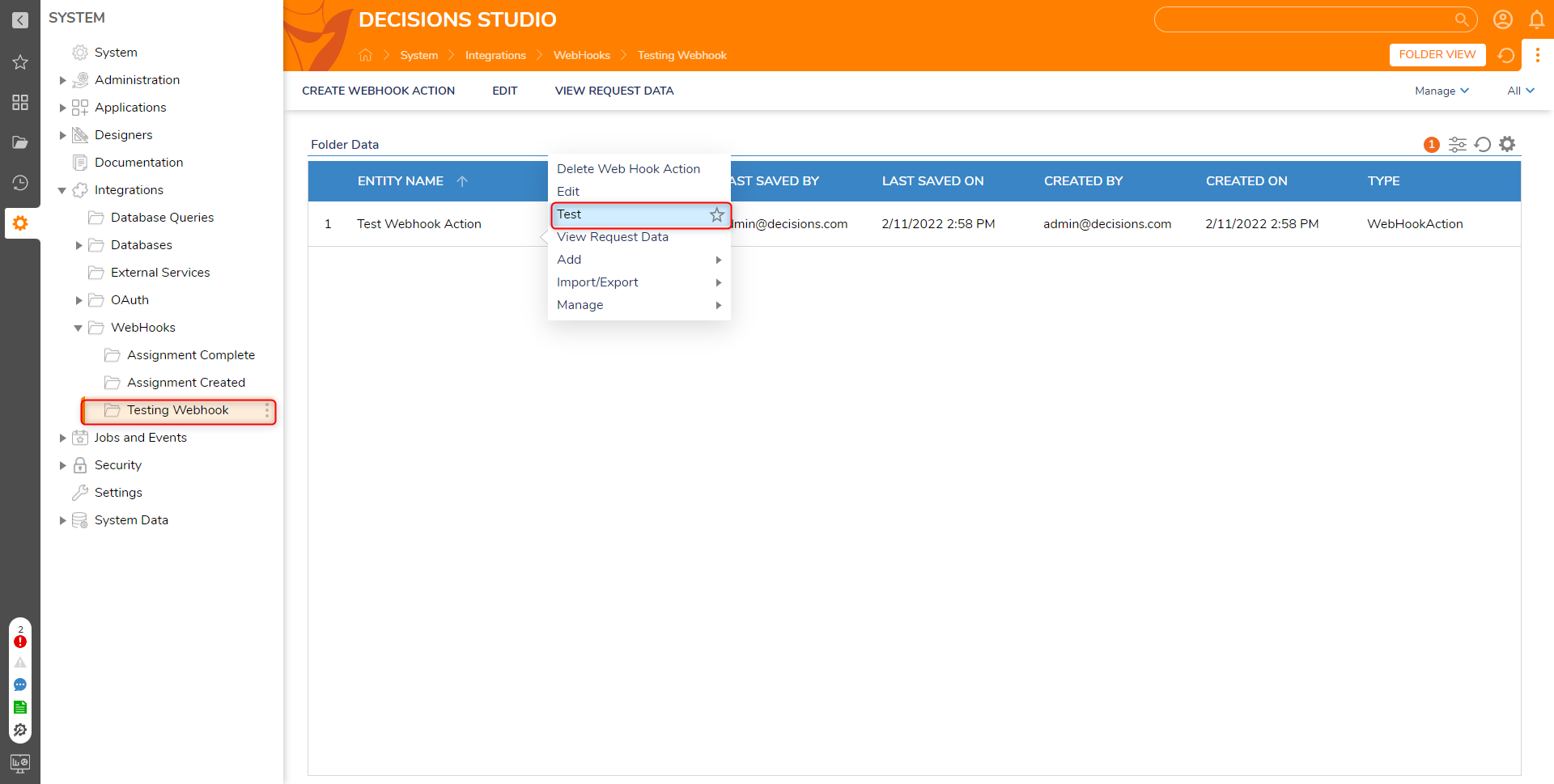
Back in the WebHook Folder, right-click the WebHook Action, then select Test.
If desired, users may also Edit or Delete the WebHook Action, or View its Request Data.
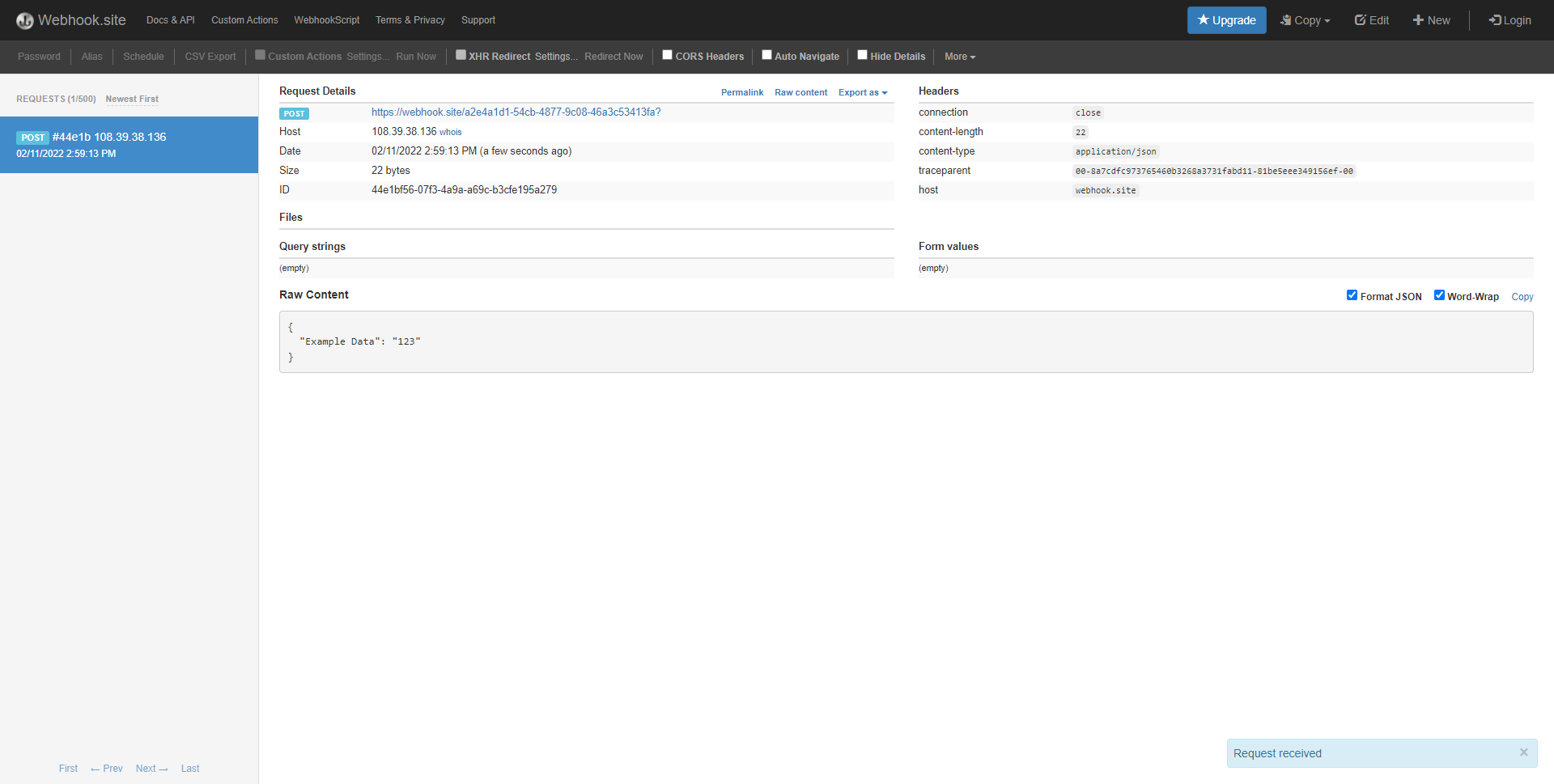
Navigate to the Webhook Test Site and view the updated resulting request details.

Run Webhook by Flow Step
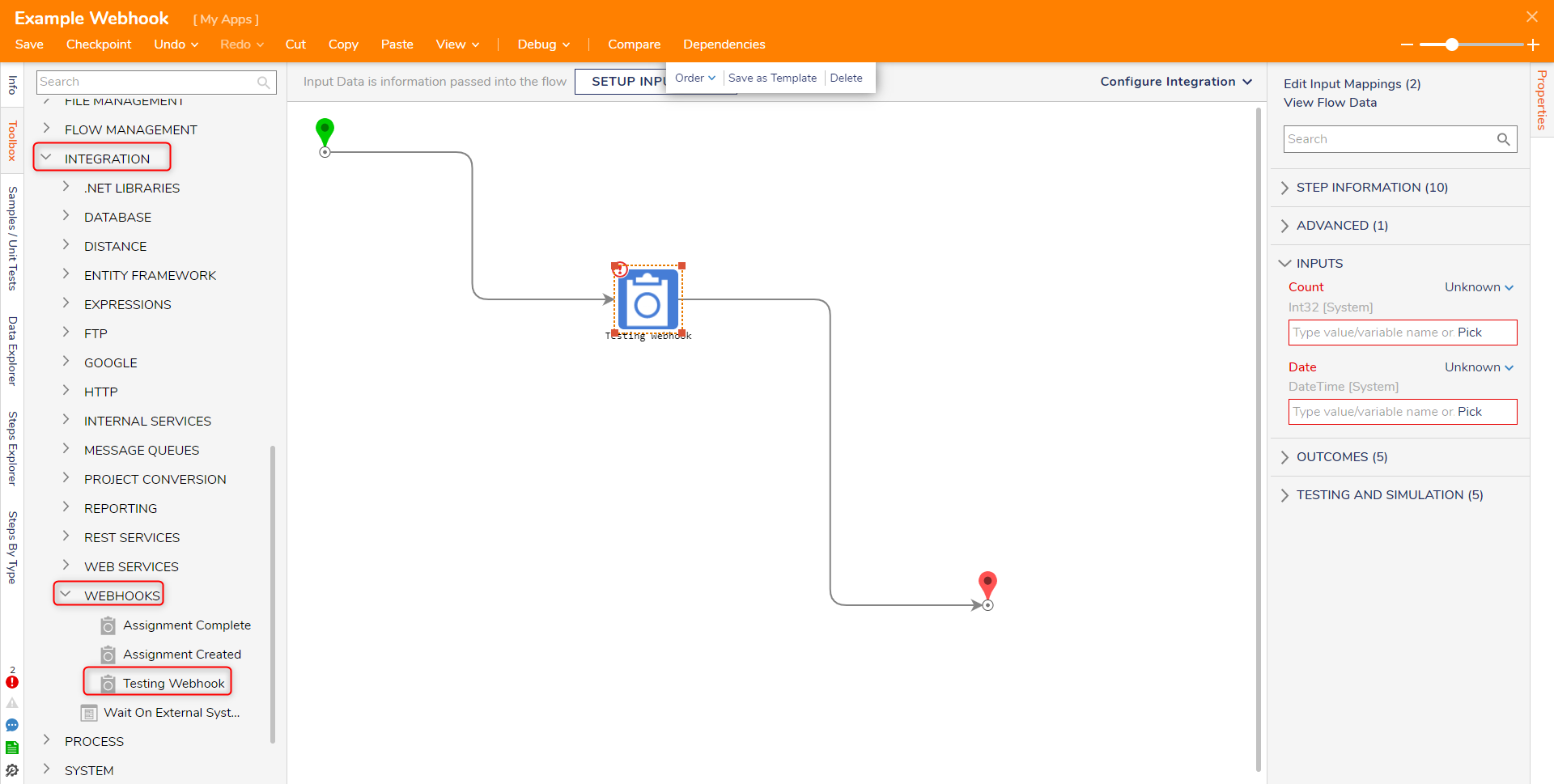
Webhooks are registered as Flow steps under Integration > Webhooks to allow them to be triggered in a Flow. See that the Data Definitions defined earlier are available on this step.

Integration Activity
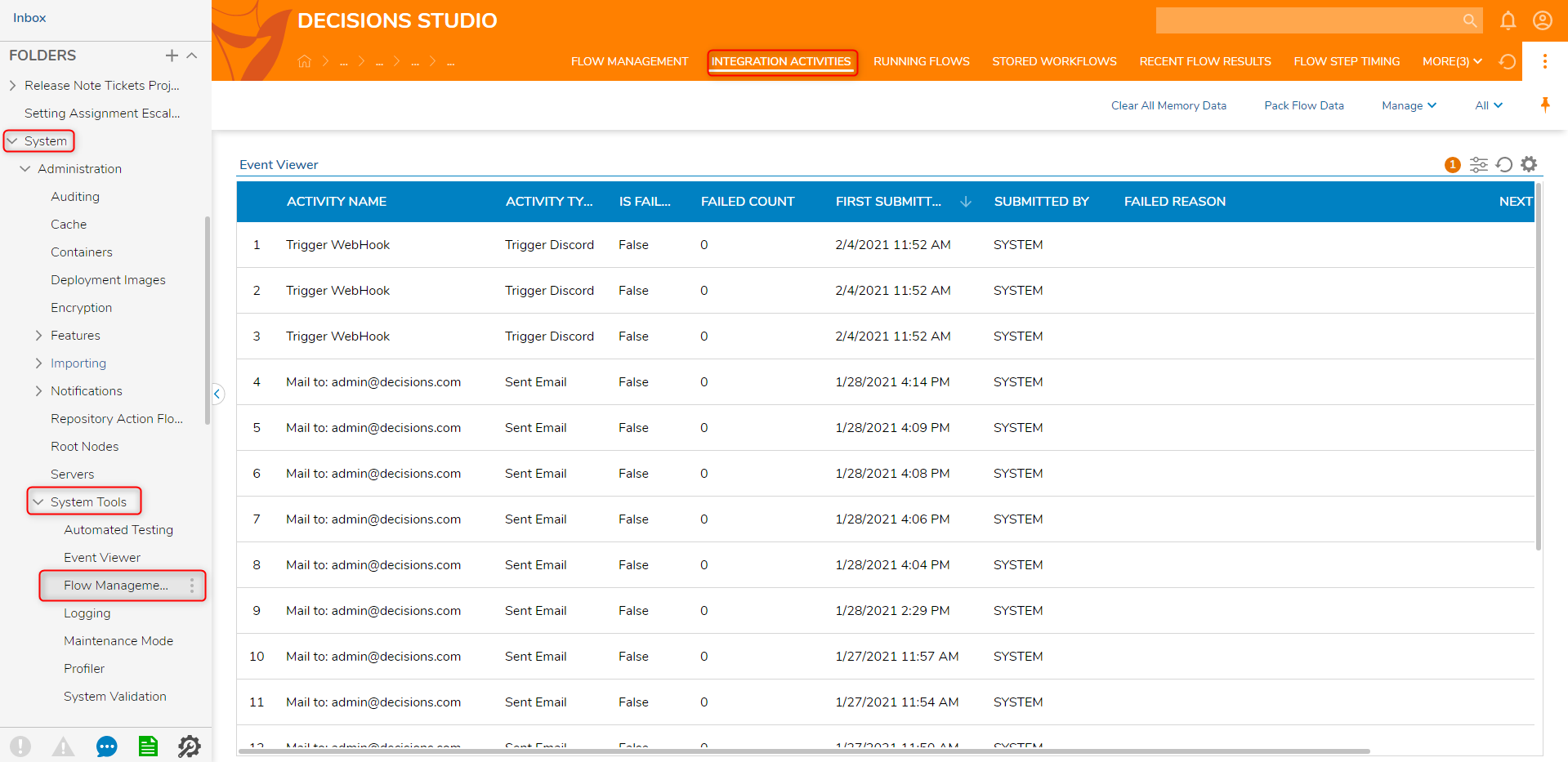
Outbound Webhook activity can be viewed on the Integration Activities Report found under System > Administration > System Tools > Flow Management.

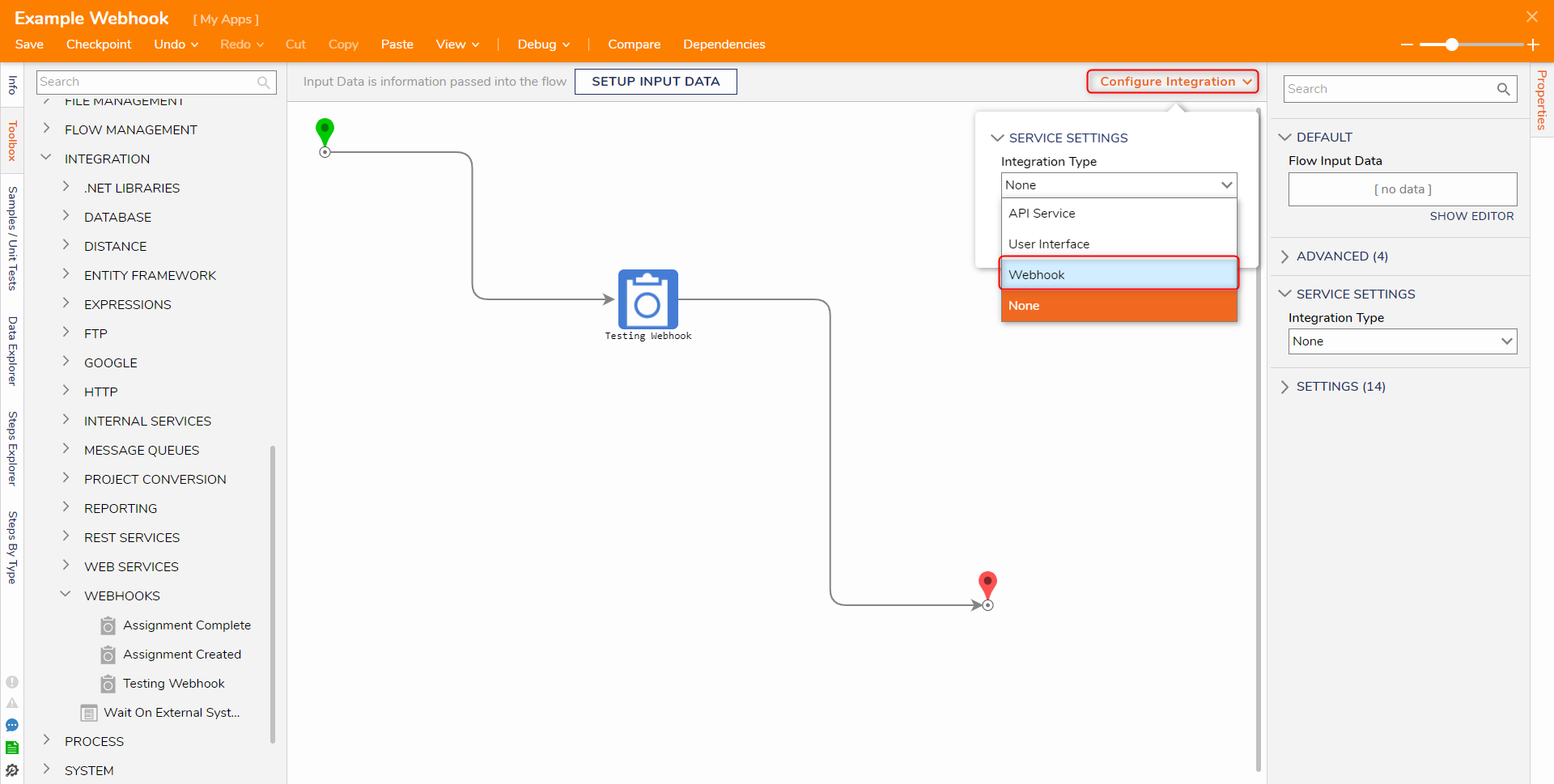
Expose Flow as a Webhook
Flows can be exposed as Webhooks. Select Configure in the Flow Designer to see the information on how a Flow can be triggered.

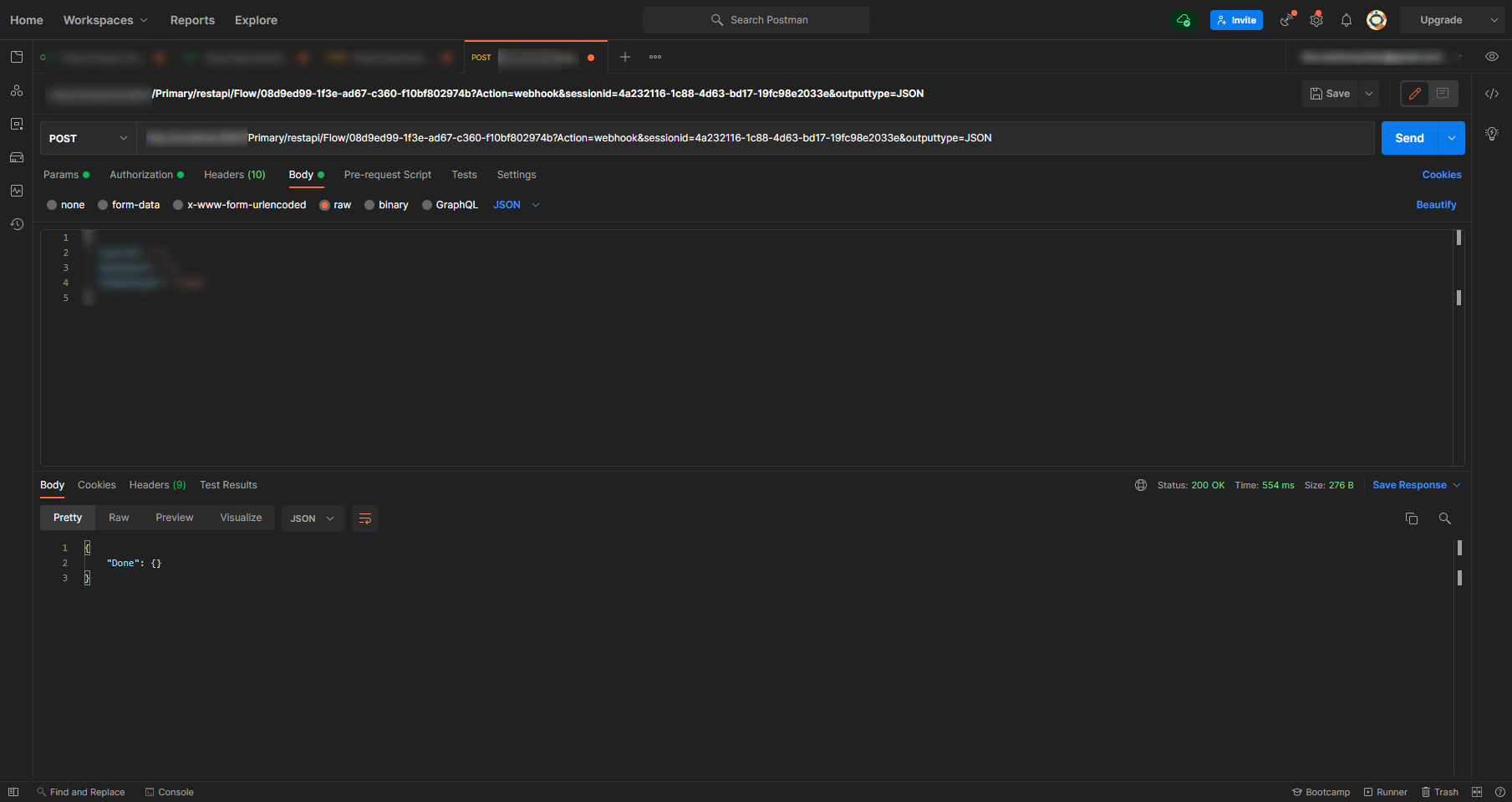
For this example, Postman was used to trigger the Webhook.