Overview
Feature Details | |
Introduced in Version | 8.18 |
Modified in Version | 8.19 |
The autocomplete attribute enables users to customize the autofill behavior of input fields on the Form. By utilizing the "Input Box Attributes" setting, users can specify the autocomplete attribute for individual Form controls. This provides more precise instructions to the browser on how to autofill those fields.
By default,
autocompleteis disabled.
Enable Browser Autofill
To customize autofill behavior for forms, it's crucial to configure your browser's autofill settings. Different browsers may have distinct settings and interfaces for managing autofill preferences. For guidance on adjusting these settings, refer to the specific documentation or help resources each browser provides.
Browser Compatibility
Different browsers may interpret the "autocomplete" attribute differently. Ensure to test it across major browsers such as Chrome, Firefox, and Safari.
Configure Form Controls
Once the Autofill Configuration feature is enabled, you can customize the "autocomplete" attribute for each Form control using the "Input Box Attributes" setting. Follow these steps:
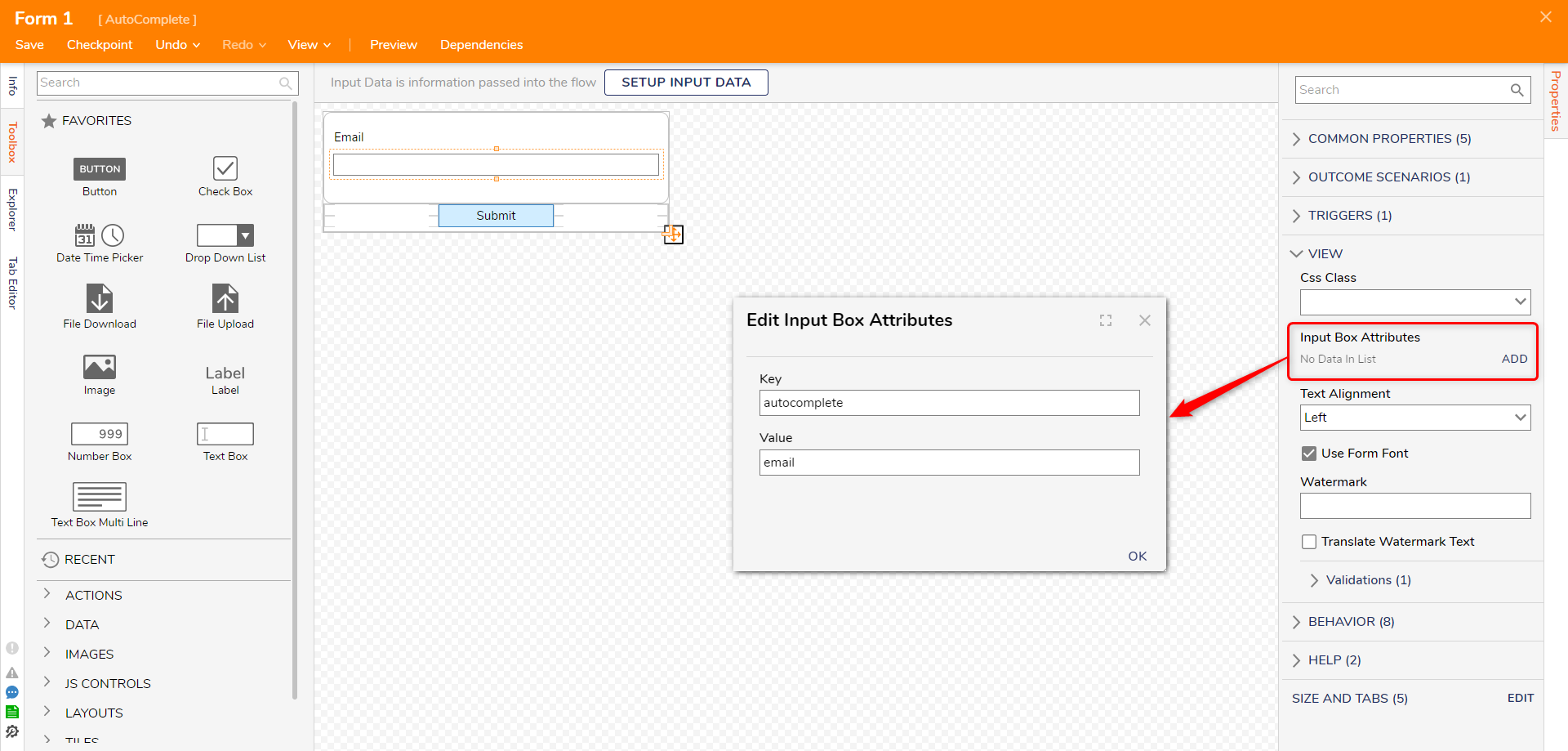
Identify the Form control for which you want to customize the autofill behavior.
From the properties panel, locate the "Input Box Attributes" section.
Click on the "ADD" button to add a new attribute.
Enter "autocomplete" as the "Key."
Enter the desired Value for the "autocomplete" attribute in the "Value" field.
Save or apply the changes.
Example
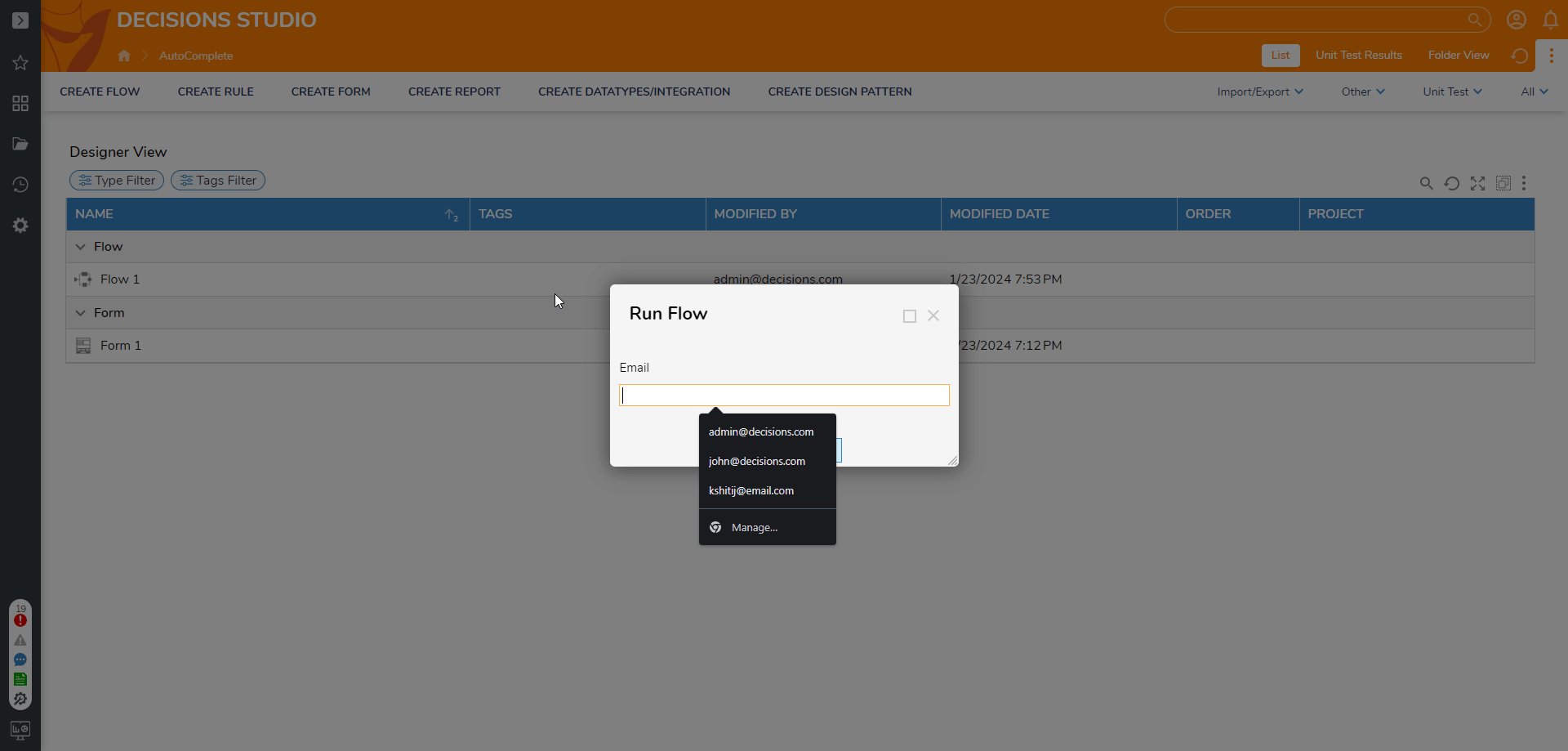
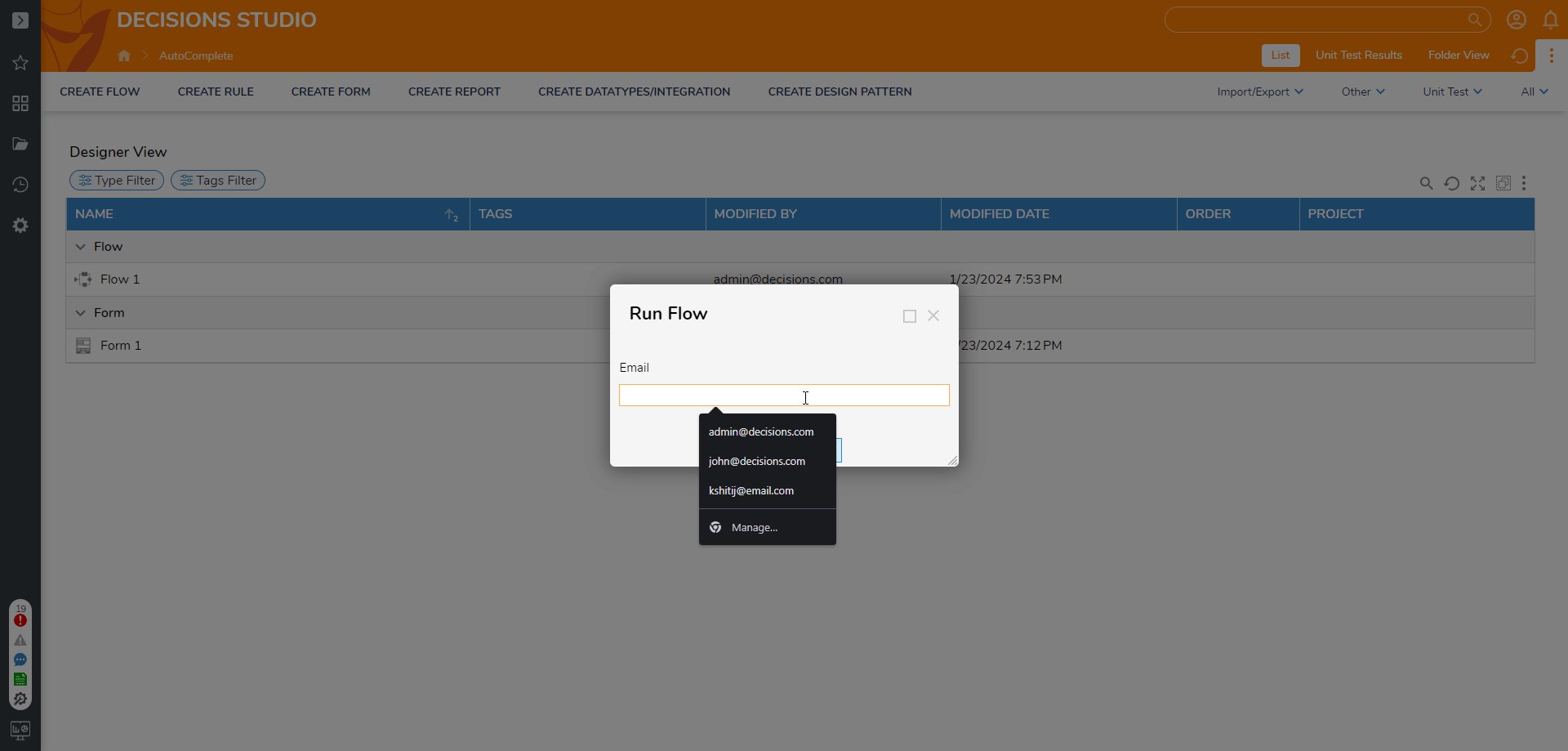
The following example shows how the Form control retrieves email data from addresses saved in the Chrome browser for automatic population.
Ensure you have data filled in Chrome’s Autofill.
Navigate to the Form Control > Properties Panel > Input Box Attributes.
Click on "Add" to set attributes.
Enter "autocomplete" as the Key.
Set the Value to correspond with the data type you want to autofill (e.g., "email").

Save and Close the Form. Add the Form in a Flow and Debug the Flow.

Feature Changes
Description | Version | Developer Task |
|---|---|---|
This feature now works for Dropdown List, MultiSelect DropDown, and Advanced Masked Text boxes. | DT-040355 |