Step Details | |
| Introduced in Version | --- |
| Modified in Version | --- |
| Location | Data > MS Word |
The HTML to Word Document step converts HTML input into a Microsoft Word document.
Properties
Configuration
| Property | Description | Data Type |
|---|---|---|
| Get HTML From File | Allows the user to use an HTML file | --- |
Inputs
| Property | Description | Data Type |
|---|---|---|
| File Name | The file name for the Microsoft Word document | String |
| HTML | HTML string to convert into a Word document | String |
Outputs
| Property | Description | Data Type | |
|---|---|---|---|
| Done | |||
| Doc File | The Microsoft Word document file | File Data | |
| Failed | |||
| Error Message | Error message displayed if the HTML is not converted into a Microsoft Word document | String | |

Example
The following HTML code will be used in the example:
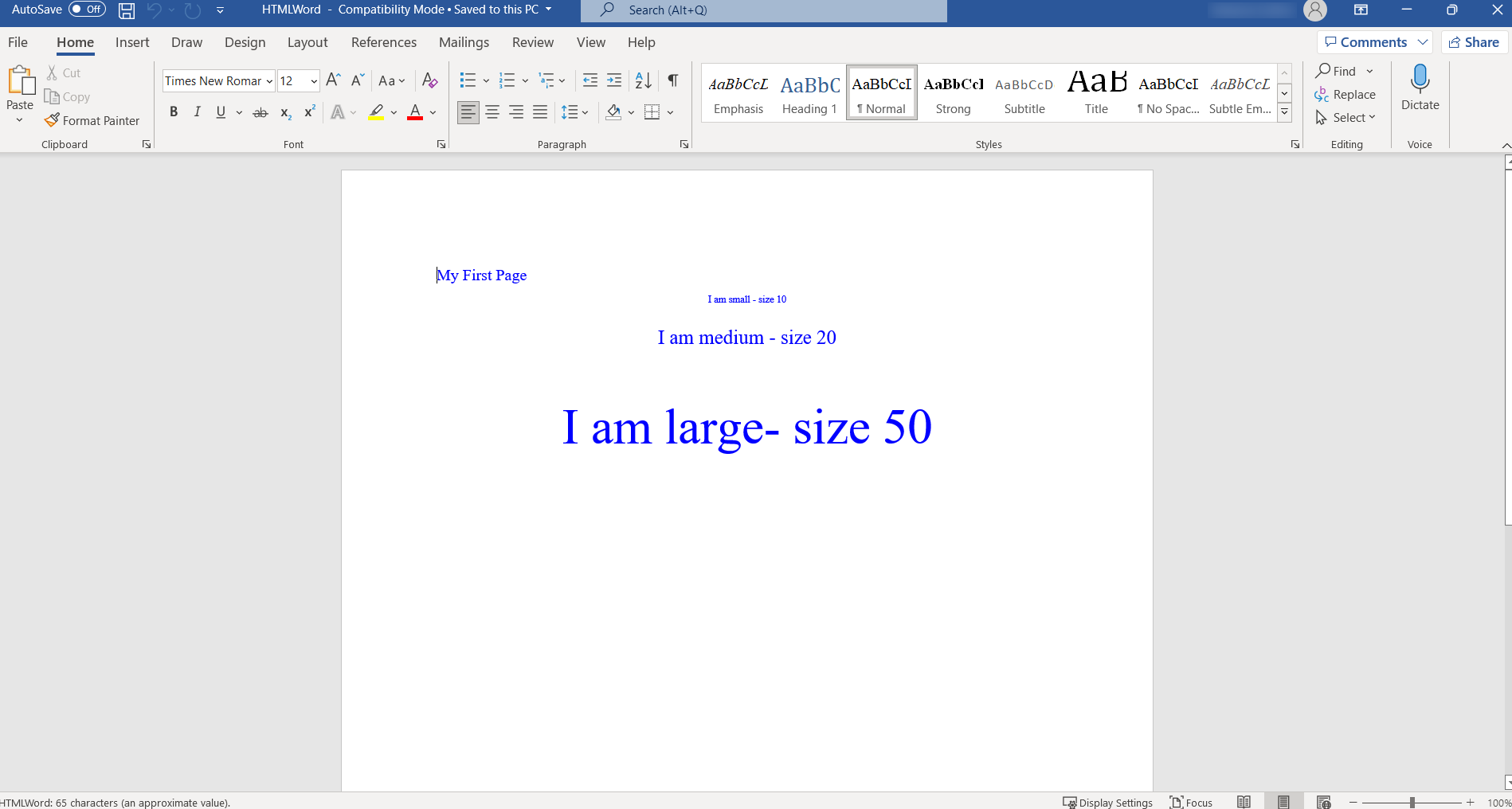
<html><head><title>HTML to Word Document</title></head><body bgcolor="white"| text="blue"<h1>My First Page</h1><center><p style="font-size:10px;">I am small - size 10</p><p style="font-size:20px;">I am medium - size 20</p><p style="font-size:50px;">I am large- size 50</p></center></body></html>In the above HTML document example, font sizes have been defined as 10px, 20px, and 50px. Microsoft Word measures size using "pt" instead of "px", this will result in a smaller font size within the document upon conversion. If an exact font size is desired when converting an HTML document to a Word document, the font size attribute should use "pt" instead of "px".
- In a Designer Project, click CREATE FLOW to create a new Flow.
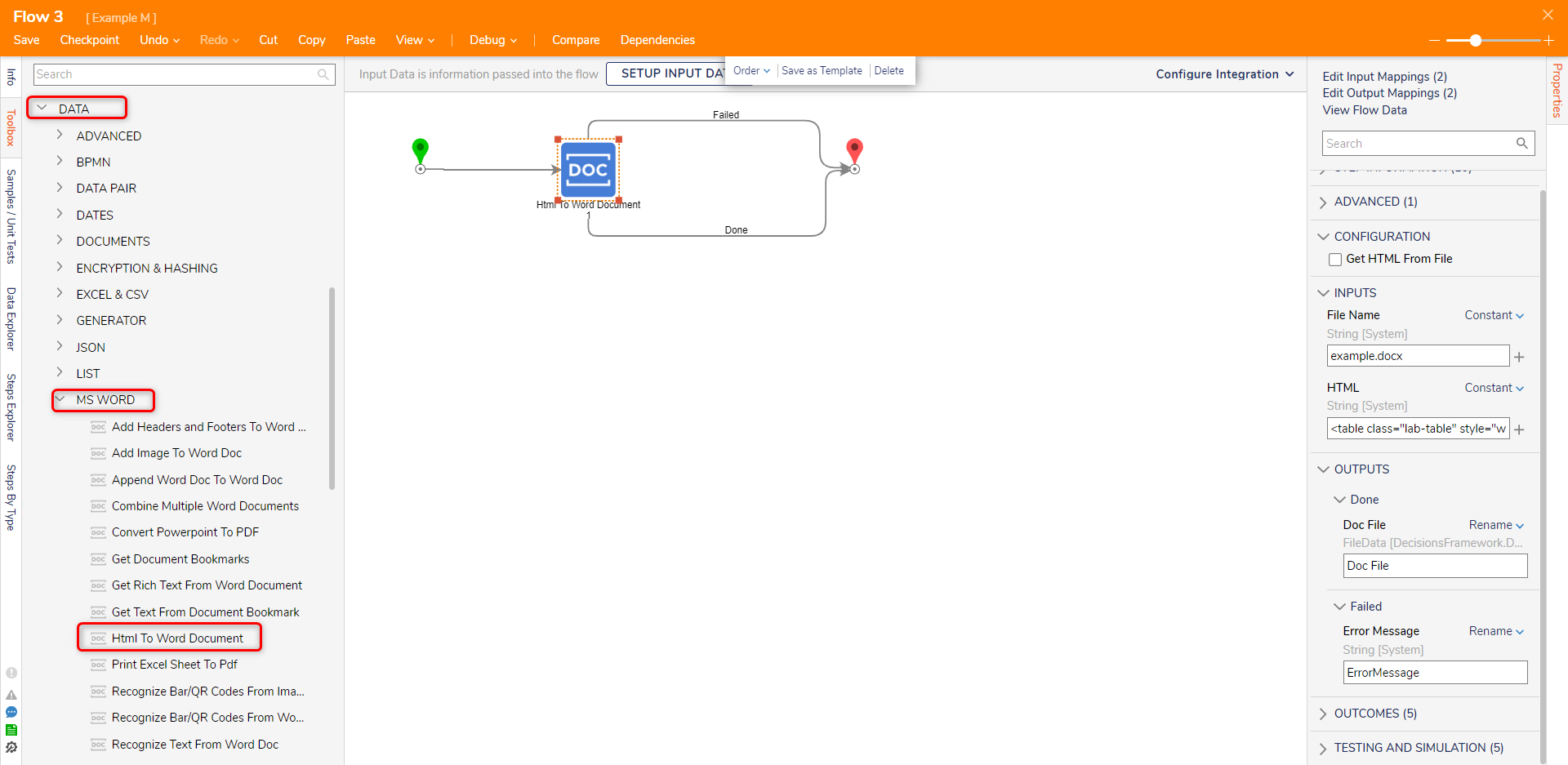
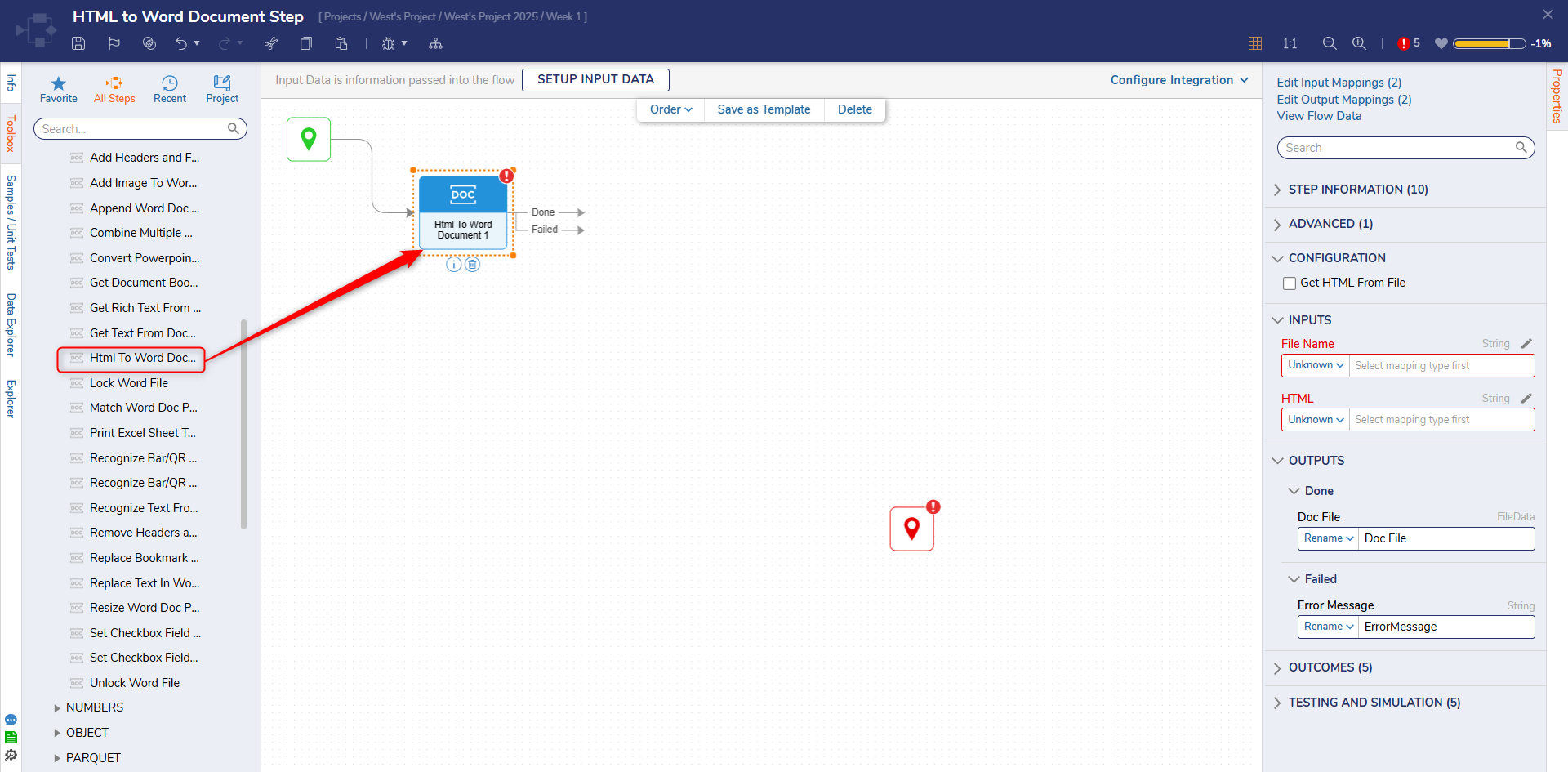
- In the Toolbox panel, navigate to DATA > MS WORD category, drag an Html to Word Document step to the workspace and connect it to the Start step.

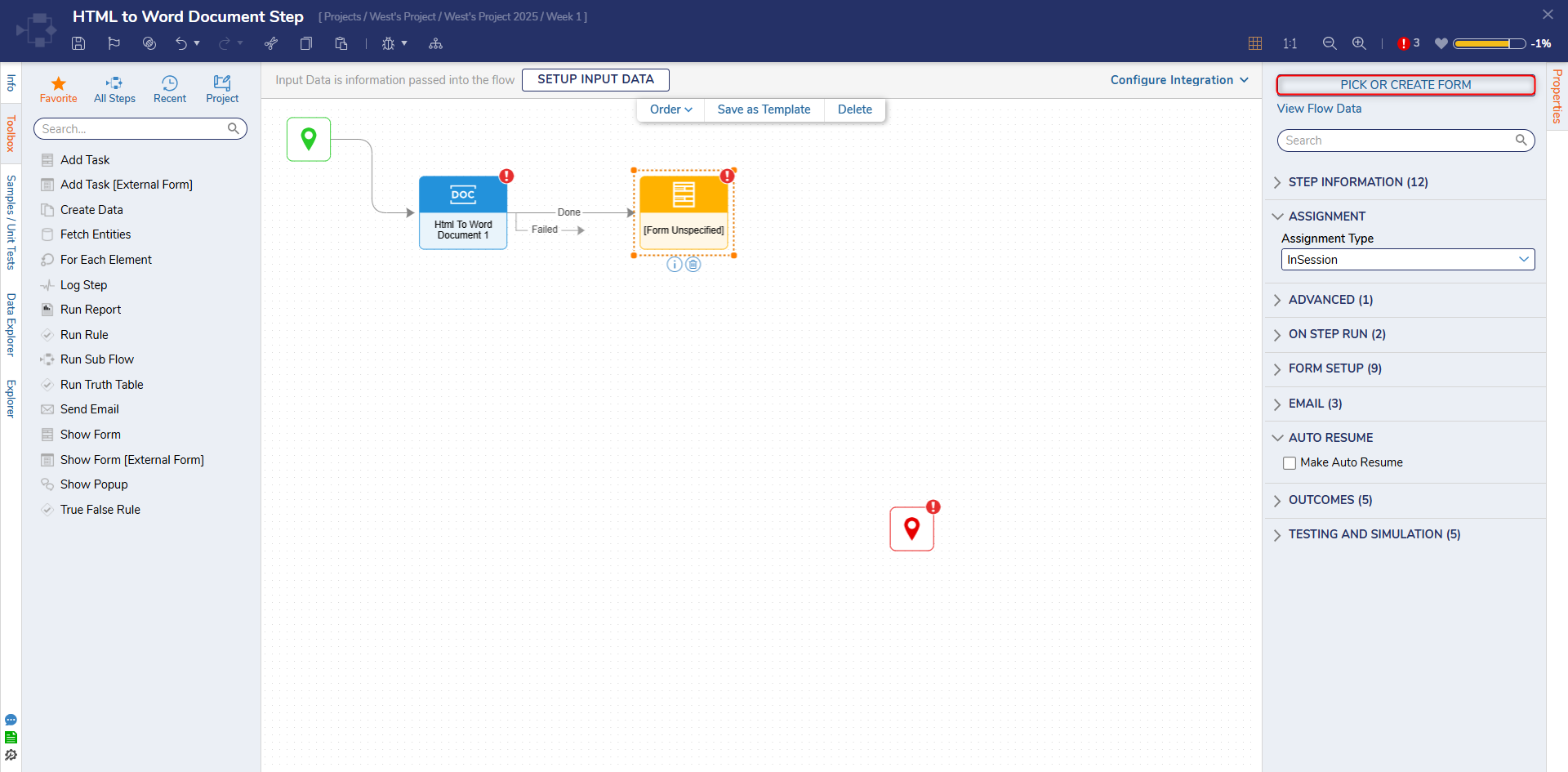
- Attach a Show Form step from the Toolbox panel to the Done outcome path of the Html to Word Document step. In the Properties panel, click PICK OR CREATE FORM and create a new Form.

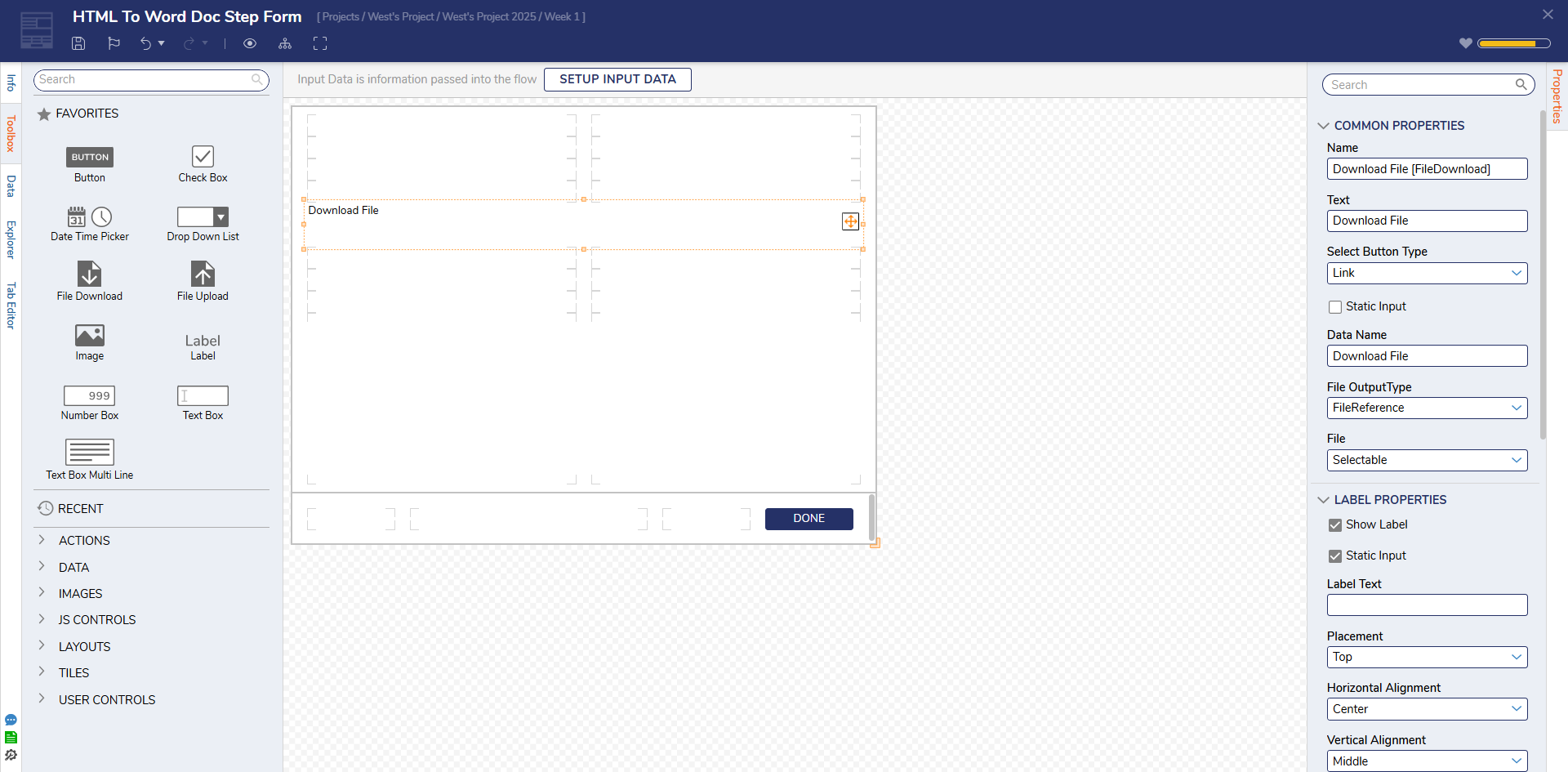
- Configure the Form to have a File Download (OutputFileDocument) and a Button component. Click Save and close the Form Designer.

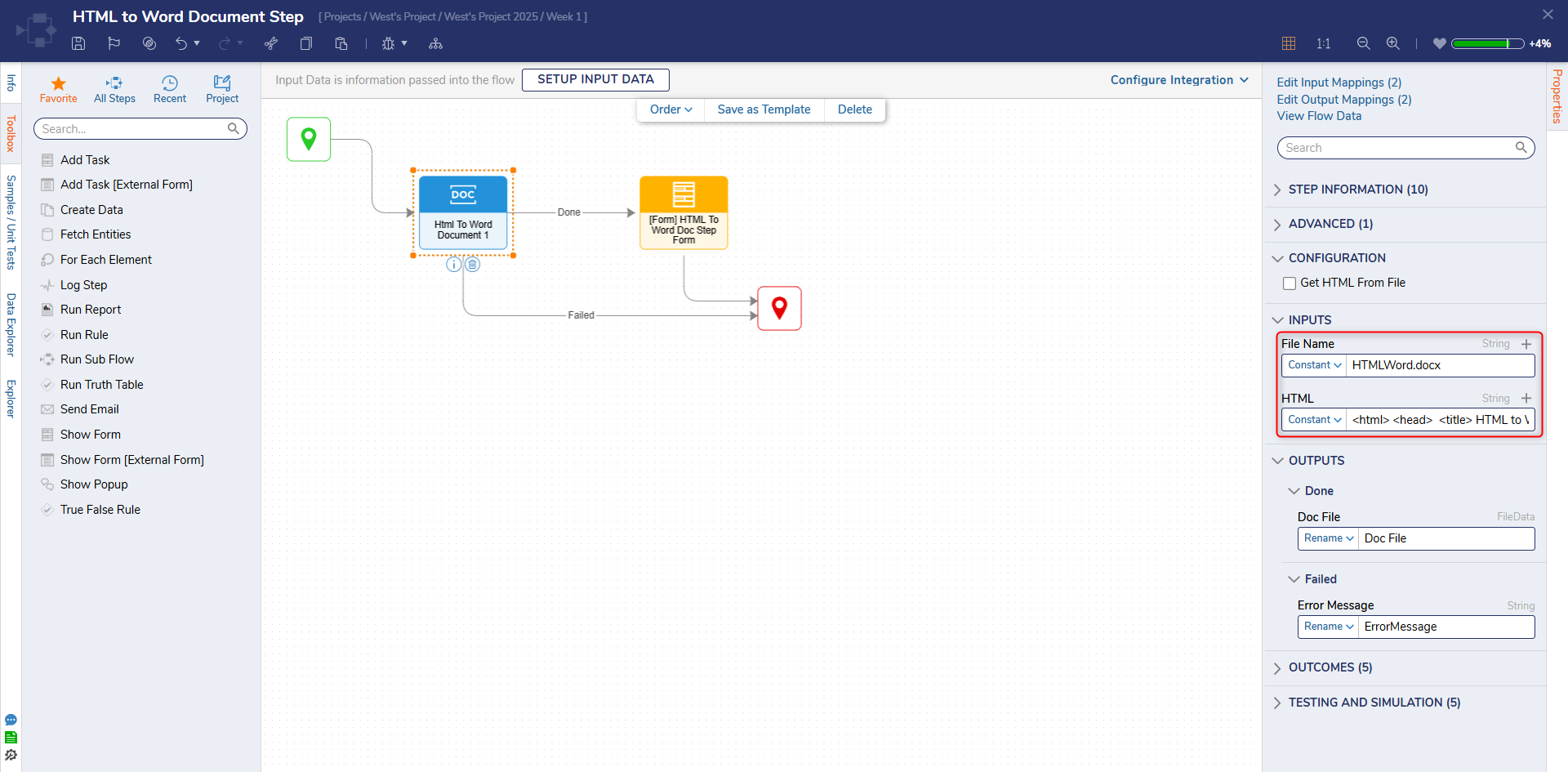
- Connect the Failed path and the Done path to the End step. Select the HTML to Word Document step. On the Properties panel, enter "HTMLWord.docx" in the File Name field and paste the HTML code in the HTML field.

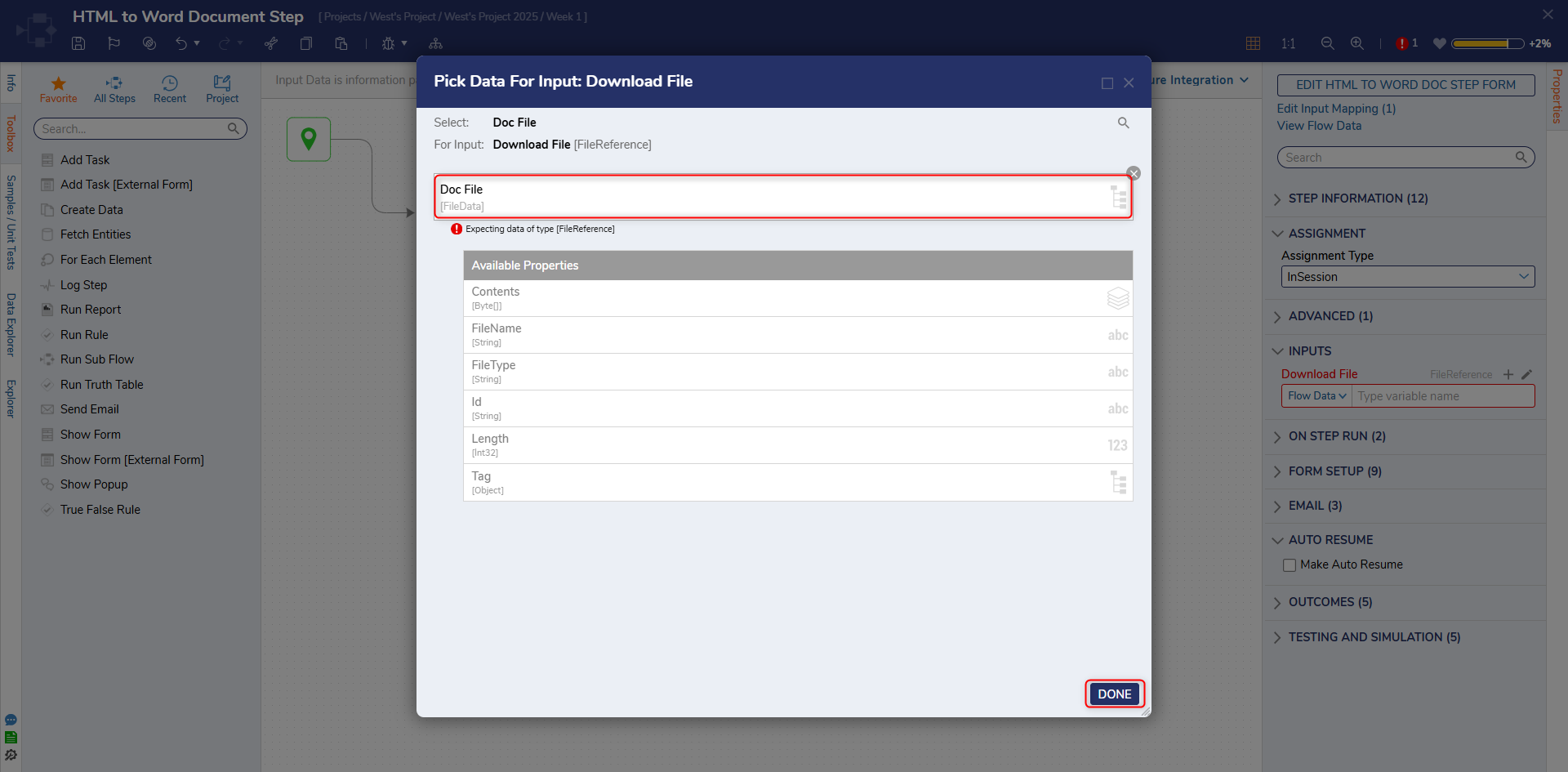
- Select the Show Form step and change the input mapping for the Output File Document field from Unknown to Select From Flow. Select Doc File and click DONE.

- Click Save to save changes to the Flow.
Debug
- Select Debug from the top action bar.
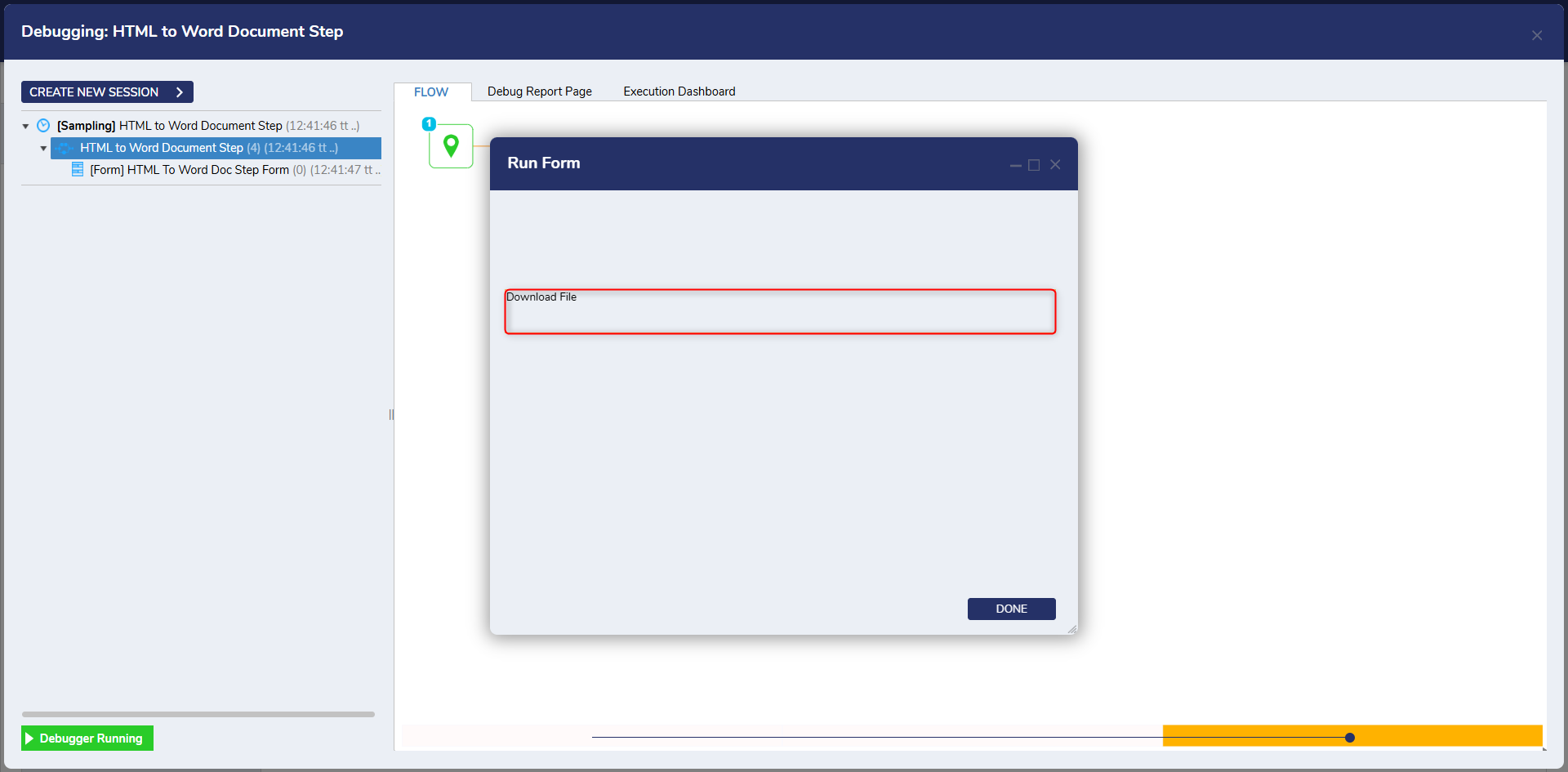
- Click START DEBUGGING.
- Click Download File.

- After the file downloads select it to open.

Related Information
Forum Posts:
Creating a Word Document From Flow
How To Replace File Name For “Replace Text In Word