Example Lab Article
While Example Lab projects are resources for public use, articles and assets are not actively maintained. Screenshots and features are from the specified version below. These references may become dated as new versions are released.
Overview
Example Lab Details | |
| Version | 6.10.2 |
| Root Folder | Example Lab - Show Images in a form |
| Modules | None |
| Dependencies | None |
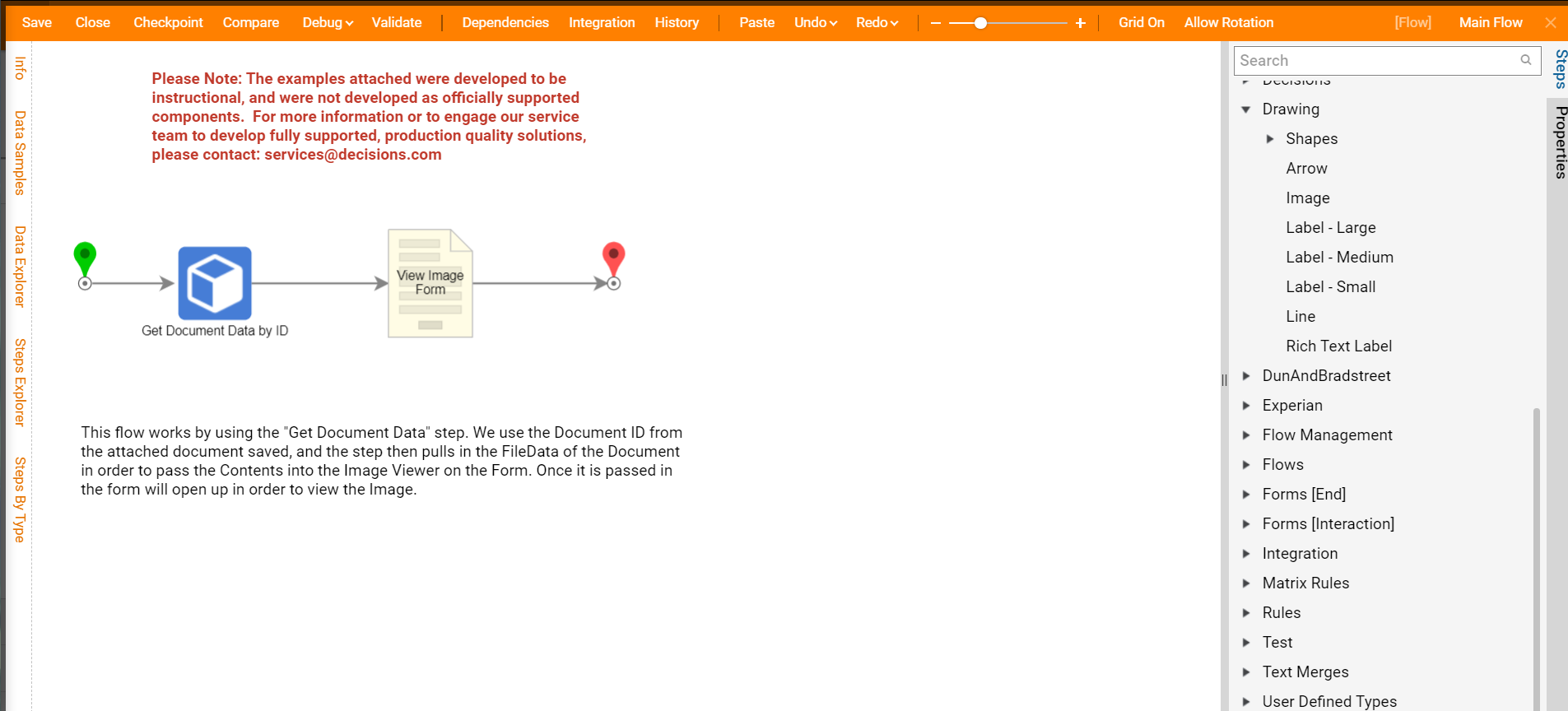
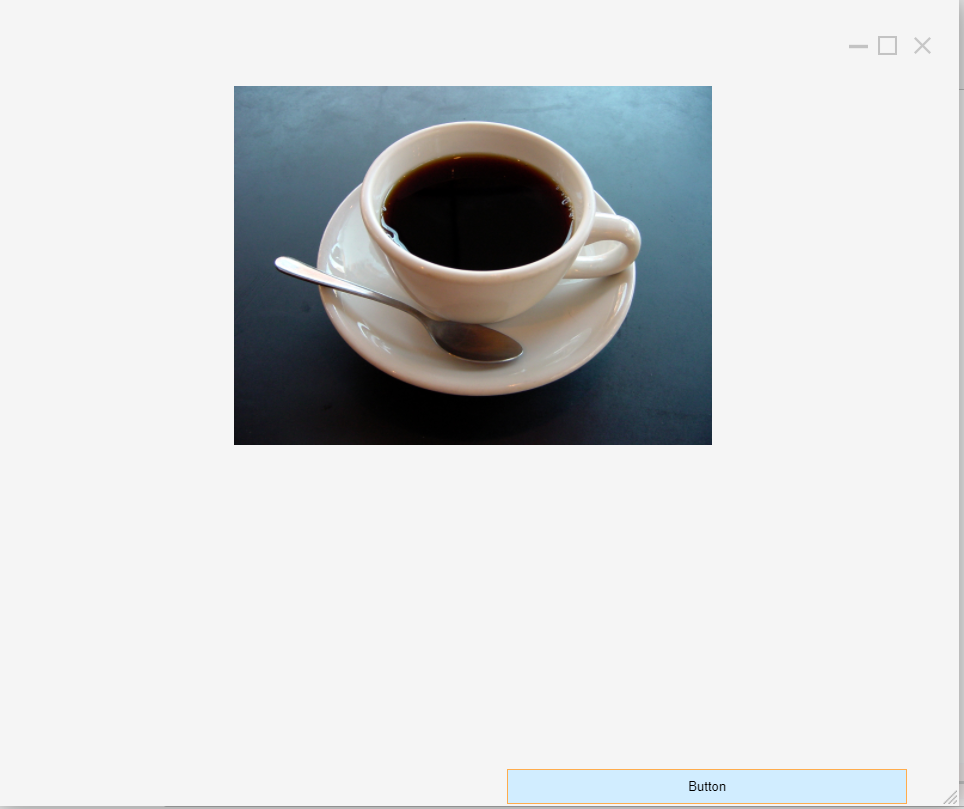
This Example Lab demonstrates how to Fetch a saved Document (in this case it is an Image) in Decisions, and view that Image on a form using the Image Form Component.
Explanation
This Flow works by using the "Get Document Data" step and showing the Document in the Image viewer on the Form. The Flow uses the Document ID of the added Document, in order to pull in the Document File Data. The Flow then uses the GetDocumentDatabyID_Output.Contents in order to pass into the Image Form Component. Once the Form loads, the user will be able to view the Image.
Reference Articles


Project Download
The examples attached were developed to be instructional and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production quality solutions, please contact services@decisions.com. Import the project below to a Decisions environment on version 6.10.2 or later using our Importing/Exporting article.