Example Lab Article
While Example Lab projects are resources for public use, articles and assets are not actively maintained. Screenshots and features are from the specified version below. These references may become dated as new versions are released.
Overview
Example Lab Details | |
| Version | 6.12 |
| Root Folder | Example Lab - Radio Button List |
| Modules | None |
| Dependencies | None |
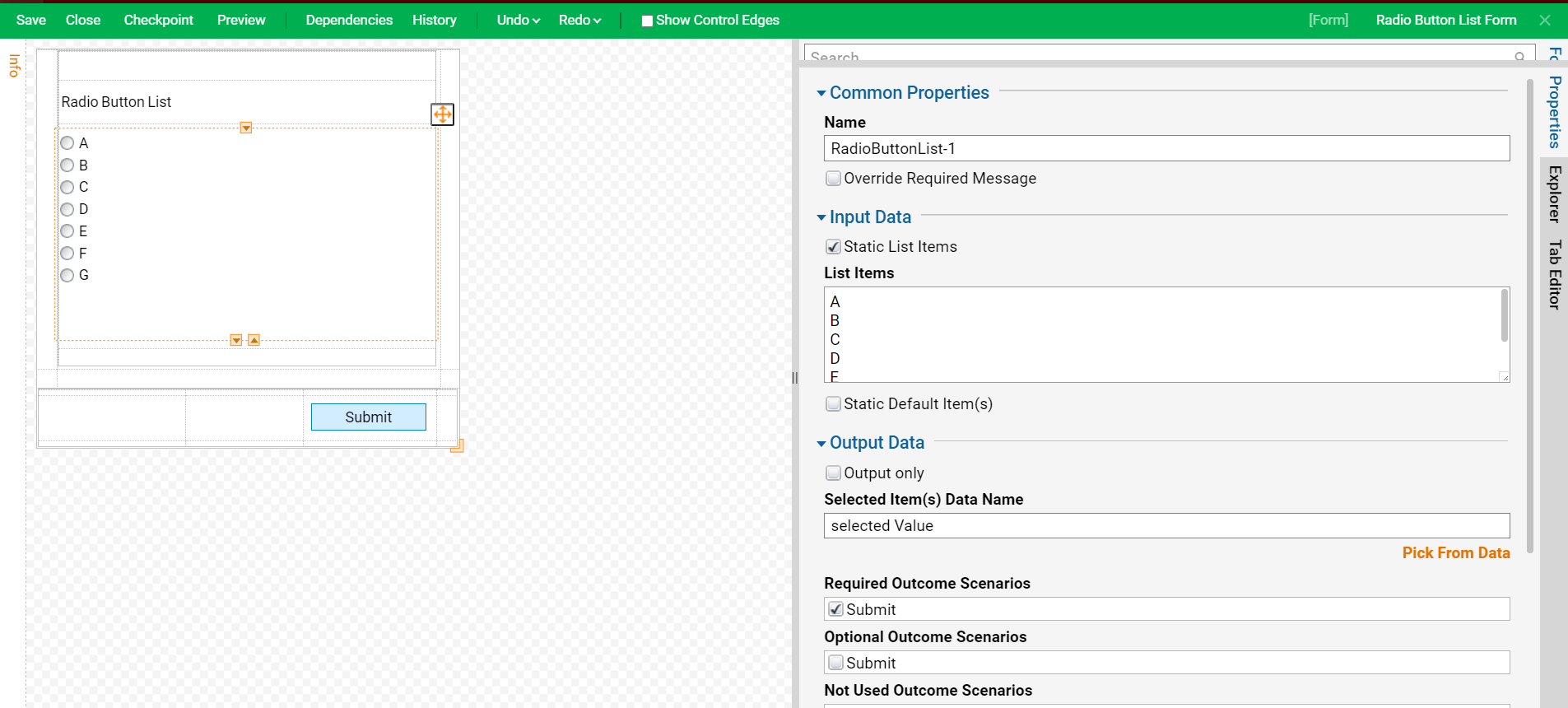
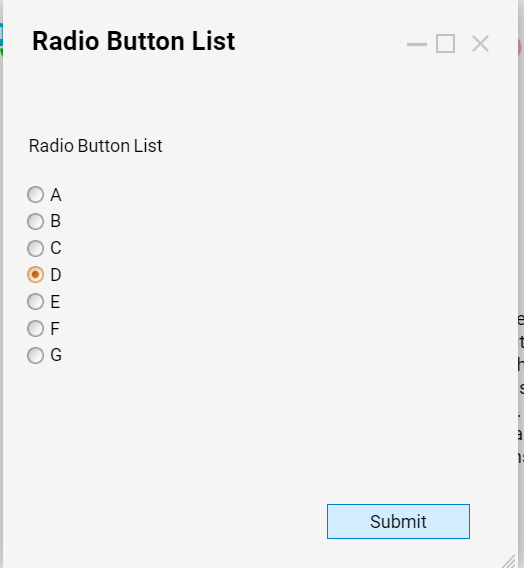
This Example Lab demonstrates using the Form Component "Radio Button".
Explanation
This Example Lab shows how to configure and use the Radio Button Form Component. It is much like a Drop Down Form Component where the user or designer can pass in a list of any type, and have a user select one of those values to be an output value. The Designer can set the list as a Static item that is defined, or from Input Values and Data Flows. The main difference between the two, is that the Radio Button list will automatically show all the options from the List in a vertical or horizontal format.
Reference Articles



Project Download
The examples attached were developed to be instructional and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production quality solutions, please contact services@decisions.com. Import the project below to a Decisions environment on version 6.12 or later using our Importing/Exporting article.