Example Lab Article
While Example Lab projects are resources for public use, articles and assets are not actively maintained. Screenshots and features are from the specified version below. These references may become dated as new versions are released.
Overview
Example Lab Details | |
| Version | 6.8.0 |
| Root Folder | Example Lab - Using Form Inputs as Label Headers |
| Modules | None |
| Dependencies | None |
This Example Lab demonstrates how to use labels on Forms as headers. A user can choose to use Form Inputs as the label and as a header on a Form.
Explanation
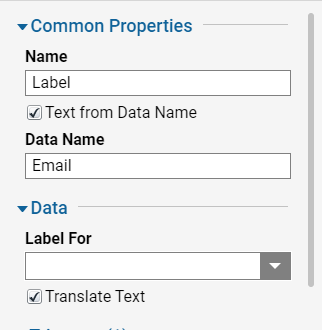
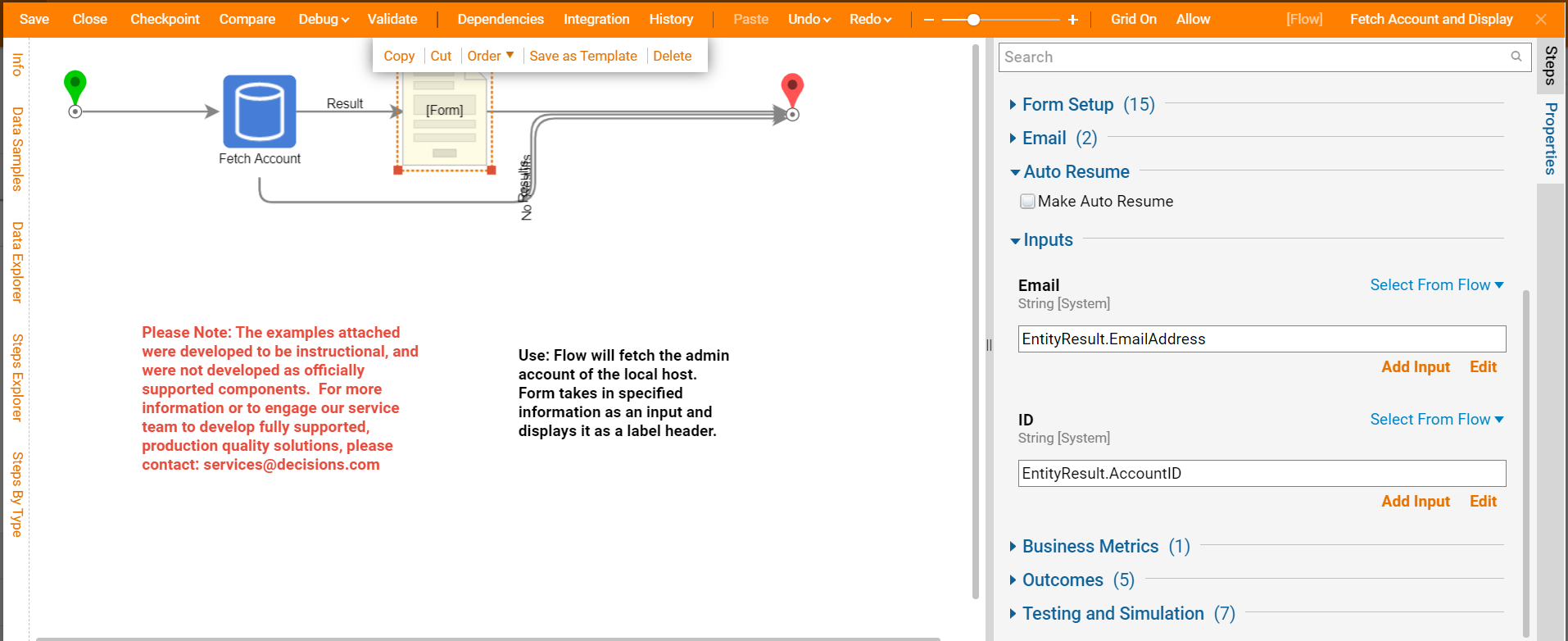
This Example lab's main flow uses a fetch entities step to grab account information on the ADMIN account for any local host. This information is used as Form Inputs. The Form displays this information. When a user creates a Label on a Form, the user has the option to check off "Text from Data Name." When a user checks this box, the user can then give the header a custom name and will be able to choose Form Inputs as that label's text.
Reference Articles
Dynamic Form Features Overview


Project Download
The examples attached were developed to be instructional and were not developed as officially supported components. For more information or to engage our service team to develop fully supported, production quality solutions, please contact services@decisions.com. Import the project below to a Decisions environment on version 6.8.0 or later using our Importing/Exporting article.