Overview
Example Lab Details | |
| Version | 6.12.1 |
| Root Folder | Example Lab-Responsive Form |
| Modules | None |
| Dependencies | None |
This Example Lab demonstrates how to setup a Form with a Responsive container.
Explanation
For this example, two Forms were set up: "Responsive Form" Form uses a plain Canvas while "Responsive Form" uses a Responsive container.
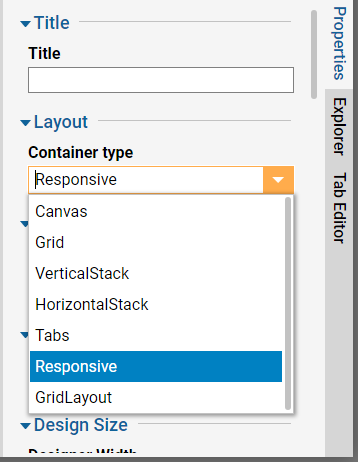
When running the Form, the Responsive Form automatically adjusts its settings to fit the screen. In the "Regular Canvas" Form the Container Type setting under Properties>Layout is set to "Canvas". In the "Responsive Form" the Container Type is set to "Responsive. Both Forms have three grids. The top grid has a label. The middle grid has Image. The bottom grid has a Button. The "Run non responsive Form" Flow will run the "Regular Canvas" Form. The "Run Responsive Form" Flow will run the "Responsive Form". Run the Form and then adjust the Form size using the lower-right corner of the Form. The controls of the Responsive Form will move to fit the screen. However, controls within the Regular canvas Form will not move and be hidden.

.png)