Overview
Example Lab Details | |
| Version | 8.1.0 Revision 69234 |
| Root Folder | Dynamic Tile Color |
| Modules | None |
| Dependencies | None |
This Example Lab project demonstrates how to create and update the background color of a Tile based on its selection.
Explanation
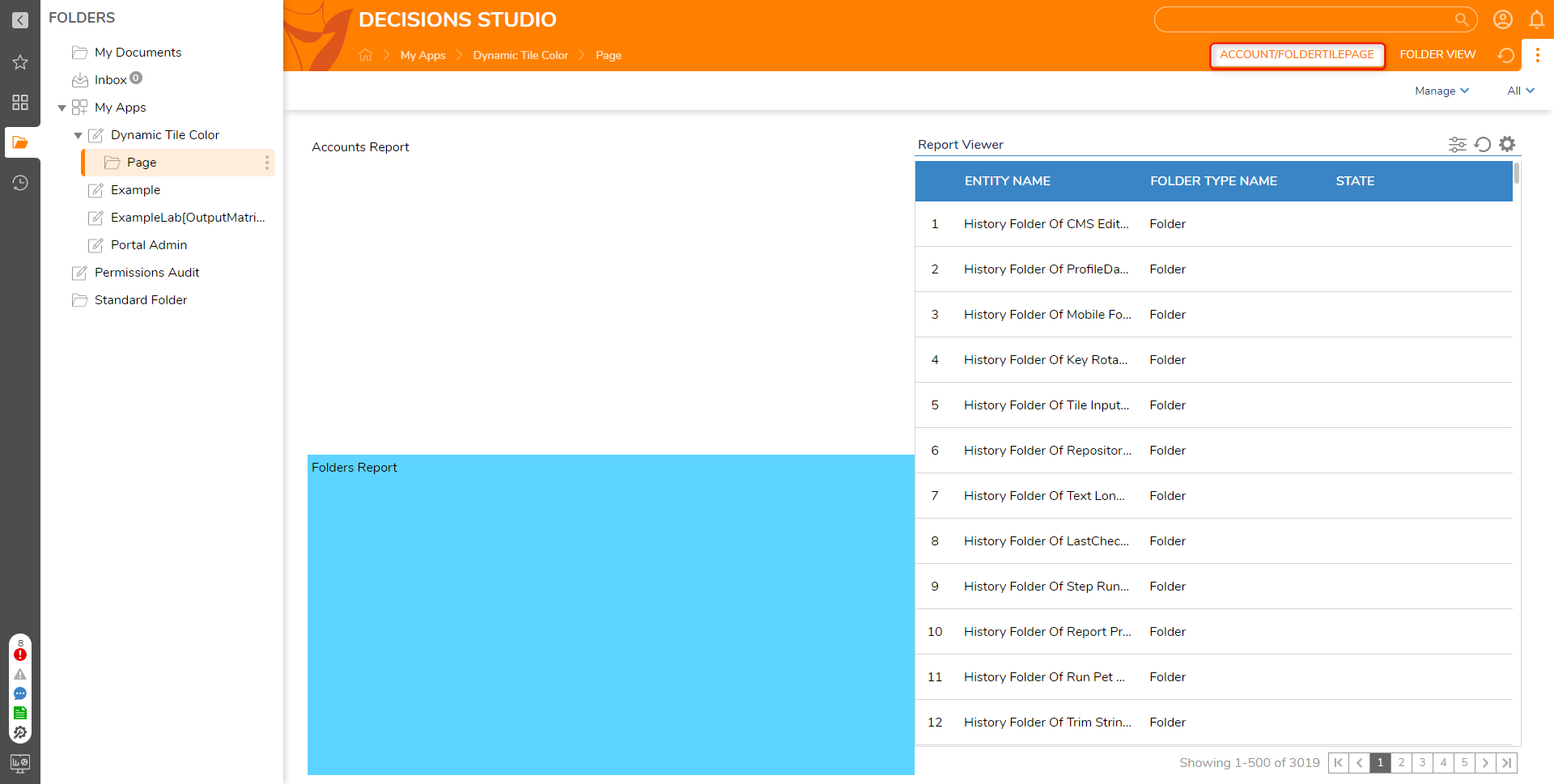
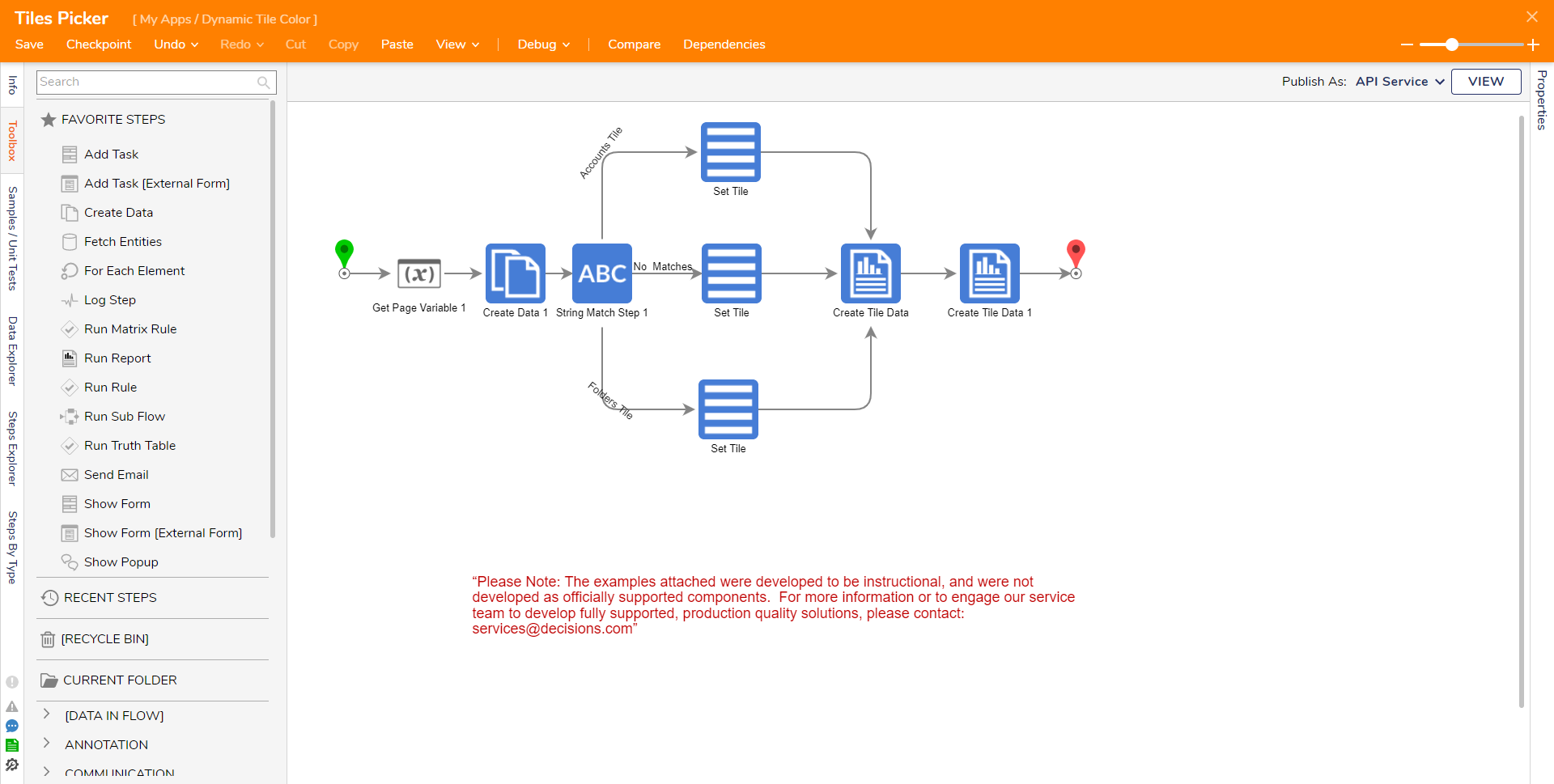
This example contains two Reports, a Page and a Flow. The Page contains a Simple Tiles and Report Viewer control. The Simple Tiles control contains the Flow that generates two Tiles and sets a Report in the Report Viewer, In the Flow, the Get Page Variable step is used to retrieve the Report ID. The Create Data step creates two DesignerColor objects, which will be mapped to the two tiles. The String Match step checks if the retrieved Report ID matches with the Data Bus Value for the Create Tile Data steps. If a match is found, the Set Tile steps will update the DesignerColor objects, which are then mapped in the Create Tile Data steps, updating the background color for the tile. In addition, the related Report will be shown in the Report Viewer.