Overview
The Tag Browser lists all the Tags created in the system for the documents that have been tagged. The following article will demonstrate how to add the Tag Browser to a Page.
What changed from V8 to V9?
Version 8 | Version 9 |
|---|---|
Tags were configured at the System level and were visible across the platform. | Tags are now Project-level and are visible only within the Project. |
Example
In this example, a Portal Page will be created, and a Tag Browser component will be added.
- Create a Page attached to a Folder.
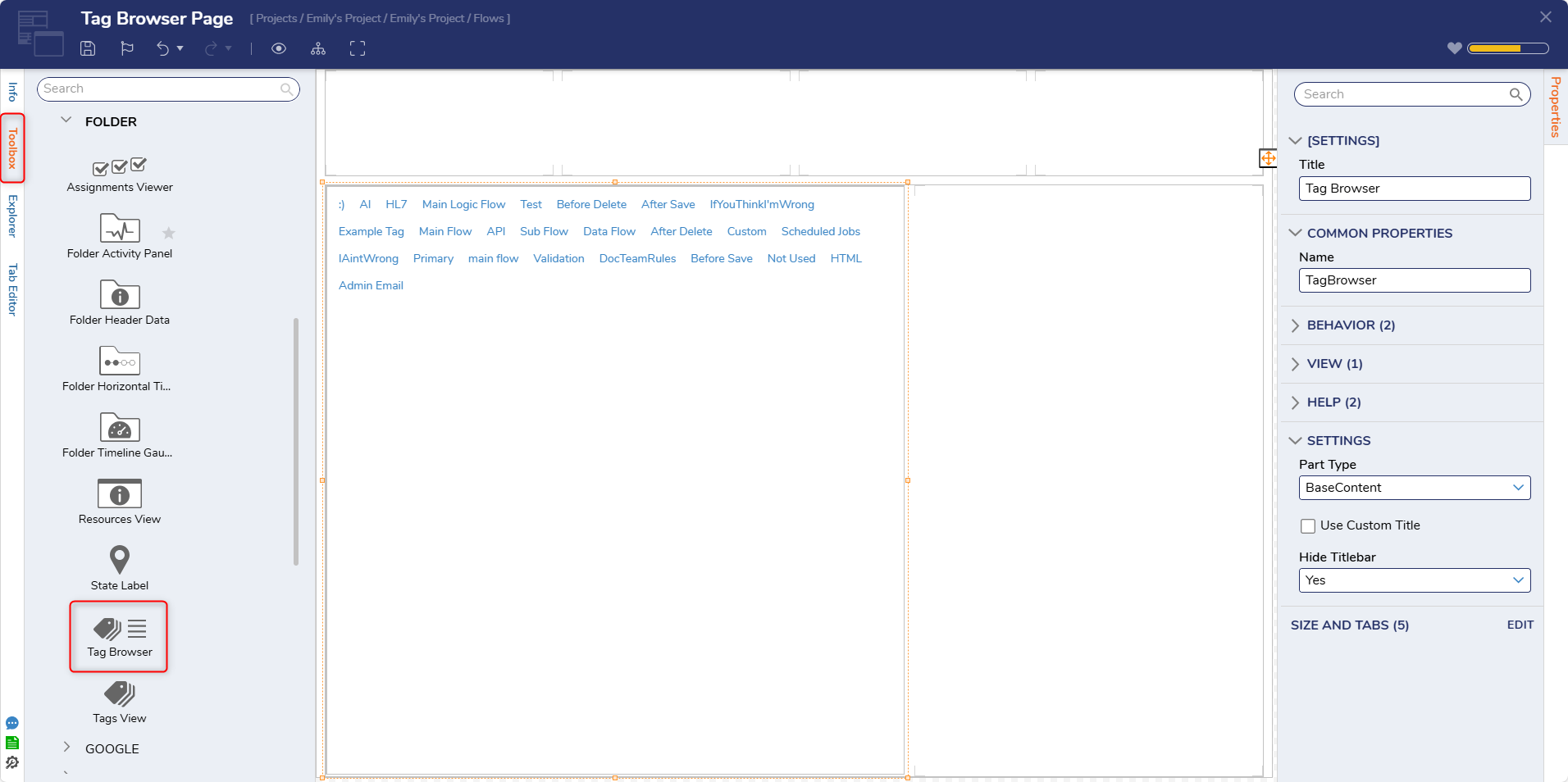
- In the Page Designer, navigate to the Toolbox > DATA > FOLDER section and drag a Tag Browser component to the workspace. The Tag Browser needs no further configuration.
- Save and Close the Page Designer.

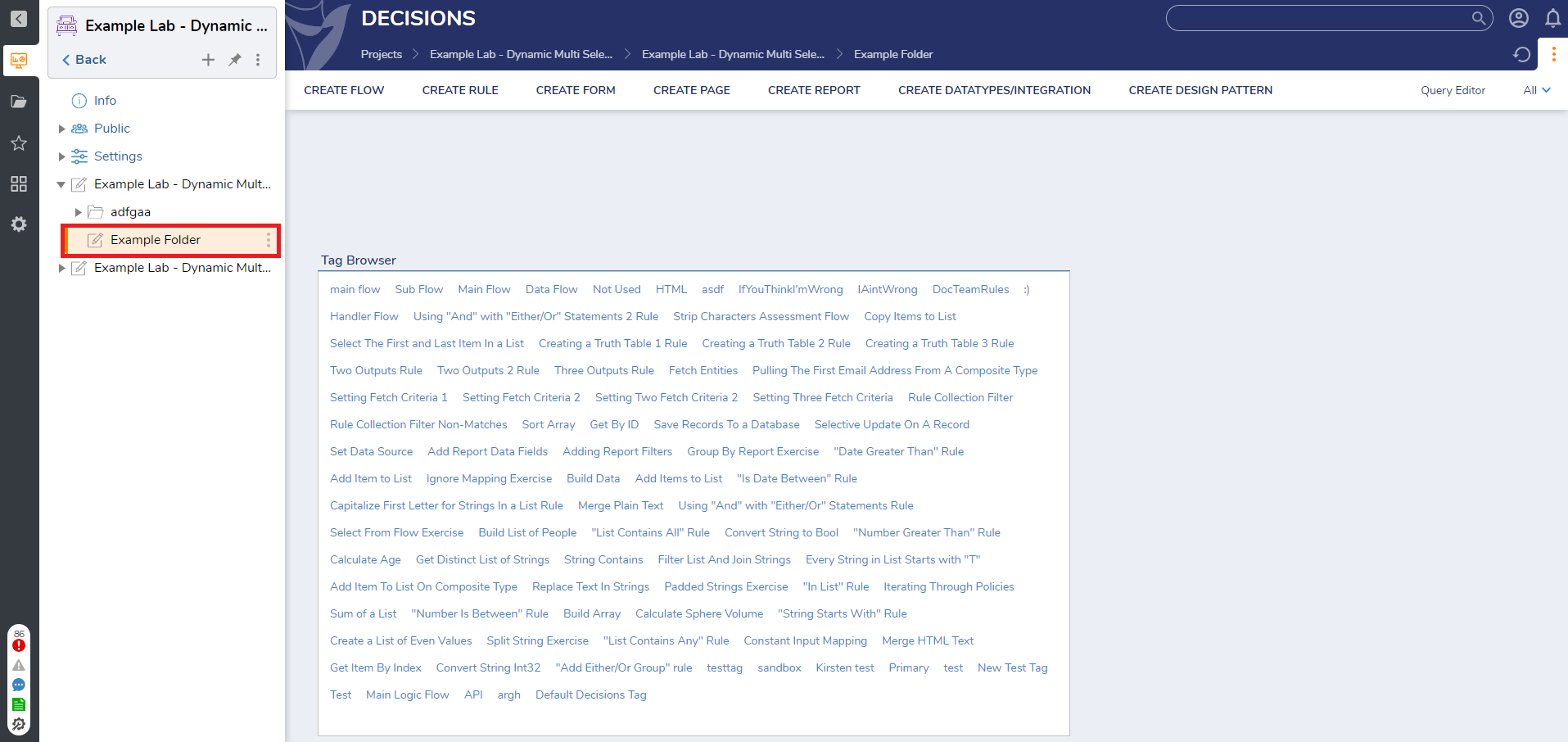
- Navigate to the Folder where the Page is attached to view the Tag Browser component.
- The Tags are displayed in the Tag Browser component; selecting each Tag will show which Objects the Tags are used for. Actions are available for Designer Elements within the Tag Browser.