- 07 Mar 2024
- 2 Minutes to read
- Print
- DarkLight
Using a Flow (Form) as a Page/Dashboard
- Updated on 07 Mar 2024
- 2 Minutes to read
- Print
- DarkLight
Overview
Folders can be configured in several ways to give them Page, Dashboard, Report, or Action capabilities. These added components typically appear as an additional tab in the folder and other view options such as LIST, TILES, and COLUMNS. This article will cover the Add Flow (Form) Page action in the Manage > Page/Dashboard section of a folder Action Menu. The Flow is intended to reference a Form using a Show Form step. This can be further built to include an entire process around the Form within the Flow, all while displayed on a folder Page.
Example
This example uses a very simple Flow containing a Show Form step connected between the Start and End steps. The Show Form step runs a basic Form called "Info Form", with three text box fields and a button component. This Flow (Form) will be configured to appear as a tab view in the specified folder, where the Flow is running logic on the backend to show the Form. When the button action on the Form is used, the Flow ends and resets then starts over so that the Form always appears.
Choose a Designer Project in the FOLDERS tree and select the three-dot icon by the name.
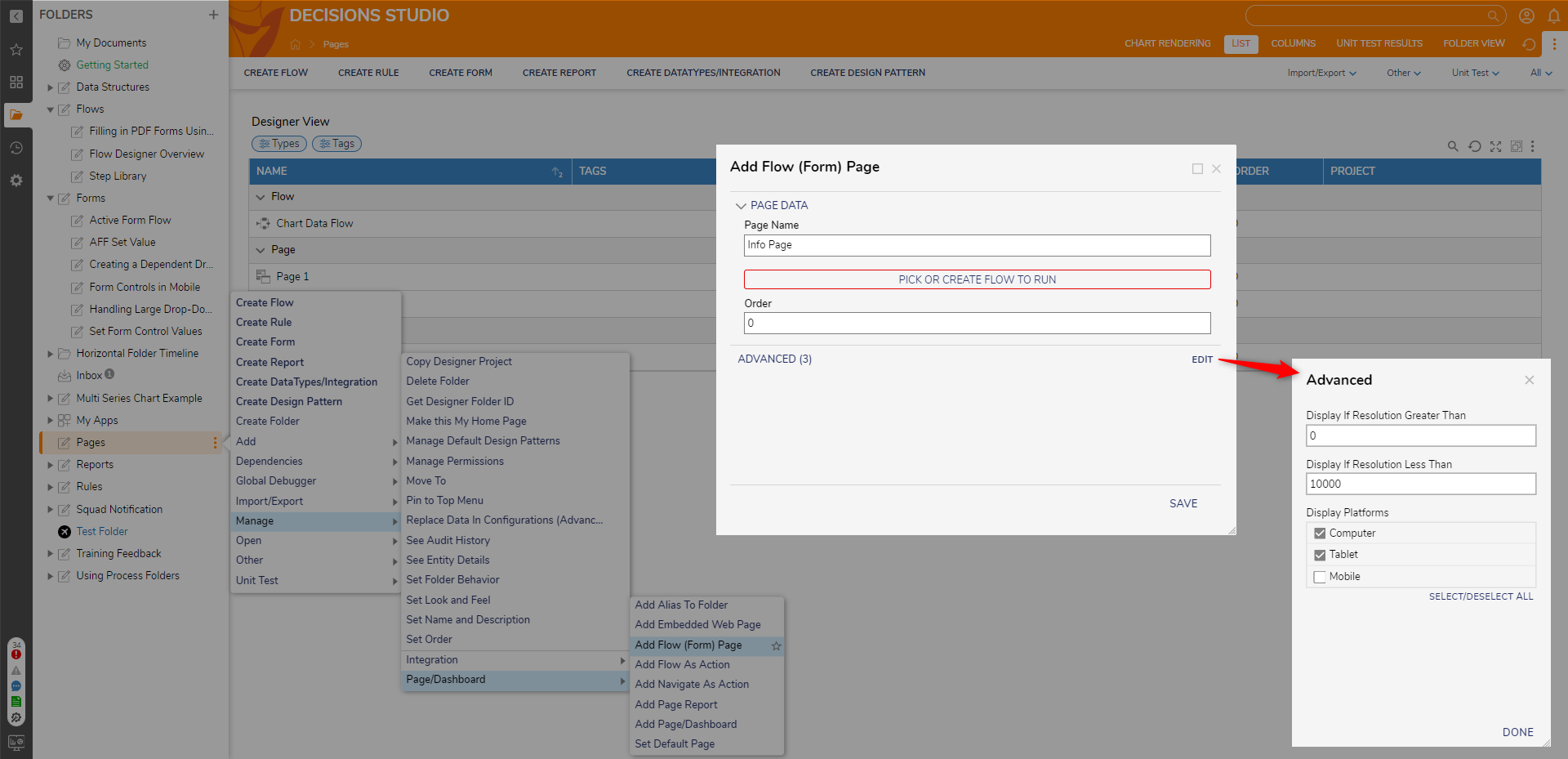
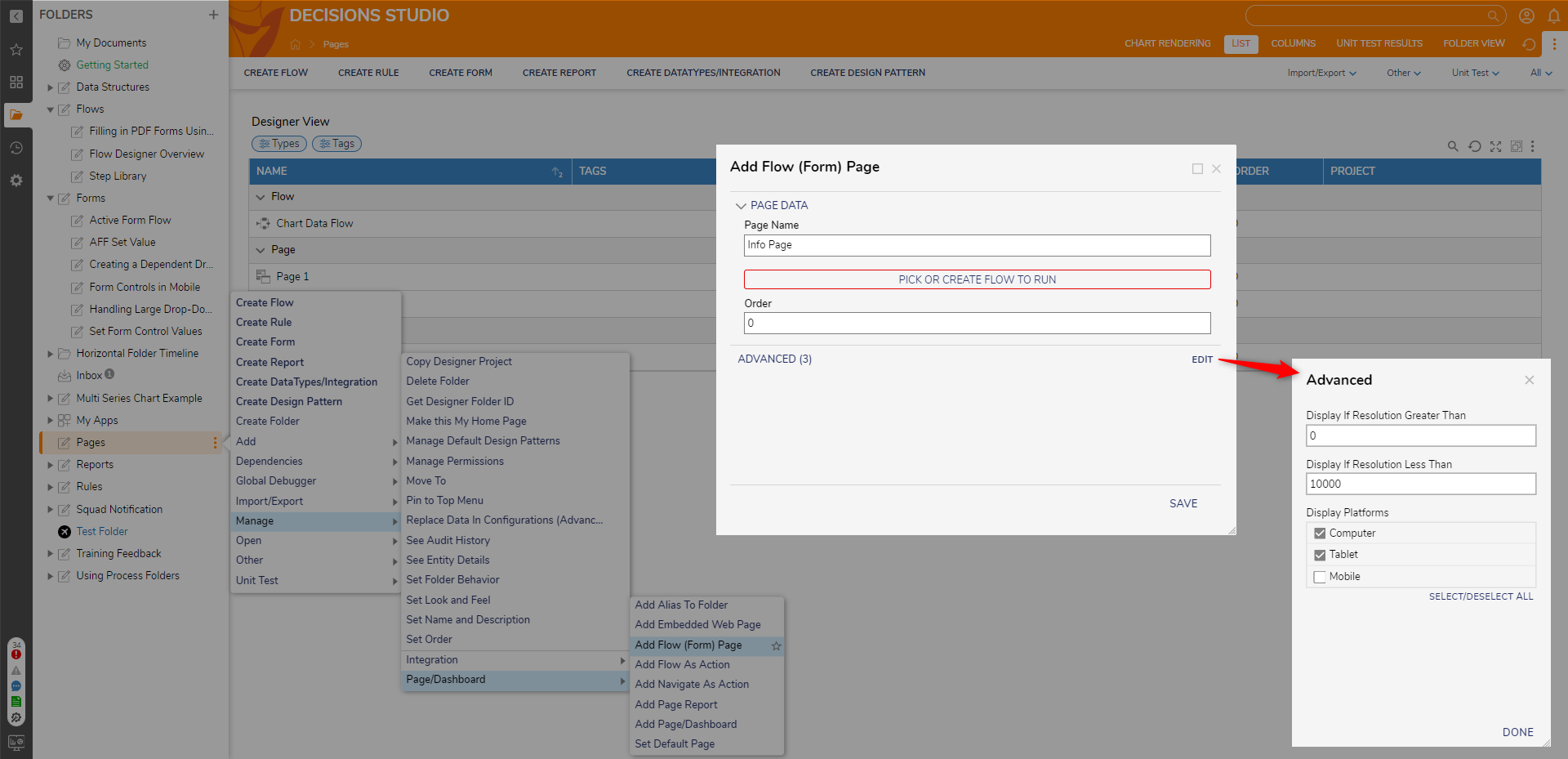
When the Action Menu appears, navigate to Manage > Page/Dashboard > Add Flow (Form) Page.
In the configuration window, provide a Page Name that will appear as the title of the new tab in the folder.
Select the PICK FLOW TO RUN button and either create a Flow that references the Show Form step or pick an existing Flow.
The Order can be set to determine where this Page will appear in the tab list. The default option of 0 will put the tab at the leftmost position (first) in the tab list.
The Advanced configurations contain options to limit the Page display based on a resolution within the specified values. There are also options to choose which platforms this page will be available from within a decision environment.
Select SAVE once the Page has been configured.

The Flow used as the Form Page contains a Show Form step. For this example, the step is not mapped to anything afterward, and the Flow will end. This Flow logic can be built upon so that Form data can be mapped dynamically into or from a larger process.
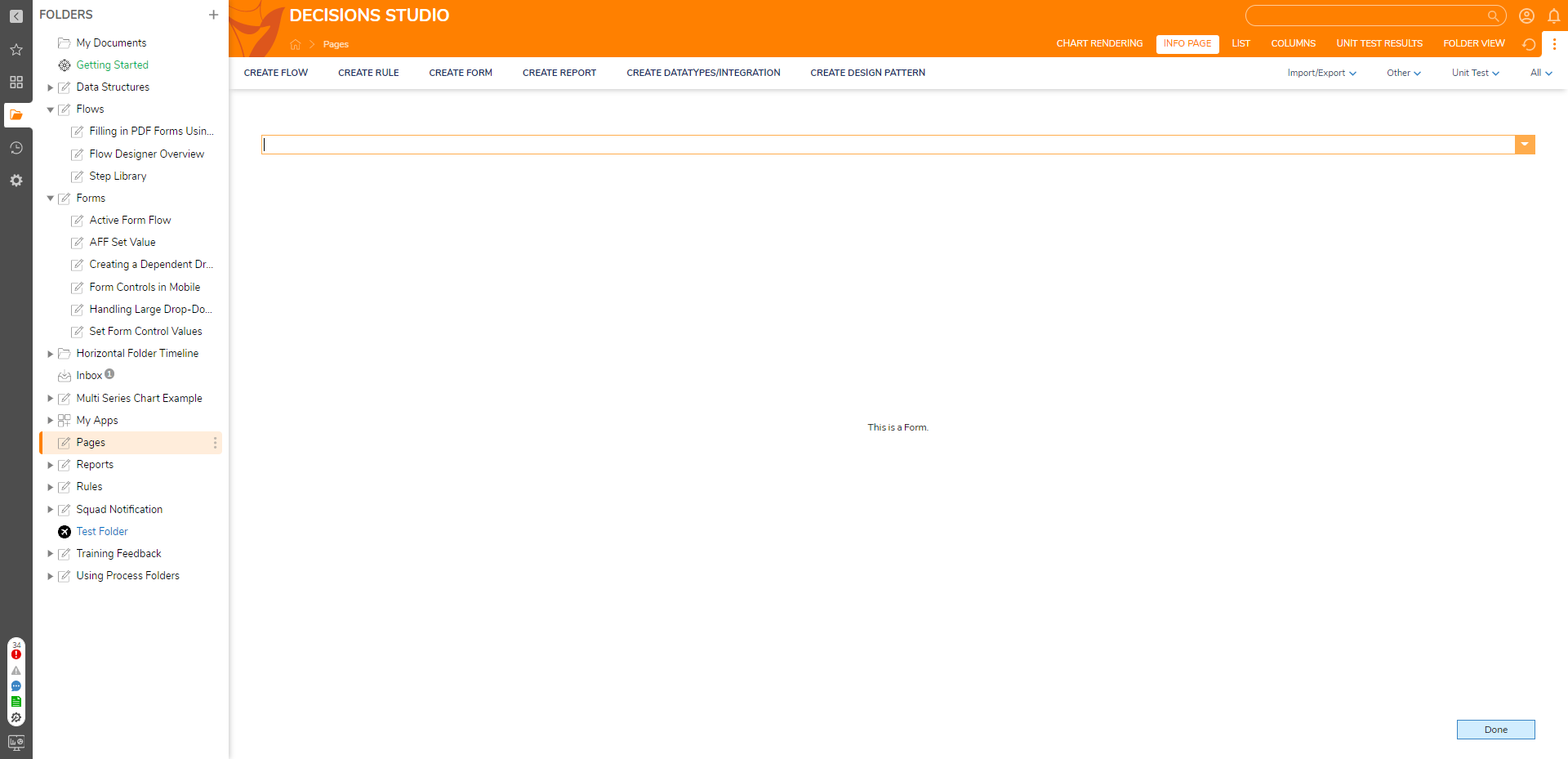
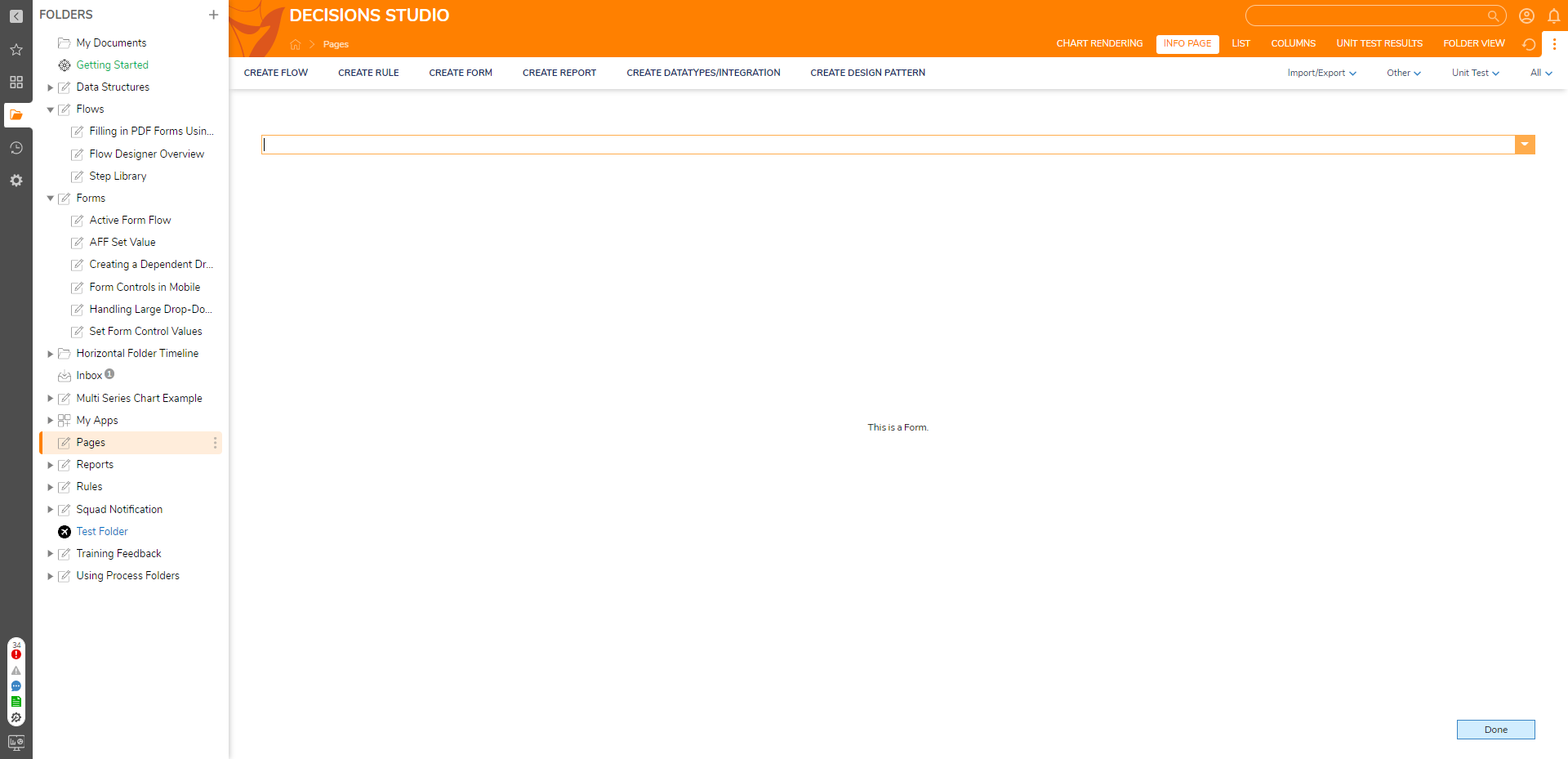
Once the Page is added, the new tab will appear wherever the Order was indicated in the settings.
Select the tab to show the Page containing a Form invoked by the Flow on the backend.

Removing the Page
When a Page is added to the folder, it creates a Page Data within the Folder. Deleting the Page Data will remove the Page (Tab) from the folder header.
Right-click on the Page Data > Manage > Delete Flow Page Data.
The Page will be removed from the Folder.