Overview
The External Form step can interact with Forms by using HTML methods or service calls. This method can also pass data into and retrieve data from an External Form.
Warning
Cross-origin resource sharing requires additional configuration. By default, requests originating from a different domain will be blocked. As a workaround, add an HTTP protocol reference by visiting the Forum.
Example
The following example will demonstrate how to call an External Form in IIS.
- In a code editor, enter the following code and save it as "TestForm.html" in a new Folder under C:\inetpub\wwwroot\ExternalFormTestFolder.Adding to the wwwroot Folder will require administrative permissions.
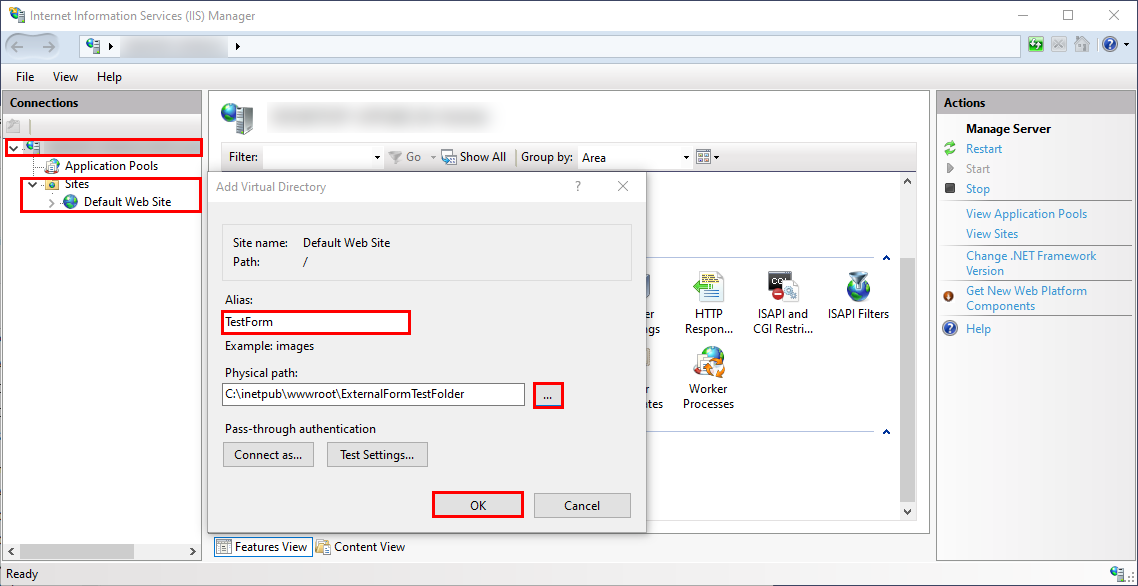
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0"> <title>Decisions External Form Example</title> <link rel="stylesheet" href="css/standardize.css"> <link rel="stylesheet" href="css/index-grid.css"> <link rel="stylesheet" href="css/index.css"> <script language="JavaScript"> // get the current URL var url = window.location.toString(); //get the parameters url.match(/\?(.+)$/); var params = RegExp.$1; // split up the query string and store in an // associative array var params = params.split("&"); var callbackurl = ""; var stepId = ""; var flowId = ""; var otherinputs = ""; for(var i=0;i<params.length;i++) { var tmp = params[i]; if (tmp.indexOf('step') == 0) { stepId = tmp; } else if (tmp.indexOf('flow') == 0) { flowId = tmp; } else if (tmp.indexOf('call') == 0) { callbackurl = tmp; } else { otherinputs += ' ' + tmp; } } </script> <script type="text/javascript"> function btnclick() { var redirTo = callbackurl.substring(12) + "&" + flowId + "&" + stepId + "&OutcomePath=" + document.getElementById('outname').value + "&" + document.getElementById('extradata').value ; alert('clicked ' + redirTo); window.location.href = redirTo; } </script> </head> <body class="body index clearfix"> <div class="element element-1"></div> <p class="text text-1">Decisions External Form Example</p> <div class="text text-2"> <p>This web page is a simple HTML and javascript web page illustrating the use of Decisions flow engine using a completely custom build web</p> <p>application to interact with the platform. </p> </div> <div class="element element-2"></div> <div class="text text-3"> <p>The following data were sent to this page from Decisions flow engine:</p> <p> 1. <script>document.write(flowId)</script></p> <p> 2. <script>document.write(stepId)</script></p> <p> 3. <script>document.write(callbackurl)</script></p> <p> Other Parameters:<script>document.write(otherinputs)</script></p> </div> <div class="element element-3"></div> <div class="text text-4"> <p>In order to return to the Decisions flow engine you need to specify an "Outcome" to use in the callback url. The callback url should be composed </p> <p>from the parameters in the list above and must include the following:</p> <p> 1. action=PostCustomFormDataToFlow</p> <p> 2. flowTrackingId = Use the value shown above</p> <p> 3. stepTrackingId = Use the value shown above</p> <p> 4. OutcomeName = value</p> <p> 5. Additional Data to Send (use name=value&)</p> <p></p> <p>Specify an outcome and click "Send to Decisions" when ready.</p> <p>Outcome Name: <input type="text" id="outname"/> <p>Additional Data: <textarea rows=10 id="extradata"></textarea> </p> </div> <button class="_button" onclick='btnclick();'> <p>Send to Decisions</p> <p></p> </button> </body> </html> - Open IIS Manager; expand [Desktop Name] > Sites on the left, then right-click Default Web Site and select Add Virtual Directory.
- From the Add Virtual Directory window, name the Alias, then select the Physical path from the HTML file saved. Click OK to add the Directory.

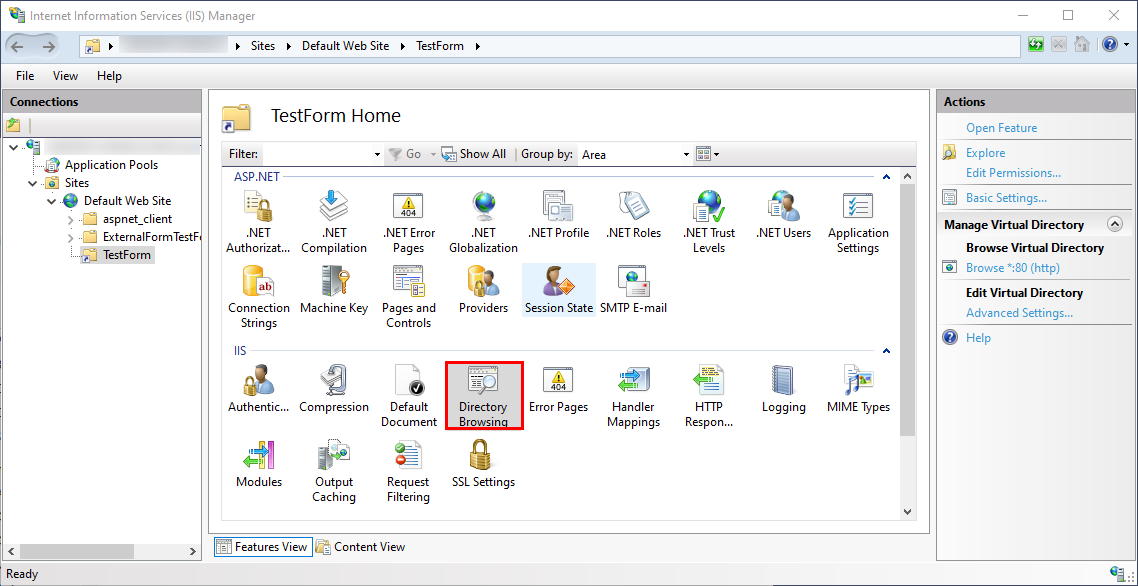
- After the Directory is added, double-click Directory Browsing.
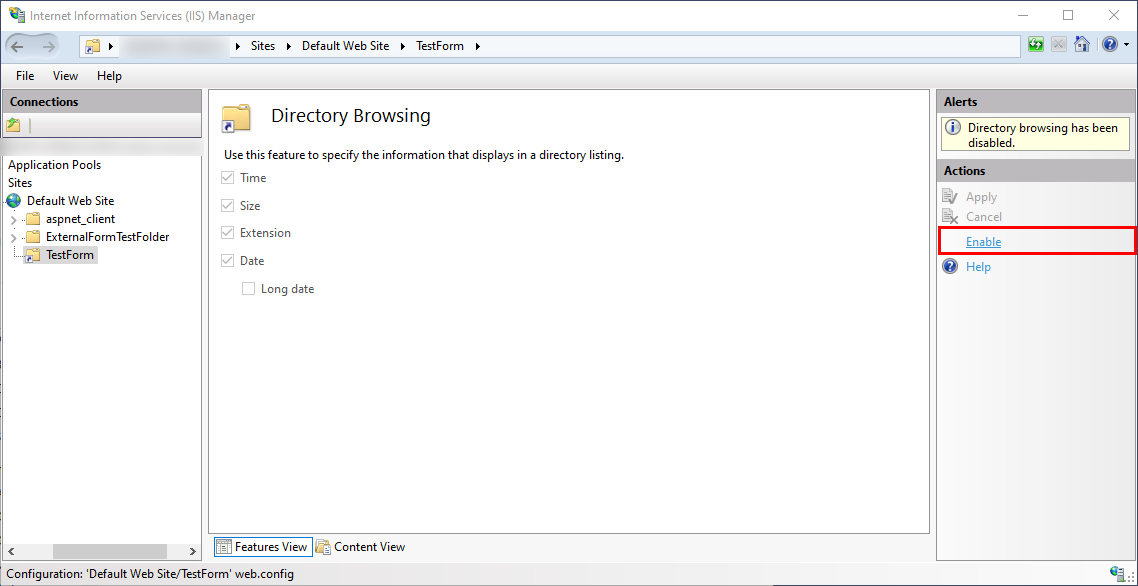
 To help avoid potential errors, if it is presently disabled, Enable Directory Browsing.
To help avoid potential errors, if it is presently disabled, Enable Directory Browsing.
Create a Flow
- In a Designer Project, click CREATE FLOW on the Global Action Bar and select Flow. Enter a Name and click CREATE.
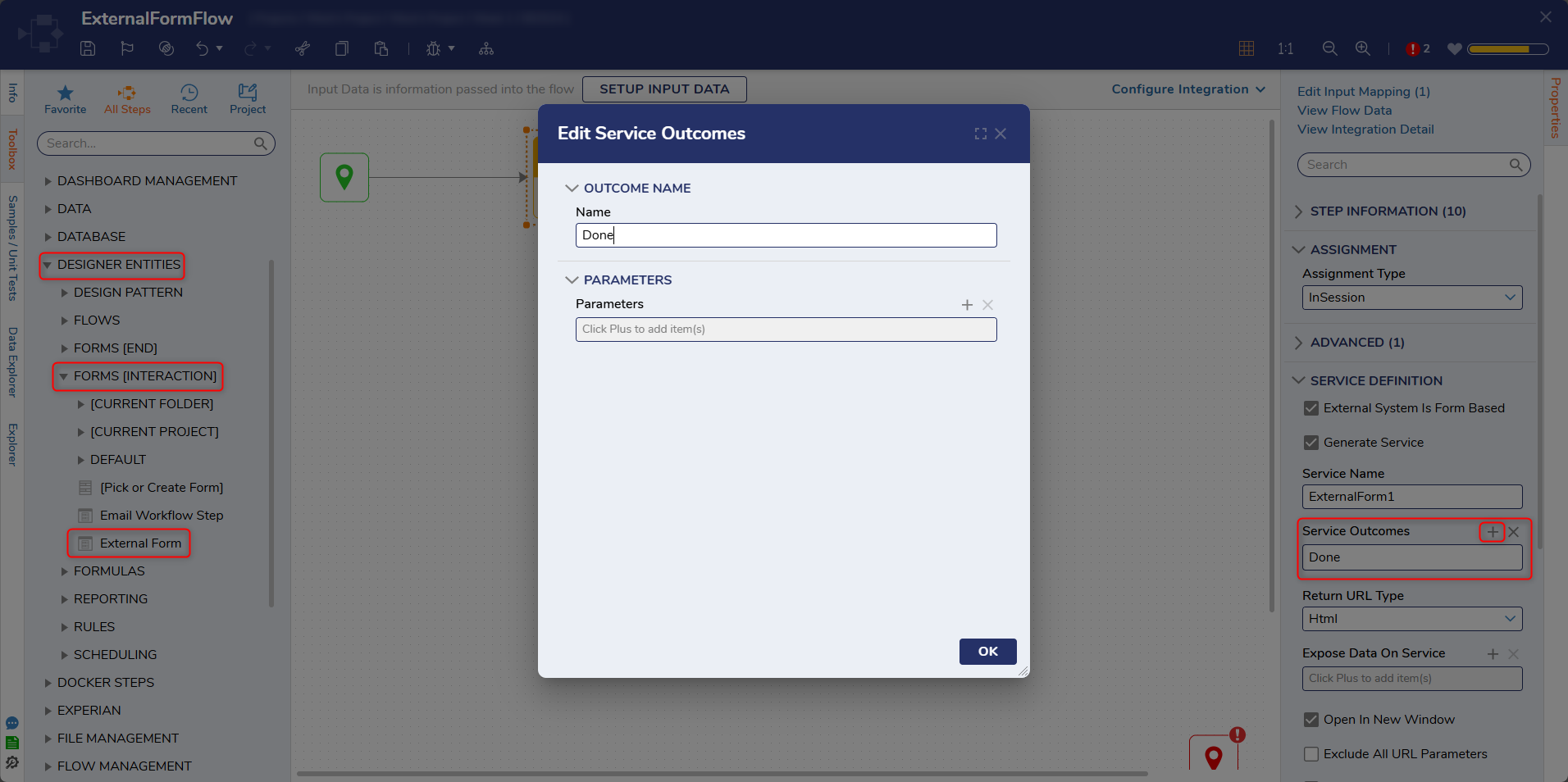
- Attach an External Form step from the DESIGNER ENTITIES > FORMS [INTERACTION] category of the Toolbox panel to the Start step.
- On the Properties panel under the SERVICE DEFINITION category, click ADD under Service Outcomes.
- From the Add Service Outcomes window, enter "Done" as input for the Name and click OK.The Outcome Name is important because the Form needs to know the Outcome path. If desired, parameters may be added in the form of Data by clicking ADD under the PARAMETERS category.

- Under the INPUTS category, enter the Form's URL in the URL field. The URL should be formatted as http://[PortalBaseUrl]/[Name of virtual directory]/

- Connect the External Form to the End step. Click Save to save changes to the Flow.
Debug
- On the top action bar, click Debug.
- Click START DEBUGGING.
- Once the Flow opens the External Form, note that the Form received the flowTracking id, stepTracking id, and CallBackUrl. Provide the designated input for the Outcome Name, then click Send to Decisions.
- After the Form submits, navigate back to the Debugger, then select External Form 1 > Execution 1 > View Input/Output Data. The resulting output displays the information received by the Form.
For further information on Forms, visit the Decisions Forum.