Overview
This article demonstrates how to implement text-based filters on Reports as a URL parameter for a service API call. The URL generated on the Integration Details Page of the Report has "contains.value=" at the end, which can be used to filter the Report by providing a filterable parameter after the = symbol. This example uses a Report populated with Account data from the Decisions environment.
Example
- Select the CREATE REPORT button in a Designer Project from the top panel.
- Select the large Report tile on the left, provide a name, and then select CREATE.
- In the Report Designer, in the Data Sources column, expand Common and add Account Data Source.'
- In this example, add the Account Id, Email Address, and Account Type for the Data Fields.
- Next, add the Email Address Contains Filter from Field Filters > Email Adress > Email Address Contains.
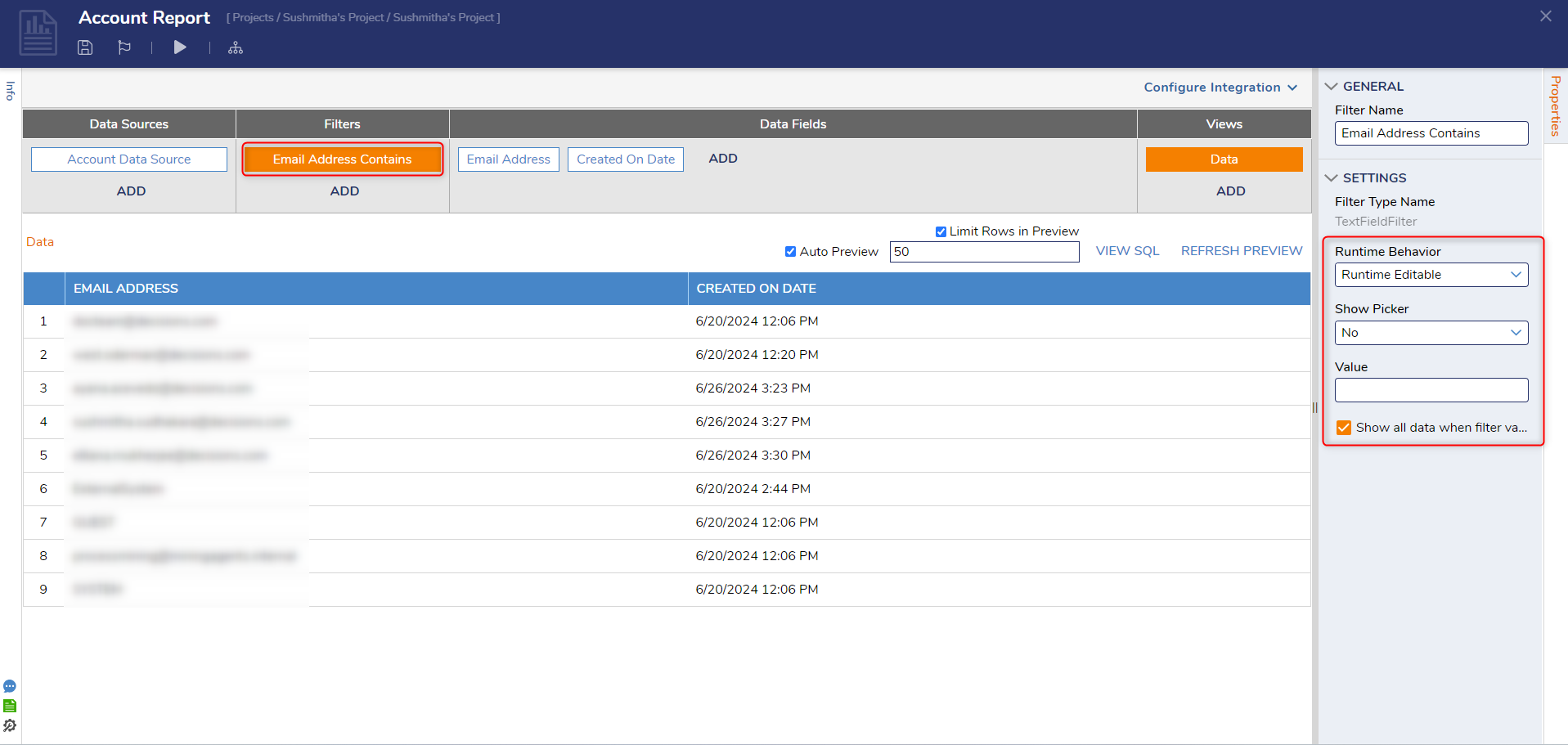
- With this Filter selected, navigate to the Properties that appear on the right.
- Chose the Runtime Editable option from the Runtime Behavior drop-down. Select the checkbox labeled Show all data when filter value empty so that Report data will populate even without filter criteria.

- Locate the SERVICE SETTINGS section and change the Integration Type to API Service.
- Change the Data Format to XML.
- Select VIEW.
.png)
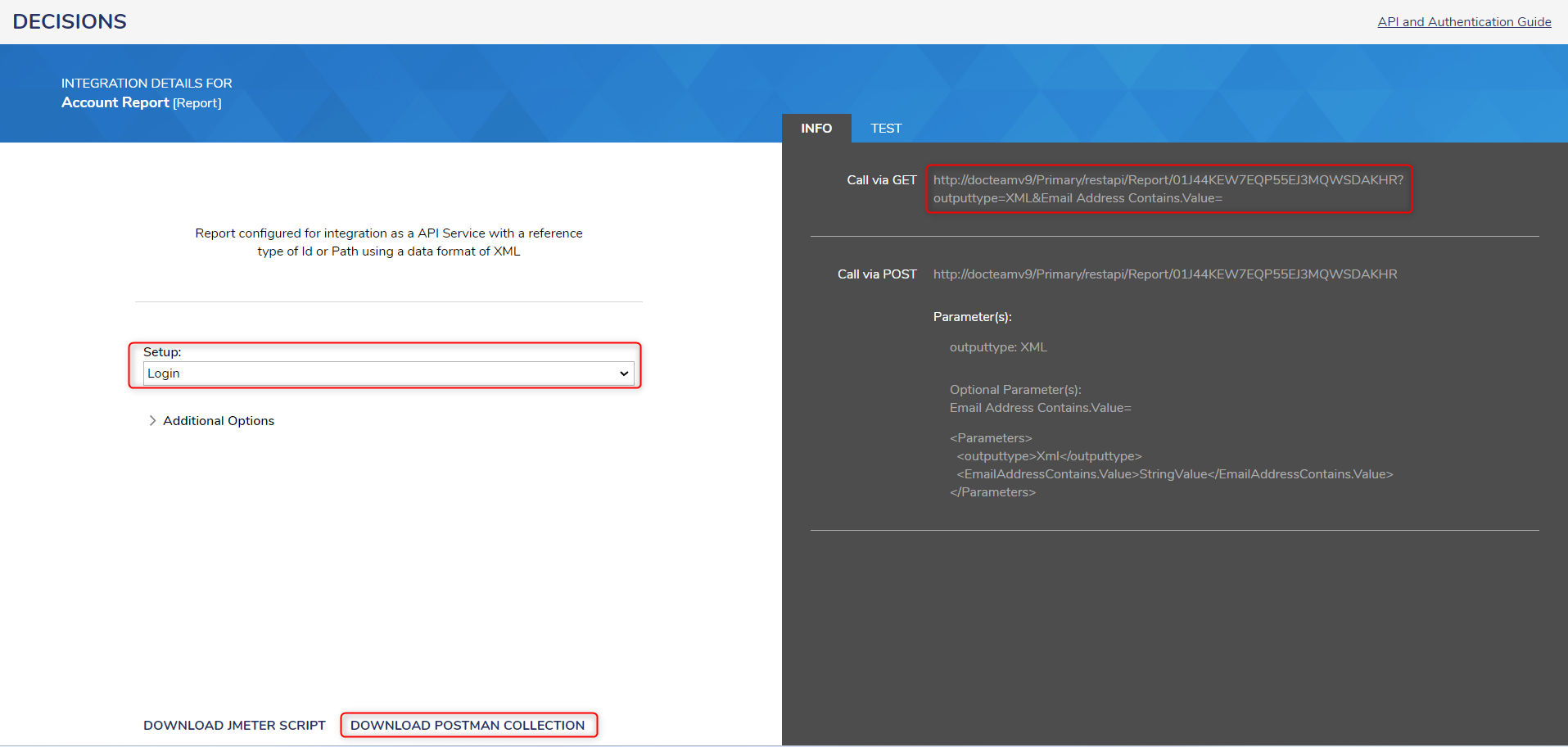
- On the Integration Details Page, keep the Authentication Type to Login and select Download Postman Collection to reveal the URLs.
- Copy the Call via GET URL to the clipboard.

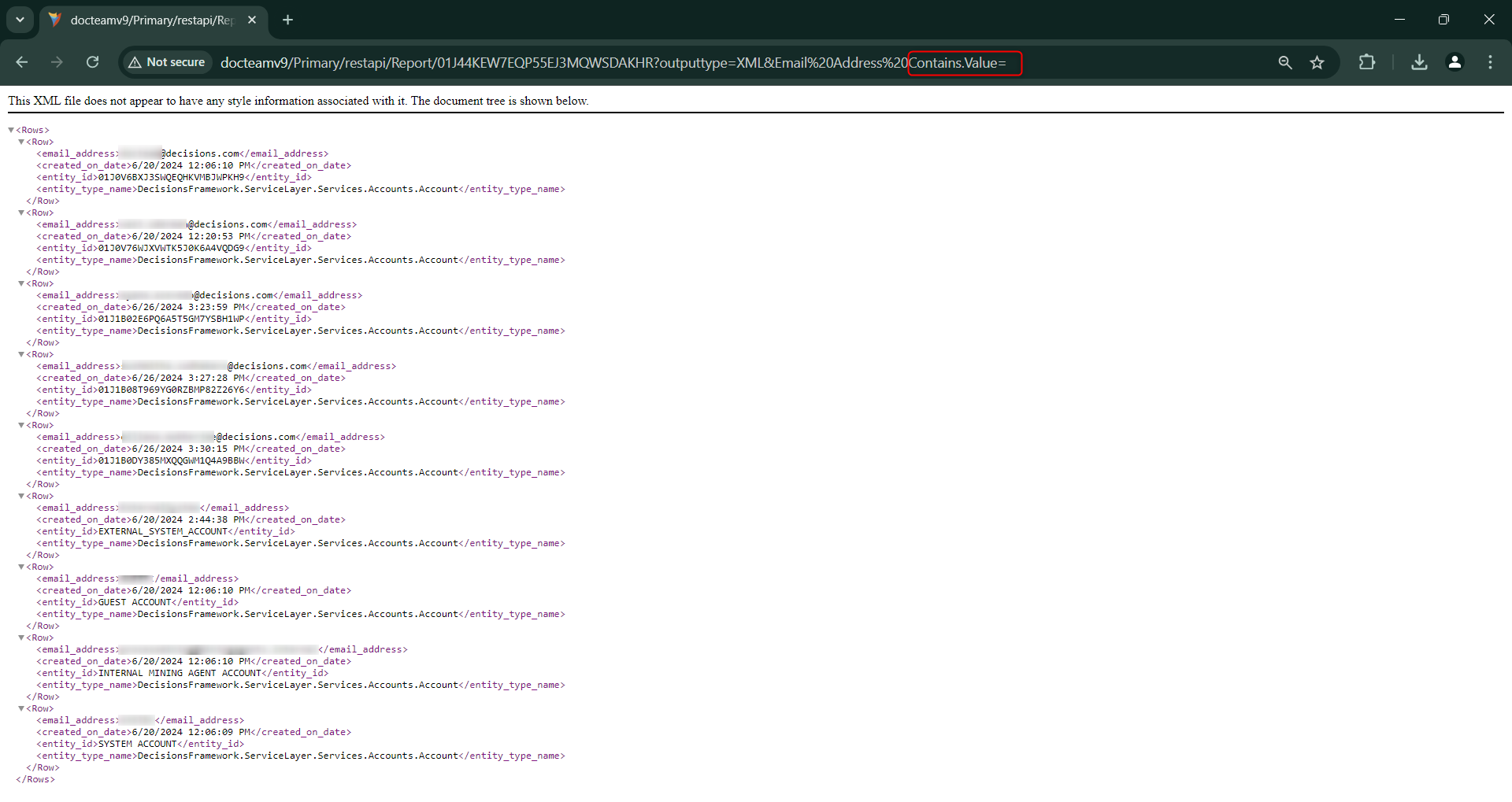
- Paste the generated URL into the browser and navigate to the address so that the service call delivers the Report in XML.
- Notice that "Contains.Value=" does not have a value at the end, which is why the entire Report appears.

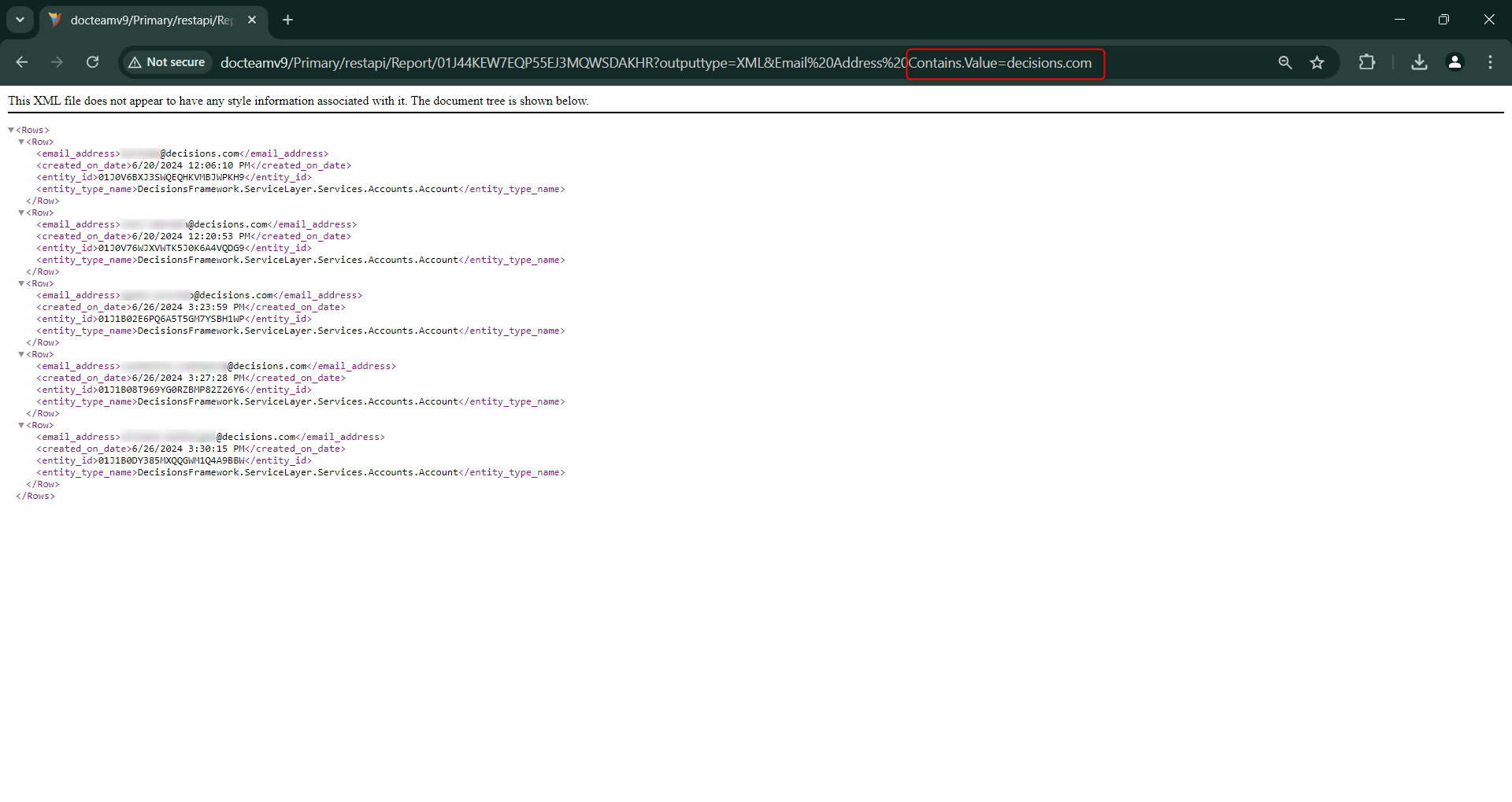
- Enter any value in an email address from an account in the Decisions after the = symbol so that the specified, filter-based results appear.