Overview
XSD (XML Schema Definition), a Recommendation of the World Wide Web Consortium (W3C), specifies how to formally describe the elements in an Extensible Markup Language (XML) document. This description can be used to verify that each item of content in a document adheres to the description of the element in which the content is to be placed.
Example
In this example create Type From XSD and use this Schema to deserialize XML object and display it on the Form.
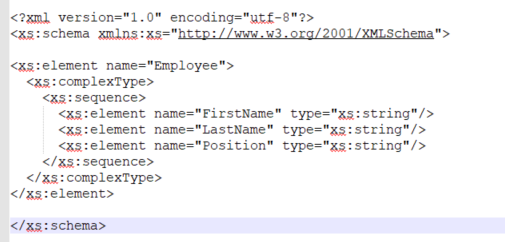
You will need the following XSD file.

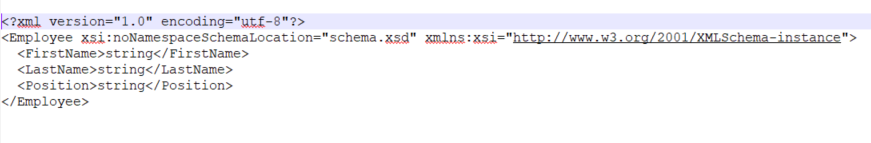
And XML file to follow the example. Note that you can replace “string” with a real first name, last name, and position for more realistic results.

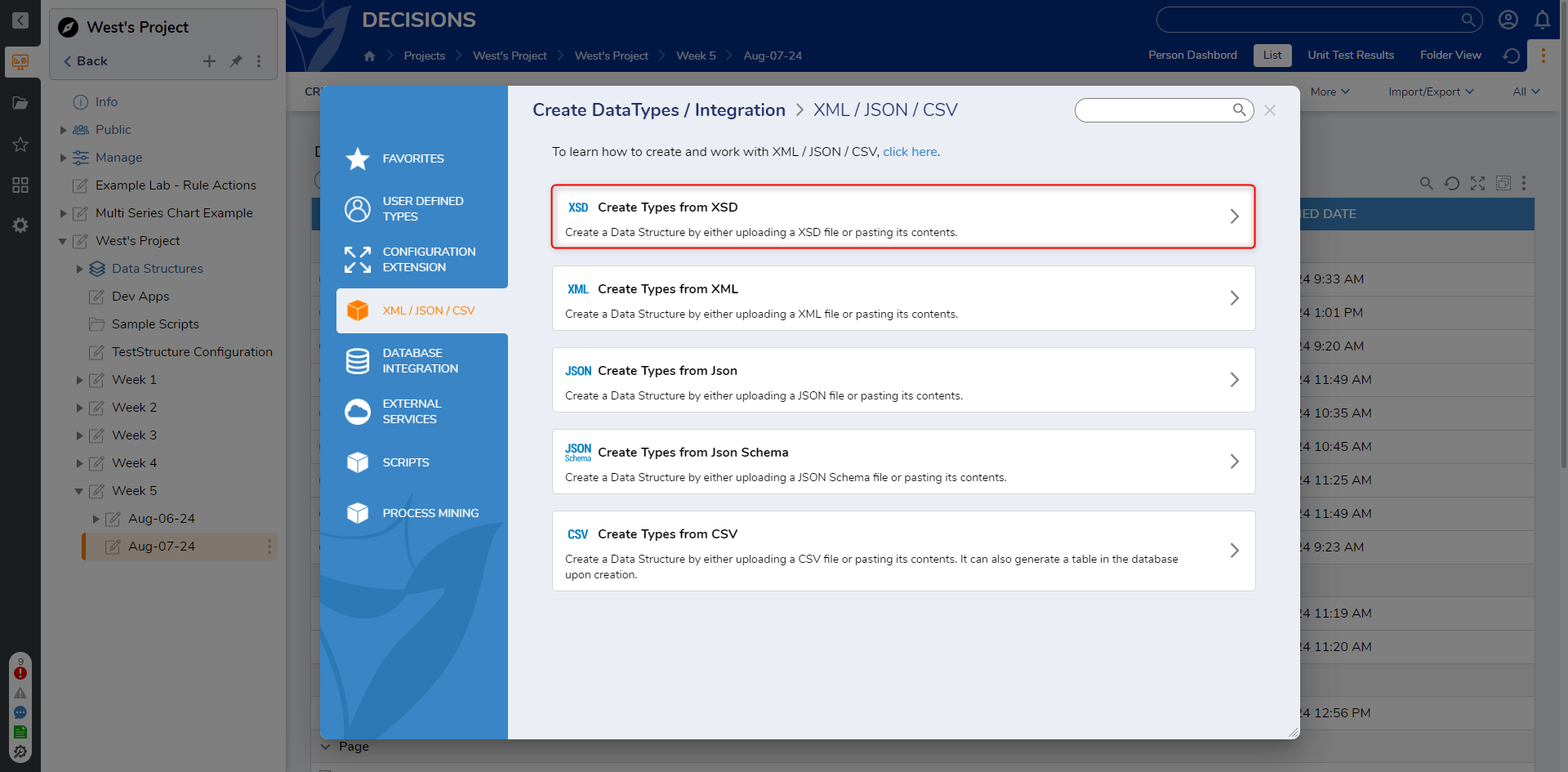
- Begin in the Designer Project Folder with selecting Datatypes/Database > XML/JSON > Create Types from XSD from Folder Actions Panel.

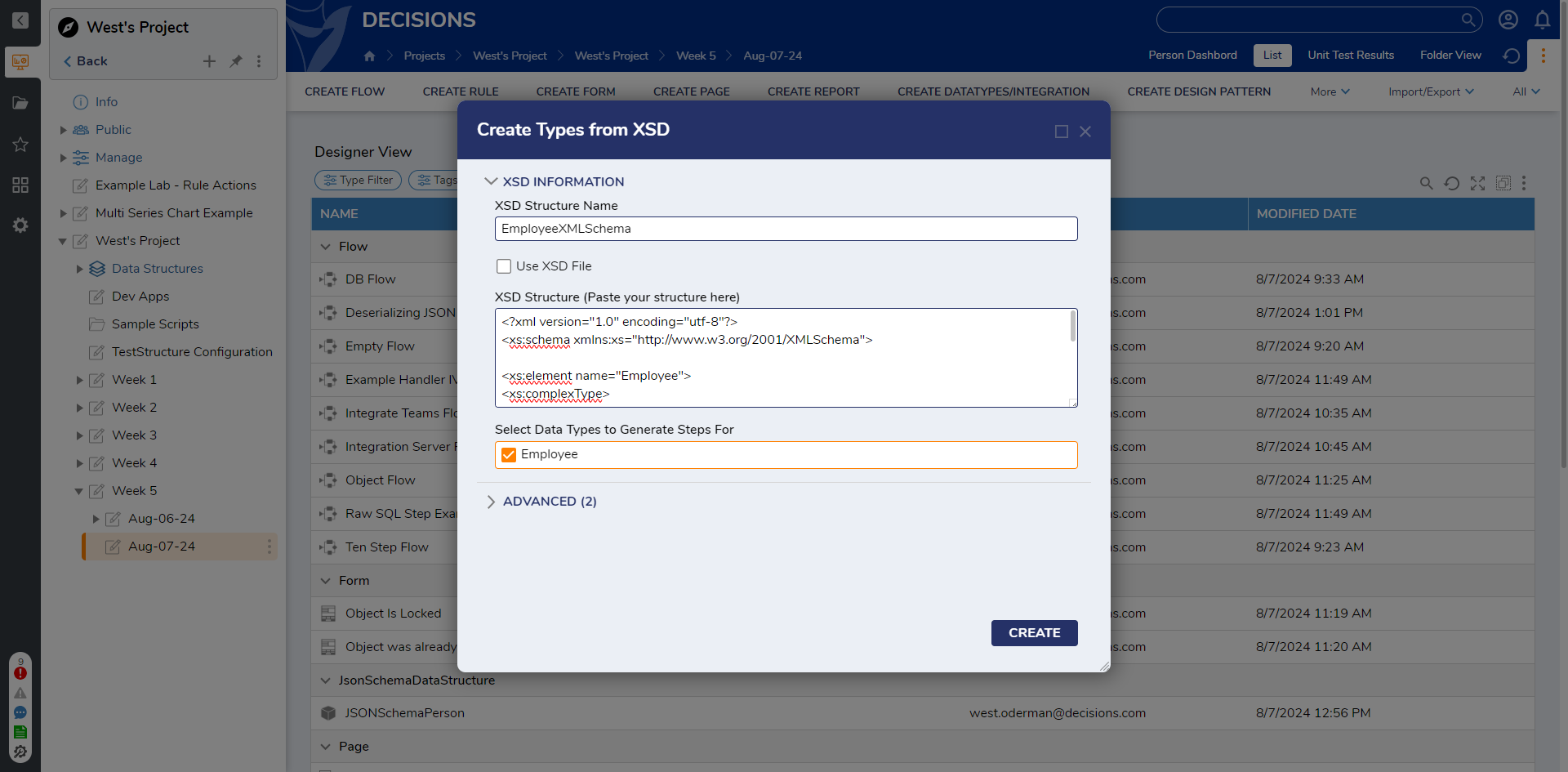
- In the resulting dialog provide the Schema with a name and either use the XSD File or Paste Schema Code. In this example paste XSD Schema. When finished, select 'CREATE'.

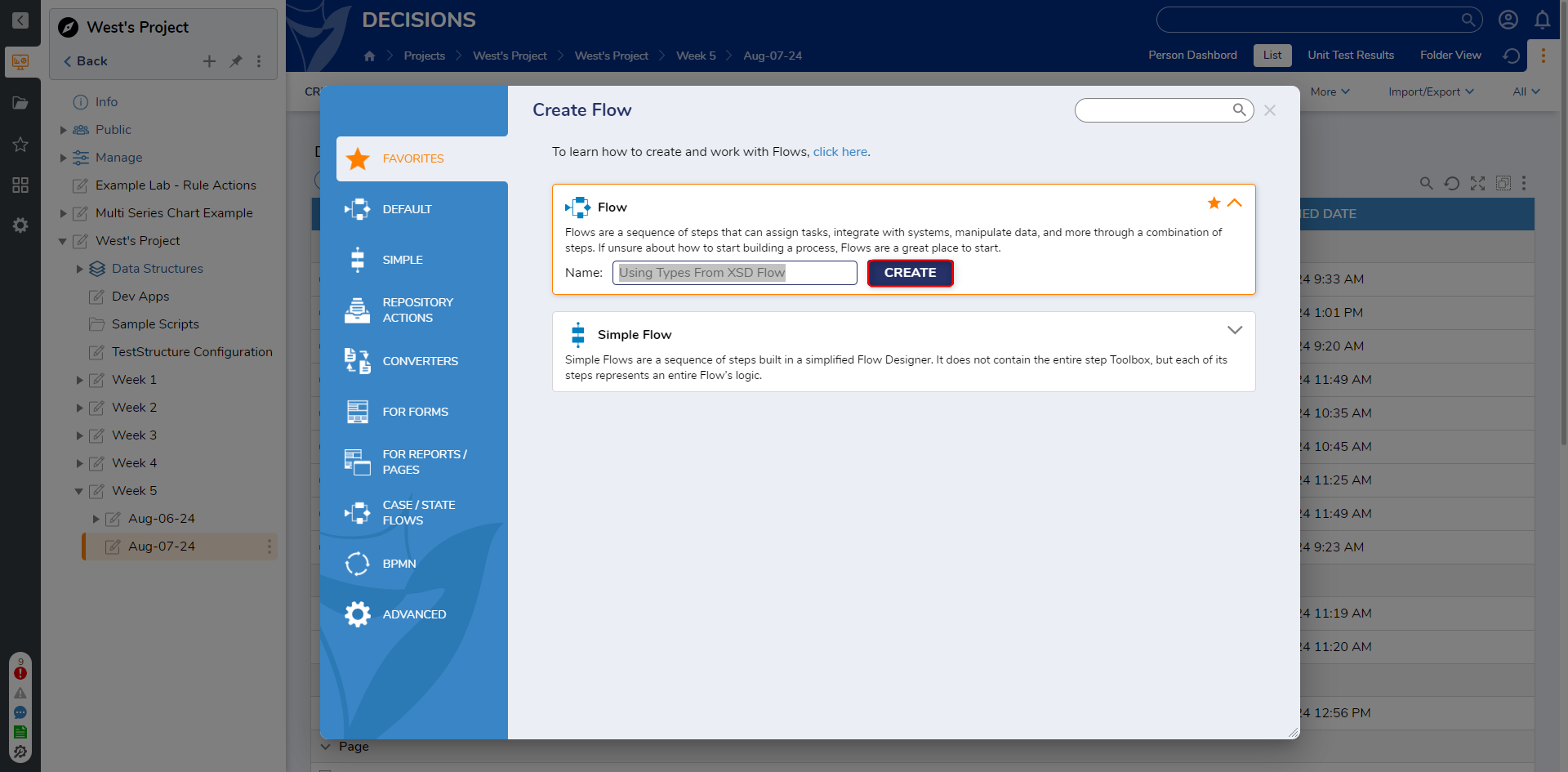
Next, start creating the Flow where XSD Schema Type will be used. From Folder Actions Panel select the Create Flow button. Then, name the Flow and select 'Create' to proceed to the Flow Designer.

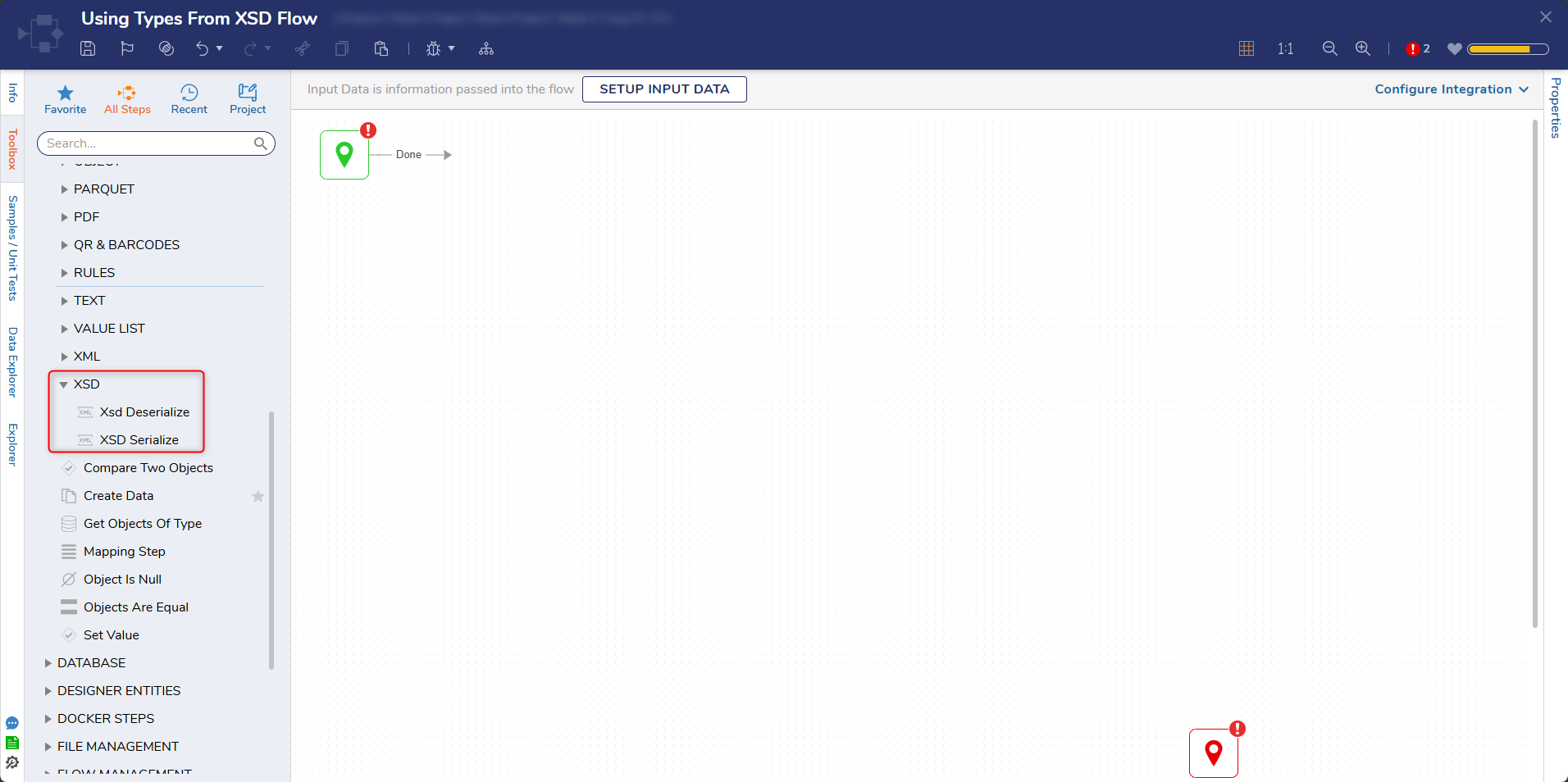
Default Generated Steps
When an XSD type is created, there will be two default steps made available by default in the Flow Designer. These steps are called the XSD Deserialize and XSD Serialize step from Data > XSD category. A common use case for these steps is in the context of web service calls. If the payload of the call contains a serialized string of the XSD datatype, the XSD Deserialize step can be used to convert that string to an accessible format. When the string is deserialized, data fields of the type can be accessible in the Flow Designer.