Overview
Feature Details | |
Introduced in Version | 8.18 |
Modified in Version | 8.19 |
The autocomplete attribute enables Users to customize the autofill behavior of input fields on a Form. By utilizing the "Input Box Attributes" setting, Users can specify the autocomplete attribute for individual Form controls. This provides more precise instructions to the browser on how to autofill those fields.
By default, autocomplete is disabled.
Enable Browser Autofill
To customize autofill behavior for Forms, it's crucial to configure your browser's autofill settings. Different browsers may have distinct settings and interfaces for managing autofill preferences. For guidance on adjusting these settings, refer to their documentation or help resources that each browser provides.
Browser Compatibility
Different browsers may interpret the "autocomplete" attribute differently. We recommend testing this feature across major browsers such as Chrome, Firefox, and Safari.
Configure Form Controls
Once the Autofill Configuration feature is enabled, you can customize the "autocomplete" attribute for select Form controls using the "Input Box Attributes" setting. Follow these steps:
Identify the Form control for which you want to customize the autofill behavior.
From the properties panel, locate the "Input Box Attributes" section. If this section is not available, auto-complete may not be configured for that specific Form control.
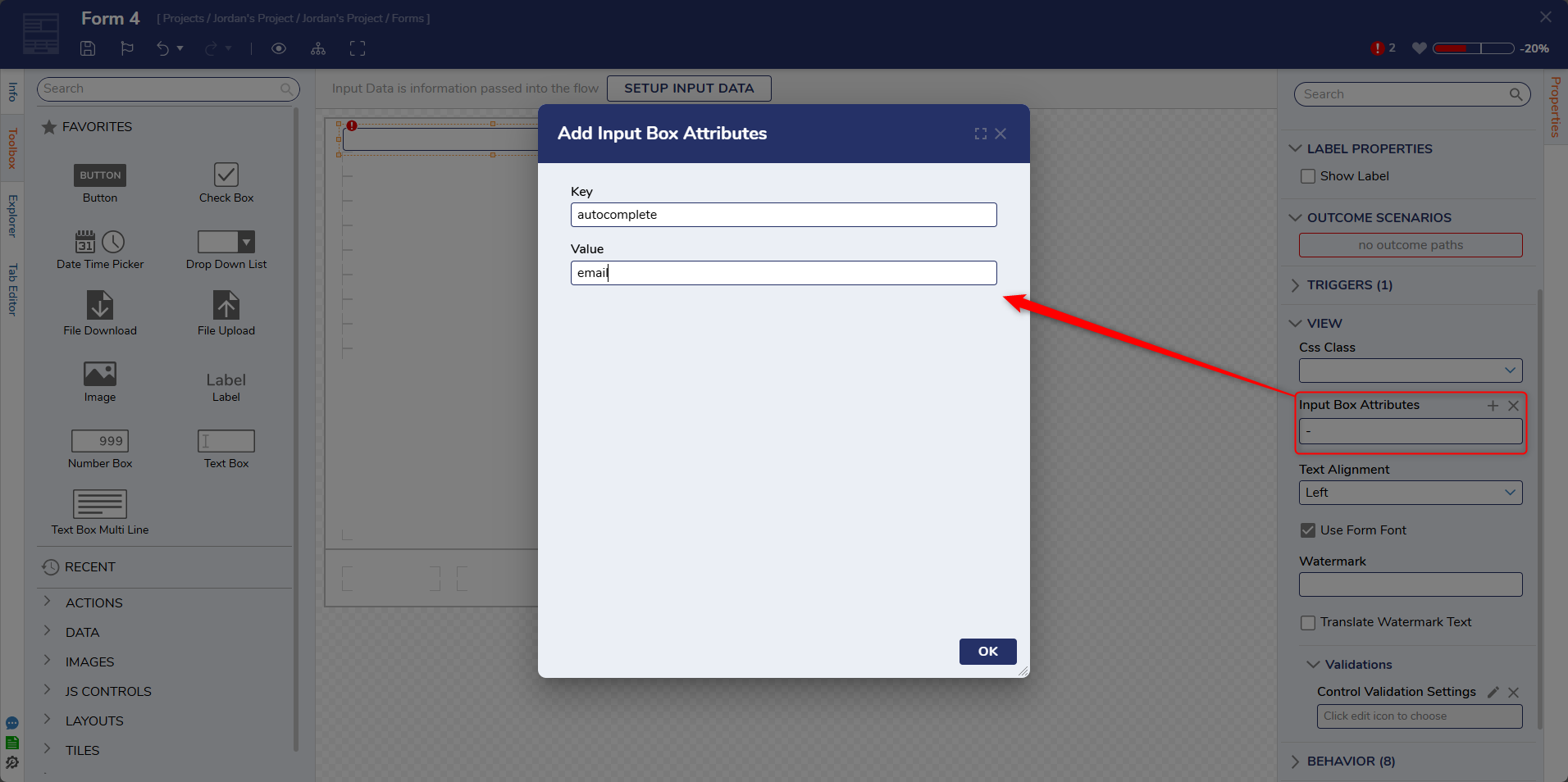
Click on the "ADD" button to add a new attribute.
Enter "autocomplete" as the "Key."
Enter the desired Value for the "autocomplete" attribute in the "Value" field.
Save or apply the changes.
Example
The following example shows how the Form control retrieves email data from addresses saved in the Chrome browser for automatic population.
Ensure you have data filled in Chrome’s Autofill.
Navigate to the Form Control > Properties Panel > Input Box Attributes.
Click on "Add" to set attributes.
Enter "autocomplete" as the Key.
Set the Value to correspond with the data type you want to autofill (e.g., "email").

Save and Close the Form. Add the Form in a Flow and Debug the Flow.
.gif)
Feature Changes
Description | Version | Release Date | Developer Task |
|---|---|---|---|
This feature now works for Dropdown List, MultiSelect DropDown, and Advanced Masked Text boxes. | March 27, 2024 | [DT-040355] |