Overview
The Canvas Layout is the most basic Layout for dragging and dropping controls into position. Due to its freeform nature, the Canvas Layout is a good alternative to planning a Form's design for those who feel constricted by the uniformity of the Grid Layout's columns and rows.
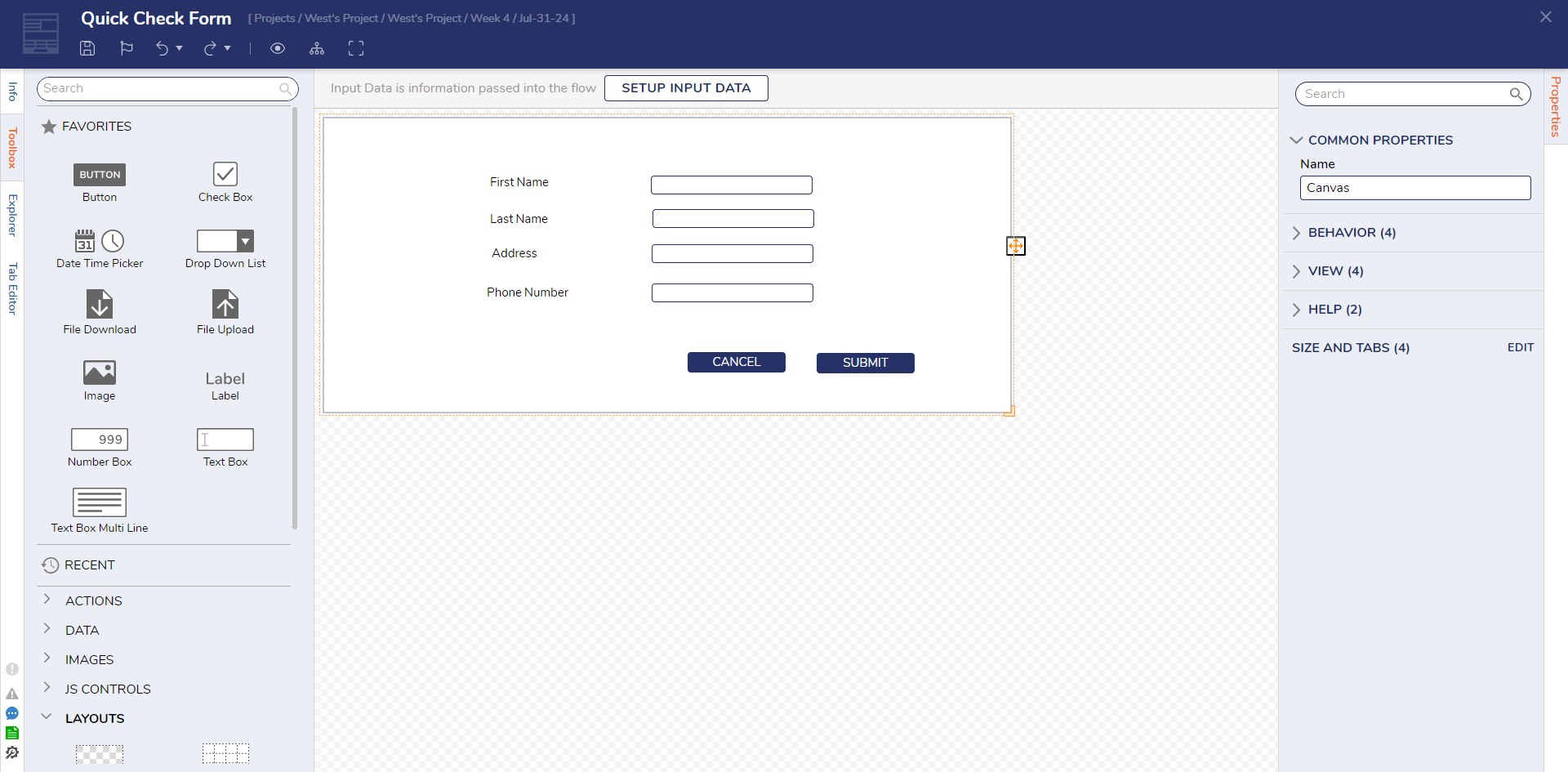
It provides a Container that acts as a background that can layer controls on top of the Canvas. Controls placed freely on the Canvas Layout; controls are not snapped into place as in other Layouts like Grids. When adding a control onto the Canvas, the control keeps its default Size and Position. If the Form grows more than the Size of the Designed Form window, a scroll bar appears.
Beyond naming the Canvas, few configurations are available beyond the View settings panel containing the Background type, Border width, Corner radius (to provide curved corners), and Size settings.